[从零开始]使用Vue-cli制作俄罗斯方块小游戏(一)创建项目
一。创建项目
开发环境:win10
开发的前置操作:安装npm。
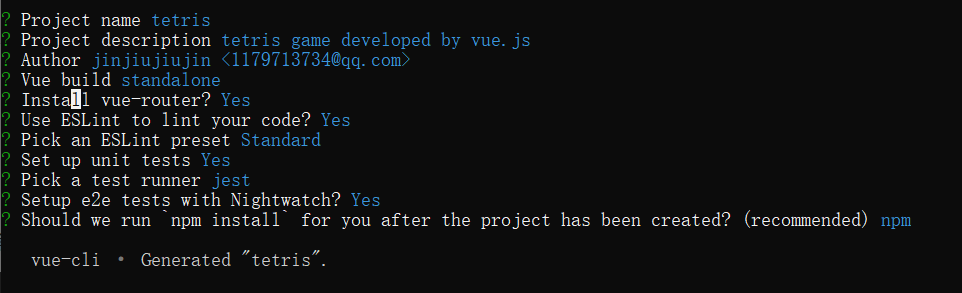
首先在命令行里进入一个文件夹A,然后输入vue init webpack tetris

tetris是文件夹的名字,可以随便定义,但不能有大写字母

接下来全部按回车就好。
接下来,我们进入tetris,并运行
cd tetris
npm run dev
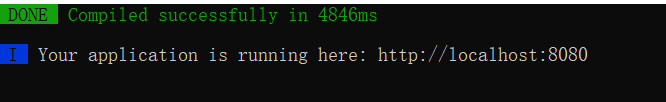
就会出现这样一个界面。

然后我们根据提示打开浏览器,在地址栏输入http://localhost:8080
就会出现如下界面。

这样我们的项目就搭建好了!


