jQuery的使用
第一章 jQuery介绍
一, jQuery引入
jQuery的两大特点:
- 链式编程: 比如.show()和.html()可以连写成.show().html()
- 隐式迭代: 隐式对应的是显式.隐式迭代的意思是: 在方法的内部进行循环遍历,而不用我们自己再进行循环,简化我们的操作,方便我们调用.
什么是 jQuery:
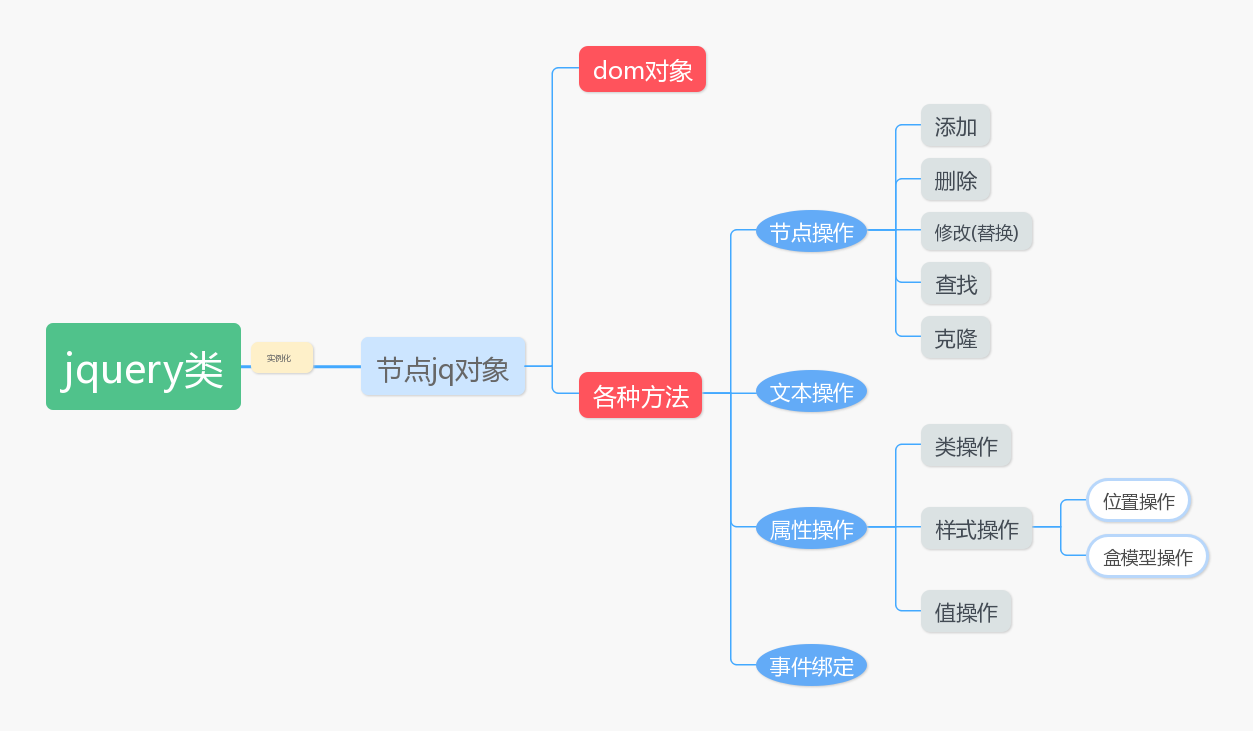
jQuery是js的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率.js库是把我们常用的复杂功能封装到简单的方法中,用的时候,将库直接引入然后调用方法即可.封装了dom节点,封装了操作dom节点的简便方法

jQuery的导入:
https://code.jquery.com/jquery-3.4.1.js 未压缩版
https://code.jquery.com/jquery-3.4.1.min.js 压缩版
下载:保存在本地文件里
引入:<script src="jquery3.4.1.min.js"></script>
二, jQuery的入口函数和$符号
入口函数:
-
原生 js 的入口函数指的是:window.onload = function() {}; 如下:
//原生 js 的入口函数。页面上所有内容加载完毕,才执行。 //不仅要等文本加载完毕,而且要等图片也要加载完毕,才执行函数。 window.onload = function () { alert(1); } -
jQuery的入口函数,有以下几种写法:
写法一:文档加载完毕,图片不加载的时候,就可以执行这个函数
$(document).ready(function () { alert(1); })写法二:文档加载完毕,图片不加载的时候,就可以执行这个函数。(写法一的简洁版)
$(function () { alert(1); });写法三:文档加载完毕,图片也加载完毕的时候,在执行这个函数。
$(window).ready(function () { alert(1); })
jQuery入口函数与js入口函数的区别:
区别一:书写个数不同:
- Js 的入口函数只能出现一次,出现多次会存在事件覆盖的问题。
- jQuery 的入口函数,可以出现任意多次,并不存在事件覆盖问题。
区别二:执行时机不同:
- Js的入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
- jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
jQuery的$符号:
jQuery 使用 $ 符号原因:书写简洁、相对于其他字符与众不同、容易被记住
jQuery占用了js两个变量:$ 和 jQuery,二者一样
三, js中的DOM对象和jQuery对象比较
二者的区别:
通过jQuery获取的元素是一个jq对象数组,其中包含着原生JS中的DOM对象。举例:
针对下面这样一个div结构:
<div></div>
<div id="app"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
通过原生 js 获取这些元素节点的方式是:
var myBox = document.getElementById("app");
//通过 id 获取单个元素
var boxArr = document.getElementsByClassName("box");
//通过 class 获取的是伪数组
var divArr = document.getElementsByTagName("div");
//通过标签获取的是伪数组
通过 jQuery 获取这些元素节点的方式是:(获取的都是数组)
//获取的是数组,里面包含着原生 JS 中的DOM对象。
console.log($('#app'));
console.log($('.box'));
console.log($('div'));
总结:jQuery 就是把 DOM 对象重新包装了一下,让其具有了 jQuery 方法
二者的相互转换:
1、 DOM 对象 转为 jQuery对象:
$(js对象);
2、jQuery对象 转为 DOM 对象:
jquery对象[index]; //方式1(推荐)
jquery对象.get(index); //方式2
jQuery对象转换成了 DOM 对象之后,可以直接调用 DOM 提供的一些功能。如:
$('div')[1].style.backgroundColor = 'yellow';
$('div')[3].style.backgroundColor = 'green';
第二章 jQuery的选择器
一, 基本选择器
$("#box") //id选择器
$("div") //标签选择器
$(".box") //class选择器
$("*") //通用选择器
$("div.box") // 交集选择器 找到有含有box类的div标签
$("#id, .className, tagName") //并集选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
</head>
<body>
<div></div>
<div id="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
</body>
<script src="jquery.3.4.1.js"></script>
<script>
// 入口函数
$(function () {
// 分别用三种 方式获取jquery对象
var box1 = $('#box');
var box2 = $('.box');
var box3 = $('div');
// 操作标签选择器
box3.css('width', '100');
box3.css('height', 100);
box3.css('background-color', 'red');
box3.css('margin-top', 10);
//操作类选择器(隐式迭代,不用一个一个设置)
box2.css("background", "green");
box2.text('我是添加的文本');
//操作id选择器
box1.css("background", "yellow")
})
</script>
</html>
二, 层级选择器
$("x y"); // 后代选择器: x的所有后代y(每一层)
$("x > y");// 子代选择器: x的所有儿子y(第一层)
$("x + y");// 毗邻选择器: 找到紧挨在x后面的下一个y
$("x ~ y");// 弟弟选择器: x之后所有的兄弟y
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
<script src="jquery.3.4.1.js"></script>
<script>
// 入口函数
$(function () {
// 获取ul中的所有li
var ul_lis = $('ul li');
ul_lis.css('margin', 5);
ul_lis.css('background', 'pink');
// 获取ul的子代li(第一次)
var ul_lis_son = $('ul > li');
ul_lis_son.css('background', 'red')
});
</script>
</html>
三, 属性选择器
$('[href]') //找所有含href属性的标签
$('a[href]') //找所有含href属性的a标签
$('a[title="luffy"]') //找所有title属性是luffy的a标签
$('a[title!="baidu"]') //找所有title属性不是baidu的a标签
$('a[href^="https"]') //找所有href属性以https开头的a标签
$('a[href$="html"]') //找所有href属性以html结尾的a标签
$('a[href*="i"]') //找所有href属性中含有i的a标签
$('a[href][title="luffy"]') //找所有含有href属性且title属性=luffy的a标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
</head>
<body>
<div id="box">
<h2 class="title">属性选择器</h2>
<ul>
<li id="li1">我是一个li标签</li>
<li class="what" id="li2">我是一个li标签</li>
<li class="what">我是一个li标签</li>
<li class="heihei">我是一个li标签</li>
</ul>
<form action="" method="post">
<input name="username" type='text' value="1" checked="checked" />
<input name="username1111" type='text' value="1" />
<input name="username2222" type='text' value="1" />
<input name="username3333" type='text' value="1" />
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
</body>
<script src="jquery.3.4.1.js"></script>
<script>
// 入口函数
$(function () {
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$('li[id]').css('color', 'red');
//匹配给定的属性是what值的元素
$('li[class="what"]').css('font-size','30px');
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!="what"]').css('font-size','50px');
//匹配给定的属性是以某些值开始的元素
$('input[name^="username"]').css('background','gray');
//匹配给定的属性是以某些值结尾的元素
$('input[name$="2222"]').css('background','greenyellow');
//匹配给定的属性是以包含某些值的元素
$('[class*="btn"]').css('background','red');
});
</script>
</html>
第三章 jQuery的筛选器
一, 基础筛选器
$('选择器:筛选器')
$('选择器:first')
作用于选择器选择出来的结果,对结果进行筛选
:first // 第一个
:last // 最后一个
:eq(index) // 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index) // 匹配所有大于给定索引值的元素
:lt(index) // 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 根据含有某个后代筛选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
</head>
<body>
<ul>
<li>基本筛选器</li>
<li>天王盖地虎</li>
<li>宝塔镇河妖</li>
<li>小鸡炖蘑菇</li>
</ul>
</body>
<script src="jquery.3.4.1.js"></script>
<script>
// 入口函数
$(function () {
//获取第一个 :first ,获取最后一个 :last
$('li:first').css('color', 'red');
$('li:last').css('color', 'green');
//奇数
$('li:odd').css('background', 'yellow');
//偶数
$('li:even').css('background', 'lightblue');
//选中索引值为1的元素
$('li:eq(1)').css('font-family', '仿宋');
//大于索引值1
$('li:gt(1)').css('font-size', '50px');
//小于索引值1
$('li:lt(1)').css('font-size', '12px');
});
</script>
</html>
二, 表单筛选器与状态筛选器
form表单中的input标签的type属性筛选器
$(':text')
$(':password')
$(':radio')
$(':checkbox')
$(':file')
$(':submit')
$(':reset')
$(':button')
注意 : date type的input是找不到的
状态筛选器
$(':enabled');
$(':disabled');
$(':checked');
$(':selected');
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
</head>
<body>
<form>
<input type="text" name="" disabled>
<input type="password" name="" >
<input type="radio" name="sex" checked>男
<input type="radio" name="sex" >女
<input type="checkbox" name="hobby" checked>抽烟
<input type="checkbox" name="hobby" checked>喝酒
<input type="checkbox" name="hobby">烫头
<input type="file" name="" >
<input type="date" name="" >
<input type="submit" name="" >
<input type="reset" name="" >
<input type="button" name="" >
</form>
<select name="" id="">
<option value="" selected>北京</option>
<option value="">上海</option>
<option value="">天津</option>
</select>
</body>
<script src="jquery.3.4.1.js"></script>
<script>
// 入口函数
$(function () {
$(':text');
$(':password');
$(':radio');
$(':checkbox:checked');
$(':file');
$(':submit');
$(':reset');
$(':button');
$(':enabled');
$(':disabled');
$(':checked');
$(':selected');
});
</script>
</html>
三, 筛选器方法
//找兄弟
$("#id").siblings();
//兄弟们,不包含自己,.siblings('#id'),可以再添加选择器进行进一步筛选
//找弟弟
$("#id").next() //下一个
$("#id").nextAll() //所有的弟弟
$("#id").nextUntil("#i2")
//直到找到id为i2的标签就结束查找,不包含它
//找哥哥
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
//找祖辈
$("#id").parent() // 找爸爸
$("#id").parents() // 查找当前元素的所有的父辈元素(爷爷辈、祖先辈都找到)
$("#id").parentsUntil('body') // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止,这里直到body标签,不包含body标签,基本选择器都可以放到这里面使用。
//找儿子
$("#id").children();// 儿子们
//过滤
$("div").first() // 获取匹配的第一个元素
$("div").last() // 获取匹配的最后一个元素
$("div").eq(n) // 索引值等于指定值的元素,n是索引
$("div").not() // 从匹配元素的集合中删除与指定表达式匹配的元素
$("div").find("p") //后代选择器,在所有div标签中找后代的p标签
$("div").filter(".c1") // 交集选择器,从结果集中过滤出有c1样式类的
$("div").has('选择器') // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery.3.4.1.js"></script>
<script>
// 入口函数
$(function () {
//获取第n个元素 数值从0开始
$('span').eq(1).css('color', 'green');
//获取第一个元素 :first :last 点语法:get方法 和set方法
$('span').first().css('color', 'red');
$('span').last().css('color', 'blue');
//查找span标签的父元素(亲的)
$('span').parent().css({"width":'200px','height':'200px',"background":'red'});
//选择所有的兄弟元素(不包括自己)
$('.list').siblings('li').css('color','red');
//查找所有的后代元素
$('div').find('button').css('background','yellow');
//不写参数代表获取所有子元素
$('ul').children().css("background", "green");
$('ul').children('li').css("margin-top", 10);
});
</script>
</html>
第四章 jQuery操作标签
一, 标签内文本操作
text: 标签元素的文本内容
//获取值:获取选中标签元素中的文本内容
$('#box').text();
//设置值:设置该所有的文本内容
$('#box').text('<a href="https://www.baidu.com">百度一下</a>');
//注意:text()方法接收的值为标签的时候 不会被渲染为标签元素 只会被当做值渲染到浏览器中
html: 标签元素中所有的内容
//获取值:获取选中标签元素中所有的内容
$('#box').html();
//设置值:设置该元素的所有内容 会替换掉 标签中原来的内容
$('#box').html('<a href="https://www.baidu.com">百度一下</a>');
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
</head>
<body>
<ul>
<li>list1</li>
<li>list2</li>
</ul>
</body>
<script src="jquery.3.4.1.js"></script>
<script>
//text()方法只能添加字符串
$('li:first').text('我只能添加字符串');
//html()方法可以识别字符串内的标签
$('li:first').html('<a href="http://www.mi.com">我是一个a标签</a>');
//html()方法可以添加DOM对象
var a = document.createElement('a');
a.innerText = '我是DOM对象';
$('li:last').html(a); //a 是dom对象
//html()方法可以添加jQuery对象
var a2 = document.createElement('a');
var jqobj = $(a2);
jqobj.text('我是一个JQ对象');
$('li:last').html(jqobj) //jqobj是jquery对象
</script>
</html>
二, 标签的操作
一, 新增标签
尾部追加子标签: append()和appendTo()
//追加某元素,在父元素中添加新的子元素。子元素可以为:stirng | element(js对象) | jquery元素
//此处的父元素必须是一个jquery对象
父元素.append(子元素)
//追加到某元素,子元素添加到父元素
//此处的父元素可以是jquery对象,选择器,JS对象
子元素.appendTo(父元素)
PS:如果追加的jquery对象原本在文档树中,那么这些元素将从原位置上消失。简言之,就是移动操作
头部添加子标签: prepend()和prependTo()
// 前置添加,添加到父元素的第一个位置
// 子元素可以为:stirng | element(js对象) | jquery元素
// 此处的父元素必须是一个jquery对象
父元素.prepend(子元素);
// 前置添加,添加到父元素的第一个位置
// 此处的父元素可以是jquery对象,选择器,JS对象
子元素.prependTo(父元素);
在兄弟的前面添加: before和insertBefore
// 在匹配的元素之前插入内容
// 如果兄弟元素有多个,则会在每个前面都添加
兄弟元素.before(要插入的兄弟元素);
要插入的兄弟元素.inserBefore(兄弟元素);
在兄弟的后面添加: after和insertAfter
// 在匹配的元素之后插入内容
// 如果兄弟元素有多个,则会在每个后面都添加
兄弟元素.after(要插入的兄弟元素);
要插入的兄弟元素.inserAfter(兄弟元素);
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
</head>
<body>
<ul>
<li>唱</li>
<li id="l2">跳</li>
<li>rap</li>
</ul>
</body>
<script src="jquery.3.4.1.js"></script>
<script>
//如果添加的元素是原来就存在的,则会造成位移效果
$('li:first').appendTo('ul');
$('li:last').prependTo('ul');
//将新元素添加到父标签的尾部
//.前面的必须是一个JQ对象
//.后面的可以是JQ对象,JS对象,字符串
$('ul').prepend('<li>喝酒</li>');
//此时的父标签还可以是一个选择器
$('<li>烫头</li>').prependTo('ul');
var li = document.createElement('li');
var jq = $(li).text('张艺兴');
$('ul').append('<li>烫头</li>'); //字符串
$('ul').append(jq); //JQ对象
$('ul').append(jq[0]); //JS对象
var dom_ul = document.getElementsByTagName('ul')[0];
var li = document.createElement('li');
var jq = $(li).text('抽烟');
jq.appendTo($('ul'));
//在id=12的标签的前面插入'<li>全部都会</li>'
$('#l2').before('<li>全部都会</li>');
//将'<li>全部都会</li>'插入到id=12的标签的前面
$('<li>全部都会2</li>').insertBefore('#l2');
$('#l2').after('<li>全部都会3</li>');
$('<li>全部都会4</li>').insertAfter('#l2');
</script>
</html>
二, 删除标签
删除 : remove detach empty
remove : 删除标签和事件,被删掉的对象做返回值
detach : 删除标签,保留事件,被删掉的对象做返回值
empty : 清空内容标签,自己被保留
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
</head>
<body>
<button>点击事件</button>
<ul>
<li>刘亦菲</li>
<li>王祖贤</li>
</ul>
</body>
<script src="jquery.3.4.1.js"></script>
<script>
$('button').click(function () {
alert('你点我干啥!')
});
//remove()会返回被删除的标签,并且移除绑定的事件
var btn = $('button').remove();
//再加回去,没有绑定事件
$('ul').before(btn);
//detach()会返回被删除的标签,并且保留绑定的事件
var btn = $('button').detach();
//再加回去,绑定事件依然存在
$('ul').before(btn);
//empty()会清空标签中的所有子元素,但是保留本身
$('ul').empty();
</script>
</html>
三, 修改标签
// selector被替换:将所有匹配的元素替换成指定的string、js对象、jquery对象
$(selector).replaceWith(content);
// selector被替换:将所有的匹配的元素替换成p标签
$('<p>哈哈哈</p>')replaceAll(selector);
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
</head>
<body>
<div>
<p>我是P标签1</p>
<a href="http://www.mi.com">小米</a>
<p>我是P标签2</p>
<p>我是P标签3</p>
</div>
</body>
<script src="jquery.3.4.1.js"></script>
<script>
$('a').replaceWith('<p>我是一个新的p标签</p>');
$('p').replaceWith('<span>全部变成span标签</span>');
$('</br>').replaceAll('span');
</script>
</html>
四, 克隆标签
复制 : clone
JQ对象.clone() //克隆标签但不能克隆事件
JQ对象.clone(true) //克隆标签和事件
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
<script src="jquery.3.4.1.js"></script>
</head>
<body>
<button>点击事件</button>
</body>
<script>
$('button').click(
function () {
//clone(true)同时克隆事件
$(this).after($(this).clone(true))
}
)
</script>
</html>
三, 标签的属性操作
一, 通用属性的操作
attr(): 设置属性值、获取属性值
attr()
获取属性的值
$('a').attr('href')
设置/修改属性的值
$('a').attr('href','http://www.baidu.com')
设置多个属性值
$('a').attr({'href':'http://www.baidu.com','title':'baidu'})
removeAttr(): 移除属性
//删除单个属性
$('#box').removeAttr('name');
$('#box').removeAttr('class');
//删除多个属性
$('#box').removeAttr('name class');
二, prop()
如果一个标签只有true和false两种情况,适合用prop处理
$(':checkbox:checked').prop('checked') //获取值
$(':checkbox:checked').prop('checked',false) //表示取消选中
如果设置/获取的结果是true表示选中,false表示不选中
表格全选,反选代码示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全选与反选</title>
</head>
<body>
<button id="each">全选</button>
<button id="invert">反选</button>
<button id="cancel">取消</button>
<table border="1px" cellpadding="5px" cellspacing="5px">
<thead>
<tr>
<th>选项</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="choice" id="1"></td>
<td>孙悟空</td>
<td>打妖怪</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" id="2"></td>
<td>猪八戒</td>
<td>看美女</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" id="3"></td>
<td>沙悟净</td>
<td>担行李</td>
</tr>
</tbody>
</table>
</body>
<script src="jquery.3.4.1.js"></script>
<script>
var checkboxs = $('input:checkbox');
$('#each').click(
function () {
checkboxs.prop('checked', true);
}
);
$('#invert').click(
function () {
for(var i = 0;i < checkboxs.length;i++){
if(checkboxs.eq(i).prop('checked')){
checkboxs.eq(i).prop('checked', false)
}else {
checkboxs.eq(i).prop('checked', true)
}
}
}
);
$('#cancel').click(
function () {
checkboxs.prop('checked', false);
}
);
</script>
</html>
三, class类属性
addClass添加类名
// 为每个匹配的元素添加指定的类名。
$('div').addClass("box");//追加一个
$('div').addClass("box box2");//追加多个
removeClass移除类名
// 从所有匹配的元素中删除全部或者指定的类。
$('div').removeClass('box');//移除box类
$('div').removeClass();//移除全部的类
toggleClass类的切换
// 如果存在(不存在)就删除(添加)一个类。
$('div').toggleClass('box')
$('span').click(function(){
//动态的切换class类名为active
$(this).toggleClass('active')
})
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
<style>
div{
width: 100px;
height: 100px;
background-color: yellow;
}
.red{
background-color: red;
}
.bigger{
width: 200px;
height: 200px;
}
.xiaoshi{
display: none;
}
</style>
<script src="jquery.3.4.1.js"></script>
</head>
<body>
<div></div>
<button id="1">消失/显示</button>
<button id="2">变红</button>
<button id="3">变大</button>
<button id="4">变红又变大</button>
<button id="5">重置</button>
</body>
<script>
$('#1').click(
function () {
$('div').toggleClass('xiaoshi');
}
);
$('#2').click(
function () {
$('div').addClass('red');
}
);
$('#3').click(
function () {
$('div').addClass('bigger');
}
);
$('#4').click(
function () {
$('div').addClass('red bigger');
}
);
$('#5').click(
function () {
$('div').removeClass();
}
);
</script>
</html>
四, val 表单控件value属性
// 获取值:用于表单控件中获取值,比如input textarea select等等
$(selector).val()
// 设置值:
$('input').val('设置了表单控件中的值');
对于选择框 : 单选 多选 下拉选择
设置选中的值需要放在数组中 :
$(':radio').val([1])
$(':checkboxs').val([1,2,3])
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
<script src="jquery.3.4.1.js"></script>
</head>
<body>
<input type="text">
<input type="radio" name="sex" value="1" checked>男
<input type="radio" name="sex" value="2">女
<input type="checkbox" name="hobby" value="1" >抽烟
<input type="checkbox" name="hobby" value="2" checked>喝酒
<input type="checkbox" name="hobby" value="3" >烫头
<select name="city" id="" multiple>
<option value="1">北京</option>
<option value="2">山东</option>
<option value="3">河北</option>
</select>
</body>
<script>
$(':text').val('value的练习');
$(':radio').val([1]);
$(':checkbox').val([1,2,3]);
$('select').val([1,2,3])
</script>
</html>
五, CSS样式
// css(直接修改css的属性来修改样式)
$("div").css('color'); //获取
$("p").css("color", "red"); //设置
$("p").css({"color":"red","background-color":"yello"}); // 设置多个
六, 盒子样式属性
内容 : 宽度(width)和高度(height)
// 宽度
.width() //获取宽度 返回匹配元素中第一个元素的宽,一个没有单位的数值
.width( value ) //设置宽度
//高度
.height() //获取高度 返回匹配元素中第一个元素的高,一个没有单位的数值
.height( value ) //设置高度
内容+padding : 宽度(innerWidth)和高度(innerHeight)
// 内部宽
.innerWidth() // 获取
.innerWidth(value);//设置
// 内部高
.innerHeight() // 获取
.innerHeight(value); //设置
内容+padding+border : 宽度(outerWidth)和高度(outerHeight)
// 外部宽
.outerWidth() //获取第一个匹配元素 :内容+padding+border的宽
.outerWidth(true) //获取第一个匹配元素:内容+padding+border+margin的宽
.outerWidth(value) //设置多个,调整的是“内容”的宽
//外部高
.outerHeight() //第一个匹配元素:获取内容+padding+border的高
.outerHeight(true) //第一个匹配元素:获取内容+padding+border+margin的高
.outerHeight( value ) //设置多个,调整的是“内容”的高
注意:设置值时,变得永远是content的值
七, 滚动条距离属性
// 水平方向
.scrollLeft() //获取
.scrollLeft( value )//设置
// 垂直方向
.scrollTop() //获取
.scrollTop( value ) //设置
滑动到某个位置时显示回到顶部:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例</title>
<style>
*{
padding: 0;
margin: 0;
}
#main{
width: 100%;
height: 10000px;
background-color: lightgray;
text-align: center;
line-height: 10000px;
}
.top{
border: solid red 5px;
border-radius: 10px;
color: red;
position: fixed;
bottom: 100px;
right: 100px;
text-decoration: none;
}
</style>
</head>
<body>
<div id="main">
我是正文
</div>
<a href="#">回到顶部</a>
</body>
<script src="jquery.3.4.1.js"></script>
<script>
setInterval(fun_top,500);
function fun_top(){
var num = $(window).scrollTop();
console.log(num);
if(num > 5000){
$('a').addClass('top');
}else {
$('a').removeClass('top');
}
}
</script>
</html>
八, 补充--表单操作
$(':submit').click(
function () {
return false
}
)
//如果返回false不提交
//如果返回true不提交
form表单验证代码示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单验证</title>
<style>
span{
color: red;
}
.xiaoshi{
display: none;
}
</style>
</head>
<body>
<form action="http://www.baidu.com">
账号:<input type="text" placeholder="账号不能为空"><span id="username" class="xiaoshi">账号不能为空!</span>
密码:<input type="password" placeholder="密码不能为空"><span id="password" class="xiaoshi">密码不能为空!</span>
</br>
<input type="submit"><span id="submit" class="xiaoshi">提交失败!清重新输入</span>
</form>
</body>
<script src="jquery.3.4.1.js"></script>
<script>
$(':submit').click(
function () {
var username = $(':text').val();
var password = $(':password').val();
if(username.length > 0 && password.length > 0){
$('span').addClass('xiaoshi');
return true
}else{
$('#submit').removeClass('xiaoshi');
if(username.length ===0){
$('#username').removeClass('xiaoshi');
}else {
$('#username').addClass('xiaoshi');
}
if (password.length === 0){
$('#password').removeClass('xiaoshi');
}else {
$('#password').addClass('xiaoshi');
}
return false
}
}
)
</script>
</html>
第五章 jQuery动画效果
jQuery提供的一组网页中常见的动画效果,这些动画是标准的、有规律的效果;同时还提供给了自定义动画的功能
一, 显示/隐藏动画
显示动画:
方式一:无参数,表示让指定的元素直接显示出来。其实这个方法的底层就是通过display: block;实现的。
$("div").show();
方式二:通过控制元素的宽高、透明度、display属性,逐渐显示,例如:3秒后显示完毕。
$('div').show(3000);
方式三:和方式二类似,也是通过控制元素的宽高、透明度、display属性,逐渐显示。
$("div").show("slow");
slow 慢:600ms
normal 正常:400ms
fast 快:200ms
方式四:动画执行完后,立即执行回调函数。
//show(毫秒值,回调函数;
$("div").show(5000,function () {
alert("动画执行完毕!");
}
);
总结:上面的四种方式几乎一致:参数可以有两个,第一个是动画的执行时长,第二个是动画结束后执行的回调函数。
隐藏动画:
$(selector).hide();
$(selector).hide(1000);
$(selector).hide("slow");
$(selector).hide(1000, function(){});
实现点击按钮显示盒子,再点击按钮隐藏盒子,代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>代码示例</title>
<script src="jquery.3.4.1.js"></script>
<style>
#box{
height: 300px;
width: 400px;
background-color: lightpink;
line-height: 300px;
text-align: center;
display: none;
}
</style>
</head>
<body>
<button id="btn">显示</button>
<div id="box">
我是一个盒子
</div>
</body>
<script>
isShow = false;
$('#btn').click(
function () {
$('#box').stop();
if (!isShow){
isShow = true;
$('#box').show(500);
this.innerText = '隐藏';
}else{
isShow = false;
$('#box').hide(500);
this.innerText = '显示';
}
}
)
</script>
</html>
开关式显示隐藏动画:
$('#box').toggle(3000,function(){});
显示和隐藏的来回切换采用的是toggle()方法:就是先执行show(),再执行hide()。
显示/隐藏盒子的改进:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>代码示例</title>
<script src="jquery.3.4.1.js"></script>
<style>
#box{
height: 300px;
width: 400px;
background-color: lightpink;
line-height: 300px;
text-align: center;
display: none;
}
</style>
</head>
<body>
<button id="btn">显示</button>
<div id="box">
我是一个盒子
</div>
</body>
<script>
$('#btn').click(
function () {
$('#box').stop();
$('#box').toggle(500);
if (this.innerText == '显示'){
this.innerText = '隐藏';
}else{
this.innerText = '显示';
}
}
)
</script>
</html>
二, 滑入和滑出
滑入动画效果:(类似于生活中的卷帘门):下拉动画,显示元素。
$(selector).slideDown(speed, 回调函数);
注意:省略参数或者传入不合法的字符串,那么则使用默认值:400毫秒(同样适用于fadeIn/slideDown/slideUp)
滑出动画效果: 上拉动画,隐藏元素。
$(selector).slideUp(speed, 回调函数);
滑入滑出切换动画效果:
$(selector).slideToggle(speed, 回调函数);
代码示例:
<script>
$('#btn').click(
function () {
$('#box').stop();
$('#box').slideToggle(500);
if (this.innerText == '显示'){
this.innerText = '隐藏';
}else{
this.innerText = '显示';
}
}
)
</script>
三, 淡入淡出动画
淡入动画效果:让元素以淡淡的进入视线的方式展示出来。
$(selector).fadeIn(speed, callback);
淡出动画效果:让元素以渐渐消失的方式隐藏起来
$(selector).fadeOut(1000);
淡入淡出切换动画效果:通过改变透明度,切换匹配元素的显示或隐藏状态
$(selector).fadeToggle('fast', callback);
参数的含义同show()方法
代码示例:
<script>
$('#btn').click(
function () {
$('#box').stop();
$('#box').fadeToggle(500);
if (this.innerText == '显示'){
this.innerText = '隐藏';
}else{
this.innerText = '显示';
}
}
)
</script>
四, 自定义动画
语法:
$(selector).animate({params}, speed, callback);
作用:执行一组CSS属性的自定义动画。
- 第一个参数表示:要执行动画的CSS属性(必选)
- 第二个参数表示:执行动画时长(可选)
- 第三个参数表示:动画执行完后,立即执行的回调函数(可选)
代码示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>自定义动画</title>
<style>
div {
position: absolute;
left: 20px;
top: 30px;
width: 100px;
height: 100px;
background-color: green;
}
</style>
<script src="jquery.3.4.1.js"></script>
<script>
jQuery(function () {
$("button").click(function () {
var json = {"width": 500,
"height": 500,
"left": 300,
"top": 300,
"border-radius": 100};
var json2 = {
"width": 100,
"height": 100,
"left": 100,
"top": 100,
"border-radius": 100,
"background-color": "red"
};
//自定义动画
$("div").animate(json, 1000, function () {
$("div").animate(json2, 1000, function () {
alert("动画执行完毕!");
});
});
})
})
</script>
</head>
<body>
<button>变身</button>
<div></div>
</body>
</html>
五, 停止动画
$(selector).stop(true, false);
第一个参数:
true:后续动画不执行。
false:后续动画会执行。
第二个参数:
true:立即执行完成当前动画。
false:立即停止当前动画。
PS:参数如果都不写,默认两个都是false。实际工作中,直接写stop()用的多
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>停止动画</title>
<style>
*{
padding: 0;
margin: 0;
}
div{
width: 400px;
height: 40px;
margin: 100px auto 0;
background-color: pink;
}
ul{
list-style: none;
}
div>ul{
width: 400px;
height: 40px;
}
div>ul>li{
float: left;
position: relative;
margin-left: 25px;
line-height: 40px;
text-align: center;
}
span{
display: block;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
background-color: greenyellow;
}
div>ul>li>ul{
background-color: greenyellow;
display: none;
}
</style>
<script src="jquery.3.4.1.js"></script>
<script>
$(document).ready(
function () {
$('div>ul>li').mouseenter(function () {
$(this).children('ul').stop().slideDown(500);
});
$('div>ul>li').mouseleave(function () {
$(this).children('ul').stop().slideUp(500);
})
}
)
</script>
</head>
<body>
<div>
<ul>
<li>
<span>一级菜单</span>
<ul>
<li class="son">二级菜单</li>
<li class="son">三级菜单</li>
<li class="son">四级菜单</li>
</ul>
</li>
<li>
<span>一级菜单</span>
<ul>
<li class="son">二级菜单</li>
<li class="son">三级菜单</li>
<li class="son">四级菜单</li>
</ul>
</li>
<li>
<span>一级菜单</span>
<ul>
<li class="son">二级菜单</li>
<li class="son">三级菜单</li>
<li class="son">四级菜单</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
第六章 jQuery的事件操作
一, 绑定事件
语法:
bind(type,data,fn)
描述:为每一个匹配元素的特定事件(像click)绑定一个事件处理器函数。
名词解释:
type (String) : 事件类型
data (Object) : (可选) 作为event.data属性值传递给事件对象的额外数据对象
fn ( Function) : 绑定到每个匹配元素的事件上面的处理函数
示例:当每个p标签被点击的时候,弹出其文本
$("p").bind("click", function(){
alert( $(this).text() );
}
);
可以在事件处理之前传递一些附加的数据。
function handler(event) {
//event.data 可以获取bind()方法的第二个参数的数据
alert(event.data.foo);
}
$("p").bind("click", {foo: "bar"}, handler)
常见事件:
| 事件 | 说明 |
|---|---|
| click | 鼠标单击 |
| hover | 鼠标悬停/离开时,执行同一个函数 |
| focus | 获得焦点 |
| blur | 失去焦点 |
| change | 内容发生变化 |
| keyup | 键盘上的任意按键被释放(27对应的是esc键 获取键盘编号,e.keyCode) |
| mouseover/mouseout | 如果该标签有子标签,那么移动到该标签或者移动到子标签时会连续触发 |
| mouseenter/mouseleave | 不管有没有子标签都只触发一次,表示鼠标进入这个对象 |
事件冒泡:当给一个父元素创建了事件的时候,他的子元素也会触发事件,并按层级依次执行
通过返回false来取消默认的行为并阻止事件起泡
$("form").bind("submit", function() { return false; })
或通过event.preventDefault() 方法阻止事件起泡
$("form").bind("submit", function(event){
event.stopPropagation();
});
二, 解绑事件
unbind(type,fn);
描述:bind()的反向操作,从每一个匹配的元素中删除绑定的事件
如果没有参数,则删除所有绑定的事件
如果把在绑定时传递的处理函数作为第二个参数,则只有这个特定的事件处理函数会被删除。
type (String) : (可选) 事件类型
fn(Function) : (可选) 要从每个匹配元素的事件中反绑定的事件处理函数
示例:把所有段落的所有事件取消绑定
$("p").unbind()
将段落的click事件取消绑定
$("p").unbind( "click" )
三, 一次性事件
one(type,data,fn)
描述:为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。在每个对象上,这个事件处理函数只会被执行一次。其他规则与bind()函数相同
type (String) : 事件类型
data (Object) : (可选) 作为event.data属性值传递给事件对象的额外数据对象
fn (Function) : 绑定到每个匹配元素的事件上面的处理函数
示例:当所有段落被第一次点击的时候,显示所有其文本。
$("p").one("click", function(){
//只有第一次点击的时候才会触发,再次点击不会触发了
alert( $(this).text() );
});
四, 事件委托/事件代理
原理:利用冒泡的原理,把事件加到父级上,触发执行效果
作用:
- 性能要好
- 针对新创建的元素,直接可以拥有事件
事件源 :
跟this作用一样(他不用看指向问题,谁操作的就是谁),event对象下的
使用情景:
- 为DOM中的很多元素绑定相同事件;
- 为DOM中尚不存在的元素绑定事件;
语法:在选定的元素上绑定一个或多个事件处理函数
on(type,selector,data,fn);
events( String) : 一个或多个空格分隔的事件类型
selector( String) : 一个选择器字符串,用于过滤出被选中的元素中能触发事件的后代元素
data: 当一个事件被触发时,要传递给事件处理函数的event.data。
fn:回调函数
代码示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件委托</title>
<script src="jquery.3.4.1.js"></script>
<script>
$(document).ready(function () {
$('div').on('click','button',function () {
$(this).after('<button>新增按钮</button>');
})
})
</script>
</head>
<body>
<div>
<button>新增按钮</button>
</div>
</body>
</html>
第五章 知识补充
一, each
<body>
<ul>
<li>选项一</li>
<li>选项二</li>
<li>选项三</li>
</ul>
</body>
<script>
$('li').each(
function (ind,dom) { //主动传ind是每项的索引,dom是每一项的标签对象
console.log(ind,dom)
}
)
</script>
代码示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全选与反选</title>
</head>
<body>
<button id="each">全选</button>
<button id="invert">反选</button>
<button id="cancel">取消</button>
<table border="1px" cellpadding="5px" cellspacing="5px">
<thead>
<tr>
<th>选项</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="choice" id="1"></td>
<td>孙悟空</td>
<td>打妖怪</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" id="2"></td>
<td>猪八戒</td>
<td>看美女</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" id="3"></td>
<td>沙悟净</td>
<td>担行李</td>
</tr>
</tbody>
</table>
</body>
<script src="jquery.3.4.1.js"></script>
<script>
var checkboxs = $('input:checkbox');
$('#each').click(
function () {
checkboxs.prop('checked', true);
}
);
$('#invert').click(
function () {
$(checkboxs).each(function (ind,dom) {
var static = $(dom).prop('checked');
$(dom).prop('checked', !static);
});
}
);
$('#cancel').click(
function () {
checkboxs.prop('checked', false);
}
);
</script>
</html>
第六章 练习
一, 表单验证
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单验证</title>
<style>
span{
color: red;
}
.xiaoshi{
display: none;
}
</style>
<script src="jquery.3.4.1.js"></script>
<script>
$(document).ready(function () {
$(':submit').click(function () {
var username = $(':text').val();
var password = $(':password').val();
if(username.length > 0 && password.length > 0){
$('span').addClass('xiaoshi');
return true
}else{
$('#submit').removeClass('xiaoshi');
if(username.length ===0){
$('#username').removeClass('xiaoshi');
}else {
$('#username').addClass('xiaoshi');
}
if (password.length === 0){
$('#password').removeClass('xiaoshi');
}else {
$('#password').addClass('xiaoshi');
}
return false
}
});
$('.text').focus(function () {
this.nextElementSibling.classList.add('xiaoshi');
})
})
</script>
</head>
<body>
<form action="http://www.baidu.com">
账号:<input class="text" type="text" placeholder="账号不能为空">
<span id="username" class="xiaoshi">账号不能为空!</span>
密码:<input class="text" type="password" placeholder="密码不能为空">
<span id="password" class="xiaoshi">密码不能为空!</span>
</br>
<input type="submit">
</form>
</body>
</html>
二, 表格操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格操作</title>
<style>
*{
padding: 0;
margin: 0;
}
td{
text-align: center;
}
.foo{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background-color: #b0b0b0;
display: none;
}
.son{
width: 400px;
height: 400px;
margin: auto;
background-color: white;
text-align: center;
line-height: 100px;
}
</style>
<script src="jquery.3.4.1.js"></script>
<script>
$(document).ready(function () {
$('table').on('click','button',function () {
$(this).parent().parent().remove()
});
$('body > button').click(function () {
$('.foo').stop().fadeIn(500);
});
$('#submit').click(function () {
var name = $('#name').val();
var hobby = $('#hobby').val();
$('#name').val(null);
$('#hobby').val(null);
var tr = document.createElement('tr');
$(tr).append('<td><input type="checkbox"></td>');
$(tr).append('<td>'+ name + '</td>');
$(tr).append('<td>'+ hobby + '</td>');
$(tr).append('<td><button class="fire">删除</button></td>');
$('tbody').append(tr);
$('.foo').css('display', 'none');
});
$('#cancel').click(function () {
$('#name').val(null);
$('#hobby').val(null);
$('.foo').css('display', 'none');
});
});
</script>
</head>
<body>
<button>新增</button>
<table border="1px">
<thead>
<tr>
<th>选项</th>
<th>新名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>孙悟空</td>
<td>打妖怪</td>
<td><button class="fire">删除</button></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>猪八戒</td>
<td>看美女</td>
<td><button class="fire">删除</button></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>沙悟净</td>
<td>扛行李</td>
<td><button class="fire">删除</button></td>
</tr>
</tbody>
</table>
<div class="foo">
<div class="son">
姓名:<input type="text" id="name">
<br>
爱好:<input type="text" id="hobby">
<br>
<button id="submit">提交</button>
<button id="cancel">取消</button>
</div>
</div>
</body>
</html>


