巧用Hbuilder X打包ionic版本安卓apk详细过程
1.基本依赖环境
- jdk(java的开发基础类库,因为 android )

2. 基本工具
1.HBuilder X(https://www.dcloud.io/hbuilderx.html)

3.基本流程
1.对ionic版本app使用命令(确保app可以正常启动):
node build
使用该命令生成编译后的文件夹www

2.生成apk安卓签名文件:
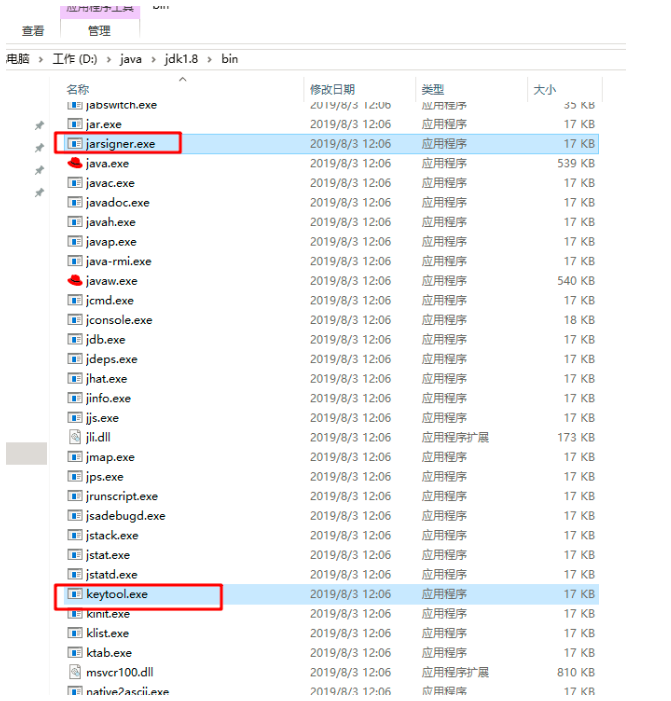
- 在JDK目录下的bin文件夹下(D:\Java\jdk1.8.0_71\bin),先看看有没有keytool.exe和jarsigner.exe文件,这两个程序用于给APK签名,签名以后即可发布。

命令1:生成签名密钥
在CMD窗口执行如下命令,输入秘钥确认即可生成签名文件 yourname.keystore ,例如yuxingsheng.keystore
$ keytool -genkey -v -keystore [姓名].keystore -alias [姓名].keystore -keyalg RSA -validity 20000
例:
keytool -genkey -v -keystore yuxingsheng.keystore -alias yuxingsheng.keystore -keyalg RSA -validity 20000
注:-genkey表示构建签名文件 -v 显示在dos窗口中 -alias表示签名包的别名 -validity 签名有效期(天) 姓名:填上,用你名字拼音全拼
城市:随便填,不填也行
国家: 随便填,不填也行
密码口令:敲的时候不动,是因为保护隐私,别当做你电脑死机!
此时按下回车,即可生成签名:

如果报错,说明你的 CMD 不是以管理员身份打开的,请在管理员身份下打开。
3.打开Hbuiler X制作app
注册并登录HbuilderX(推荐使用QQ邮箱登录后续要使用该账号注册DCloud)
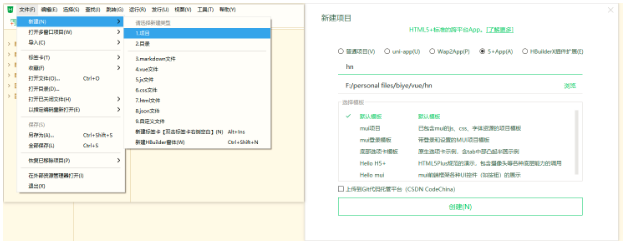
1.新建一个5+App项目


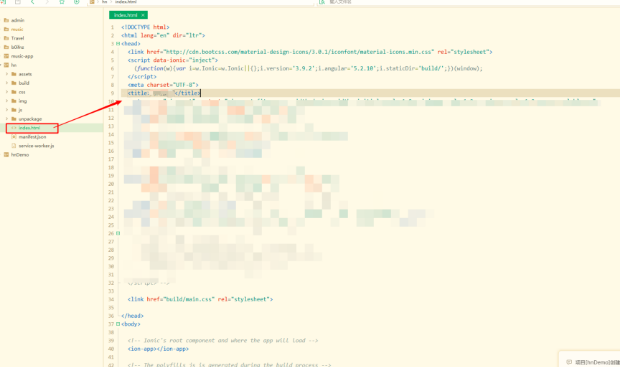
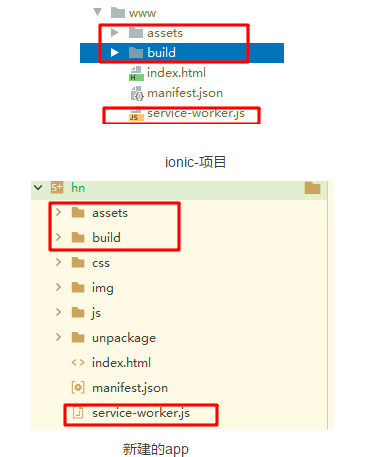
2.将ionic项目www下的index.html文件复制到新建的app/index.html
在index.html <head></head>之间,加上Material-Icon的引用,这是Muse-UI需要的
<link href="http://cdn.bootcss.com/material-design-icons/3.0.1/iconfont/material-icons.min.css" rel="stylesheet">

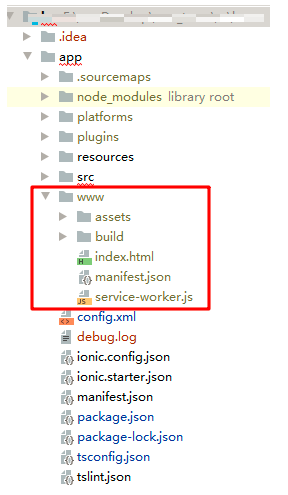
3.将www下的assets,build,ervice-worker.js文件复制到新建的app/下

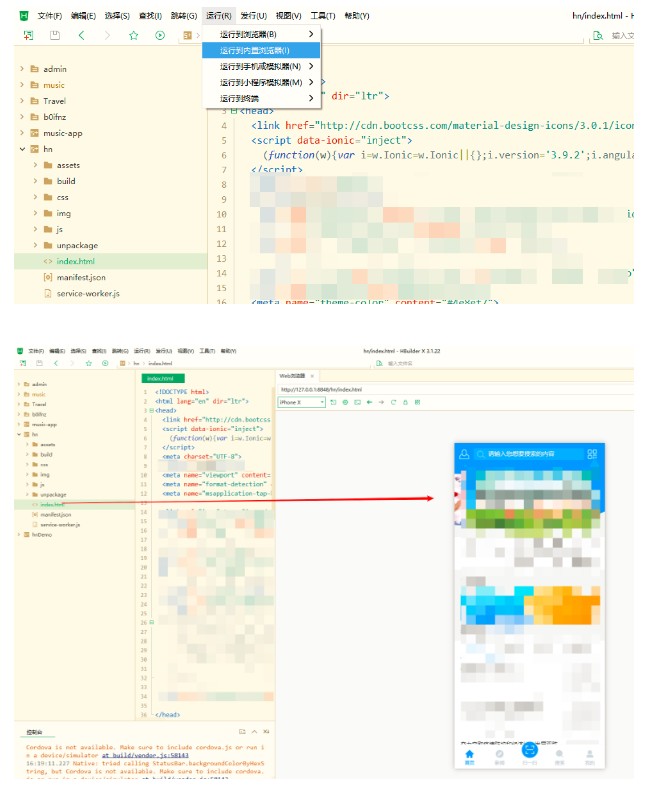
4.点击一下浏览器预览,应该能正确显示WebApp了:

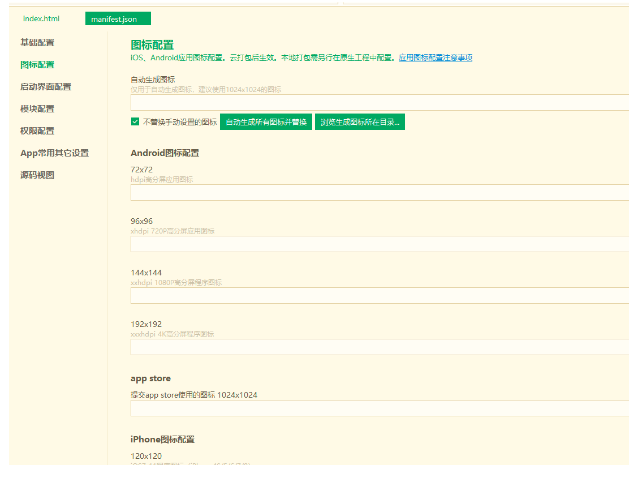
对android权限配置,图表等问题请修改manifest.json文件


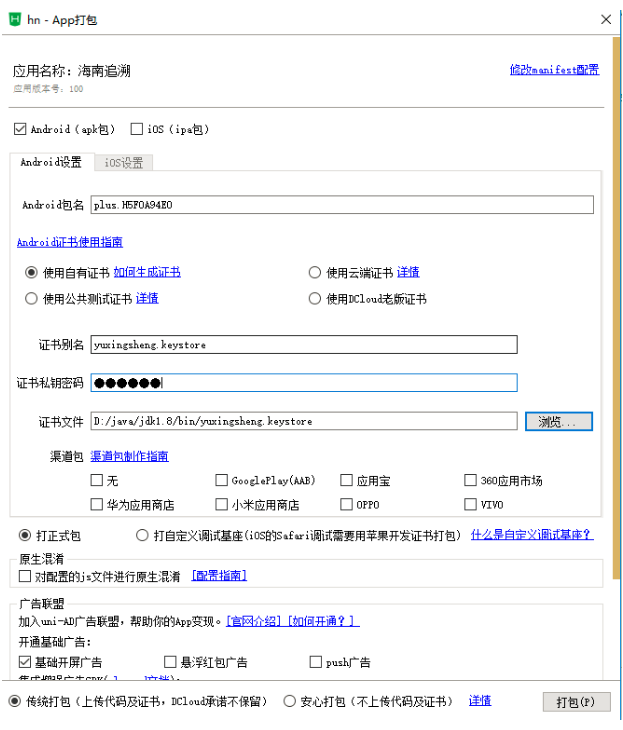
4.打包成原生App
到重点了!我们要打包成原生手机App了!
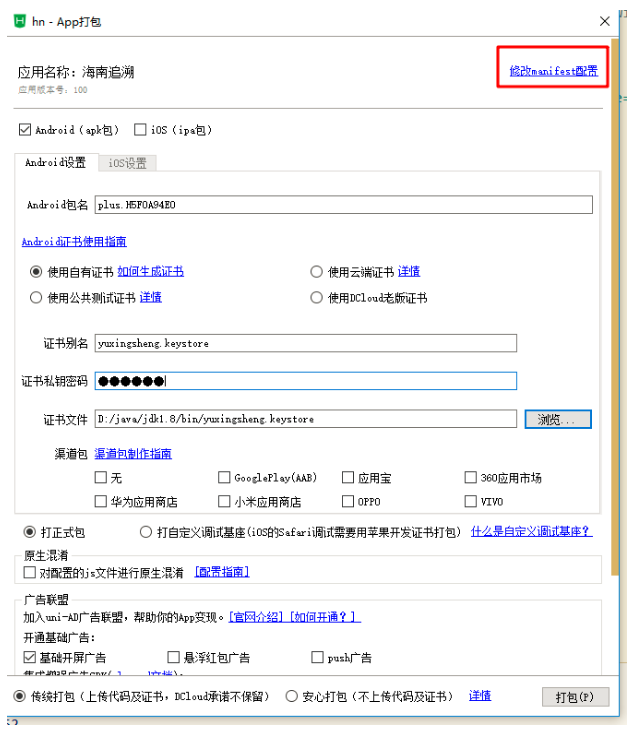
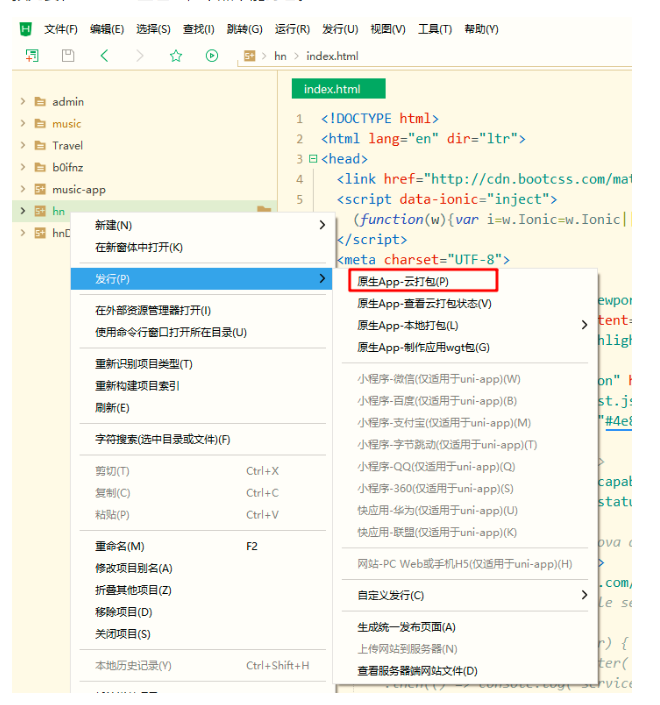
- HBuilder支持云端和离线打包。我们只是试验,那就选最简单方便的云端打包吧:
预先要在HBuilder上注册,不然不能打包。

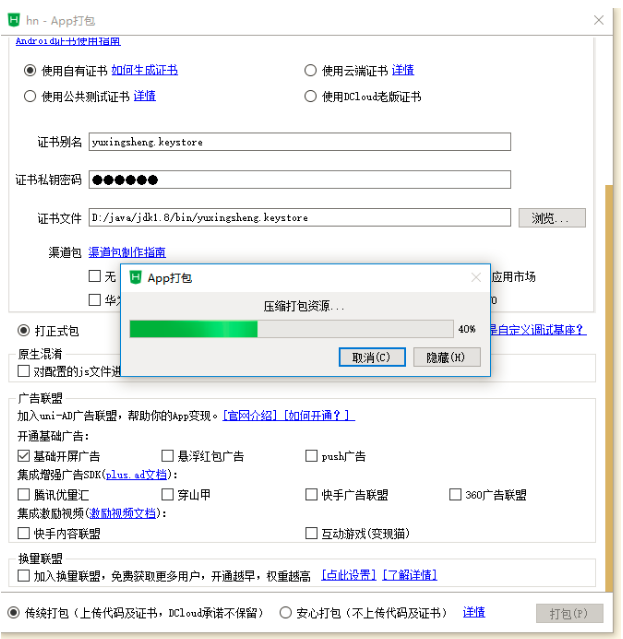
选择生成的证书,输入密码点击打包。