050.Python前端jQuery
一 jQuery是什么?
- jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team。
- jQuery是继prototype之后又一个优秀的Javascript框架。其宗旨是——WRITE LESS,DO MORE!
- 它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容CSS3,还兼容各种浏览器
- jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTMLdocuments、events、实现动画效果,并且方便地为网站提供AJAX交互。
- jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
二 什么是jQuery对象?
jQuery 对象就是通过jQuery包装DOM对象后产生的对象。jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#test”).html();
$("#test").html()
意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法
这段代码等同于用DOM实现代码: document.getElementById(" test ").innerHTML;
虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法.乱使用会报错
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上$.
var $variable = jQuery 对象
var variable = DOM 对象
$variable[0]:jquery对象转为dom对象 $("#msg").html(); $("#msg")[0].innerHTML
jquery的基础语法:$(selector).action()
三 寻找元素(选择器和筛选器)
3.1 选择器
3.1.1 基本选择器
$("*") $("#id") $(".class") $("element") $(".class,p,div")
3.1.2 层级选择器
$(".outer div") $(".outer>div") $(".outer+div") $(".outer~div")
3.1.3 基本筛选器
$("li:first") $("li:eq(2)") $("li:even") $("li:gt(1)") $("ul li:odd) $("ul li").eq(num)
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<ul>
<li>123</li>
<li class="c2">234</li>
<li>345</li>
<li>456</li>
<li>567</li>
<li>678</li>
</ul>
<script>
$("ul .c2").css("color","red")
</script>
</body>
</html>
访问演示

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<ul>
<li>123</li>
<li class="c2">234</li>
<li>345</li>
<li>456</li>
<li>567</li>
<li>678</li>
</ul>
<script>
$("ul li:first").css("color","red")
</script>
</body>
</html>
访问显示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<ul>
<li>123</li>
<li class="c2">234</li>
<li>345</li>
<li>456</li>
<li>567</li>
<li>678</li>
</ul>
<script>
var num=3
$("ul li").eq(num).css("color","red")
</script>
</body>
</html>
访问显示

3.1.4 属性选择器
$('[id="div1"]') $('["alex="sb"][id]')
3.1.5 表单选择器
$("[type='text']")----->$(":text") 注意只适用于input标签 : $("input:checked")
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<input type="text">
<script>
$(":text").css("border","1px solid red")
</script>
</body>
</html>
访问显示
3.1.6 表单属性选择器
:enabled
:disabled
:checked
:selected
示例
<body>
<form>
<input type="checkbox" value="123" checked>
<input type="checkbox" value="456" checked>
<select>
<option value="1">Flowers</option>
<option value="2" selected="selected">Gardens</option>
<option value="3" selected="selected">Trees</option>
<option value="3" selected="selected">Trees</option>
</select>
</form>
<script src="jquery.min.js"></script>
<script>
// console.log($("input:checked").length); // 2
// console.log($("option:selected").length); // 只能默认选中一个,所以只能lenth:1
$("input:checked").each(function(){
console.log($(this).val())
})
</script>
</body>
3.2 筛选器
3.2.1 过滤筛选器
$("li").eq(2) $("li").first() $("ul li").hasclass("test")
3.2.2 查找筛选器
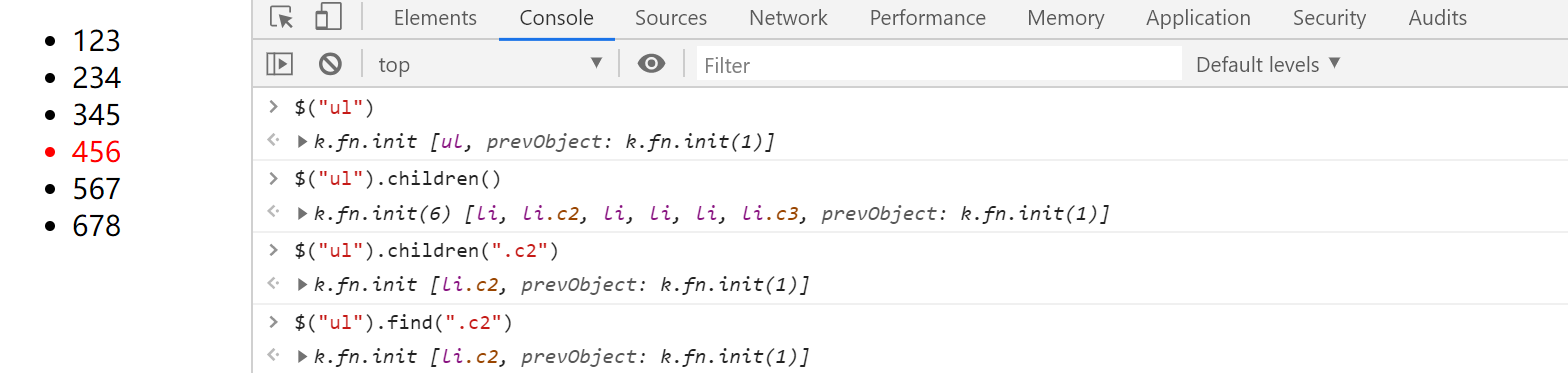
查找子标签: $("div").children(".test") $("div").find(".test")
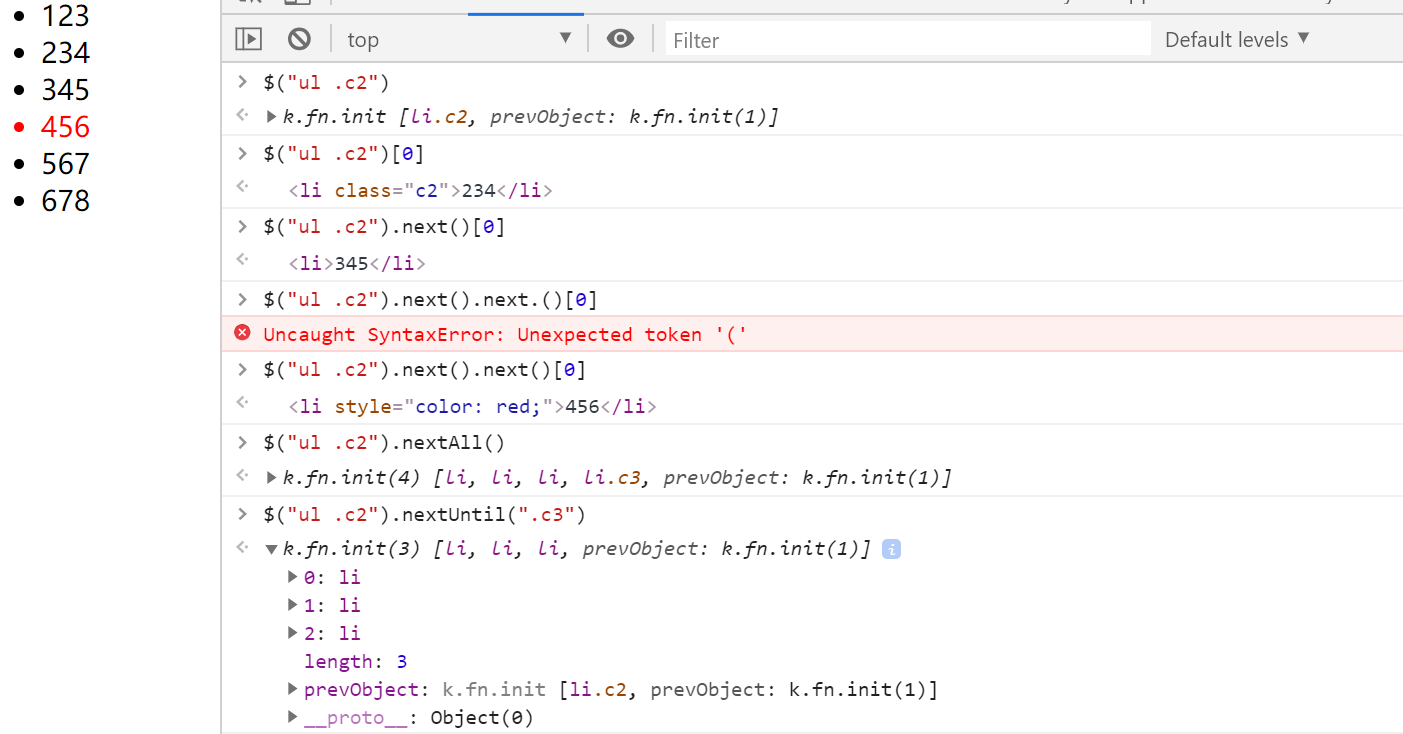
向下查找兄弟标签: $(".test").next() $(".test").nextAll()
$(".test").nextUntil()
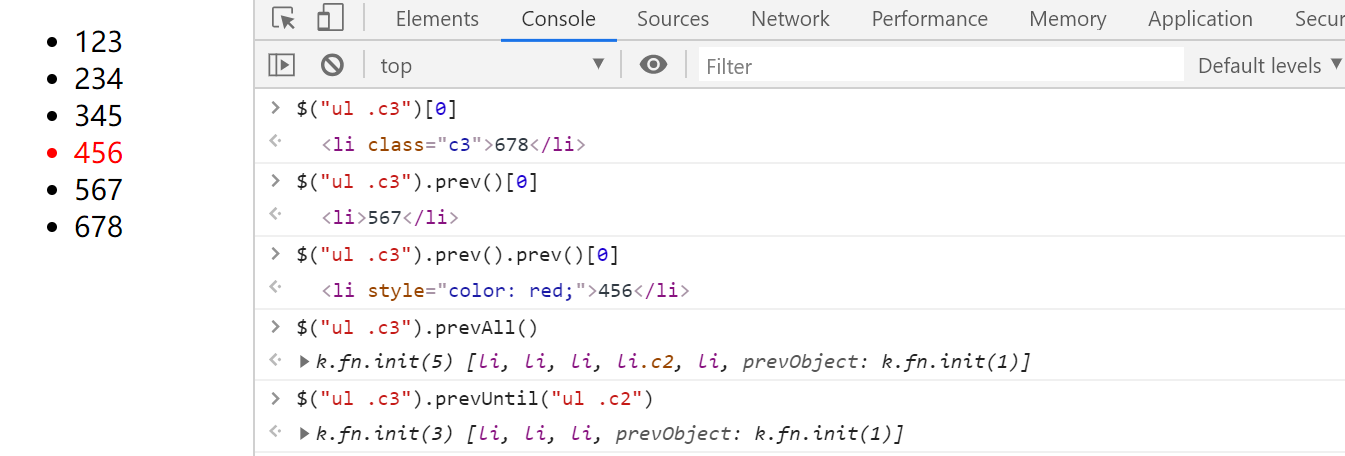
向上查找兄弟标签: $("div").prev() $("div").prevAll()
$("div").prevUntil()
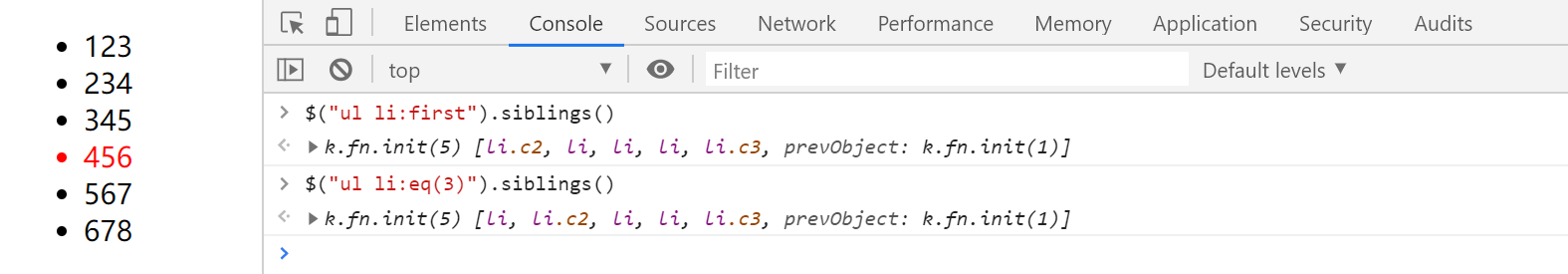
查找所有兄弟标签: $("div").siblings()
查找父标签: $(".test").parent() $(".test").parents()
$(".test").parentUntil()
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<ul>
<li>123</li>
<li class="c2">234</li>
<li>345</li>
<li>456</li>
<li>567</li>
<li class="c3">678</li>
</ul>
<script>
var num=3
$("ul li").eq(num).css("color","red")
</script>
</body>
</html>
方法显示

向前查找

子标签

寻找父类标签

兄弟标签

四 操作元素(属性,css,文档处理)
4.1 事件
页面载入
ready(fn) // 当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。 $(document).ready(function(){}) -----------> $(function(){})
事件绑定
//语法: 标签对象.事件(函数) eg: $("p").click(function(){})
使用js绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<div class="c1">Hello python </div>
<script>
var ele=document.getElementsByClassName("c1")[0];
ele.onclick=function(){
console.log(this.innerHTML)
}
</script>
</body>
</html>
访问点击

使用jquery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<div class="c1">Hello python </div>
<div class="c1">Hello python3 </div>
<script>
$(".c1").click(function(){
console.log("OK")
console.log(this)
console.log(this.innerHTML)
$(this).css("color","red")
})
</script>
</body>
</html>
点击颜色变红

事件委派:
$("").on(eve,[selector],[data],fn) // 在选择元素上绑定一个或多个事件的事件处理函数。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<ul class="c1">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<hr>
<script>
$(".c1 li").click(function(){
console.log($(this).html())
})
</script>
</body>
</html>
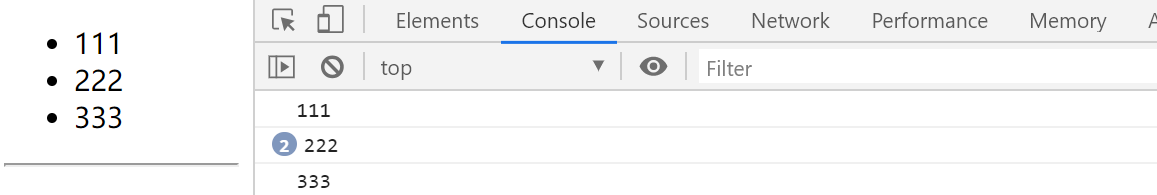
显示

添加节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<ul class="c1">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<hr>
<button class="add">ADD</button>
<script>
$(".c1 li").click(function(){
console.log($(this).html())
});
$(".add").click(function(){
$(".c1").append("<li>444</li>")
})
</script>
</body>
</html>
显示

但是444不具备单节点事件
使用事件委派
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<ul class="c1">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<hr>
<button class="add">ADD</button>
<script>
$(".c1").on("click","li",function(){
console.log($(this).html())
});
$(".add").click(function(){
$(".c1").append("<li>444</li>")
})
</script>
</body>
</html>
访问显示

事件切换
hover事件:
一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态。
over:鼠标移到元素上要触发的函数
out:鼠标移出元素要触发的函数
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.test{
width: 200px;
height: 200px;
background-color: wheat;
}
</style>
</head>
<body>
<div class="test"></div>
</body>
<script src="jquery.min.js"></script>
<script>
// function enter(){
// console.log("enter")
// }
// function out(){
// console.log("out")
// }
// $(".test").hover(enter,out)
$(".test").mouseenter(function(){
console.log("enter")
});
$(".test").mouseleave(function(){
console.log("leave")
});
</script>
</html>
tab切换案例
内容显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<div class="box">
<ul class="title">
<li>商品介绍</li>
<li>评价</li>
<li>售后</li>
</ul>
<div class="content">
<div>
商品介绍...
</div>
<div>
评价...
</div>
<div>
售后...
</div>
</div>
</div>
<script>
</script>
</body>
</html>
访问显示

添加css样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
<style>
.box{
width: 600px;
height: 200px;
border: 1px solid red;
margin: 100px auto
}
</style>
</head>
<body>
<div class="box">
<ul class="title">
<li>商品介绍</li>
<li>评价</li>
<li>售后</li>
</ul>
<div class="content">
<div>
商品介绍...
</div>
<div>
评价...
</div>
<div>
售后...
</div>
</div>
</div>
<script>
</script>
</body>
</html>
显示

处理表单css
ul{ list-style: none; } ul li{ display: inline-block; }
显示

修改一下
ul{ list-style: none; border-bottom: 1px solid gray; } ul li{ display: inline-block; padding: 5px 5px; background-color: gray; }
显示

使用隐藏效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
<style>
.box{
width: 600px;
height: 200px;
border: 1px solid red;
margin: 100px auto;
}
ul{
list-style: none;
border-bottom: 1px solid gray;
}
ul li{
display: inline-block;
padding: 5px 5px;
background-color: gray;
}
.hide{
display: none
}
</style>
</head>
<body>
<div class="box">
<ul class="title">
<li>商品介绍</li>
<li>评价</li>
<li>售后</li>
</ul>
<div class="content">
<div>
商品介绍...
</div>
<div class="hide">
评价...
</div>
<div class="hide">
售后...
</div>
</div>
</div>
<script>
</script>
</body>
</html>
显示

使用jequery控制切换
添加事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
<style>
.box{
width: 600px;
height: 200px;
border: 1px solid red;
margin: 100px auto;
}
ul{
list-style: none;
border-bottom: 1px solid gray;
}
ul li{
display: inline-block;
padding: 5px 5px;
background-color: gray;
}
.hide{
display: none
}
</style>
</head>
<body>
<div class="box">
<ul class="title">
<li rel="intro">商品介绍</li>
<li rel="comment">评价</li>
<li rel="sale-after">售后</li>
</ul>
<div class="content">
<div class="intro">
商品介绍...
</div>
<div class="comment hide">
评价...
</div>
<div class="sale-after hide">
售后...
</div>
</div>
</div>
<script>
$(".title li").click(function(){
var s=$(this).attr("rel")
$("."+s).removeClass("hide")
$("."+s).siblings().addClass("hide");
})
</script>
</body>
</html>
显示

添加背景样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
<style>
.box{
width: 600px;
height: 200px;
border: 1px solid red;
margin: 100px auto;
}
ul{
list-style: none;
border-bottom: 1px solid gray;
}
ul li{
display: inline-block;
padding: 5px 5px;
background-color: gray;
}
.hide{
display: none;
}
.active{
background: red;
color: white
}
</style>
</head>
<body>
<div class="box">
<ul class="title">
<li rel="intro">商品介绍</li>
<li rel="comment">评价</li>
<li rel="sale-after">售后</li>
</ul>
<div class="content">
<div class="intro">
商品介绍...
</div>
<div class="comment hide">
评价...
</div>
<div class="sale-after hide">
售后...
</div>
</div>
</div>
<script>
$(".title li").click(function(){
var s=$(this).attr("rel")
$("."+s).removeClass("hide")
$("."+s).siblings().addClass("hide");
$(this).addClass("active")
$(this).siblings().removeClass("active")
//优化
//$("."+$(this)).removeClass("hide").siblings().addClass("hide")
// $(this).addClass("active").siblings().removeClass("active")
})
</script>
</body>
</html>
显示

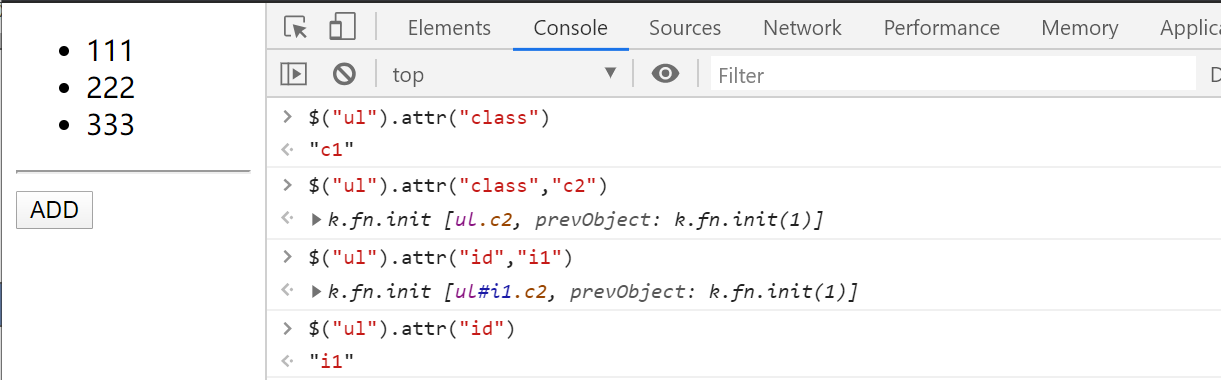
4.2 属性操作
--------------------------CSS类 $("").addClass(class|fn) $("").removeClass([class|fn]) --------------------------属性 $("").attr(); $("").removeAttr(); $("").prop(); $("").removeProp(); --------------------------HTML代码/文本/值 $("").html([val|fn]) $("").text([val|fn]) $("").val([val|fn|arr]) --------------------------- $("#c1").css({"color":"red","fontSize":"35px"})
attr方法使用:
<input id="chk1" type="checkbox" />是否可见 <input id="chk2" type="checkbox" checked="checked" />是否可见 <script> //对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。 //对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。 //像checkbox,radio和select这样的元素,选中属性对应“checked”和“selected”,这些也属于固有属性,因此 //需要使用prop方法去操作才能获得正确的结果。 // $("#chk1").attr("checked") // undefined // $("#chk1").prop("checked") // false // ---------手动选中的时候attr()获得到没有意义的undefined----------- // $("#chk1").attr("checked") // undefined // $("#chk1").prop("checked") // true console.log($("#chk1").prop("checked"));//false console.log($("#chk2").prop("checked"));//true console.log($("#chk1").attr("checked"));//undefined console.log($("#chk2").attr("checked"));//checked </script>
console示例

属性已经修改

4.3 each循环
$("p").css("color","red")
是将css操作加到所有的标签上,内部维持一个循环;但如果对于选中标签进行不同处理,这时就需要对所有标签数组进行循环遍历啦
jquery支持两种循环方式:
方式一
格式:$.each(obj,fn)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<div></div>
<script>
li=[10,20,30,40];
dic={"joy":"python","age":"18"}
$.each(li,function(i,x){
console.log(i,x)
});
$.each(dic,function(i,x){
console.log(i,x)
});
</script>
</body>
</html>
显示查看console

方式二
格式:$("").each(fn),循环dom对象
$("tr").each(function(){
console.log($(this).html())
})
其中,$(this)代指当前循环标签。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<script>
var s= [];
$("ul li").each(function(i,dom){
s.push($(dom).html())
console.log(s.join(":"))
})
</script>
</body>
</html>
console显示

each扩展
function f(){
for(var i=0;i<4;i++){
if (i==2){
return
}
console.log(i)
}
}
f();
结果显示

//-----------------------------------------------------------------------
li=[11,22,33,44];
$.each(li,function(i,v){
if (v==33){
return ;
}
console.log(v)
});
访问显示

// 大家再考虑: function里的return只是结束了当前的函数,并不会影响后面函数的执行
//本来这样没问题,但因为我们的需求里有很多这样的情况:我们不管循环到第几个函数时,一旦return了,
//希望后面的函数也不再执行了!基于此,jquery在$.each里又加了一步:
for(var i in obj){
ret=func(i,obj[i]) ;
if(ret==false){
return ;
}
}
// 这样就很灵活了:
// <1>如果你想return后下面循环函数继续执行,那么就直接写return或return true
// <2>如果你不想return后下面循环函数继续执行,那么就直接写return false
4.4 文档节点处理
//创建一个标签对象 $("<p>") //内部插入 $("").append(content|fn) ----->$("p").append("<b>Hello</b>"); $("").appendTo(content) ----->$("p").appendTo("div"); $("").prepend(content|fn) ----->$("p").prepend("<b>Hello</b>"); $("").prependTo(content) ----->$("p").prependTo("#foo"); //外部插入 $("").after(content|fn) ----->$("p").after("<b>Hello</b>"); $("").before(content|fn) ----->$("p").before("<b>Hello</b>"); $("").insertAfter(content) ----->$("p").insertAfter("#foo"); $("").insertBefore(content) ----->$("p").insertBefore("#foo"); //替换 $("").replaceWith(content|fn) ----->$("p").replaceWith("<b>Paragraph. </b>"); //删除 $("").empty() $("").remove([expr]) //复制 $("").clone([Even[,deepEven]])

示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<div class="c1">
<p class=c3>Hello python </p>
<div class=c3>Welcome to JS</div>
</div>
<hr>
<button class="add">add</button>
<button class="change">change</button>
<div></div>
<script>
$(".add").click(function(){
var $img=$("<img> src=''");
$img.attr("src","https://t9.baidu.com/it/u=1307125826,3433407105&fm=79&app=86&size=h300&n=0&g=4n&f=jpeg?sec=1586262600&t=1371ee095de04fd55c02d22e8aab4bbd")
$(".c1").append($img)
//方式二
//$(".c1").append("<img src='https://t9.baidu.com/it/u=1307125826,3433407105&fm=79&app=86&size=h300&n=0&g=4n&f=jpeg?sec=1586262600&t=1371ee095de04fd55c02d22e8aab4bbd'>")
//方式三
//var $img=$("<img> src=''");
// $img.attr("src","https://t9.baidu.com/it/u=1307125826,3433407105&fm=79&app=86&size=h300&n=0&g=4n&f=jpeg?sec=1586262600&t=1371ee095de04fd55c02d22e8aab4bbd")
//$img.appendTo(".c1")
})
</script>
</body>
</html>
点击add

在中间添加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<div class="c1">
<p class=c3>Hello python </p>
<div class=c3>Welcome to JS</div>
</div>
<hr>
<button class="add">add</button>
<button class="change">change</button>
<div></div>
<script>
$(".add").click(function(){
var $img=$("<img> src=''");
$img.attr("src","https://t9.baidu.com/it/u=1307125826,3433407105&fm=79&app=86&size=h300&n=0&g=4n&f=jpeg?sec=1586262600&t=1371ee095de04fd55c02d22e8aab4bbd")
$(".c3:first").after($img)
})
</script>
</body>
</html>
访问并点击add显示

替换节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<div class="c1">
<p class=c3>Hello python </p>
<div class=c3>Welcome to JS</div>
</div>
<hr>
<button class="add">add</button>
<button class="change">change</button>
<div></div>
<script>
$(".change").click(function(){
$(".c3:first").replaceWith("<img src='https://t9.baidu.com/it/u=1307125826,3433407105&fm=79&app=86&size=h300&n=0&g=4n&f=jpeg?sec=1586262600&t=1371ee095de04fd55c02d22e8aab4bbd'>")
})
</script>
</body>
</html>
访问点击change

删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<div class="c1">
<p class=c3>Hello python </p>
<div class=c3>Welcome to JS</div>
</div>
<hr>
<button class="add">add</button>
<button class="change">change</button>
<div></div>
<script>
$(".c3:eq(1)").click(function(){
$(this).remove()
})
</script>
</body>
</html>
访问点击显示

4.5 动画效果
显示隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<p>hello</p>
<button id="hide">隐藏</button>
<button id="show">显示</button>
<button id="toggle">切换</button>
<script>
$("#hide").click(function(){
$("p").hide(1000)
})
$("#show").click(function(){
$("p").show(1000)
})
$("#toggle").click(function(){
$("p").toggle(1000)
})
</script>
</body>
</html>
访问

滑动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-2.1.4.min.js"></script>
<script>
$(document).ready(function(){
$("#slideDown").click(function(){
$("#content").slideDown(1000);
});
$("#slideUp").click(function(){
$("#content").slideUp(1000);
});
$("#slideToggle").click(function(){
$("#content").slideToggle(1000);
})
});
</script>
<style>
#content{
text-align: center;
background-color: lightblue;
border:solid 1px red;
display: none;
padding: 50px;
}
</style>
</head>
<body>
<div id="slideDown">出现</div>
<div id="slideUp">隐藏</div>
<div id="slideToggle">toggle</div>
<div id="content">helloworld</div>
</body>
</html>
淡入淡出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-2.1.4.min.js"></script>
<script>
$(document).ready(function(){
$("#in").click(function(){
$("#id1").fadeIn(1000);
});
$("#out").click(function(){
$("#id1").fadeOut(1000);
});
$("#toggle").click(function(){
$("#id1").fadeToggle(1000);
});
$("#fadeto").click(function(){
$("#id1").fadeTo(1000,0.4);
});
});
</script>
</head>
<body>
<button id="in">fadein</button>
<button id="out">fadeout</button>
<button id="toggle">fadetoggle</button>
<button id="fadeto">fadeto</button>
<div id="id1" style="display:none; width: 80px;height: 80px;background-color: blueviolet"></div>
</body>
</html>
回调函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-2.1.4.min.js"></script>
</head>
<body>
<button>hide</button>
<p>helloworld helloworld helloworld</p>
<script>
$("button").click(function(){
$("p").hide(1000,function(){
alert($(this).html())
})
})
</script>
</body>
</html>
4.6 css操作
css位置操作
$("").offset([coordinates])
$("").position()
$("").scrollTop([val])
$("").scrollLeft([val])
示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.test1{
width: 200px;
height: 200px;
background-color: wheat;
}
</style>
</head>
<body>
<h1>this is offset</h1>
<div class="test1"></div>
<p></p>
<button>change</button>
</body>
<script src="jquery-3.1.1.js"></script>
<script>
var $offset=$(".test1").offset();
var lefts=$offset.left;
var tops=$offset.top;
$("p").text("Top:"+tops+" Left:"+lefts);
$("button").click(function(){
$(".test1").offset({left:200,top:400})
})
</script>
</html>
示例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.box1{
width: 200px;
height: 200px;
background-color: rebeccapurple;
}
.box2{
width: 200px;
height: 200px;
background-color: darkcyan;
}
.parent_box{
position: relative;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="parent_box">
<div class="box2"></div>
</div>
<p></p>
<script src="jquery-3.1.1.js"></script>
<script>
var $position=$(".box2").position();
var $left=$position.left;
var $top=$position.top;
$("p").text("TOP:"+$top+"LEFT"+$left)
</script>
</body>
</html>
示例3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.returnTop{
height: 60px;
width: 100px;
background-color: peru;
position: fixed;
right: 0;
bottom: 0;
color: white;
line-height: 60px;
text-align: center;
}
.div1{
background-color: wheat;
font-size: 5px;
overflow: auto;
width: 500px;
height: 200px;
}
.div2{
background-color: darkgrey;
height: 2400px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="div1 div">
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
</div>
<div class="div2 div"></div>
<div class="returnTop hide">返回顶部</div>
<script src="jquery-3.1.1.js"></script>
<script>
$(window).scroll(function(){
var current=$(window).scrollTop();
console.log(current);
if (current>100){
$(".returnTop").removeClass("hide")
}
else {
$(".returnTop").addClass("hide")
}
});
$(".returnTop").click(function(){
$(window).scrollTop(0)
});
</script>
</body>
</html>
尺寸操作
$("").height([val|fn])
$("").width([val|fn])
$("").innerHeight()
$("").innerWidth()
$("").outerHeight([soptions])
$("").outerWidth([options])
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.box1{
width: 200px;
height: 200px;
background-color: wheat;
padding: 50px;
border: 50px solid rebeccapurple;
margin: 50px;
}
</style>
</head>
<body>
<div class="box1">
DIVDIDVIDIV
</div>
<p></p>
<script src="jquery-3.1.1.js"></script>
<script>
var $height=$(".box1").height();
var $innerHeight=$(".box1").innerHeight();
var $outerHeight=$(".box1").outerHeight();
var $margin=$(".box1").outerHeight(true);
$("p").text($height+"---"+$innerHeight+"-----"+$outerHeight+"-------"+$margin)
</script>
</body>
</html>
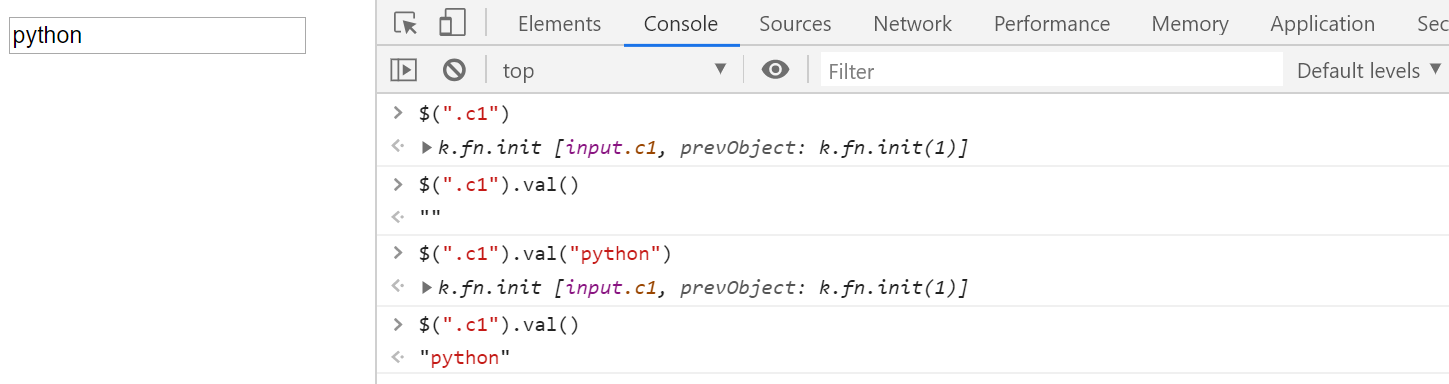
4.7 value操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<input type="text" class="c1">
<script>
</script>
</body>
</html>
console控制

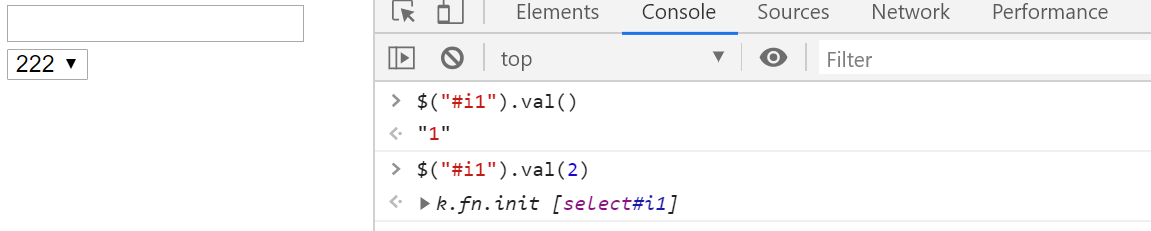
select表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
</head>
<body>
<input type="text" class="c1">
<select name="" id="i1">
<option value="1">111</option>
<option value="2">222</option>
<option value="3">333</option>
</select>
<script>
</script>
</body>
</html>
console控制

4.8 bootstrap的栅格系统
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
<link rel="stylesheet" href="bootstrap-3.3.7/dist/css/bootstrap.css">
</head>
<body>
<div class="row">
<div class="col-md-6">111</div>
<div class="col-md-6">222</div>
</div>
<script>
</script>
</body>
</html>
访问

调整
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
<link rel="stylesheet" href="bootstrap-3.3.7/dist/css/bootstrap.css">
<style>
[class*="col-md-"]{
border: 1px solid rebeccapurple;
}
</style>
</head>
<body>
<div class="row">
<div class="col-md-3">111</div>
<div class="col-md-9">222</div>
</div>
<script>
</script>
</body>
</html>
访问

其他示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
<link rel="stylesheet" href="bootstrap-3.3.7/dist/css/bootstrap.css">
<style>
[class*="col-md-"]{
border: 1px solid rebeccapurple;
}
</style>
</head>
<body>
<div class="row">
<div class="col-md-3">111</div>
<div class="col-md-9">222</div>
</div>
<h4>列偏移</h4>
<div class="row">
<div class="col-md-3 col-md-offset-1">111</div>
</div>
<h4>列嵌套</h4>
<div class="row">
<div class="col-md-3">111</div>
<div class="col-md-9">
<div class="row">
<div class="col-md-6">666</div>
<div class="col-md-6">666</div>
</div>
</div>
</div>
<h4>列排序</h4>
<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
<h4>button</h4>
<button class="btn btn-danger">ABC</button>
<button class="btn btn-info">ABC</button>
<button class="btn btn-warning">ABC</button>
<button class="btn btn-default">ABC</button>
<button class="btn btn-primary">ABC</button>
<script>
</script>
</body>
</html>
显示

4.9 扩展方法 (插件机制)
jQuery.extend(object)
扩展jQuery对象本身。
用来在jQuery命名空间上增加新函数。
在jQuery命名空间上增加两个函数:
<script> jQuery.extend({ min: function(a, b) { return a < b ? a : b; }, max: function(a, b) { return a > b ? a : b; } }); jQuery.min(2,3); // => 2 jQuery.max(4,5); // => 5 </script>
jQuery.fn.extend(object)
扩展 jQuery 元素集来提供新的方法(通常用来制作插件)
增加两个插件方法:
<body> <input type="checkbox"> <input type="checkbox"> <input type="checkbox"> <script src="jquery.min.js"></script> <script> jQuery.fn.extend({ check: function() { $(this).attr("checked",true); }, uncheck: function() { $(this).attr("checked",false); } }); $(":checkbox:gt(0)").check() </script> </body>
结束
---------------------------------------------------------------------------
个性签名:我以为我很颓废,今天我才知道,原来我早报废了。
如果觉得本篇文章最您有帮助,欢迎转载,且在文章页面明显位置给出原文链接!记得在右下角点个“推荐”,博主在此感谢!


