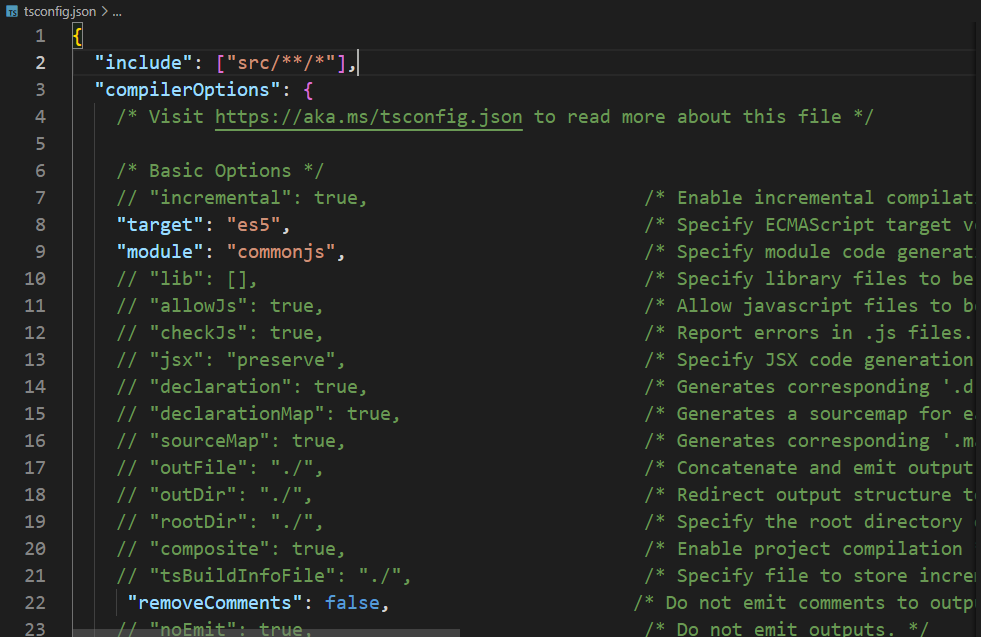
上一篇文章提到了tsconfig.json文件中的简单配置项,如include、extends、exclude,本篇文章我们了解一下编译器选择compilerOptions配置选项

1、target 用来指定ts被编译为js的ES版本
有固定值,例如:‘es3’ 'es5' 'es6' 'es2015' 'es2018' 等
“target”: "es2915"
2、moudle 指定要是使用的模块化的规范
有固定值,例如:none commonjs amd syatem umd es6 es2015 es2016 esnext
引入模块的代码示例(引入m.js文件中的hi变量):
import {hi} from './m.js'
3、lib 指定代码运行时所包含的库(宿主环境) 一般不设置
可使用的值:es5(es2015) es5 esnext DOM WebWorker ScriptHost等
4、outDir 用来指定编译后文件所在的目录
例如: “outDir”: "./dist"
5、outFile 将代码合并为一个文件
设置outFile后,所有的群全局作用域中的代码会合并到同一个文件中
注:如果使用模块化,代码合并同一个文件时,moudle 必须设置为system或amd
6、allowJs 是否对js进行编译,默认为false(编译)
"allowJs": true
7、checkJs 是否检查js代码是否符合语法规范,默认值为false
"checkJs" : false
如果设置为不检查的话,下面的js代码会报错
1 let a = 12; 2 a = "hello";
8、removeComments 是否移除js中对应的ts文件中的注释,默认值为false
9、noEmt 不生成编译后的文件
10、noEmtOnError 当有错误时不生成编译后的文件
11、alwaysStrict 用来设置编译后的文件是否使用严格模式 默认为false
“alwaysStrict”: true

12、noImplicitAny 不允许隐式的any类型
"noImplicitAny":True
13、noImplicitThis 不允许不明确类型的this
14、strictNullChecks 严格检查空值
“strictNullChecks”:true
解决严格检查空值
1 let box = document.getElementById("box1"); 2 box?.addEventListener("click", function() { 3 alert("Hello, World!"); 4 }) 5 // The above code is equivalent to the following code: 6 if(box!=null){ 7 box.addEventListener("click", function() { 8 alert("Hello, World!"); 9 }) 10 }
15、strict 打开所有严格检查 “strict”:true






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)