HTML教程详解
HTML学习笔记
目录
一、html简介
1、html是什么?
2、html能做什么(html的作用)?
3、html书写规范
二、html基本标签
1、标签的语法
2、标签的分类
3、常用标签:
1、文本标签:
1、文本修饰
2、段落
2、图片标签
3、链接标签
4、列表标签
5、表格标签
三、html表单标签(重点)
1、form标签
2、input标签
3、select标签
4、文本域标签
四、html框架标签及其他
1、框架标签
2、其他标签
3、特殊字符
五、HTML5 Web存储
localStorage
sessionStorage
----------------------------------------------------------------------
一、html简介
1、html是什么?
html是用来描述网页的一种语言。
(1) HTML 指的是超文本标记语言(Hyper Text Markup Language)。
(2) HTML 不是一种编程语言,而是一种标记语言(markup language),标记语言是一套标记标签(markup tag)(包括:HTML XML XHTML)。
(3) HTML 使用标记标签来描述网页。
超文本 标记 语言
超文本:
(1) 普通文本不能实现的,超文本可以实现,能实现普通文本不能实现的功能,表达能力优于普通文本如声音、图形等。
(2) 包括超链接的文本。
标记:
就是标签,不同的标签能实现不同的功能。
语言:
人与计算机交互的工具。
-----------------------------------------------
2、html能做什么(html的作用)?
html通过标签的形式将信息展示给用户。
HTML文档的后缀名? 答:.html/.htm 以上两种后缀名没有区别。
--------------------------------------------------------------------------------
3、html书写规范
(1) html基本结构
<html>
<head>
包括资讯信息:即整个页面的属性、指导浏览器解析的标签、引入外部文件的标签(CSS和js)。
</head>
<body>
我们需要展示的信息(正文)。
</body>
</html>
(2) html标签是以尖括号包裹关键字成对出现的,有开始标签和结束标签(又叫围堵标签),支持正确的嵌套。
(3) 大部分标签有属性 格式:属性="属性值"(多个属性之间用空格隔开)
(4) 空标签:功能比较单一 。例如:<br></br> = <br/>(又叫自闭合标签)
(5) html不区分大小写,建议使用小写。
注意:所有标记语言,标签中的英文单词没有以数字开头的。比如<1234>。
注意:HTML中不支持:空格、回车、制表符,他们都会被解析成一个空白字符
注意:空的html标签解释
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在开始标签中添加斜杠,比如 <br/>,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。
二、html基本标签
1、标签的语法
可以在开始标签名后面添加属性,以此来设置文本样式,属性的语法
<标签名 属性名=”属性值” 属性名=”属性值” ……> 文本 </font>
2、标签的分类
单标签:只有一个标签,一般把结尾的斜杠放到标签内的最后面;
双标签:有开始,有结尾,属性设置在开始标签内;
3、常用标签
1、文本标签:
1、文本修饰:
font、b、s、i、sub、sup、strong、u、span
2、段落
h(1-6):标题标签;
p:段落;
hr:分割线,属性:size(高度)、width(宽度)、color、align;
center:内容居中
div: 标签定义 HTML 文档中的一个分隔区块或者一个区域部分。
br:标签插入一个简单的换行符。
------------------------------------------------------------------------------------------
font:修饰文字内容,属性:face、size、color。标签规定文本的字体、字体尺寸、字体颜色。(H5不支持);
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head><body><p><font size="3" color="red">这是一些文本!</font></p><p><font size="2" color="blue">这是一些文本!</font></p><p><font face="verdana" color="green">这是一些文本!</font></p></body></html> |

b:字体加粗;
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head><body><p>这是一个普通的文本- <b>这是一个加粗文本</b>。</p></body></html> |

s:删除线;
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head><body><p><s>My car is blue.</s></p><p>My new car is silver.</p></body></html> |

i:斜体;
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head><body><p>He named his car <i>The lightning</i>, because it was very fast.</p></body></html> |

sub:标签定义下标文本
sup:标签定义上标文本
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head><body><p>这个文本包含 <sub>下标</sub>文本。</p><p>这个文本包含 <sup>上标</sup> 文本。</p></body></html> |

strong:定义重要的文本。(强调)


1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head><body><em>强调文本</em><br><strong>加粗文本</strong><br><dfn>定义项目</dfn><br><code>一段电脑代码</code><br><samp>计算机样本</samp><br><kbd>键盘输入</kbd><br><var>变量</var></body></html> |

u:标签定义与常规文本风格不同的文本,像拼写错误的单词或者汉语中的专有名词。

1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head><body><p>This is a <u>parragraph</u>.</p></body></html> |

span:用于对文档中的行内元素进行组合。
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head><body><p>我的母亲有 <span style="color:blue;font-weight:bold">蓝色</span> 的眼睛,我的父亲有 <span style="color:darkolivegreen;font-weight:bold">碧绿色</span> 的眼睛。</p></body></html> |

------------------------------------------------------------------------------------
h1-h6:<h1> - <h6> 标签被用来定义 HTML 标题。
<h1> 定义重要等级最高的标题。<h6> 定义重要等级最低的标题。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html><head><meta charset="utf-8"><title>菜鸟教程(runoob.com)</title></head><body><h1>这是标题 1</h1><h2>这是标题 2</h2><h3>这是标题 3</h3><h4>这是标题 4</h4><h5>这是标题 5</h5><h6>这是标题 6</h6></body></html> |

p:标签定义段落。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html><head><meta charset="utf-8"><title>菜鸟教程(runoob.com)</title></head><body><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p></body></html> |

hr:
<hr> 标签定义 HTML 页面中的主题变化(比如话题的转移),并显示为一条水平线。
<hr> 元素被用来分隔 HTML 页面中的内容(或者定义一个变化)。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head><body><h1>HTML</h1><p>HTML 是用于描述 web 页面的一种语言。</p><hr><h1>CSS</h1><p>CSS 定义如何显示 HTML 元素。</p></body></html> |

center:内容居中

div:
<div> 标签定义 HTML 文档中的一个分隔区块或者一个区域部分。
<div>标签常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head><body><p>这是一些文本。</p><div style="color:#0000FF"> <h3>这是一个在 div 元素中的标题。</h3> <p>这是一个在 div 元素中的文本。</p></div><p>这是一些文本。</p></body></html> |

br:
<br> 标签插入一个简单的换行符。
<br> 标签是一个空标签,意味着它没有结束标签。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head><body><p>使用 br 元素<br>在文本中<br>换行。</p></body></html> |

----------------------------------------------------------------------------
2、图片标签
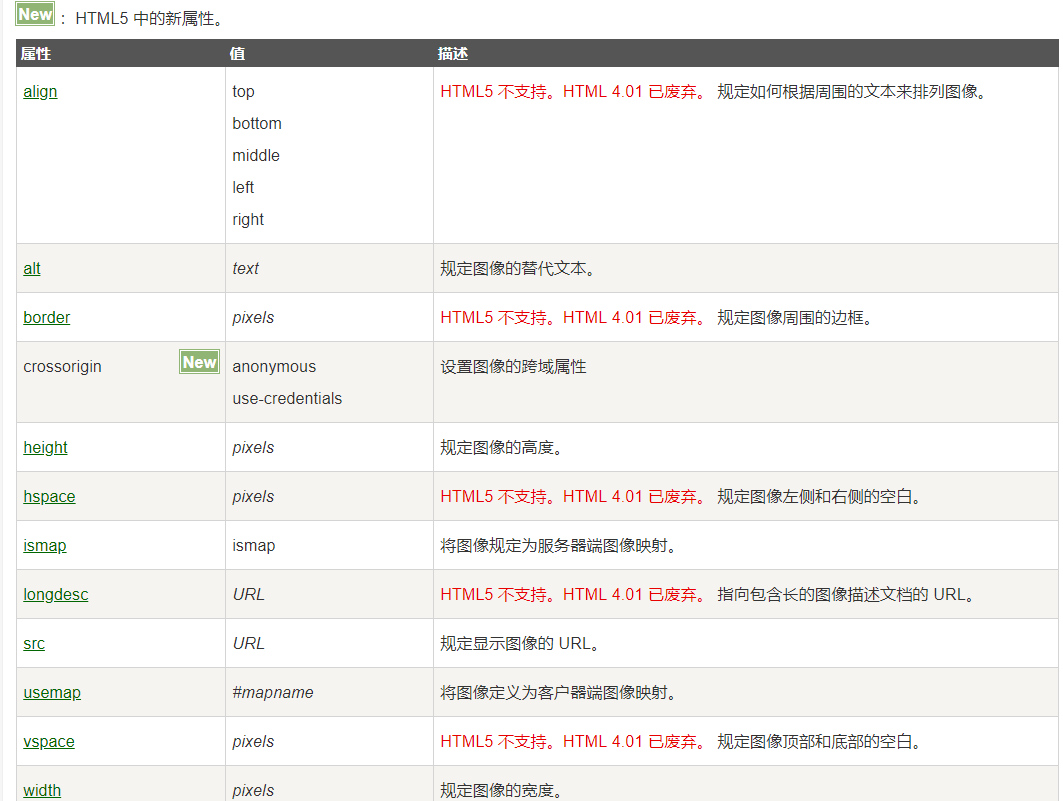
img:图片,属性:
src(路径)、width、height、border(边框)、title(鼠标悬停提示)、alt(图片描述);

1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head><body><img src="smiley-2.gif" alt="Smiley face" width="42" height="42"></body></html> |

----------------------------------------------------------------------- 3、链接标签
a:超链接标签
属性:href(网址)、target(打开方式)、title(鼠标悬停提示)、name(定位锚点),功能:链接网络资源、本地定位;



1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html><head><meta charset="utf-8"><title>菜鸟教程(runoob.com)</title></head><body><a href="//www.runoob.com">访问菜鸟教程!</a></body></html> |

---------------------------------------------------------------------------
4、列表标签
ul-li:无序列表,属性:type(符号的样式);
ol-li:有序列表,属性:type、start、value;
dl-dt-dd:自定义列表;


---------------------------------------------------------------------------------------------------------------------------------------------
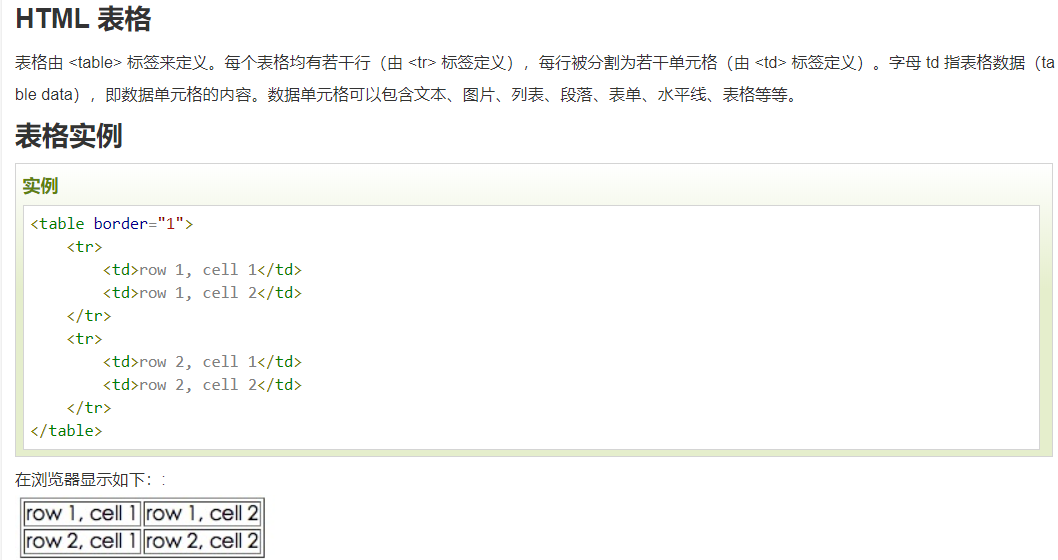
5、表格标签
table:表格根标签,属性:border(边框)、width、height、align;
tr:一行;
td:一列,属性:rowspan(合并行)、colspan(合并列);
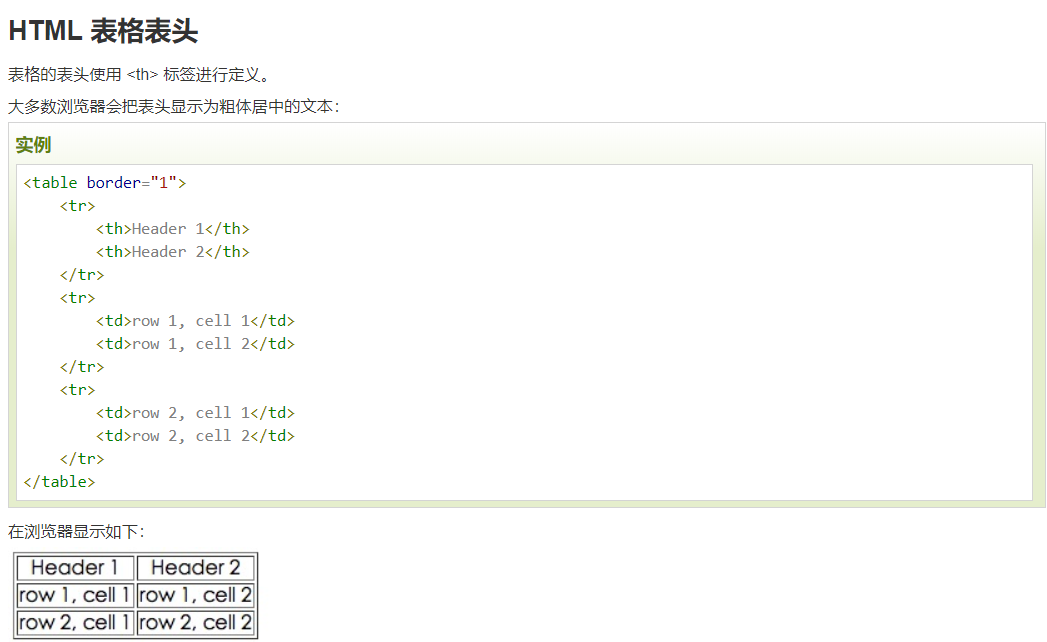
th:标题;


----------------------------------------------------------------------------------------------------------------------------------------
三、html表单标签(重点)
1、form标签

form标签
<form></form>
属性:
name 表单名称
action 提交的路径地址
method 常用提交方式(get和post),默认是get提交
get和post的区别(重点):
(1) get提交:将数据加在地址栏的后面,格式:
1 2 | file:///D:/learn/Java/MyEclipse/Workspaces/MyEclipse%202017%20CI/day01_html/WebRoot/表单标签/form.html?username=zhangsan&password=123&sex=male&hobby=football&hobby=paiqiu&city=bj# 即:?name=value&name=value...# |
post提交:将数据封装在请求体中(http中会学),格式:
1 2 | file:///D:/learn/Java/MyEclipse/Workspaces/MyEclipse%202017%20CI/day01_html/WebRoot/表单标签/form.html# 即:# |
(2) get提交相对不安全,post提交相对安全。
(3) get提交有大小限制,根据浏览器不同而不同,post提交不限制大小。
示例: <form>
<table>
<!--form里面嵌套table-->
</table>
</form>
--------------------------------------------------------------------
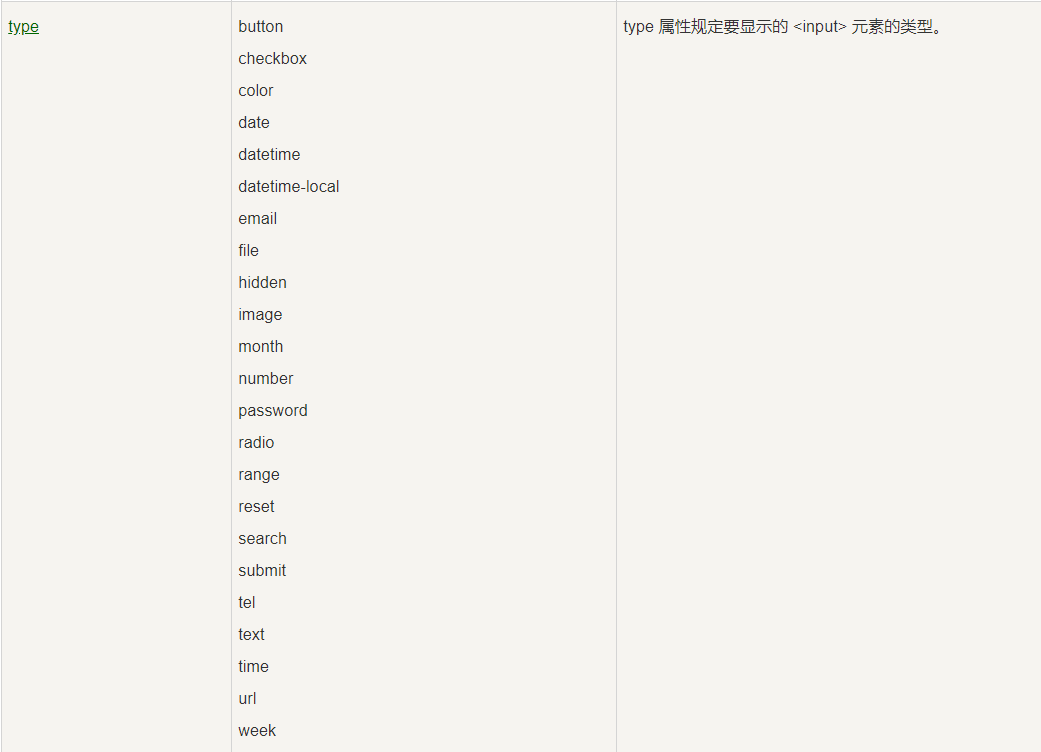
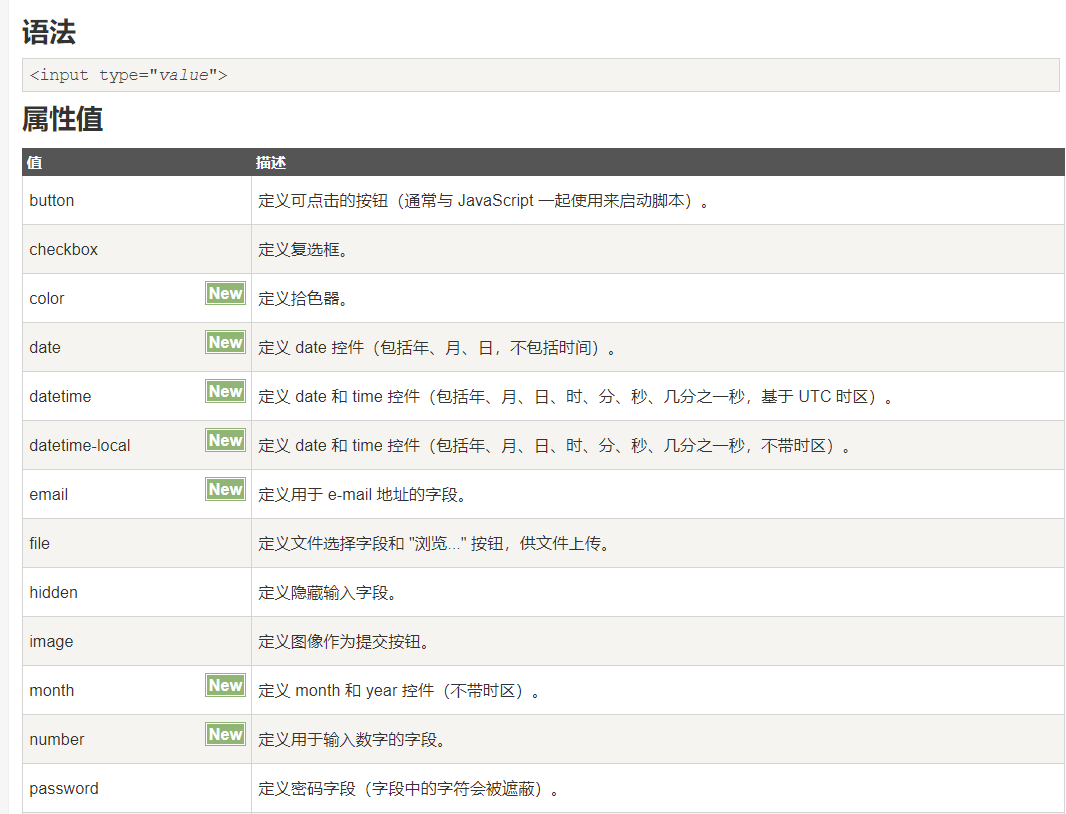
2、input标签
<input type=" "/>
type 根据type的值不同实现各种不同功能的表单项
text 普通的文本输入框
name="username"
value="张三" <!--张三是文本输入框的默认值-->
password 密码输入框;特点是显示的是掩码
name="password"
value="123456" <!--123456是密码输入框的默认值-->
radio 单选按钮
name 如果想让一组单选按钮互斥,就用指定相同的name属性值,再加value属性值(提交的时候用)
checked 默认被选中
checkbox 复选框(多选)
name 组的概念,就用指定相同的name属性值,再加value属性值(提交的时候用)
checked 默认被选中
file 上传文件的控件
button 普通按钮,没有任何内置的功能
value="注册" <!--注册是普通按钮上的默认值(名字)-->
submit 内置功能,点击会按照action地址提交
reset 重置,点击会清空之前填写的内容,恢复默认值
image 图片按钮,功能类似与submit
src 加载图片
alt 图片的提示文字
hidden 隐藏表单和内容,作用是在提交数据的时候,服务器需要这个数据,但是用户看不到(开发中常用)
<input type="hidden" name="hide" value="xxxx"/>
<p hidden="hidden">这是一段隐藏的段落。</p> <!--这句话用户看不到-->
<p>这是一段可见的段落。</p>
注意:开发中name属性必须要写。






1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head><body><form action="demo-form.php">用户名: <input type="text" name="usrname"><br><input type="submit" value="提交"></form></body></html> |



---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
3、select标签
<select></select> 用于下拉菜单
属性:
name 表单项的名称(提交的时候用)
<option></option> 可选项(下拉菜单之间的级联)
属性:
value 表单项的值
selected 默认被选中
示例:
<select name="city">
<option value="bj">北京</option>
<option value="sh" selected="selected">上海</option>
<option value="gz">广州</option>
<option value="sz">深圳</option>
</select>
<select>
<option>海淀</option>
<option>朝阳</option>
<option>昌平</option>
</select>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head><body><form action=""><select name="cars"><option value="volvo">Volvo</option><option value="saab">Saab</option><option value="fiat">Fiat</option><option value="audi">Audi</option></select></form></body></html> |

--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
4、文本域标签
<textarea></textarea>
属性:
rows 行数
cols 列数
注意:
默认的文本值在标签体当中。
示例:
<textarea name="textarea" rows="20" cols="50">这是文本区域</textarea>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head><body><textarea rows="10" cols="30">我是一个文本框。</textarea></body></html> |

5、刷新/跳转
|
<meta http-equiv="refresh"content="5;url=http://www.baidu.com" /> |
6、滚动
|
<marquee behavior=SLIDE > This is a slide effect </marquee> |
7、自动跳转
<meta http-equiv="refresh" content="3;url=http://www.baidu.com" />
8、头标签
title:标题;
meta:配置信息,属性:name;
link:引入外部文件;
在title里添加图标:
|
<link rel="icon" type="image/x-icon" href="img/logo.ico" /> |
script:JavaScript脚本程序;
style:css代码;
base:对超链接的全局设置;
------------------------------------------------------------------------------------------------------------------------------------------------------
四、html框架标签及其他
1、框架标签
<frameset></frameset>
属性:
rows 按行划分
cols 按列划分
划分格式: rows="120,*"
<frame/>
属性:
name 名称,方便target根据name值进行定位
src 加载的页面地址
iframe:内联框架
|
<iframe src=" " width="100%" height="50px" frameborder="0"> </iframe> |
frameset-frame:使用该框架结构时,要删除body标签;
|
<frameset rows="100,*"> <frame name="top" src="index.html" /> <frameset cols="50,*"> <frame name="left" src="lianjie.html" /> <frame name="right" src="gsjj.html" /> </frameset> </frameset> |
注意:
<frameset></frameset>与<body></body>会打架,二者不能共存。
----------------------------------------------------------------------------
2、其他标签
<meta/>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"/>
<meta http-equiv="description" content="this is my page"/>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<link/>
<link rel="stylesheet" type="text/css" href="./styles.css"/>
href 引入css文件的地址
<script></script>
<script type="text/javascript" src=""></script>
src 引入js的文件地址
pre:原文输出;
code:在页面中添加代码;
video:添加视频;
embed:添加音频;
----------------------------------------------------------------------------------------------------------------
3、特殊字符
一个英文空格
> 大于号
< 小于号
© 版权符号(圈C)
® 注册符号(圈R)
------------------------------------------------------------------------------------------------------------------------------------------------
五、HTML5 Web存储
HTML5 Web 存储
HTML5 web 存储,一个比cookie更好的本地存储方式。
什么是 HTML5 Web 存储?
使用HTML5可以在本地存储用户的浏览数据。
早些时候,本地存储使用的是 cookie。但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服务器上,但是这些数据只用于用户请求网站数据上.它也可以存储大量的数据,而不影响网站的性能.
数据以 键/值 对存在, web网页的数据只允许该网页访问使用。
localStorage 和 sessionStorage
客户端存储数据的两个对象为:
- localStorage - 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
- sessionStorage - 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
在使用 web 存储前,应检查浏览器是否支持 localStorage 和sessionStorage:
1 2 3 4 5 6 7 8 | if(typeof(Storage)!=="undefined") { // 是的! 支持 localStorage sessionStorage 对象! // 一些代码..... } else{ // 抱歉! 不支持 web 存储。 } |
localStorage 对象
localStorage 对象存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head><body><div id="result"></div><script>if(typeof(Storage)!=="undefined"){ localStorage.sitename="菜鸟教程"; document.getElementById("result").innerHTML="网站名:" + localStorage.sitename;}else{ document.getElementById("result").innerHTML="对不起,您的浏览器不支持 web 存储。";}</script></body></html> |

实例解析:
- 使用 key="sitename" 和 value="菜鸟教程" 创建一个 localStorage 键/值对。
- 检索键值为"sitename" 的值然后将数据插入 id="result"的元素中。
以上实例也可以这么写:
移除 localStorage 中的 "sitename" :
不管是 localStorage,还是 sessionStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
- 保存数据:localStorage.setItem(key,value);
- 读取数据:localStorage.getItem(key);
- 删除单个数据:localStorage.removeItem(key);
- 删除所有数据:localStorage.clear();
- 得到某个索引的key:localStorage.key(index);
提示: 键/值对通常以字符串存储,你可以按自己的需要转换该格式。
下面的实例展示了用户点击按钮的次数。
代码中的字符串值转换为数字类型:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html><html><head><meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script>function clickCounter(){ if(typeof(Storage)!=="undefined") { if (localStorage.clickcount) { localStorage.clickcount=Number(localStorage.clickcount)+1; } else { localStorage.clickcount=1; } document.getElementById("result").innerHTML=" 你已经点击了按钮 " + localStorage.clickcount + " 次 "; } else { document.getElementById("result").innerHTML="对不起,您的浏览器不支持 web 存储。"; }}</script></head><body><p><button onclick="clickCounter()" type="button">点我!</button></p><div id="result"></div><p>点击该按钮查看计数器的增加。</p><p>关闭浏览器选项卡(或窗口),重新打开此页面,计数器将继续计数(不是重置)。</p></body></html> |

sessionStorage 对象
sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
如何创建并访问一个 sessionStorage:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html><html><head><meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script>function clickCounter(){ if(typeof(Storage)!=="undefined") { if (sessionStorage.clickcount) { sessionStorage.clickcount=Number(sessionStorage.clickcount)+1; } else { sessionStorage.clickcount=1; } document.getElementById("result").innerHTML="在这个会话中你已经点击了该按钮 " + sessionStorage.clickcount + " 次 "; } else { document.getElementById("result").innerHTML="抱歉,您的浏览器不支持 web 存储"; }}</script></head><body><p><button onclick="clickCounter()" type="button">点我!</button></p><div id="result"></div><p>点击该按钮查看计数器的增加。</p><p>关闭浏览器选项卡(或窗口),重新打开此页面,计数器将重置。</p></body></html> |

本人原创,转载请说明出处https://www.cnblogs.com/zyx110/
如若对你有用,记得推荐,如若有误,欢迎改正!

作者:泰斗贤若如
微信公众号:去有风的地方飞翔
Github:https://github.com/zyx110
有事微信:zyxt1637039050
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。

我不能保证我所说的都是对的,但我能保证每一篇都是用心去写的,我始终认同: “分享的越多,你的价值增值越大”,我们一同在分享中进步,在分享中成长,越努力越幸运。再分享一句话“十年前你是谁,一年前你是谁,甚至昨天你是谁,都不重要。重要的是,今天你是谁,以及明天你将成为谁。”
人生赢在转折处,改变从现在开始!
支持我的朋友们记得点波推荐哦,您的肯定就是我前进的动力。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?