path.resolve()和path.join()
原文链接:
https://www.cnblogs.com/moqiutao/p/8523955.html
https://blog.csdn.net/kikyou_csdn/article/details/83150538
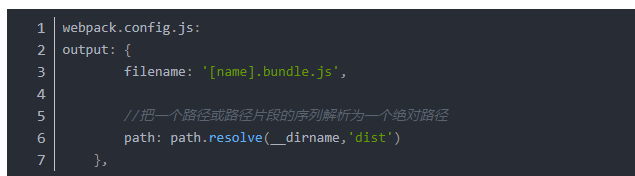
学习webpack时遇到path.resolve():

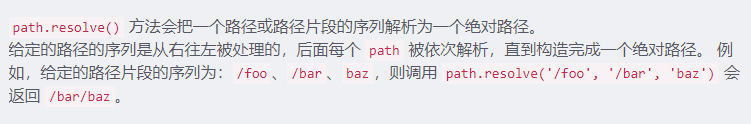
然后去看了node.js文档发现还是不理解,它的解释是:

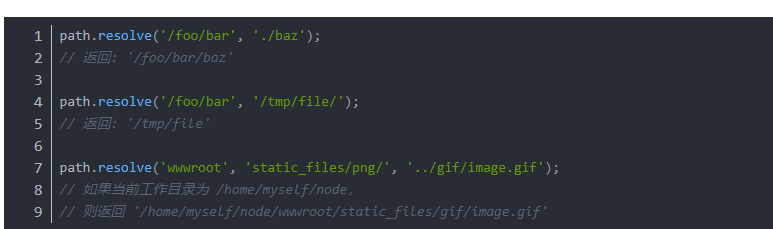
给的例子有:

我的理解是像拼接字符串一样从右到左将参数拼成一个绝对路径,但是给出的每一个例子都完全不符合这个理解,然后看了一篇path的join和resolve的使用区别后的理解可以解释这些例子:
path.resolve([…paths])里的每个参数都类似在当前目录执行一个cd操作,从左到右执行,返回的是最后的当前目录,
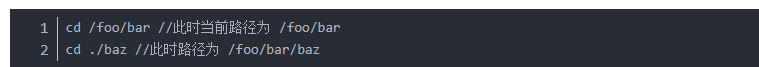
这样理解才和文档中的例子对上号,例如:
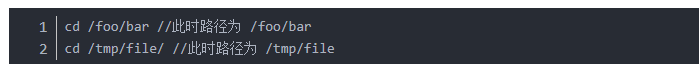
path.resolve('/foo/bar','./baz');相当于:

path.resolve('/foo/bar', '/tmp/file/');相当于:

path.join()方法可以连接任意多个路径字符串。要连接的多个路径可做为参数传入。
path.join()方法在接边路径的同时也会对路径进行规范化。例如:
var path = require('path');
//合法的字符串连接
path.join('/foo', 'bar', 'baz/asdf', 'quux', '..')
// 连接后
'/foo/bar/baz/asdf'
//不合法的字符串将抛出异常
path.join('foo', {}, 'bar')
// 抛出的异常 TypeError: Arguments to path.join must be strings'






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律