弹出框(artDialog7)
Q1:使用(记得下载artDialog7)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="js/artDialog7/css/dialog.css">
</head>
<style>
#dislogs{
display: none;
}
</style>
<body>
<input type="button" value="弹出" id="btnDialog"/>
<fieldset id="dislogs">
<legend>添加</legend>
<p>
<label for="cname">名称</label>
<input type="text" id="cname" name="cname" placeholder="请输入名称"/>
</p>
<p>
<label for="cspeed">速度</label>
<input type="text" name="cspeed" id="cspeed" placeholder="请输入速度"/>
</p>
<p>
<label for="cplate">车牌</label>
<input type="text" id="cplate" name="cplate" placeholder="请输入车牌"/>
</p>
<p>
<label>详细</label>
<textarea cols="80" rows="10" id="details" style="width:600px;"></textarea>
</p>
<p>
<input type="button" value="添加" id="btnadd"/>
<input type="button" value="修改" id="btnupdate"/>
</p>
</fieldset>
<script src="../js/jquery-1.11.3.js"></script>
<script src="js/artDialog7/dist/dialog.js"></script>
<script>
//弹出框
var dialogAgu;
$("#btnDialog").click(function(){
dialogAgu=dialog({
title:"添加用户",
modal:true,
backdropOpacity:0.2,
width:'700px',
height:'420px',
content:$("#dislogs"),
backdropBackground: 'blue',
ok: function() {
var that = this;
that.title('提交中..');//改变状态
var s=setInterval(function() {//设置等待时间
alert("dd");
clearInterval(s);//停止时间
dialogAgu.close();//关闭弹出框
}, 500);
return false;
},
cancel:function(){
dialogAgu.close();
},
okValue:'确定',
cancelValue:'取消'
});
dialogAgu.show()
});
</script>
</body>
</html>
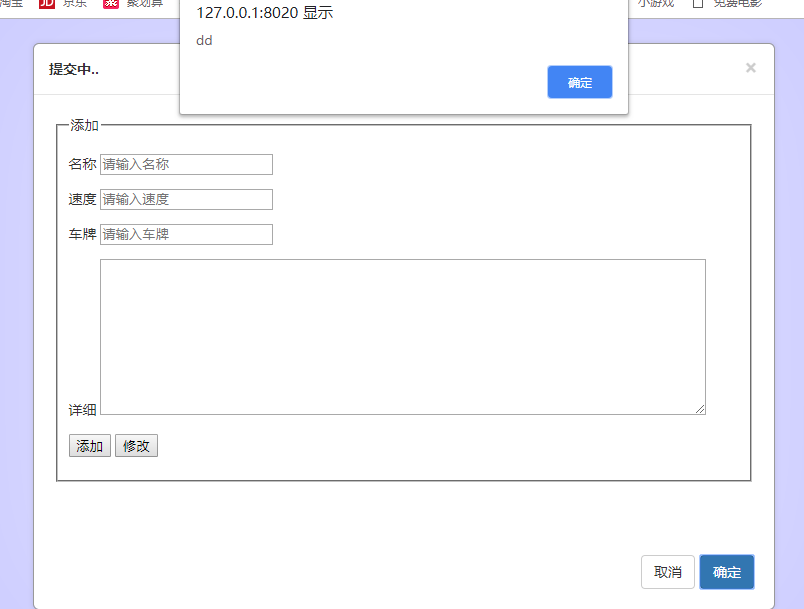
结果:



Q2:属性
// 对齐方式 //align: 'bottom left', // 是否固定定位 //fixed: false, // 对话框叠加高度值(重要:此值不能超过浏览器最大限制) //zIndex: 1024, // 设置遮罩背景颜色 backdropBackground: '#000', // 设置遮罩透明度 backdropOpacity: 0.7, // 消息内容 content: '<span class="ui-dialog-loading">Loading..</span>', // 标题 title: '', // 对话框状态栏区域 HTML 代码 statusbar: '', // 自定义按钮 button: null, // 确定按钮回调函数 ok: null, // 取消按钮回调函数 cancel: null, // 确定按钮文本 okValue: 'ok', // 取消按钮文本 cancelValue: 'cancel', cancelDisplay: true, // 内容宽度 width: '', // 内容高度 height: '', // 内容与边界填充距离 padding: '', // 对话框自定义 className skin: '', // 是否支持快捷关闭(点击遮罩层自动关闭) quickClose: false, // css 文件路径,留空则不会使用 js 自动加载样式 // 注意:css 只允许加载一个 cssUri: '../css/ui-dialog.css',
Q3:事件
/** * 显示对话框 * @name artDialog.prototype.show * @param {HTMLElement Object, Event Object} 指定位置(可选) */ /** * 显示对话框(模态) * @name artDialog.prototype.showModal * @param {HTMLElement Object, Event Object} 指定位置(可选) */ /** * 关闭对话框 * @name artDialog.prototype.close * @param {String, Number} 返回值,可被 onclose 事件收取(可选) */ /** * 销毁对话框 * @name artDialog.prototype.remove */ /** * 重置对话框位置 * @name artDialog.prototype.reset */ /** * 让对话框聚焦(同时置顶) * @name artDialog.prototype.focus */ /** * 让对话框失焦(同时置顶) * @name artDialog.prototype.blur */ /** * 添加事件 * @param {String} 事件类型 * @param {Function} 监听函数 * @name artDialog.prototype.addEventListener */ /** * 删除事件 * @param {String} 事件类型 * @param {Function} 监听函数 * @name artDialog.prototype.removeEventListener */ /** * 对话框显示事件,在 show()、showModal() 执行 * @name artDialog.prototype.onshow * @event */ /** * 关闭事件,在 close() 执行 * @name artDialog.prototype.onclose * @event */ /** * 销毁前事件,在 remove() 前执行 * @name artDialog.prototype.onbeforeremove * @event */ /** * 销毁事件,在 remove() 执行 * @name artDialog.prototype.onremove * @event */ /** * 重置事件,在 reset() 执行 * @name artDialog.prototype.onreset * @event */ /** * 焦点事件,在 foucs() 执行 * @name artDialog.prototype.onfocus * @event */ /** * 失焦事件,在 blur() 执行 * @name artDialog.prototype.onblur * @event */
zywds



