前端-小米商城界面二学年第一学期初学仿做
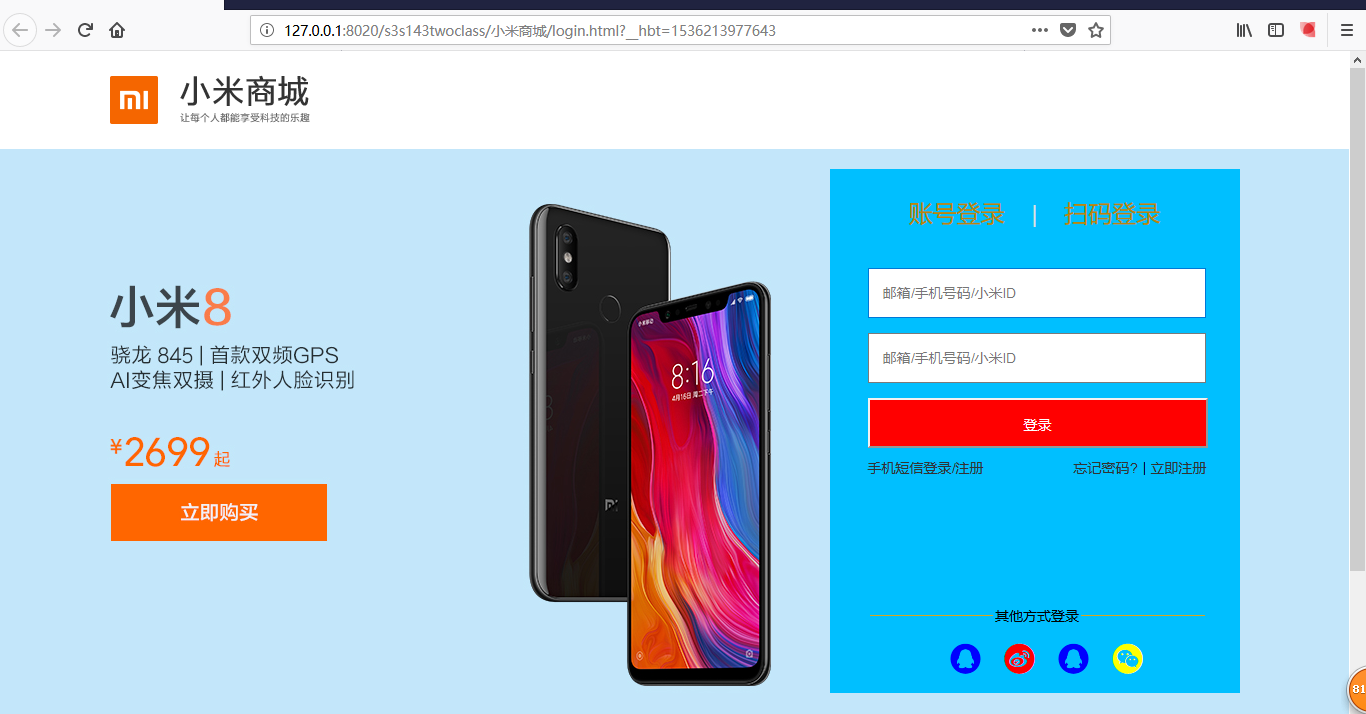
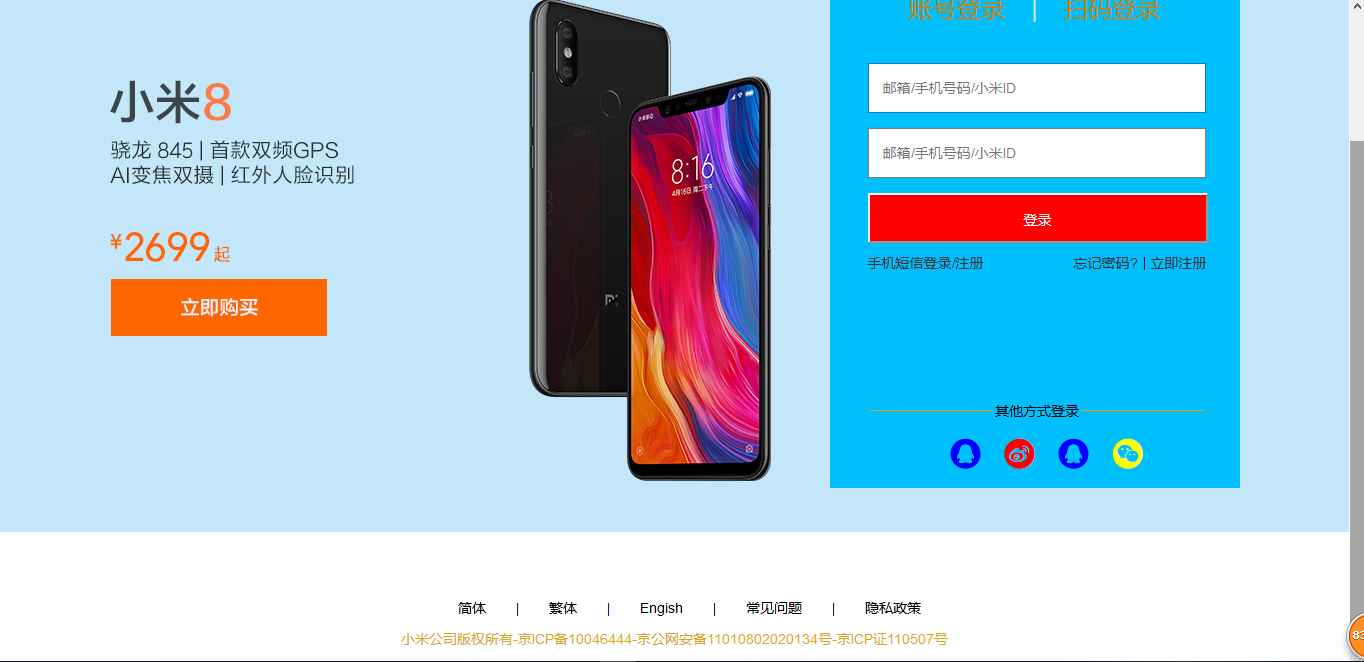
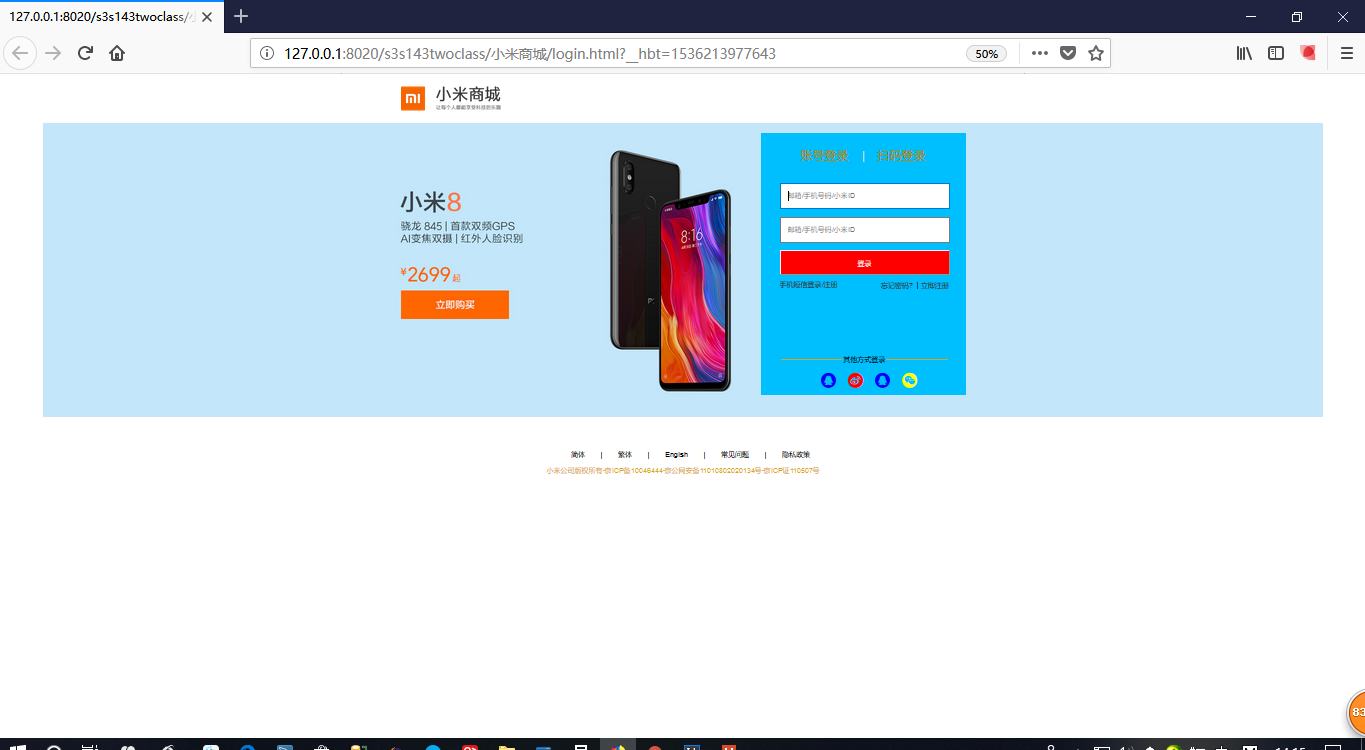
Q1:登录界面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="js/layui/css/layui.css"/> </head> <style type="text/css"> html,body{ padding: 0; margin: 0; } #div_top{ width: 1130px; height: 98px; margin: 0 auto; } #div_top_logo{ width: 200px; height: 98px; background: deepskyblue; background: url(images/mistore_logo.png); background-repeat: no-repeat; } #div_center{ width: 100%; height: 588px; display: block; cursor: pointer; position: absolute; background: url(images/6f4a064412c69e07466cee1c88b43fa2.jpg); left: 0; top: 98px; background-repeat: no-repeat; background-position: top center; } #div_center_content{ width: 1130px; height: 654px; position: relative; z-index: 30px; margin: 0 auto; } #div_login{ width: 410px; height: 524px; background: deepskyblue; margin-top: 20px; float: right; font-size: 14px; } #div_span1{ padding: 27px 0 24px; text-align: center; font-size: 24px; color: #e0e0e0; cursor: pointer; } #div_span1 a{ text-decoration: none; color: darkgoldenrod; margin-left: 20px; margin-right: 20px; } #div_login input[type=text]{ height: 22px; line-height: 22px; width: 306px; padding: 13px 16px 13px 14px; display: block; margin-left: 38px; margin-top: 15px; } #div_login input[type=submit]{ height: 50px; line-height: 50px; width: 340px; display: block; margin-left: 38px; margin-top: 15px; background: red; color: white; } #div_center_content_a{ width: 339px; height: 19px; margin-left: 38px; margin-top: 10px; } #div_center_content_a_a1{ width: 119px; line-height: 19px; display: inline-block; float: left; text-decoration: none; } .a1{ display: inline-block; float: right; padding-left: 5px; text-decoration: none; } #div_center_content_a a:hover{ color: yellow; } #div_line{ width: 339px; height: 29px; margin-left: 38px; margin-top: 129px; } #div_line fieldset{ border: 0; border-top: 1px solid goldenrod; } #div_tubiao{ width: 339px; height: 37px; margin-left: 38px; margin-top: 6px; text-align: center; } #div_tubiao a{ width: 30px; height: 30px; line-height: 37px; margin-left: 20px; } #div_menu_ul{ width: 100%; height: 19px; text-align: center; } #ul_menu{ list-style-type: none; display: inline-block; } #ul_menu li{ float: left; margin-left: 30px; line-height: 19px; } .li_hover:hover{ color: yellowgreen; } #div_bottom-p{ display: block; width: 100%; height: 44px; line-height: 44px; text-align: center; color: goldenrod; } </style> <body> <script src="js/layui/layui.all.js"></script> <div id="div_top"> <div id="div_top_logo"> </div> </div> <div id="div_center"> </div> <div id="div_center_content"> <div id="div_login"> <div id="div_span1"> <a href="#">账号登录</a> <span>|</span> <a href="#">扫码登录</a> </div> <input autocomplete="off" name="user" id="username" placeholder="邮箱/手机号码/小米ID" type="text"> <input autocomplete="off" name="user" id="username" placeholder="邮箱/手机号码/小米ID" type="text"> <input class="btnadpt" id="login-button" value="登录" type="submit"> <div id="div_center_content_a"> <a href="#" id="div_center_content_a_a1">手机短信登录/注册</a> <a href="#" class="a1">立即注册</a><span class="a1">|</span><a href="a" class="a1">忘记密码?</a> </div> <div id="div_line"> <fieldset><legend align="center">其他方式登录</legend></fieldset> </div> <div id="div_tubiao"> <a href="#"><i class="layui-icon layui-icon-login-qq" style="font-size: 30px; color: blue;"></i></a> <a href="#"><i class="layui-icon layui-icon-login-weibo" style="font-size: 30px; color: red;"></i></a> <a href="#"><i class="layui-icon layui-icon-login-qq" style="font-size: 30px; color: blue;"></i></a> <a href="#"><i class="layui-icon layui-icon-login-wechat" style="font-size: 30px; color: yellow;"></i></a> </div> </div> </div> <div id="div_menu_ul"> <ul id="ul_menu"> <li class="li_hover">简体</li> <li>|</li> <li class="li_hover">繁体</li> <li>|</li> <li class="li_hover">Engish</li> <li>|</li> <li class="li_hover">常见问题</li> <li>|</li> <li class="li_hover">隐私政策</li> </ul> </div> <p id="div_bottom-p">小米公司版权所有-京ICP备10046444-京公网安备11010802020134号-京ICP证110507号</p> </body> </html>
登录界面展示:




Q2:注册
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="js/layui/css/layui.css"/> </head> <style type="text/css"> html,body{ padding: 0;margin: 0; position: relative; background: #FFF9EC; width: 100%; height: 100%; } #div_main{ width: 854px; height: 620px; background: white; position: absolute; margin: auto; left: 0;top: 0;bottom: 0;right: 0; } #div_top{ width: 786px; height: 88px; margin: 5px 0px 0px 34px; text-align: center; } #div_top a{ display: inline-block; margin-top: 20px; } .titleh4{ font-size: 30px; color: #333; text-align: center; margin-bottom: 30px; } #div_content{ width: 786px; height: 385px; margin: -35px 0px 0px 34px; font-size: 14px; position: relative; } #div_footer{ width: 100%; height: 70px; position: absolute; bottom: 0; } #div_menu_ul{ width: 100%; height: 16px; text-align: center; } #ul_menu{ list-style-type: none; display: inline-block; } #ul_menu li{ float: left; margin-left: 30px; line-height: 16px; } .li_hover:hover{ color: yellowgreen; } #div_bottom-p{ display: block; width: 100%; height: 14px; line-height: 14px; text-align: center; color: goldenrod; margin-top: 24px; } /**/ #div_content_input{ width: 332px; height: 246px; background: white; margin: 10px 0px 0px 227px; margin-top:30px ; position: absolute; } .tit_normal{ color: #333; background-color: #f9f9f9; line-height: 20px; margin-top: 0; } #div_content_span{ width: 786px; height: 79px; margin-top: 35px; text-align: center; line-height: 79px; position: absolute; bottom: 10px; color: gray; } #div_content_span a{ text-decoration: none; color: black; } .div_country{ width: 332px; height: 42px; background: white; margin-top:2px ; /*border: 1px solid red;*/ } /*.div_country_p1{ line-height: 42px; width: 290px; height: 42px; display: inline-block; } .div_country_p2{ width: 40px; height: 42px; line-height: 42px; display: inline-block; margin-left: -3px; text-align: center; }*/ /*.div_country select{ width: 332px; height: 42px; border: 0; }*/ .region_tip_text{ width: 332px; height: 20px; line-height: 20px; margin-top: 3px; color: #333; } /*.div_country_left{ width: 80px; height: 42px; float: left; border-right:1px solid red; }*/ /*.div_country #city{ width: 80px; height: 42px; float: left; border-right:1px solid red; }*/ .inputon{ display: inline-block; width: 240px; height: 35px; float: left; line-height: 40px; border: 1px solid gainsboro; } .div_country_left p{ line-height: 42px; margin-left: 20px; } .div_country_left p i{ margin-left: 5px; } #inputok{ display: inline-block; width: 332px; height: 42px; background: #ff6700; color: white; text-align: center; line-height: 42px; margin-top: 20px; } </style> <body> <script src="js/layui/layui.all.js"></script> <script src="js/layui/layui.js"></script> <script src="js/jquery-1.11.3.js"></script> <div id="div_main"> <div id="div_top"> <a href="#"><img src="images/milogo.png"/></a> </div> <h4 class="titleh4">注册小米帐号</h4> <div id="div_content"> <div id="div_content_input"> <h4 class="tit_normal"> 国家/地区 </h4> <!-- <div class="div_country">--> <!--<span class="div_country_p1">中国</span>--> <!--<span class="div_country_p2"> <i class="layui-icon layui-icon-triangle-d" ></i> </span>--> <form class="layui-form" action="" style="width: 330px; height: 48px;"> <select name="city" lay-verify=""> <option value="">请选择一个城市</option> <option value="010">北京</option> <option value="021">上海</option> <option value="0571">杭州</option> <option value="010">北京</option> <option value="021">上海</option> <option value="0571">杭州</option> </select> </form> <!-- </div>--> <div class="region_tip_text">成功注册帐号后,国家/地区将不能被修改</div> <h4 class="tit_normal" style="margin-top: 10px;"> 手机号码 </h4> <!--<div class="div_country">--> <!--<div class="div_country_left"> <p>+86<i class="layui-icon layui-icon-triangle-d" style="color: #333;"></i></p> </div>--> <form class="layui-form" action="" style="width: 90px;height: 32px;float: left;"> <select name="city" lay-verify="" id="city" lay-search> <option value="">请选择</option> <option value="010">北京</option> <option value="021">上海</option> <option value="0571">杭州</option> <option value="010">北京</option> <option value="021">上海</option> <option value="0571">杭州</option> </select> </form> <input type="text" placeholder="情输入手机号码" class="inputon"/> <!--</div>--> <input type="button" value="立即注册" id="inputok"/> </div> <div id="div_content_span"> <i class="layui-icon layui-icon-ok-circle" style="color:red;"></i> 注册帐号即表示您同意并愿意遵守小米 <a href="#">用户协议</a>和<a href="#">隐私政策</a> </div> </div> </div> <div id="div_footer"> <div id="div_menu_ul"> <ul id="ul_menu"> <li class="li_hover">简体</li> <li>|</li> <li class="li_hover">繁体</li> <li>|</li> <li class="li_hover">Engish</li> <li>|</li> <li class="li_hover">常见问题</li> <li>|</li> <li class="li_hover">隐私政策</li> </ul> </div> <p id="div_bottom-p">小米公司版权所有-京ICP备10046444-京公网安备11010802020134号-京ICP证110507号</p> </div> <script> //Demo layui.use('form', function(){ var form = layui.form; //监听提交 form.on('submit(formDemo)', function(data){ layer.msg(JSON.stringify(data.field)); return false; }); }); </script> </body> </html>
注册界面展示:



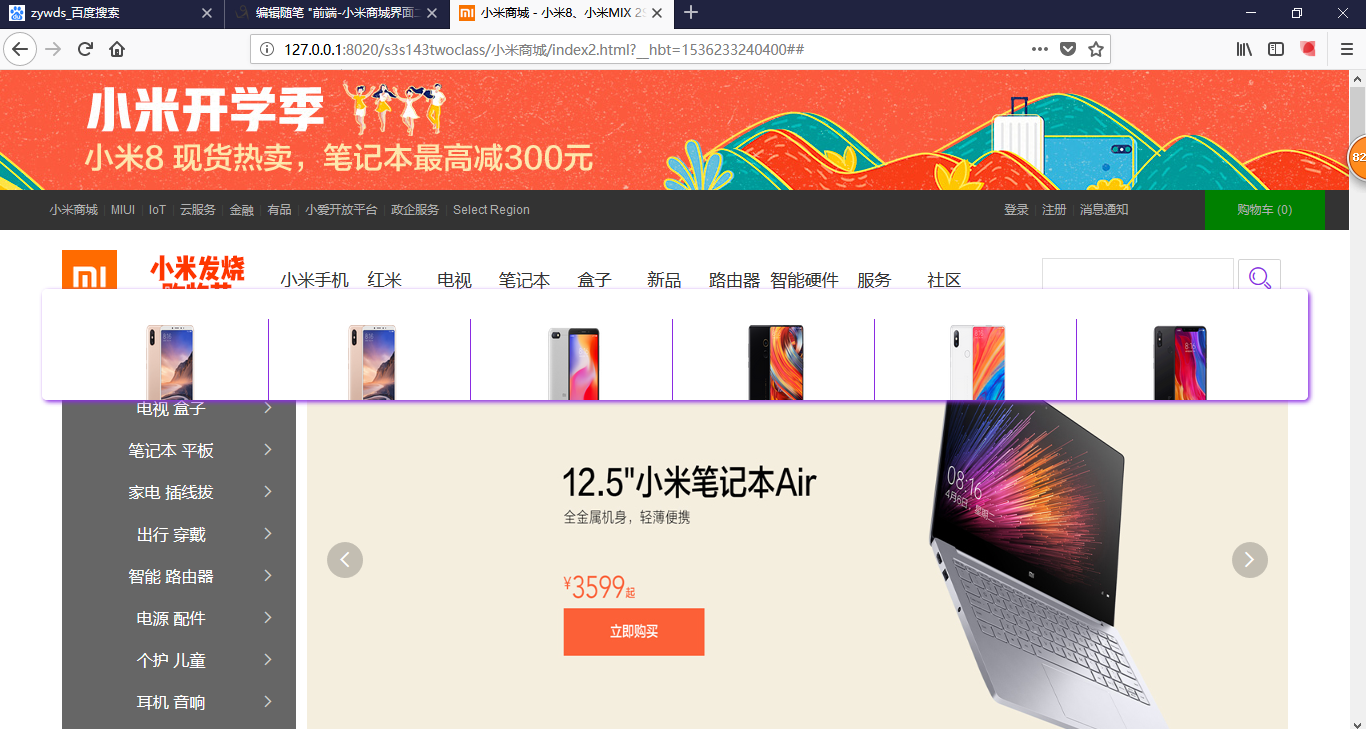
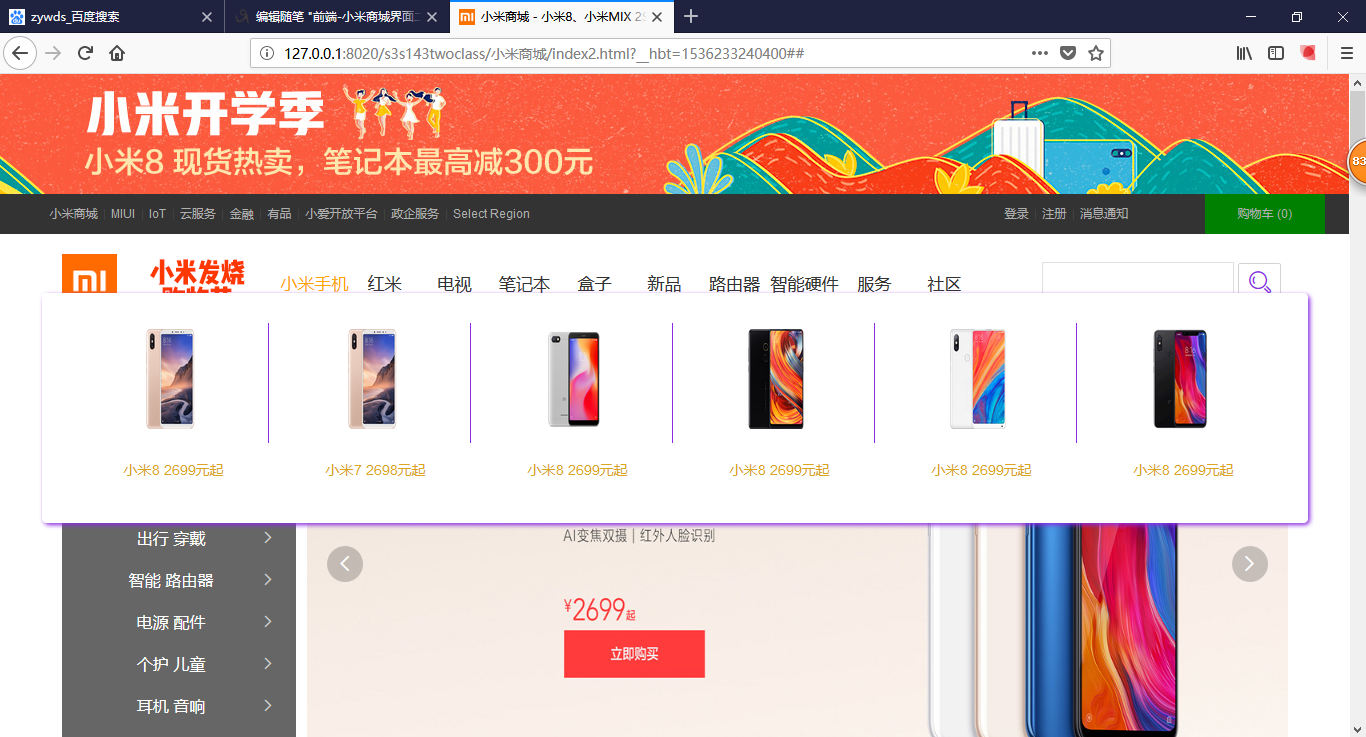
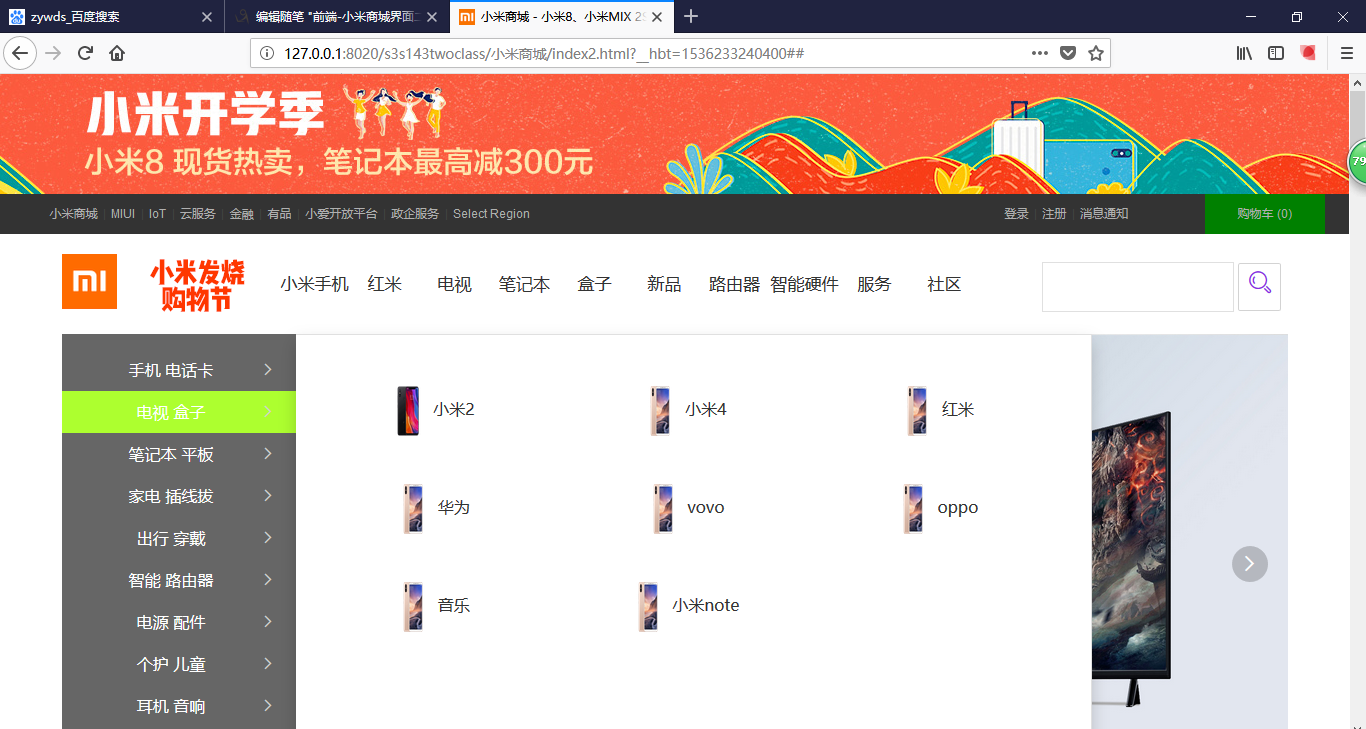
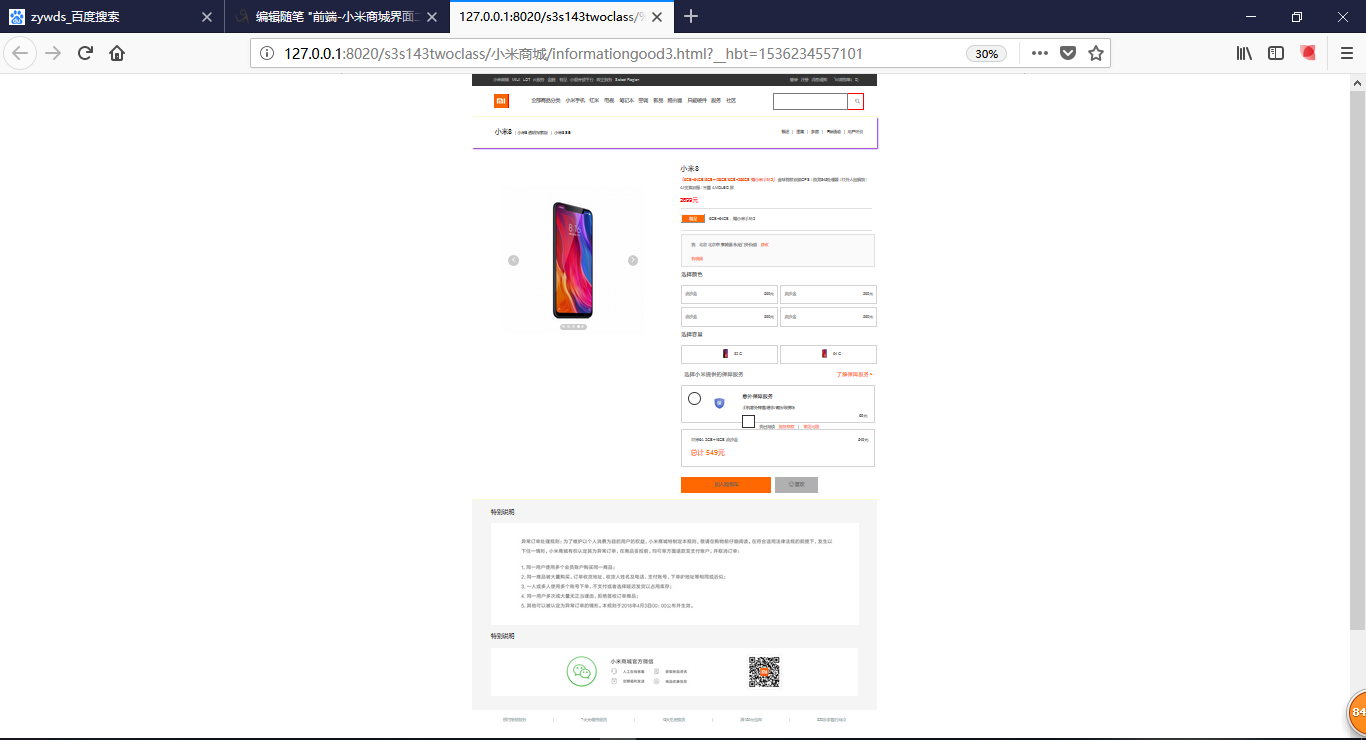
Q3:主页面

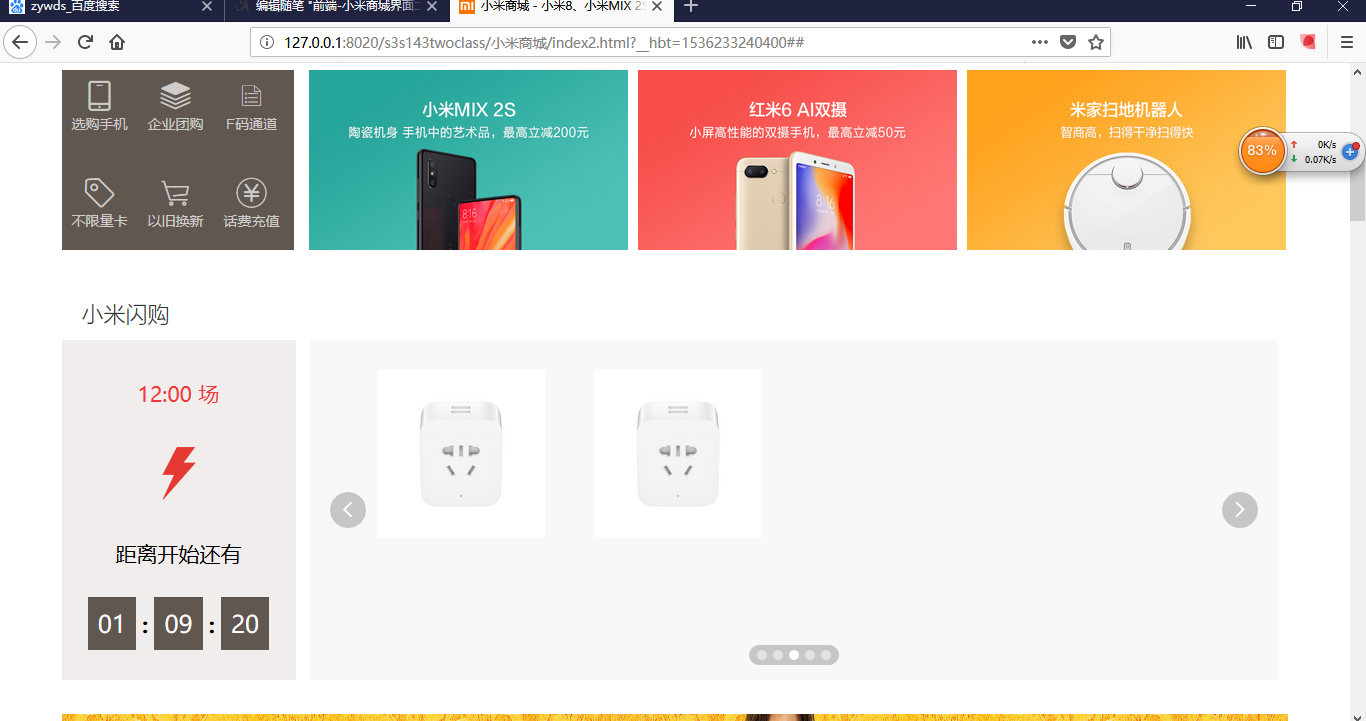
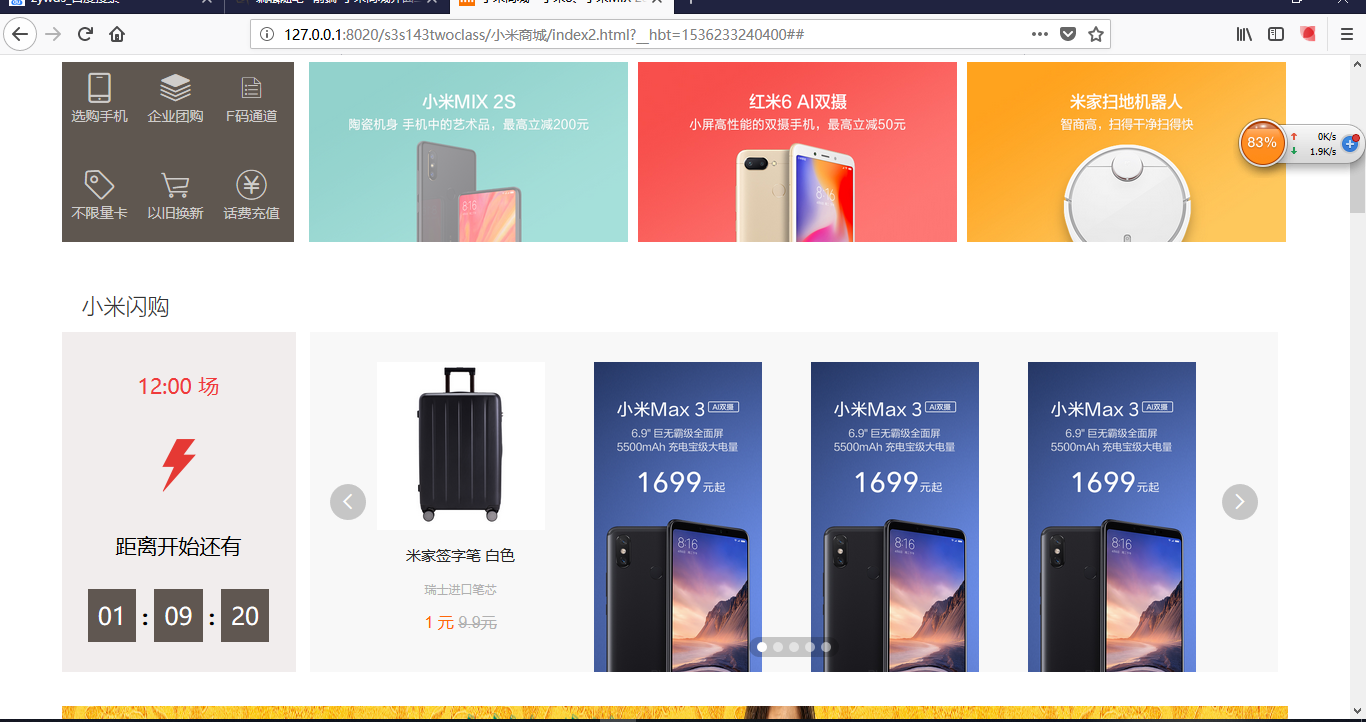
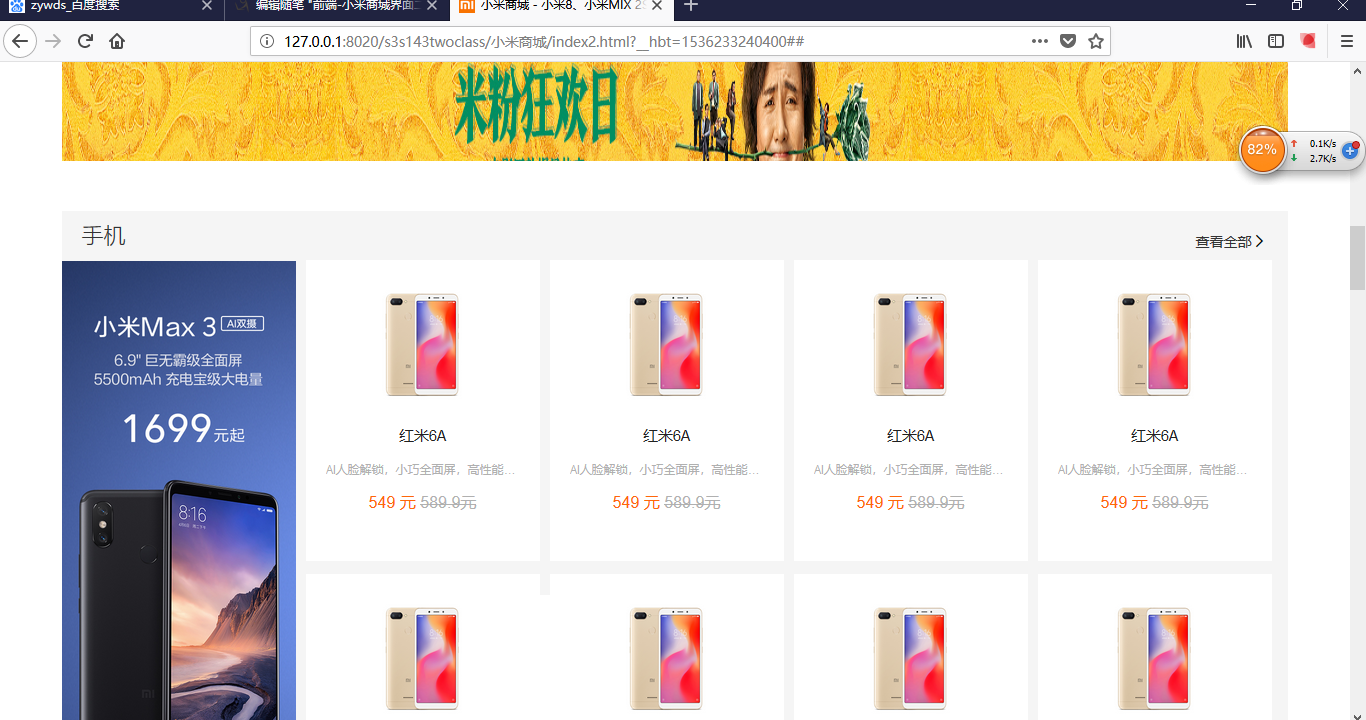
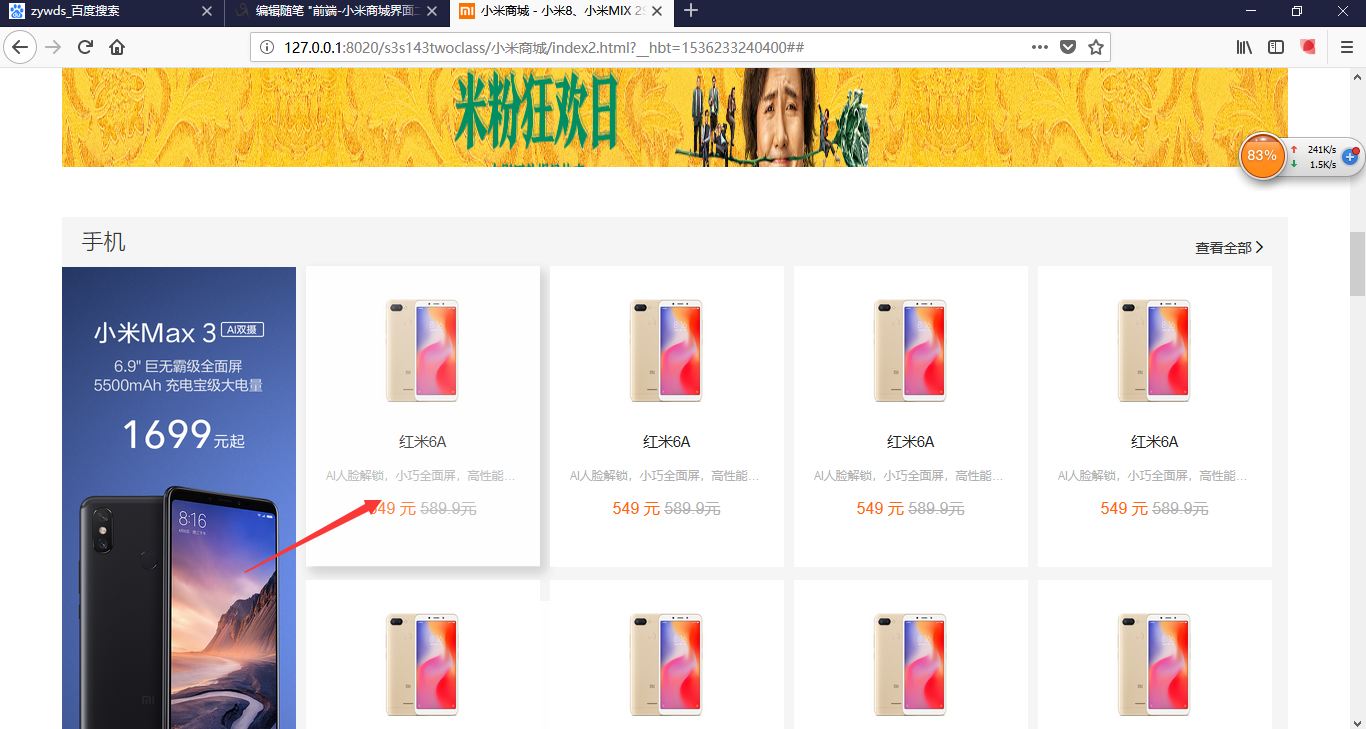
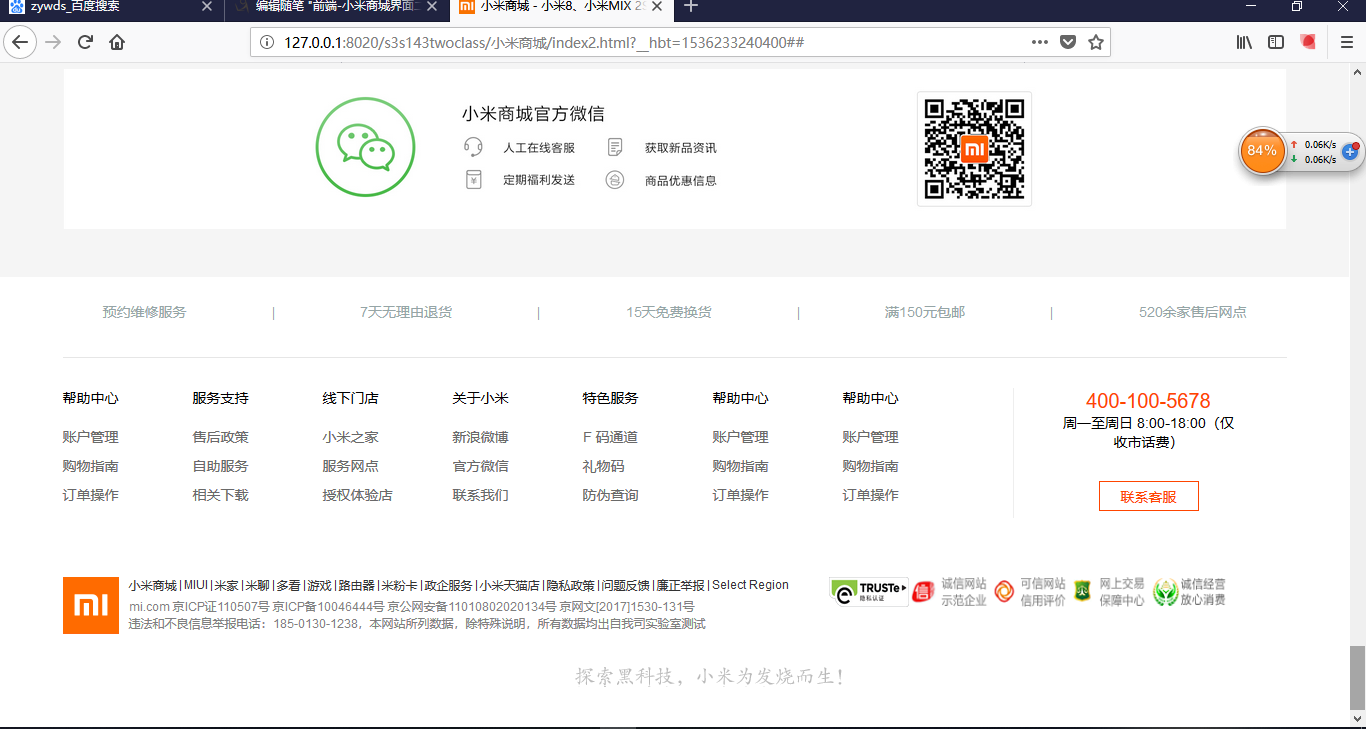
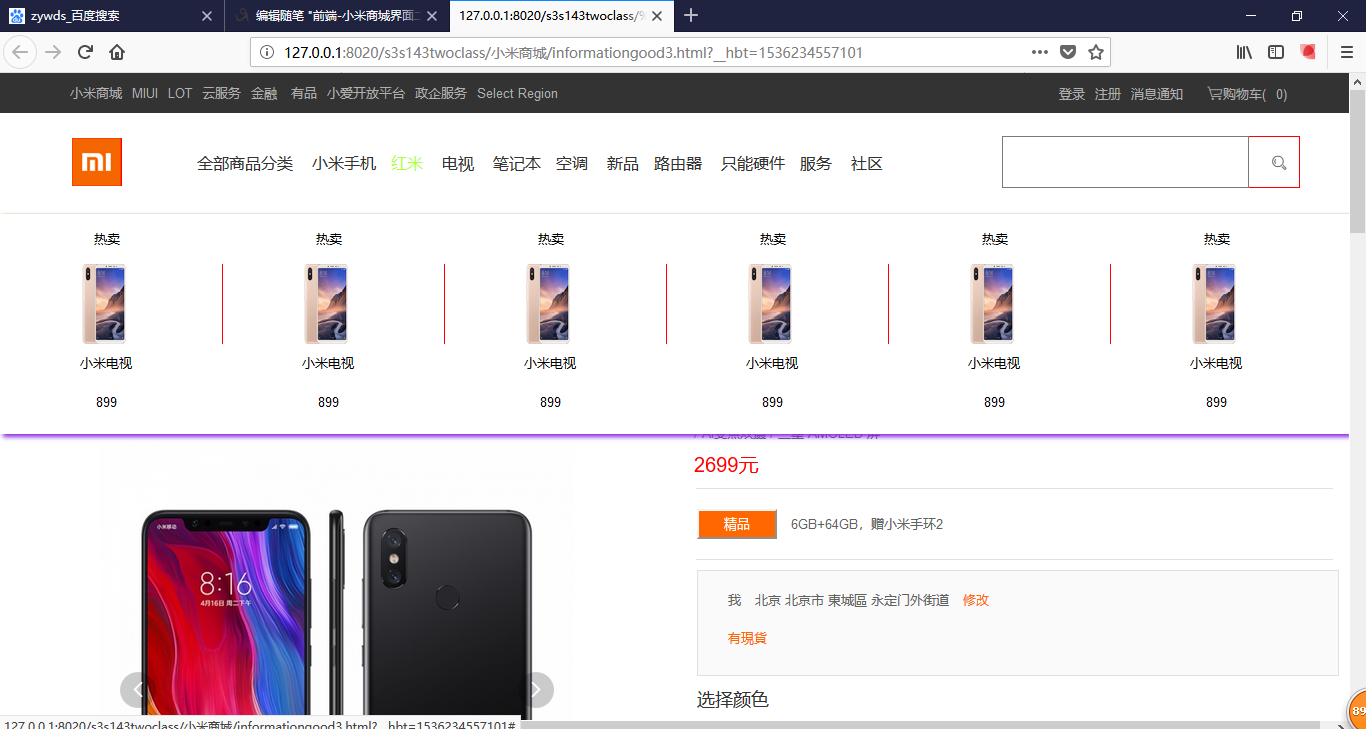
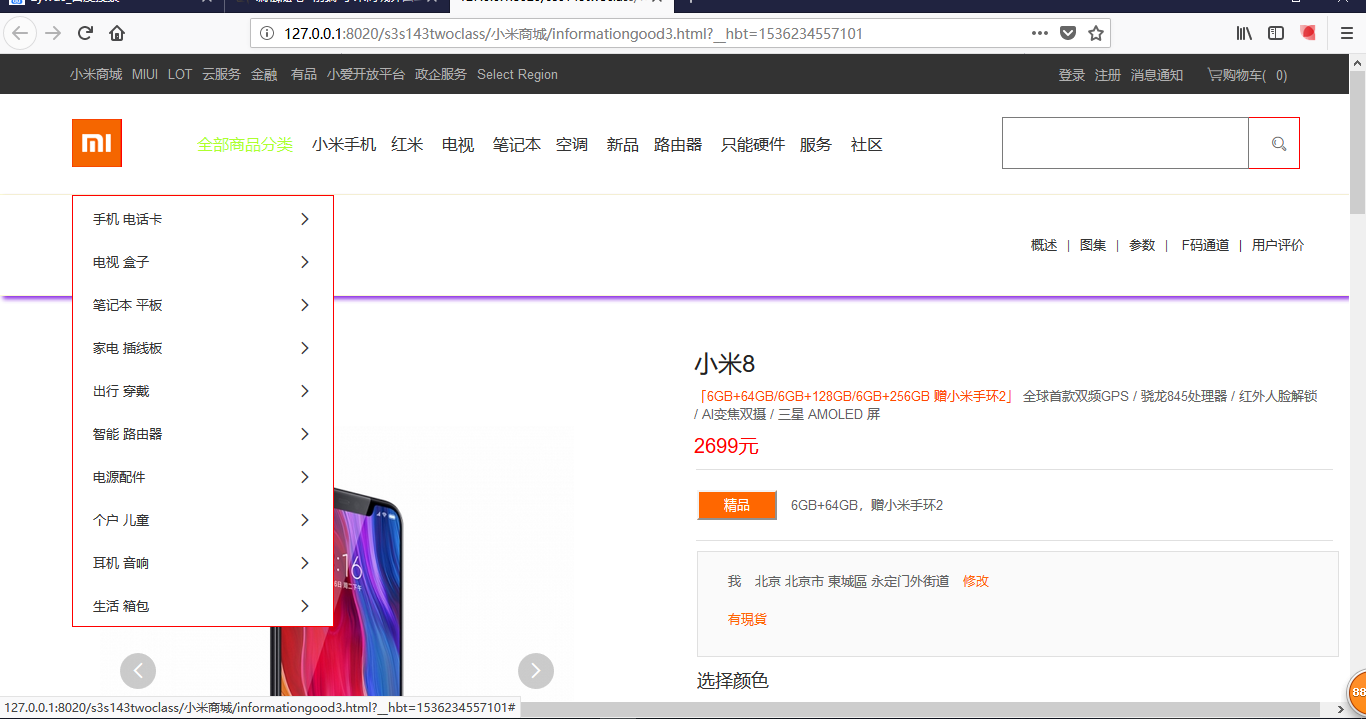
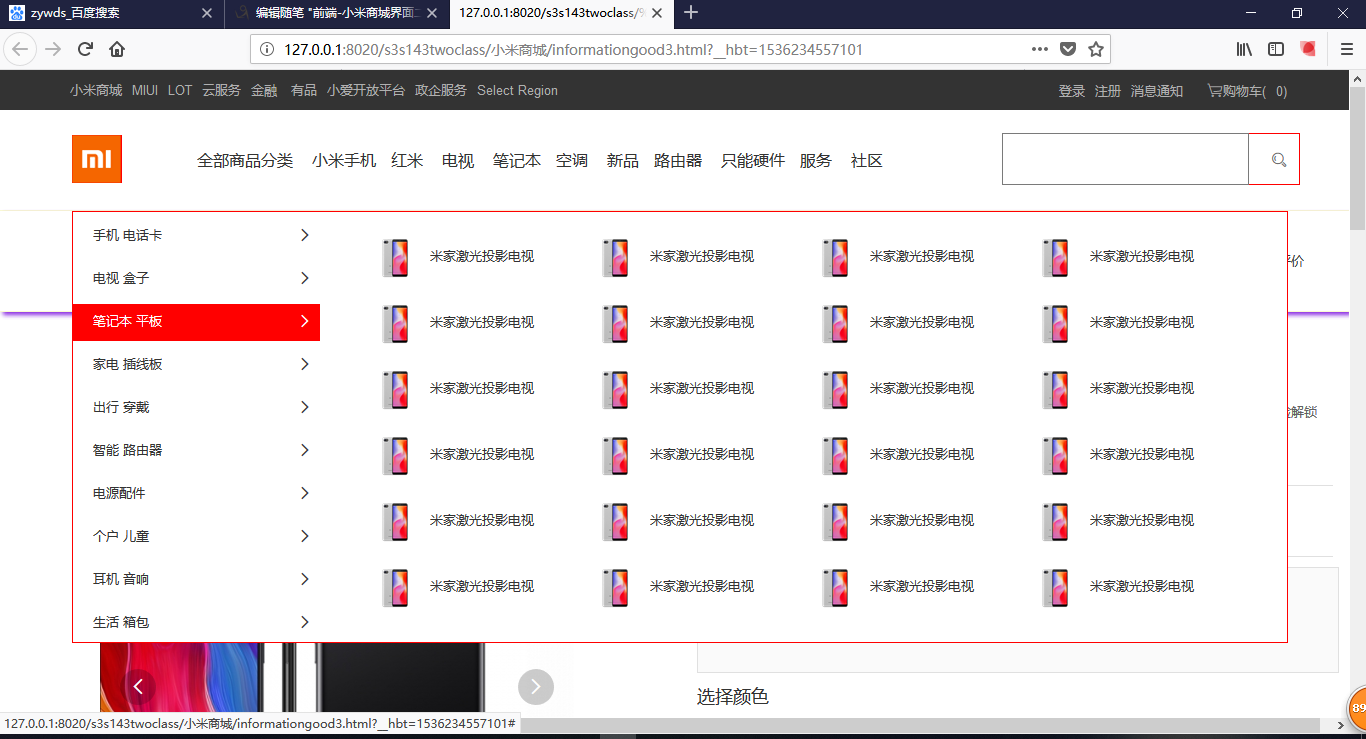
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>小米商城 - 小米8、小米MIX 2S、红米6 Pro、小米电视官方网站</title> <meta name="description" content="小米商城直营小米公司旗下所有产品,囊括小米手机系列小米Note 3、小米8、小米MIX 2S,红米手机系列红米5 Plus、红米6 Pro,智能硬件,配件及小米生活周边,同时提供小米客户服务及售后支持。" /> <meta name="keywords" content="小米,小米8,小米7,红米5Plus,小米MIX2,小米商城" /> <meta http-equiv="x-dns-prefetch-control" content="on"> <!--视区--> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black" /> <link rel="shortcut icon" href="//s01.mifile.cn/favicon.ico" type="image/x-icon" /> <link rel="stylesheet" href="js/layui/css/layui.css" type="text/css" media="all" /> <style type="text/css"> * { margin: 0px; padding: 0px; } #bar a, .a { color: #b0b0b0; } a { text-decoration: none; } .sp { margin: .2em; color: #424242; } ul, li { list-style: none; } #advert { width: 100%; height: 120px; } #div-a { width: 100%; height: 120px; background-image:url(images/32022012085.jpg); background-repeat: no-repeat; background-position-x: -607px; margin: 0 auto; align-content: center; background-position: center 0; } #bar { width: 100%; height: 40px; font-size: 12px; color: #b0b0b0; background: #333; } #bar-nav { width: 1300px; height: 100%; margin: 0 auto; } #bar-nav div { float: left; } #bar-nav div:nth-child(3) { float: right; } #left-nav { height: 100%; line-height: 40px; width: 980px; position: relative; left: 25px; } #left-nav a:hover{ color: yellow; } #among-nav { height: 100%; line-height: 40px; } #among-nav a:hover{ color: yellowgreen; } #right-nav { height: 100%; line-height: 40px; text-align: center; width: 120px; margin-left: 15px; /*background-color: #424242;*/ background: green; } #outline-border { width: 1226px; /*居中*/ margin: 0 auto; } #menu { width: 100%; height: 100px; line-height: 100px; float: left; } #logo { width: 55px; height: 55px; background-image: url(img/logo-footer.png); background-size: 100% 100%; float: left; position: relative; top: 20px; } #menu2 { width: 100%; height: 565px; /*设置相对定位字体被遮住*/ /*position: relative;*/ } #fashao { float: left; position: relative; height: 30px; } #guidebar { width: 60%; height: 100%; float: inherit; } #guidebar_ul li { float: left; width: 70px; text-align: center; } #guidebar_ul a { color: #333; font-size: 17px; } /*改变颜色*/ #guidebar_ul li:hover { cursor: pointer; } #guidebar_ul a:hover { color: orange; cursor: pointer; } #find_guide { float: left; width: 20%; float: right; } #find_guide input[type="text"] { right: 51px; z-index: 1; width: 170px; height: 48px; padding: 0 10px; border: 1px solid #e0e0e0; font-size: 14px; line-height: 48px; outline: 0; } #find_guide span { border: 1px solid lightgray; padding: 15px 8px; border-radius: 2px; } #left_guide { width: 234px; height: 460px; font-size: 14px; float: left; background: rgba(0, 0, 0, 0.6); /*设置成相对定位*/ position: relative; } #left_guide li:hover { cursor: pointer; background: greenyellow; } /*向下走15px*/ #left_guide ul { position: relative; top: 15px; } /*图标的位置*/ #left_guide i { float: right; position: relative; right: 20px; } #left_guide li { float: left; width: 100%; text-align: center; color: #fff; position: relative; height: 42px; line-height: 42px; font-size: 16px; font-family: "微软雅黑"; } /*中间轮播图*/ #center_lunbo { float: right; width: 80%; height: 460px; } #center_lunbo img { width: 100%; height: 100%; } /*轮播图下面的小菜单*/ #lunbo_bottom_menu { float: left; width: 100%; height: 180px; } #lunbo_bottom_menu div { float: left; } #bottom_menuOne { width: 19%; height: 100%; background: #5f5750; margin: 10px 0px; } #bottom_menuTwo, #bottom_menuThree, #bottom_menuFour { width: 26%; height: 100%; position: relative; left: 10px; margin: 10px 5px; } #bottom_menuTwo img, #bottom_menuThree img, #bottom_menuFour img { width: 100%; height: 100%; } #bottom_menuTwo img:hover, #bottom_menuThree img:hover, #bottom_menuFour img:hover{ opacity: 0.5; } /*单个配置*/ #bottom_menuOne li { position: relative; float: left; width: 70px; height: 82px; padding: 5px 3px; text-align: center; color: rgba(255, 255, 255, 0.7); margin-top: 5px; } #bottom_menuOne li:hover { cursor: pointer; color: #ef3a3b; } /*第一个头部隐藏框*/ /*中间的隐藏框*/ .centenr_guiderbar { width: 795px; position: absolute; left: 234px; top: 0px; z-index: 99; height: 458px; border: 1px solid #e0e0e0; border-left: 0; background: #fff; -webkit-box-shadow: 0 8px 16px rgba(0, 0, 0, 0.18); box-shadow: 0 8px 16px rgba(0, 0, 0, 0.18); /*隐藏*/ display: none; } .centenr_guiderbar ul { height: 420px; border: 0; color: #fff; } #left_guide .centenr_guiderbar ul li { position: relative; float: left; width: 230px; height: 76px; line-height: 76px; margin-left: 10px; margin: 20px 0px 0px 20px; border: 1px solid white; } #left_guide .centenr_guiderbar ul li:hover{ border: 1px solid red; box-shadow: 5px 5px 5px deepskyblue; } .centenr_guiderbar img { width: 40px; height: 50px; } /*小米闪购开始*/ .box-bd { position: relative; width: 1226px; overflow: hidden; top: 50px; } .box-bd-title { margin: 0; font-size: 22px; font-weight: 200; line-height: 50px; color: #333; /*字体内缩*/ position: relative; left: 20px; } .box-bd-div { height: 340px; width: 1226px; } .box_one { float: left; width: 234px; height: 100%; margin: 0 14px 0 0; padding: 0; background: #f1eded; text-align: center; font-family: "微软雅黑"; font-size: 21px; } .box_one div { padding-top: 39px; border-top-width: 1px; } .times span { padding: 10px 10px; background: #605751; color: #fff; font-size: 24px; } /*小米闪购旁边的轮播图*/ #box-bd-right-div { width: 79%; height: 100%; float: left; } #box-bd-right-div img, .box-bd-bottom img { width: 100%; height: 100%; } /*小米闪购旁边的轮播图下面的图片*/ .box-bd-bottom { width: 100%; height: 140px; float: left; } .div_items ul { position: relative; left: 40px; } .div_items li { display: block; float: left; width: 210px; height: 100%; text-align: center; margin-top: 30px; margin-left: 7px; } .div_items div { width: 80%; height: 80%; text-align: center; position: relative; left: 20px; } .div_items img { width: 100%; height: 50px; background: transparent; } /*详细的信息*/ .titles { font-size: 15px; font-weight: 400; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; color: #212121; padding: 15px; } .desc { height: 18px; margin: 0 20px 12px; font-size: 12px; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; color: #b0b0b0; } .price { margin: 0; font-size: 16px; color: #ff6709; } .price del { color: #b0b0b0; } /*以下数据只是一个框架*/ .home-main { width: 100%; height: 850px; float: left; position: relative; top: 100px; } /*手机开始的数据*/ .home-main { background: #f5f5f5; } .home-main div {} .home-main .container { position: relative; float: left; height: 770px; width: 100%; } .container .ct-img { width: 234px; height: 614px; float: left; } .container .ct-img img { width: 100%; height: 100%; } /*手机内容*/ .container .ct-details { position: relative; float: left; width: 985px; height: 614px; } .ct-details div { width: 234px; height: 260px; margin-left: 10px; margin-bottom: 14px; padding: 20px 0; float: left; text-align: center; /*背景色*/ background: #fff; } /*.ct-details>div{ position: relative; }*/ .ct-details img { width: 50%; height: 50%; } .ct-details div:hover { opacity: 0.9; cursor: pointer; box-shadow: 5px 6px 10px lightgray; } .ct-details .details-content { position: relative; top: -21px; left: -10px; } /*.details-talks{ width: 234px; border: 1px solid red; height: 30px; bottom: 0; }*/ .details-bottom-img { width: 100%; height: 120px; float: left; margin-top: 28px; margin-bottom: 22px; } .details-bottom-img img { width: 100%; height: 100%; } /**/ @keyframes ca{ from{height: 0px;} to{height: 230px;} } .show_guidebar { position: relative; width: 1266px; /*height: 230px;*/ height: 0px; background: white; /*border: 1px solid lightgray;*/ float: left; z-index: 999; left: -20px; top: -44px; border-radius: 5px; box-shadow: 2px 2px 4px blueviolet; /*隐藏*/ /*display: none;*/ transition: height 1s linear; /*transition: all 1s;*/ overflow: hidden; } .show_guidebar ul{ list-style-type: none; margin-left: 25px; } .show_guidebar ul li{ float: left; width: 190px; height: 210px; margin-left: 12px; margin-top: 10px; } .show_guidebar ul li:last-child .show_guidebar_divpicture{ border-right-style: none; } .show_guidebar_divpicture{ width: 188px; height: 120px; margin: 20px 0px 0px 1px; float: left; border-right: 1px solid blueviolet; } .show_guidebar_divpicture_img{ width: 100px; height: 100px; margin-left: 40px; margin-top: 5px; } .show_guidebar_divcontent{ width: 188px; height: 50px; line-height: 50px; margin: 2px 0px 0px 1px; text-align: center; float: left; } .show_guidebar_divcontent span{ color: goldenrod; } /*底下部分*/ /*#div_bottom_content{ width: 1349px;height: 416px;position: relative;color: #616161;margin: 0 auto; background: gray;margin-top: 10px; } #div_bottom_content h3{ display: block;height: 40px;font-size: 30px;margin-left: 75px; }*/ .navigation5{ width: 1349px; height: 700px; background-color: #F5F5F5;float: left;margin: 0 auto; } .navigation5 .navigation5_d1{ width: 1224px; height: 415px; margin: auto; } .navigation5 .navigation5_d2{ width: 1224px; height: 235px; margin: auto; } .navigation5 .navigation5_d2 img{ width: 100%; height: 160px; } .botter{ width: 1224px; height: 250px; background-color: #FFFFFF; margin:50px auto; } .botter .ul1{ height: 70px; list-style-type: none; display: flex; padding: 0 40px 0 40px; justify-content:space-between; line-height: 70px; color: #95A5A6; } .botter .ul1 li{ float: left; } .botter .ul1 li:hover{ color: orangered; cursor: pointer; } .botter hr{ color: #95A5A6; } .botter-div1{ height: 150px; margin: 30px 0 30px 0; } .botter-div1 ul{ width: 880px; height: 130px; list-style-type: none; border-right:1px solid #EEEEEE ; display: flex; justify-content:space-between; padding: 0 70px 0 0; float: left; } .botter-div1 li{ width: 100px; height: 130px; float: left; } .botter-div1 p{ margin-bottom: 20px; } .botter-div1 a{ text-decoration: none; color: #696969; display: inline-block; margin: 0 0 10px 0; font-size: 14px; } .botter-div1 a:hover{ color: orangered; } .botter-div1-div1{ width: 270px; height: 100%; float: left; text-align: center; } .botter-div1-div1 p{ width: 180px; margin: auto; font-size:14px ; } .botter-div1-div1 .p1{ font-size: 20px; font-weight: 500; color: orangered; } .botter-div1-div1 #b{ width: 100px; height: 30px; border: 1px solid orangered; background-color: #FFFFFF; color: orangered; margin-top: 30px; } .botter-div1-div1 #b:hover{ background-color: orangered; color: #FFFFFF; cursor: pointer; } .botter2{ width: 1224px; height: 150px; margin: auto; } .botter2 img{ float: left; } .botter2-div1{ width: 700px; height: 60px; float: left; font-size: 12px; color:#808080 ; margin-left: 10px; } .botter2 ul{ list-style-type: none; display: inline-block; } .botter2 ul li{ float: left; font-size: 12px; color: #333333; margin-right: 2px; } .botter2>p{ background-color: red; } .botter2-div2{ width: 200px; height: 20px; clear: both; position: relative; top: 30px; margin: auto; background-image: url(img/commodityimg/slogan2016.png); } /*底下部分*/ </style> </head> <body> <div id="advert"> <a href="##"> <div id="div-a"></div> </a> </div> <nav id="bar"> <div id="bar-nav"> <div id="left-nav"> <a href="">小米商城</a> <span class="sp">|</span> <a href="">MIUI</a> <span class="sp">|</span> <a href="">IoT</a> <span class="sp">|</span> <a href="">云服务</a> <span class="sp">|</span> <a href="">金融</a> <span class="sp">|</span> <a href="">有品</a> <span class="sp">|</span> <a href="">小爱开放平台</a> <span class="sp">|</span> <a href="">政企服务</a> <span class="sp">|</span> <a href="">Select Region</a> </div> <div id="among-nav"> <a href="login.html">登录</a> <span class="sp">|</span> <a href="regsist.html">注册</a> <span class="sp">|</span> <a href="">消息通知</a> </div> <div id="right-nav"> <a href="shopping2.html"> 购物车 <span class="a">(0)</span> </a> </div> </div> </nav> <div id="outline-border"> <section id="menu"> <div id="logo"></div> <div id="fashao"><img src="img/fashao.gif"></div> <div id="guidebar"> <ul id="guidebar_ul"> <li> <a>小米手机</a> </li> <li> <a>红米</a> </li> <li> <a>电视</a> </li> <li> <a>笔记本</a> </li> <li> <a>盒子</a> </li> <li> <a>新品</a> </li> <li> <a>路由器</a> </li> <li> <a>智能硬件</a> </li> <li> <a>服务</a> </li> <li> <a>社区</a> </li> </ul> </div> <div id="find_guide"> <input type="text" /> <span style="text-align: center;"><i class="layui-icon layui-icon-search" style="font-size: 25px; color: blueviolet"></i></span> </div> <!--隐藏框--> <div class="show_guidebar"> <ul> <li> <div class="show_guidebar_divpicture"> <div class="show_guidebar_divpicture_img"> <img src="images/max3-320-220.png" width="100%" height="100%"/> </div> </div> <div class="show_guidebar_divcontent"> <span>小米8</span> <span>2699元起</span> </div> </li> <li> <div class="show_guidebar_divpicture"> <div class="show_guidebar_divpicture_img"> <img src="images/max3-320-220.png" width="100%" height="100%"/> </div> </div> <div class="show_guidebar_divcontent"> <span>小米7</span> <span>2698元起</span> </div> </li> <li> <div class="show_guidebar_divpicture"> <div class="show_guidebar_divpicture_img"> <img src="images/6A320.png" width="100%" height="100%"/> </div> </div> <div class="show_guidebar_divcontent"> <span>小米8</span> <span>2699元起</span> </div> </li> <li> <div class="show_guidebar_divpicture"> <div class="show_guidebar_divpicture_img"> <img src="images/mix2320-220.png" width="100%" height="100%"/> </div> </div> <div class="show_guidebar_divcontent"> <span>小米8</span> <span>2699元起</span> </div> </li> <li><div class="show_guidebar_divpicture"> <div class="show_guidebar_divpicture_img"> <img src="images/mix2s320-220white.png" width="100%" height="100%"/> </div> </div> <div class="show_guidebar_divcontent"> <span>小米8</span> <span>2699元起</span> </div></li> <li> <div class="show_guidebar_divpicture"> <div class="show_guidebar_divpicture_img"> <img src="images/pc-320-220-mi8.png" width="100%" height="100%"/> </div> </div> <div class="show_guidebar_divcontent"> <span>小米8</span> <span>2699元起</span> </div> </li> </ul> </div> </section> <section id="menu2"> <div id="left_guide"> <ul> <li>手机 电话卡 <i class="layui-icon layui-icon-right" style="font-size: 15px; color: lightgray"></i></li> <li>电视 盒子 <i class="layui-icon layui-icon-right" style="font-size: 15px; color: lightgray"></i></li> <li>笔记本 平板 <i class="layui-icon layui-icon-right" style="font-size: 15px; color: lightgray"></i></li> <li>家电 插线拔 <i class="layui-icon layui-icon-right" style="font-size: 15px; color: lightgray"></i></li> <li>出行 穿戴 <i class="layui-icon layui-icon-right" style="font-size: 15px; color: lightgray"></i></li> <li>智能 路由器 <i class="layui-icon layui-icon-right" style="font-size: 15px; color: lightgray"></i></li> <li>电源 配件 <i class="layui-icon layui-icon-right" style="font-size: 15px; color: lightgray"></i></li> <li>个护 儿童 <i class="layui-icon layui-icon-right" style="font-size: 15px; color: lightgray"></i></li> <li>耳机 音响 <i class="layui-icon layui-icon-right" style="font-size: 15px; color: lightgray"></i></li> <li>生活 箱包 <i class="layui-icon layui-icon-right" style="font-size: 15px; color: lightgray"></i></li> </ul> <!--中间的隐藏框--> <div class="centenr_guiderbar"> <!--先做一个用于ces--> <ul> <li><img src="images/pc-320-220-mi8.png"> <a>小米2</a> </li> <li><img src="images/max3-320-220.png"> <a>小米4</a> </li> <li><img src="images/max3-320-220.png"> <a>红米</a> </li> <li><img src="images/max3-320-220.png"> <a>华为</a> </li> <li><img src="images/max3-320-220.png"> <a>vovo</a> </li> <li><img src="images/max3-320-220.png"> <a>oppo</a> </li> <li><img src="images/max3-320-220.png"> <a>音乐</a> </li> <li><img src="images/max3-320-220.png"> <a>小米note</a> </li> </ul> </div> </div> <!--中间的轮播图--> <div id="center_lunbo"> <div class="layui-carousel" id="test1"> <div carousel-item> <div><img src="img/816.jpg"></div> <div><img src="img/img2.jpg"></div> <div><img src="img/img3.jpg"></div> <div><img src="img/img4.jpg"></div> <div><img src="img/img5.jpg"></div> </div> </div> </div> <!--轮播图下面的小菜单--> <div id="lunbo_bottom_menu"> <div id="bottom_menuOne"> <ul> <li><i class="layui-icon layui-icon-cellphone" style="font-size: 30px; color: rgba(255,255,255,0.7);"></i><br/> 选购手机</li> <li><i class="layui-icon layui-icon-template-1" style="font-size: 30px; color: rgba(255,255,255,0.7);"></i><br/> 企业团购</li> <li><i class="layui-icon layui-icon-list" style="font-size: 30px; color: rgba(255,255,255,0.7);"></i><br/> F码通道</li> <li><i class="layui-icon layui-icon-note" style="font-size: 30px; color: rgba(255,255,255,0.7);"></i><br/> 不限量卡</li> <li><i class="layui-icon layui-icon-cart" style="font-size: 30px; color: rgba(255,255,255,0.7);"></i><br/> 以旧换新</li> <li><i class="layui-icon layui-icon-rmb" style="font-size: 30px; color: rgba(255,255,255,0.7);"></i><br/> 话费充值</li> </ul> </div> <div id="bottom_menuTwo"> <img src="img/bottom1.jpg" /> </div> <div id="bottom_menuThree"> <img src="img/bottom2.jpg" /> </div> <div id="bottom_menuFour"> <img src="img/bottom3.jpg" /> </div> </div> </section> <!--从小米闪购开始--> <div class="box-bd"> <h2 class="box-bd-title">小米闪购</h2> <div class="box-bd-div"> <div class="box_one"> <div style="color: #ef3a3b;"><span>12:00</span> <span>场</span></div> <div><img src="img/shandian.jpg"></div> <div>距离开始还有</div> <div class="times"> <span>01</span> <b>:</b> <span>09</span> <b>:</b> <span>20</span> </div> </div> <!--轮播图--> <div id="box-bd-right-div"> <div class="layui-carousel" id="test2"> <div carousel-item> <div class="div_items"> <ul> <li> <div> <img class="lazy" data-original="images/52235350354e8ff70a855621a918f48b.jpg" src="img/小米max3.jpg" /> <h3 class="titles">米家签字笔 白色</h3> <p class="desc">瑞士进口笔芯</p> <p class="price"><span>1</span> <span>元</span> <del>9.9元</del></p> </div> </li> <li> <div> <img class="lazy" data-original="img/红米6.jpg" src="img/小米max3.jpg" /> <h3 class="titles">红米6 3GB+32GB 流沙金</h3> <p class="desc">后置1200万AI双摄/12nm八核处理器/AI人脸解锁</p> <p class="price"><span>729</span> <span>元</span> <del>799元</del></p> </div> </li> <li> <div> <img class="lazy" data-original="images/69187d87f82bb6dc8fd008adae05c621.jpg" src="img/小米max3.jpg" /> </div> </li> <li> <div> <img class="lazy" data-original="images/69187d87f82bb6dc8fd008adae05c621.jpg" src="img/小米max3.jpg" /> </div> </li> </div> </ul> <div class="div_items"> <ul> <li> <div> <img class="lazy" data-original="images/69187d87f82bb6dc8fd008adae05c621.jpg" src="img/小米max3.jpg" /> </div> </li> <li> <div> <img class="lazy" data-original="images/69187d87f82bb6dc8fd008adae05c621.jpg" src="img/小米max3.jpg" /> </div> </li> </div> </ul> <div class="div_items"> <ul> <li> <div> <img class="lazy" data-original="images/69187d87f82bb6dc8fd008adae05c621.jpg" src="img/小米max3.jpg" /> </div> </li> <li> <div> <img class="lazy" data-original="images/69187d87f82bb6dc8fd008adae05c621.jpg" src="img/小米max3.jpg" /> </div> </li> </div> </ul> <div class="div_items"> <ul> <li> <div> <img class="lazy" data-original="images/69187d87f82bb6dc8fd008adae05c621.jpg" src="img/小米max3.jpg" /> </div> </li> <li> <div> <img class="lazy" data-original="images/69187d87f82bb6dc8fd008adae05c621.jpg" src="img/小米max3.jpg" /> </div> </li> </div> </ul> <div class="div_items"> <ul> <li> <div> <img class="lazy" data-original="images/69187d87f82bb6dc8fd008adae05c621.jpg" src="img/小米max3.jpg" /> </div> </li> <li> <div> <img class="lazy" data-original="img/签字笔.jpg" src="img/小米max3.jpg" /> </div> </li> </div> </ul> </div> </div> </div> <!--轮播图下面的图片--> <div class="box-bd-bottom"> <br /><br /> <img src="img/广告.jpg" width="100%" height="100%"/> </div> </div> </div> <!--以下数据是大多数动态生成--> <div class="home-main"> <!--手机--> <div class="phones"> <div> <h2 style="display: inline;" class="box-bd-title">手机</h2> <a style="float: right;position: relative;top: 20px;right: 20px;" href="">查看全部<i class="layui-icon layui-icon-right" style="color: black;"></i></a> </div> </div> <!--内容--> <div class="container"> <!--img--> <div class="ct-img"> <img class="lazy" data-original="img/小米max3.jpg" src="img/小米max3.jpg" /> </div> <!--手机内容--> <div class="ct-details"> <div> <div class="details-content"> <img class="lazy" data-original="img/红米6.jpg" src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> <div class="details-talks"> </div> </div> <div> <div class="details-content"> <img class="lazy" data-original="img/红米6.jpg" src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img class="lazy" data-original="img/红米6.jpg" src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img class="lazy" data-original="img/红米6.jpg" src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img class="lazy" data-original="img/红米6.jpg" src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img class="lazy" data-original="img/红米6.jpg" src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img class="lazy" data-original="img/红米6.jpg" src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img class="lazy" data-original="img/红米6.jpg" src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> </div> <!--详细信息底部图片--> <div class="details-bottom-img"> <!--//i1.mifile.cn/a4/xmad_15338873783114_EYwWv.jpg--> <img src="img/mi8.jpg" /> </div> </div> </div> <!--这里再把上面做好的样式框架复制下来--> <!--这里再把上面做好的样式框架复制下来--> <div class="home-main"> <!--手机--> <div class="phones"> <div> <h2 style="display: inline;" class="box-bd-title">手机</h2><a style="float: right;position: relative;top: 20px;right: 20px;" href="">查看全部<i class="layui-icon layui-icon-right" style="color: black;"></i></a> </div> </div> <!--内容--> <div class="container"> <!--img--> <div class="ct-img"> <img src="img/小米max3.jpg" /> </div> <!--手机内容--> <div class="ct-details"> <div> <a href="informationgood3.html"> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </a> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> </div> <!--详细信息底部图片--> <div class="details-bottom-img"> <img src="img/mi8.jpg" /> </div> </div> </div> <div class="home-main"> <!--手机--> <div class="phones"> <div> <h2 style="display: inline;" class="box-bd-title">手机</h2><a style="float: right;position: relative;top: 20px;right: 20px;" href="">查看全部<i class="layui-icon layui-icon-right" style="color: black;"></i></a> </div> </div> <!--内容--> <div class="container"> <!--img--> <div class="ct-img"> <img src="img/小米max3.jpg" /> </div> <!--手机内容--> <div class="ct-details"> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> </div> <!--详细信息底部图片--> <div class="details-bottom-img"> <img src="img/mi8.jpg" /> </div> </div> </div> <!--这里再把上面做好的样式框架复制下来--> <div class="home-main"> <!--手机--> <div class="phones"> <div> <h2 style="display: inline;" class="box-bd-title">手机</h2><a style="float: right;position: relative;top: 20px;right: 20px;" href="">查看全部<i class="layui-icon layui-icon-right" style="color: black;"></i></a> </div> </div> <!--内容--> <div class="container"> <!--img--> <div class="ct-img"> <img src="img/小米max3.jpg" /> </div> <!--手机内容--> <div class="ct-details"> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> <div> <div class="details-content"> <img src="img/红米6.jpg" /> <h3 class="titles">红米6A</h3> <p class="desc">AI人脸解锁,小巧全面屏,高性能处理器</p> <p class="price"><span>549</span> <span>元</span> <del>589.9元</del></p> </div> </div> </div> <!--详细信息底部图片--> <div class="details-bottom-img"> <img src="img/mi8.jpg" /> </div> </div> </div> <!--这里再把上面做好的样式框架复制下来--> </div> <!--底下部分--> <!--<div id="div_bottom_content"> <h3>特别说明 </h3> <div id="div_bottom_content"> </div> </div>--> <div class="navigation5"> <div class="navigation5_d1"> <h2 style="height: 33px;padding: 22px 0 22px 0;">特别说明</h2> <img src="img/commodityimg/aaee9db8790426631abc3b76fa3da617.jpg"/> </div> <div class="navigation5_d2"> <h2 style="height: 33px;padding: 22px 0 22px 0;">特别说明</h2> <img src="img/commodityimg/1a84b2b629512205bf528aae91361efb.jpg "/> </div> <div class="botter"> <ul class="ul1"> <li><i class="fa fa-wrench" aria-hidden="true"></i>预约维修服务</li> <li>|</li> <li><i class="fa fa-bolt" aria-hidden="true"></i> 7天无理由退货</li> <li>|</li> <li><i class="fa fa-gavel" aria-hidden="true"></i>15天免费换货</li> <li>|</li> <li><i class="fa fa-gift" aria-hidden="true"></i>满150元包邮</li> <li>|</li> <li><i class="fa fa-map-marker" aria-hidden="true"></i>520余家售后网点</li> </ul> <hr /> <div class="botter-div1"> <ul> <li> <p>帮助中心</p> <a href="#">账户管理</a> <a href="#">购物指南</a> <a href="#">订单操作</a> </li> <li> <p>服务支持</p> <a href="#">售后政策</a> <a href="#">自助服务</a> <a href="#">相关下载</a> </li> <li> <p>线下门店</p> <a href="#">小米之家</a> <a href="#">服务网点</a> <a href="#">授权体验店</a> </li> <li> <p>关于小米</p> <a href="#">新浪微博</a> <a href="#">官方微信</a> <a href="#">联系我们</a> </li> <li> <p>特色服务</p> <a href="#">F 码通道</a> <a href="#">礼物码</a> <a href="#">防伪查询</a> </li> <li> <p>帮助中心</p> <a href="#">账户管理</a> <a href="#">购物指南</a> <a href="#">订单操作</a> </li> <li> <p>帮助中心</p> <a href="#">账户管理</a> <a href="#">购物指南</a> <a href="#">订单操作</a> </li> </ul> <div class="botter-div1-div1"> <p class="p1">400-100-5678</p> <p>周一至周日 8:00-18:00(仅收市话费)</p> <input type="button" name="b" id="b" value="联系客服" /> </div> </div> </div> <div class="botter2"> <img src="img/img/GF/logo-footer.png"/> <div class="botter2-div1"> <ul> <li>小米商城</li> <li>|</li> <li>MIUI</li> <li>|</li> <li>米家</li> <li>|</li> <li>米聊</li> <li>|</li> <li>多看</li> <li>|</li> <li>游戏</li> <li>|</li> <li>路由器</li> <li>|</li> <li>米粉卡</li> <li>|</li> <li>政企服务</li> <li>|</li> <li>小米天猫店</li> <li>|</li> <li>隐私政策</li> <li>|</li> <li>问题反馈</li> <li>|</li> <li>廉正举报</li> <li>|</li> <li>Select Region</li> </ul> <p>mi.com 京ICP证110507号 京ICP备10046444号 京公网安备11010802020134号 京网文[2017]1530-131号 </p> <p>违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</p> </div> <img src="img/img/GF/truste.png" width="80" height="30"/> <img src="img/img/GF/v-logo-2.png" width="80" height="30"/> <img src="img/img/GF/v-logo-1.png" width="80" height="30"/> <img src="img/img/GF/v-logo-3.png" width="80" height="30"/> <img src="img/img/GF/ba10428a4f9495ac310fd0b5e0cf8370.png" width="80" height="30"/> <div class="botter2-div2"> <img src="img/img/GF/slogan2016.png" /> </div> </div> </div> <!--底下部分--> </body> <script type="text/javascript" src="js/jquery-1.11.3.js"></script> <script type="text/javascript" src="js/layui/layui.js"></script> <!--图片预加载--> <script type="text/javascript" src="js/jquery.lazyload.js"></script> <script type="text/javascript" charset="UTF-8"> $(".lazy").lazyload({ "effect": "fadeIn", "effectspeed": 1000 }) </script> <script> layui.use(['carousel', 'form'], function() { var carousel = layui.carousel, form = layui.form; //常规轮播 carousel.render({ elem: '#test1', arrow: 'always', width: '100%', height: '100%' }); //常规轮播 carousel.render({ elem: '#test2', arrow: 'always', width: '100%', height: '100%' }); //监听开关 form.on('switch(autoplay)', function() { ins3.reload({ autoplay: this.checked }); }); }); /*标签添加监听事件*/ $("#left_guide li").mouseover(function() { $(".centenr_guiderbar").css("display", "block"); }) $(".centenr_guiderbar").mouseover(function() { $(this).css("display", "block") }) $(".centenr_guiderbar").mouseout(function() { $(this).css("display", "none") }) $("#left_guide li").mouseout(function() { $(".centenr_guiderbar").css("display", "none"); }) $("#guidebar_ul li a").mouseover(function() { /*$(".show_guidebar").css("display", "block");*/ /*$(".show_guidebar").css("animation","ca 3s infinite linear");*/ $(".show_guidebar").css("height","230px"); /*$(".show_guidebar").css("transition","height 2s ease-in");*/ }) $("#guidebar_ul li a").mouseout(function() { /*$(".show_guidebar").css("display", "none");*/ $(".show_guidebar").css("height","0px"); }) $(".show_guidebar").mousemove(function(){ /*$(".show_guidebar").css("display", "block");*/ $(".show_guidebar").css("height","230px"); }); $(".show_guidebar").mouseout(function() { /*$(".show_guidebar").css("display", "none");*/ $(".show_guidebar").css("height","0px"); }) </script> </html>
界面展示(其中有很多动态效果)










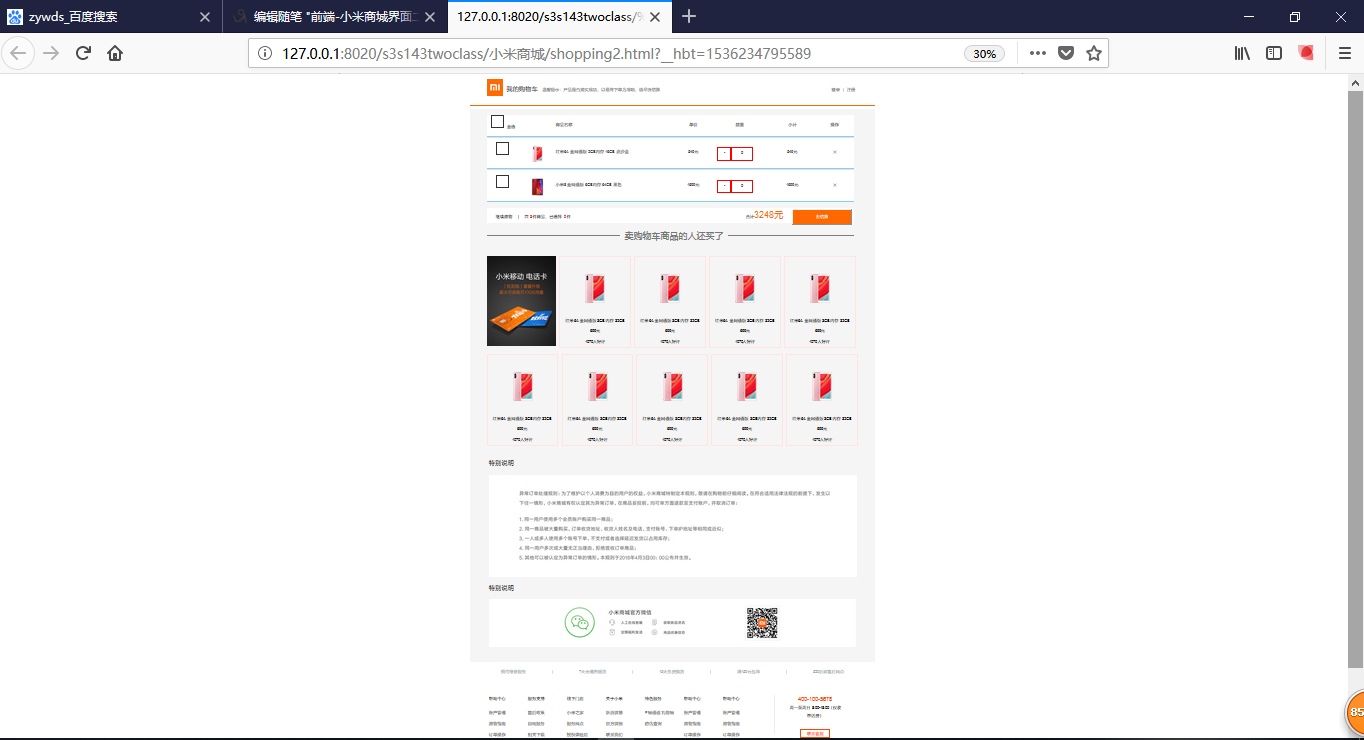
Q4:购物车

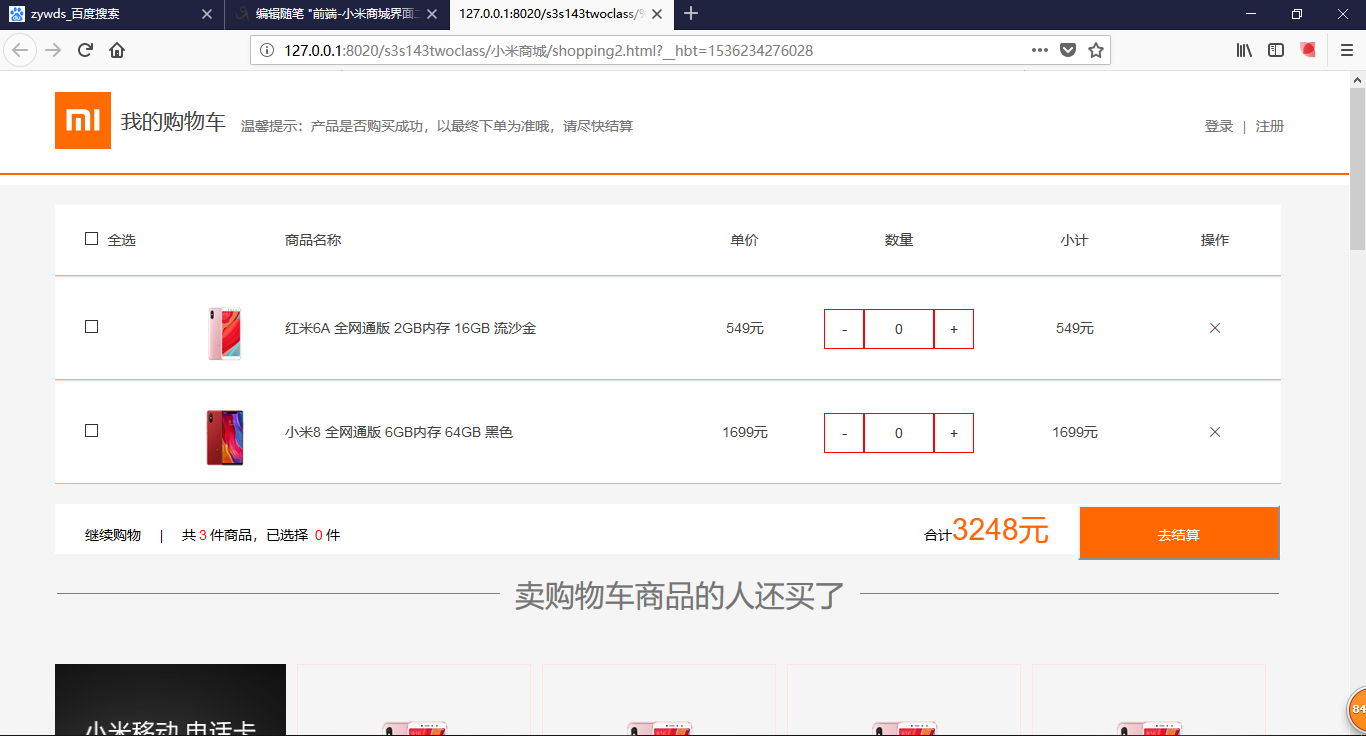
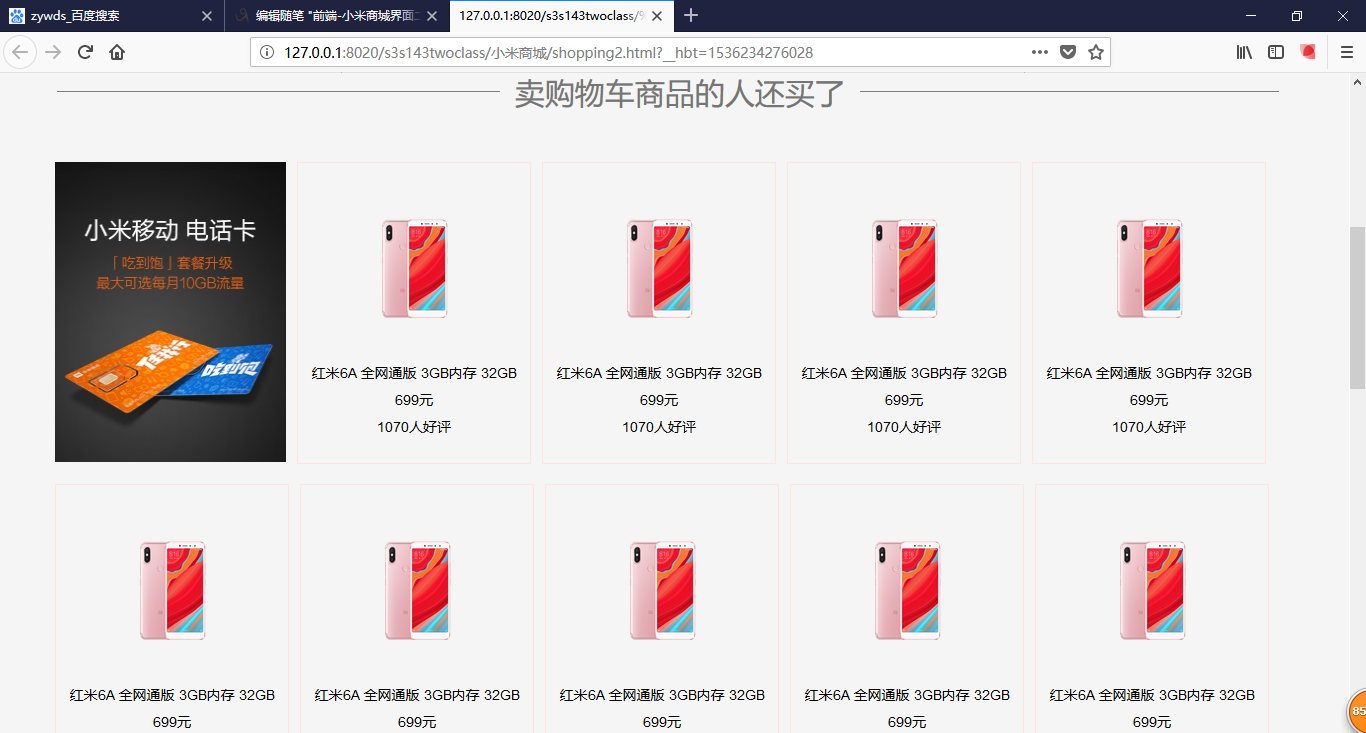
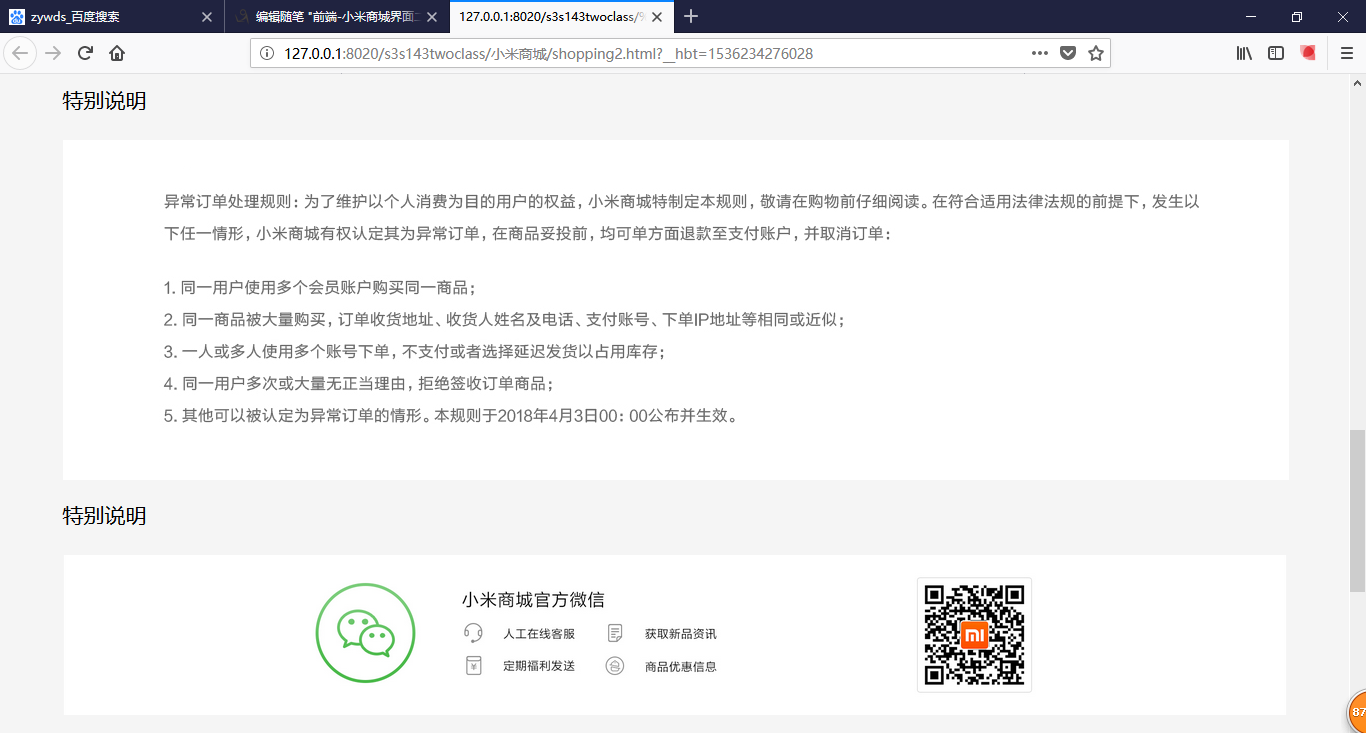
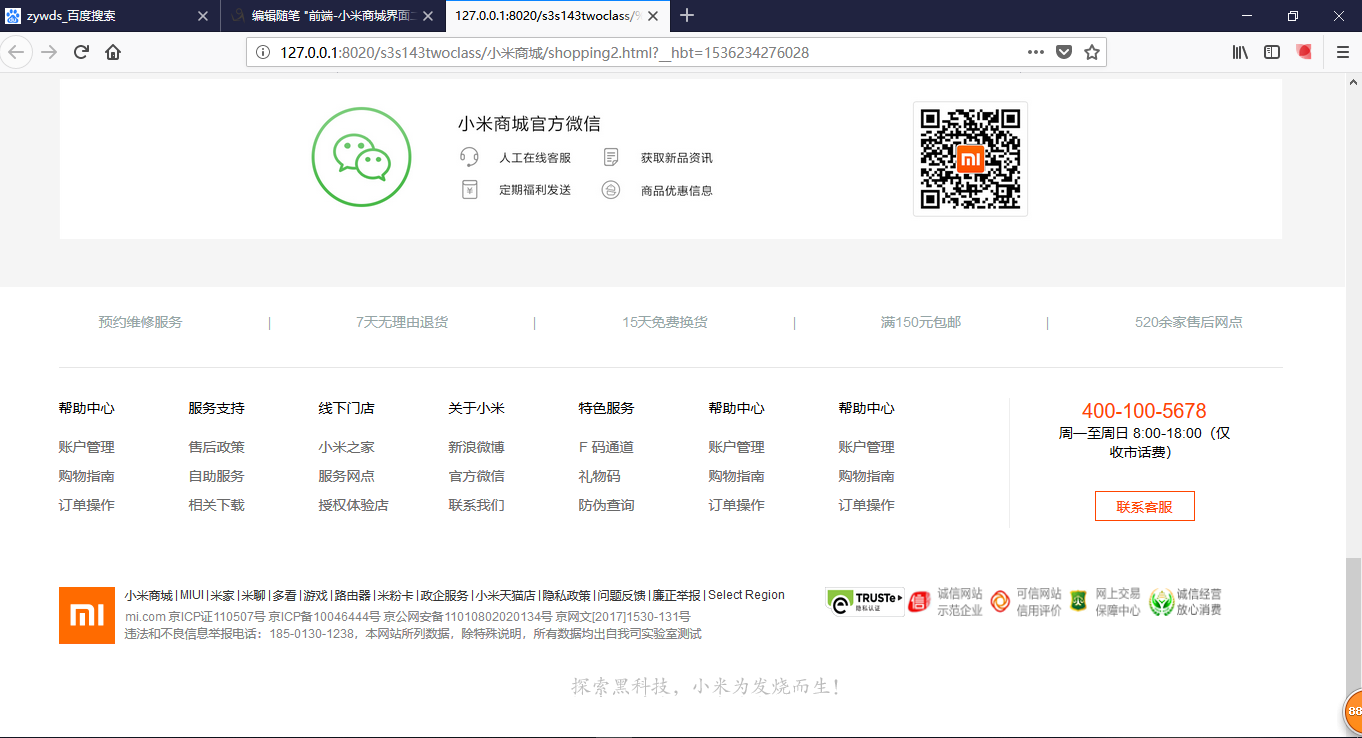
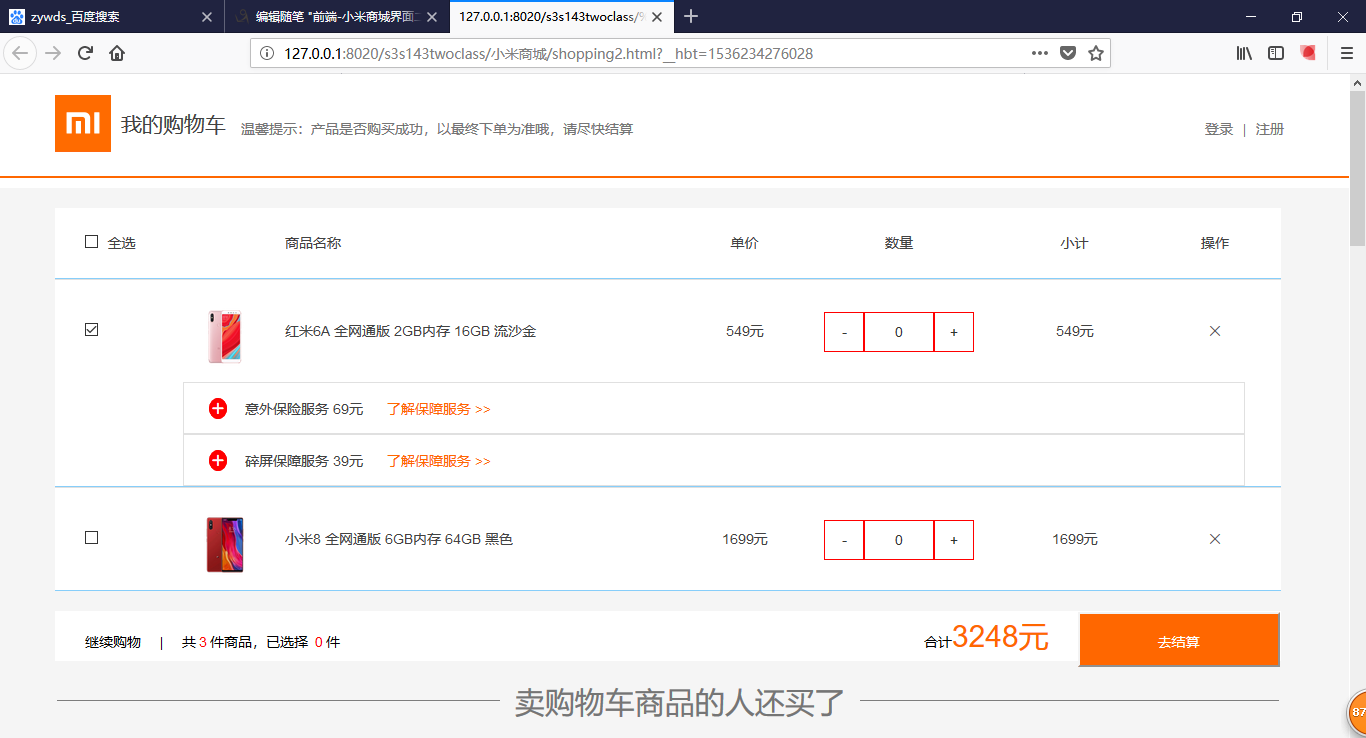
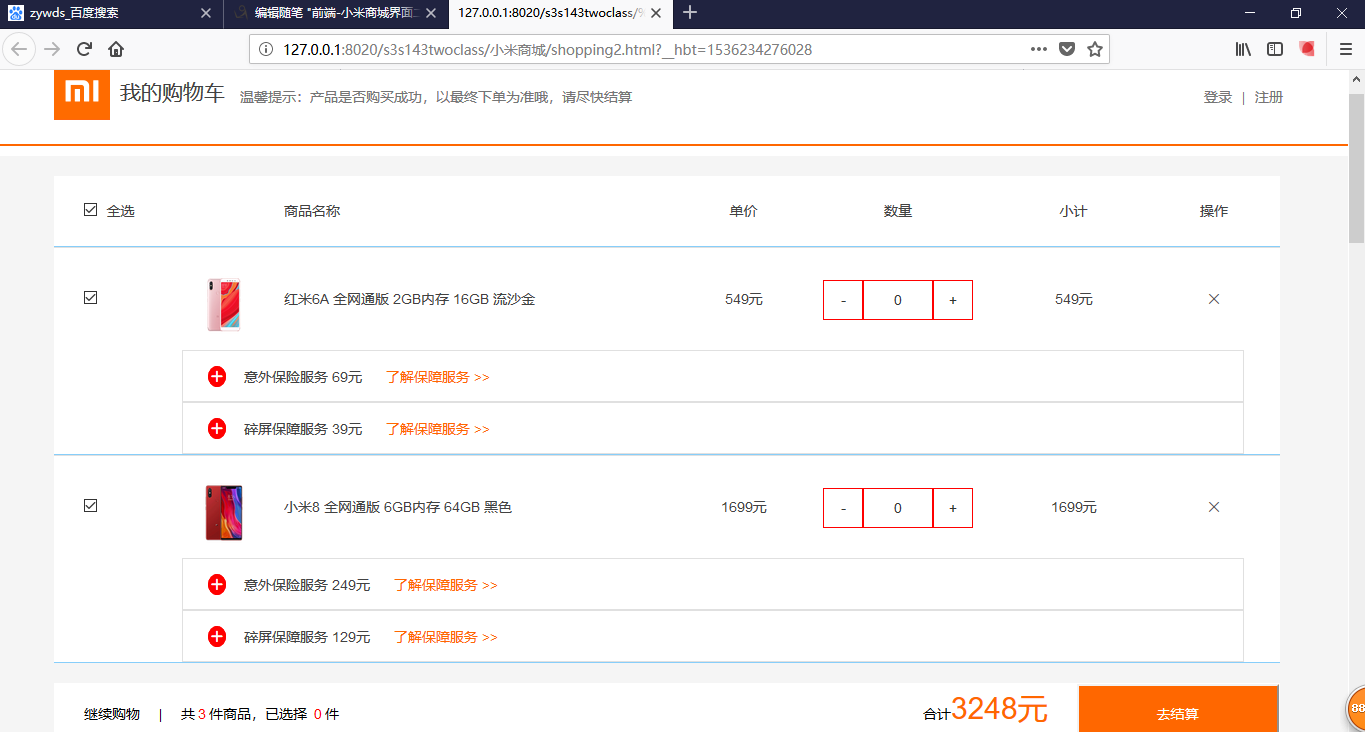
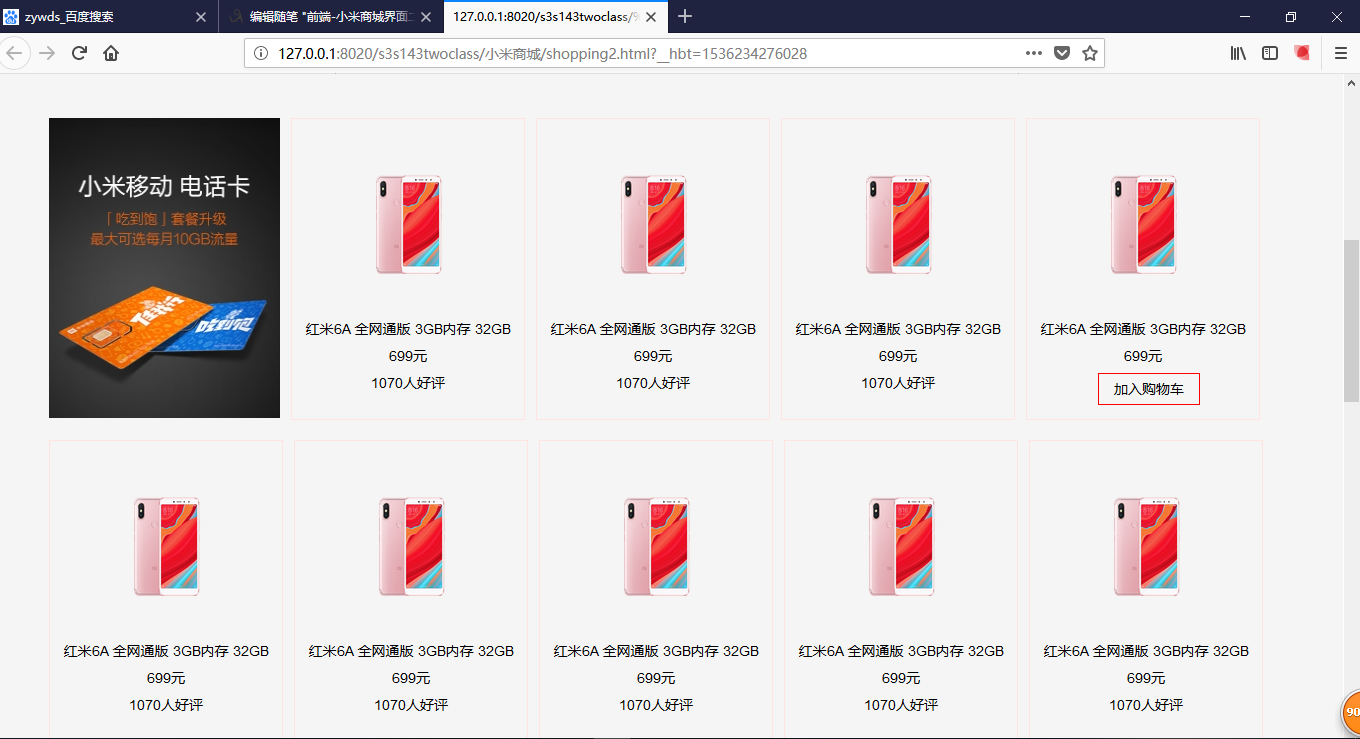
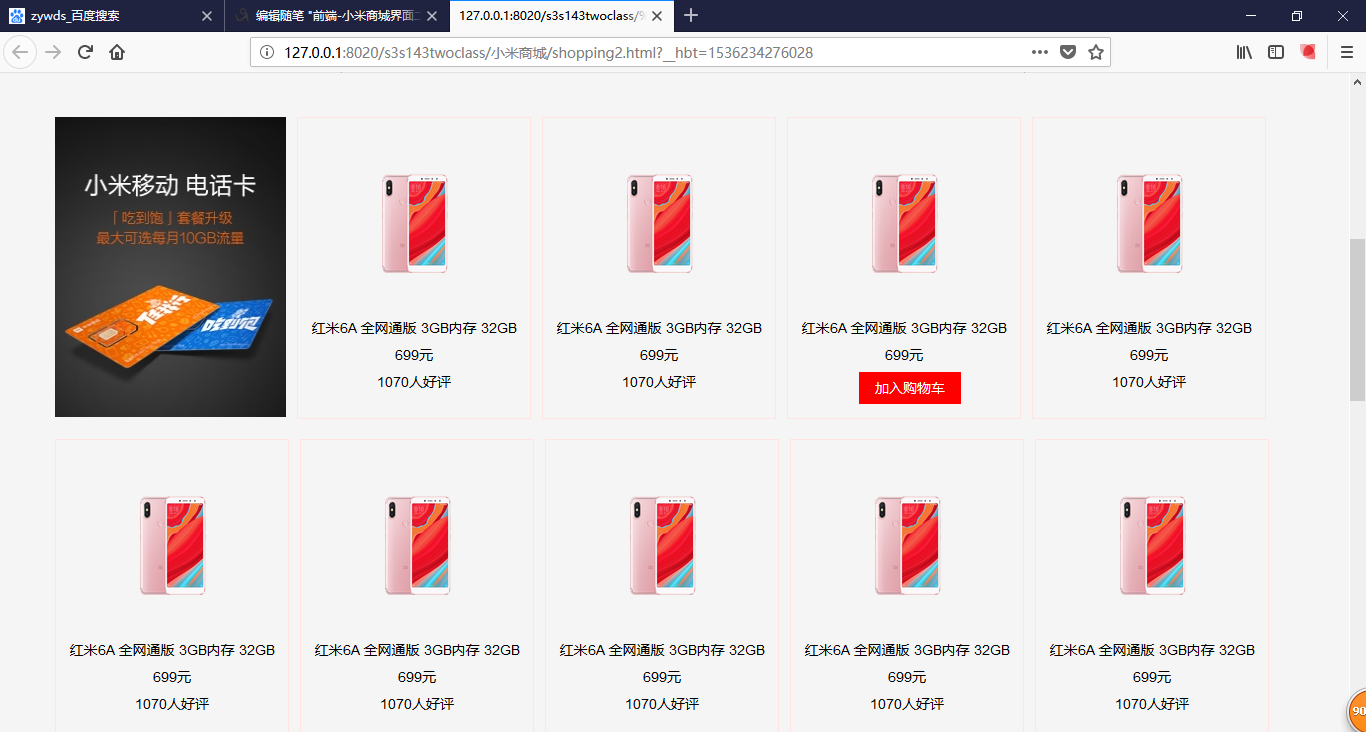
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="js/layui/css/layui.css"/> </head> <style type="text/css"> html,body,div,h2,a{padding: 0;margin: 0;} #div_topmenu{width: 1349px;height: 102px;border-bottom:2px solid #ff6700;display: block;margin: 0 auto; line-height: 102px;} #div_topmenu .div_topmenu_a1{display: inline-block;margin: -3px 0px 0px 55px;float: left;} #div_topmenu h2{display: inline;margin-left: 10px;height: 40px;text-align: center;float: left;line-height: 40px; margin-top: 30px;color: #424242;} #div_topmenu p{display: inline-block;margin-left: 15px;margin-top: 4px;color: #757575;} #div_topmenu .div_topmenu_p1{display: inline-block;float: right;margin-right: 55px;} #div_topmenu .div_topmenu_p1 a{margin-right: 10px;text-decoration: none;color: #757575;} #div_topmenu .div_topmenu_p1 .div_topmenu_p1_a{cursor: pointer;} #div_centercontent{width: 1349px;overflow:hidden;background: #f5f5f5;margin: 0 auto;margin-top: 10px;} #div_table_top{width: 1226px;height: 70px;background: white;margin: 20px 0px 0px 55px;float: left; color: #424242;line-height: 70px;border-bottom: 1px solid lightskyblue;} #div_table_top_div1{width: 110px;height: 70px;float: left;text-align: center;} #div_table_top_div1 input{margin-right: 10px;} #div_table_top #div_table_top_div2{width: 120px;height: 70px;float: left;} #div_table_top_div3{width: 380px;height: 70px;float: left;} #div_table_top_div4{width: 159px;height: 70px;float: left;text-align: center;} #div_table_top_div5{width: 150px;height: 70px;float: left;text-align: center;} #div_table_top_div6{width: 201px;height: 70px;float: left;text-align: center;} #div_table_top_div7{width: 80px;height: 70px;float: left;text-align: center;} .div_table_content{width: 1226px;background: white;margin: 0px 0px 0px 55px;float: left; color: #424242;line-height: 70px;border-bottom: 1px solid lightskyblue;overflow: hidden; border-top: 1px solid #e0e0e0;} .div_table_content .div_table_content_div1{ width: 110px;height: 86px;float: left;margin-top: 16px; } .div_table_content .div_table_content_div1 input{margin-left: 30px;} .div_table_content_div2{width: 120px;height: 86px;float: left;margin-top: 16px;text-align: center;} .div_table_content_div2 img{margin-top: 10px;} .div_table_content_div3{width: 380px;height: 86px;float: left;margin-top: 16px;} .div_table_content_div4{width: 159px;height: 86px;float: left;margin-top: 16px;text-align: center;} .div_table_content_div5{width: 150px;height: 86px;float: left;margin-top: 16px;} .div_table_content_div5 .div_table_content_div5_a1{width: 38px;height: 38px;border: 1px solid red;display: inline-block; margin-top: 16px;text-align: center;line-height: 38px;text-decoration: none;} .div_table_content_div5 .div_table_content_div5_a2{width: 68px;height: 38px;border-right-style: none; border-left-style: none; border: 1px solid red;display: inline-block;text-align: center;line-height: 38px;text-decoration: none;} .div_table_content_div5 .div_table_content_div5_a1:hover{ background: gray;color: white; } .div_table_content_div6{width: 201px;height: 86px;float: left;margin-top: 16px;text-align: center;} .div_table_content_div7{width: 80px;height: 86px;float: left;margin-top: 16px;text-align: center;} .div_table_content_div7 i:hover{ background: gray;border:1px solid red;border-radius: 50%;color: white; } .div_table_content_add{width: 1060px;height: 50px;float: left;border: 1px solid #e0e0e0;display: none; border: 1px solid #e0e0e0;margin-left: 128px;line-height: 50px;} .div_table_content_add i{border: 1px solid red;border-radius:50% ;background: red;color: white;margin-left: 25px;} .div_table_content_add span{margin-left: 14px;} .div_table_content_add a{margin-left: 20px;color: #ff6700;} .div_table_content_add:hover{background-color: #fafafa;} .div_table_bottom{width: 1226px;height: 50px;float: left;margin: 55px 0px 0px 0px;background: white;margin: 20px 0px 0px 55px; line-height: 50px;} .div_table_bottom .div_table_bottom_span1{margin-left: 30px;} .div_table_bottom .div_table_bottom_span2,.div_table_bottom .div_table_bottom_span3{margin-left: 15px;} .div_table_bottom .div_table_bottom_span4{margin-left: 580px;margin-right: 25px;} .div_table_bottom input{width: 202px;height: 55px;line-height: 55px;text-align: center; background: #ff6700;color: white;display: inline-block;margin-top: 0; } .div_table_bottom_span4_spanmoney{color: #ff6700;font-size: 30px;} .div_table_bottom_span3_count{color: red;margin-left: 3px;margin-right: 3px;} .div_showtop{width: 1226px;height: 70px;float: left;margin: 55px 0px 0px 0px; margin: 20px 0px 0px 55px;} .div_showtop fieldset{border-bottom: none;border-left: none;border-right: none;} /*.div_showtop fieldset{width: 400px;height: 40px;border: 1px solid red;}*/ .div_showtop fieldset legend{margin-left: 434px;font-size: 30px;color: #757575;padding-left: 15px;padding-right: 15px;} .div_showcontent{width: 1270px;float: left;margin: 55px 0px 0px 0px; margin: 20px 0px 0px 55px;overflow: hidden;} .div_showcontent_divimg{width: 231px;height: 300px;float: left;margin: 0px 11px 20px 0px;} .div_showcontent_div{width: 232px;height: 300px;float: left;margin: 0px 11px 20px 0px;border: 1px solid mistyrose;} .div_showcontent_div_img{width: 140px;height: 140px;margin: 50px 0px 0px 47px;} .div_showcontent_div_span1,.div_showcontent_div_span2,.div_showcontent_div_span3,.div_showcontent_div_span4{ display: block;text-align: center;margin-top: 8px;cursor: pointer; } .div_showcontent_div_span1{margin-top: 10px;} .div_showcontent_div_span4{display:none;border:1px solid red;width: 100px;height: 30px;margin-left: 71px;line-height: 30px;} .div_showcontent_div_span4:hover{background: red;color: white;} /*底下部分*/ /*#div_bottom_content{ width: 1349px;height: 416px;position: relative;color: #616161;margin: 0 auto; background: gray;margin-top: 10px; } #div_bottom_content h3{ display: block;height: 40px;font-size: 30px;margin-left: 75px; }*/ .navigation5{ width: 1349px; height: 700px; background-color: #F5F5F5;position: relative;margin: 0 auto; } .navigation5 .navigation5_d1{ width: 1224px; height: 415px; margin: auto; } .navigation5 .navigation5_d2{ width: 1224px; height: 235px; margin: auto; } .navigation5 .navigation5_d2 img{ width: 100%; height: 160px; } .botter{ width: 1224px; height: 250px; background-color: #FFFFFF; margin:50px auto; } .botter .ul1{ height: 70px; list-style-type: none; display: flex; padding: 0 40px 0 40px; justify-content:space-between; line-height: 70px; color: #95A5A6; } .botter .ul1 li{ float: left; } .botter .ul1 li:hover{ color: orangered; cursor: pointer; } .botter hr{ color: #95A5A6; } .botter-div1{ height: 150px; margin: 30px 0 30px 0; } .botter-div1 ul{ width: 880px; height: 130px; list-style-type: none; border-right:1px solid #EEEEEE ; display: flex; justify-content:space-between; padding: 0 70px 0 0; float: left; } .botter-div1 li{ width: 100px; height: 130px; float: left; } .botter-div1 p{ margin-bottom: 20px; } .botter-div1 a{ text-decoration: none; color: #696969; display: inline-block; margin: 0 0 10px 0; font-size: 14px; } .botter-div1 a:hover{ color: orangered; } .botter-div1-div1{ width: 270px; height: 100%; float: left; text-align: center; } .botter-div1-div1 p{ width: 180px; margin: auto; font-size:14px ; } .botter-div1-div1 .p1{ font-size: 20px; font-weight: 500; color: orangered; } .botter-div1-div1 #b{ width: 100px; height: 30px; border: 1px solid orangered; background-color: #FFFFFF; color: orangered; margin-top: 30px; } .botter-div1-div1 #b:hover{ background-color: orangered; color: #FFFFFF; cursor: pointer; } .botter2{ width: 1224px; height: 150px; margin: auto; } .botter2 img{ float: left; } .botter2-div1{ width: 700px; height: 60px; float: left; font-size: 12px; color:#808080 ; margin-left: 10px; } .botter2 ul{ list-style-type: none; display: inline-block; } .botter2 ul li{ float: left; font-size: 12px; color: #333333; margin-right: 2px; } .botter2>p{ background-color: red; } .botter2-div2{ width: 200px; height: 20px; clear: both; position: relative; top: 30px; margin: auto; background-image: url(img/commodityimg/slogan2016.png); } /*底下部分*/ </style> <body> <script src="js/jquery-1.11.3.js"></script> <script src="js/layui/layui.all.js"></script> <div id="div_topmenu"> <a href="#" class="div_topmenu_a1"><img src="img/logo-footer.png"/></a> <h2>我的购物车</h2> <p>温馨提示:产品是否购买成功,以最终下单为准哦,请尽快结算</p> <p class="div_topmenu_p1"><a class="div_topmenu_p1_a" href="login.html">登录</a><a href="#">|</a><a href="regsist.html" class="div_topmenu_p1_a">注册</a></p> </div> <div id="div_centercontent"> <div id="div_table_top"> <div id="div_table_top_div1"><span><input id="div_table_top_input" type="checkbox"/></span><span>全选</span></div> <div id="div_table_top_div2"></div> <div id="div_table_top_div3">商品名称</div> <div id="div_table_top_div4">单价</div> <div id="div_table_top_div5">数量</div> <div id="div_table_top_div6">小计</div> <div id="div_table_top_div7">操作</div> </div> <div class="div_table_content"> <div class="div_table_content_div1"><span><input class="div_input_content" type="checkbox"/></span></div> <div class="div_table_content_div2"><img src="commodityimg/10.png" width="70px" height="60px"/></div> <div class="div_table_content_div3">红米6A 全网通版 2GB内存 16GB 流沙金 </div> <div class="div_table_content_div4">549元</div> <div class="div_table_content_div5"><a href="#" class="div_table_content_div5_a1">-</a><a class="div_table_content_div5_a2" href="#">0</a><a href="#" class="div_table_content_div5_a1">+</a></div> <div class="div_table_content_div6">549元</div> <div class="div_table_content_div7"><i class="layui-icon layui-icon-close"></i></div> <div class="div_table_content_add"> <i class="layui-icon layui-icon-add-1"></i> <span>意外保险服务 69元</span> <a href="#">了解保障服务 >></a> </div> <div class="div_table_content_add"> <i class="layui-icon layui-icon-add-1"></i> <span>碎屏保障服务 39元</span> <a href="#">了解保障服务 >></a> </div> </div> <div class="div_table_content"> <div class="div_table_content_div1"><span><input class="div_input_content" type="checkbox"/></span></div> <div class="div_table_content_div2"><img src="commodityimg/2.png" width="70px" height="60px"/></div> <div class="div_table_content_div3">小米8 全网通版 6GB内存 64GB 黑色 </div> <div class="div_table_content_div4">1699元</div> <div class="div_table_content_div5"><a href="#" class="div_table_content_div5_a1">-</a><a class="div_table_content_div5_a2" href="#">0</a><a href="#" class="div_table_content_div5_a1">+</a></div> <div class="div_table_content_div6">1699元</div> <div class="div_table_content_div7"><i class="layui-icon layui-icon-close"></i></div> <div class="div_table_content_add"> <i class="layui-icon layui-icon-add-1"></i> <span>意外保险服务 249元</span> <a href="#">了解保障服务 >></a> </div> <div class="div_table_content_add"> <i class="layui-icon layui-icon-add-1"></i> <span>碎屏保障服务 129元</span> <a href="#">了解保障服务 >></a> </div> </div> <div class="div_table_bottom"> <span class="div_table_bottom_span1">继续购物</span> <span class="div_table_bottom_span2">|</span> <span class="div_table_bottom_span3">共<span class="div_table_bottom_span3_count">3</span>件商品,已选择 <span class="div_table_bottom_span3_count">0</span>件</span> <span class="div_table_bottom_span4">合计<span class="div_table_bottom_span4_spanmoney">3248元</span></span> <input type="button" value="去结算"/> </div> <div class="div_showtop"> <fieldset> <legend>卖购物车商品的人还买了</legend> </fieldset> </div> <div class="div_showcontent"> <div class="div_showcontent_divimg"> <img src="commodityimg/gouwuche!234x300.jpg" width="100%" height="100%"/> </div> <div class="div_showcontent_div"> <div class="div_showcontent_div_img"> <img src="commodityimg/10.png" width="100%" height="80%"/> </div> <span class="div_showcontent_div_span1">红米6A 全网通版 3GB内存 32GB </span> <span class="div_showcontent_div_span2">699元</span> <span class="div_showcontent_div_span3">1070<span>人好评</span></span> <span class="div_showcontent_div_span4">加入购物车</span> </div> <div class="div_showcontent_div"> <div class="div_showcontent_div_img"> <img src="commodityimg/10.png" width="100%" height="80%"/> </div> <span class="div_showcontent_div_span1">红米6A 全网通版 3GB内存 32GB </span> <span class="div_showcontent_div_span2">699元</span> <span class="div_showcontent_div_span3">1070<span>人好评</span></span> <span class="div_showcontent_div_span4">加入购物车</span> </div> <div class="div_showcontent_div"> <div class="div_showcontent_div_img"> <img src="commodityimg/10.png" width="100%" height="80%"/> </div> <span class="div_showcontent_div_span1">红米6A 全网通版 3GB内存 32GB </span> <span class="div_showcontent_div_span2">699元</span> <span class="div_showcontent_div_span3">1070<span>人好评</span></span> <span class="div_showcontent_div_span4">加入购物车</span> </div> <div class="div_showcontent_div"> <div class="div_showcontent_div_img"> <img src="commodityimg/10.png" width="100%" height="80%"/> </div> <span class="div_showcontent_div_span1">红米6A 全网通版 3GB内存 32GB </span> <span class="div_showcontent_div_span2">699元</span> <span class="div_showcontent_div_span3">1070<span>人好评</span></span> <span class="div_showcontent_div_span4">加入购物车</span> </div> <div class="div_showcontent_div"> <div class="div_showcontent_div_img"> <img src="commodityimg/10.png" width="100%" height="80%"/> </div> <span class="div_showcontent_div_span1">红米6A 全网通版 3GB内存 32GB </span> <span class="div_showcontent_div_span2">699元</span> <span class="div_showcontent_div_span3">1070<span>人好评</span></span> <span class="div_showcontent_div_span4">加入购物车</span> </div> <div class="div_showcontent_div"> <div class="div_showcontent_div_img"> <img src="commodityimg/10.png" width="100%" height="80%"/> </div> <span class="div_showcontent_div_span1">红米6A 全网通版 3GB内存 32GB </span> <span class="div_showcontent_div_span2">699元</span> <span class="div_showcontent_div_span3">1070<span>人好评</span></span> <span class="div_showcontent_div_span4">加入购物车</span> </div> <div class="div_showcontent_div"> <div class="div_showcontent_div_img"> <img src="commodityimg/10.png" width="100%" height="80%"/> </div> <span class="div_showcontent_div_span1">红米6A 全网通版 3GB内存 32GB </span> <span class="div_showcontent_div_span2">699元</span> <span class="div_showcontent_div_span3">1070<span>人好评</span></span> <span class="div_showcontent_div_span4">加入购物车</span> </div> <div class="div_showcontent_div"> <div class="div_showcontent_div_img"> <img src="commodityimg/10.png" width="100%" height="80%"/> </div> <span class="div_showcontent_div_span1">红米6A 全网通版 3GB内存 32GB </span> <span class="div_showcontent_div_span2">699元</span> <span class="div_showcontent_div_span3">1070<span>人好评</span></span> <span class="div_showcontent_div_span4">加入购物车</span> </div> <div class="div_showcontent_div"> <div class="div_showcontent_div_img"> <img src="commodityimg/10.png" width="100%" height="80%"/> </div> <span class="div_showcontent_div_span1">红米6A 全网通版 3GB内存 32GB </span> <span class="div_showcontent_div_span2">699元</span> <span class="div_showcontent_div_span3">1070<span>人好评</span></span> <span class="div_showcontent_div_span4">加入购物车</span> </div> </div> </div> <!--底下部分--> <!--<div id="div_bottom_content"> <h3>特别说明 </h3> <div id="div_bottom_content"> </div> </div>--> <div class="navigation5"> <div class="navigation5_d1"> <h2 style="height: 33px;padding: 22px 0 22px 0;">特别说明</h2> <img src="img/commodityimg/aaee9db8790426631abc3b76fa3da617.jpg"/> </div> <div class="navigation5_d2"> <h2 style="height: 33px;padding: 22px 0 22px 0;">特别说明</h2> <img src="img/commodityimg/1a84b2b629512205bf528aae91361efb.jpg "/> </div> <div class="botter"> <ul class="ul1"> <li><i class="fa fa-wrench" aria-hidden="true"></i>预约维修服务</li> <li>|</li> <li><i class="fa fa-bolt" aria-hidden="true"></i> 7天无理由退货</li> <li>|</li> <li><i class="fa fa-gavel" aria-hidden="true"></i>15天免费换货</li> <li>|</li> <li><i class="fa fa-gift" aria-hidden="true"></i>满150元包邮</li> <li>|</li> <li><i class="fa fa-map-marker" aria-hidden="true"></i>520余家售后网点</li> </ul> <hr /> <div class="botter-div1"> <ul> <li> <p>帮助中心</p> <a href="#">账户管理</a> <a href="#">购物指南</a> <a href="#">订单操作</a> </li> <li> <p>服务支持</p> <a href="#">售后政策</a> <a href="#">自助服务</a> <a href="#">相关下载</a> </li> <li> <p>线下门店</p> <a href="#">小米之家</a> <a href="#">服务网点</a> <a href="#">授权体验店</a> </li> <li> <p>关于小米</p> <a href="#">新浪微博</a> <a href="#">官方微信</a> <a href="#">联系我们</a> </li> <li> <p>特色服务</p> <a href="#">F 码通道</a> <a href="#">礼物码</a> <a href="#">防伪查询</a> </li> <li> <p>帮助中心</p> <a href="#">账户管理</a> <a href="#">购物指南</a> <a href="#">订单操作</a> </li> <li> <p>帮助中心</p> <a href="#">账户管理</a> <a href="#">购物指南</a> <a href="#">订单操作</a> </li> </ul> <div class="botter-div1-div1"> <p class="p1">400-100-5678</p> <p>周一至周日 8:00-18:00(仅收市话费)</p> <input type="button" name="b" id="b" value="联系客服" /> </div> </div> </div> <div class="botter2"> <img src="img/img/GF/logo-footer.png"/> <div class="botter2-div1"> <ul> <li>小米商城</li> <li>|</li> <li>MIUI</li> <li>|</li> <li>米家</li> <li>|</li> <li>米聊</li> <li>|</li> <li>多看</li> <li>|</li> <li>游戏</li> <li>|</li> <li>路由器</li> <li>|</li> <li>米粉卡</li> <li>|</li> <li>政企服务</li> <li>|</li> <li>小米天猫店</li> <li>|</li> <li>隐私政策</li> <li>|</li> <li>问题反馈</li> <li>|</li> <li>廉正举报</li> <li>|</li> <li>Select Region</li> </ul> <p>mi.com 京ICP证110507号 京ICP备10046444号 京公网安备11010802020134号 京网文[2017]1530-131号 </p> <p>违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</p> </div> <img src="img/img/GF/truste.png" width="80" height="30"/> <img src="img/img/GF/v-logo-2.png" width="80" height="30"/> <img src="img/img/GF/v-logo-1.png" width="80" height="30"/> <img src="img/img/GF/v-logo-3.png" width="80" height="30"/> <img src="img/img/GF/ba10428a4f9495ac310fd0b5e0cf8370.png" width="80" height="30"/> <div class="botter2-div2"> <img src="img/img/GF/slogan2016.png" /> </div> </div> </div> <!--底下部分--> <script type="text/javascript"> $(".div_input_content").click(function(){/*判断是否选中*/ if($(this).prop("checked")){ $(this).parent().parent().parent().children(".div_table_content_add").css("display","block"); }else{ $(this).parent().parent().parent().children(".div_table_content_add").css("display","none"); } }); $("#div_table_top_input").click(function(){ if($(this).prop("checked")){ $(".div_input_content").prop("checked",true); $(".div_table_content .div_table_content_add").css("display","block"); }else{ $(".div_input_content").prop("checked",false); $(".div_table_content .div_table_content_add").css("display","none"); } }); $(".div_showcontent_div").mouseover(function(){ $(this).children(".div_showcontent_div_span4").css("display","block"); $(this).children(".div_showcontent_div_span3").css("display","none"); $(this) }); $(".div_showcontent_div").mouseout(function(){ $(this).children(".div_showcontent_div_span4").css("display","none"); $(this).children(".div_showcontent_div_span3").css("display","block"); }); </script> </body> </html>
界面








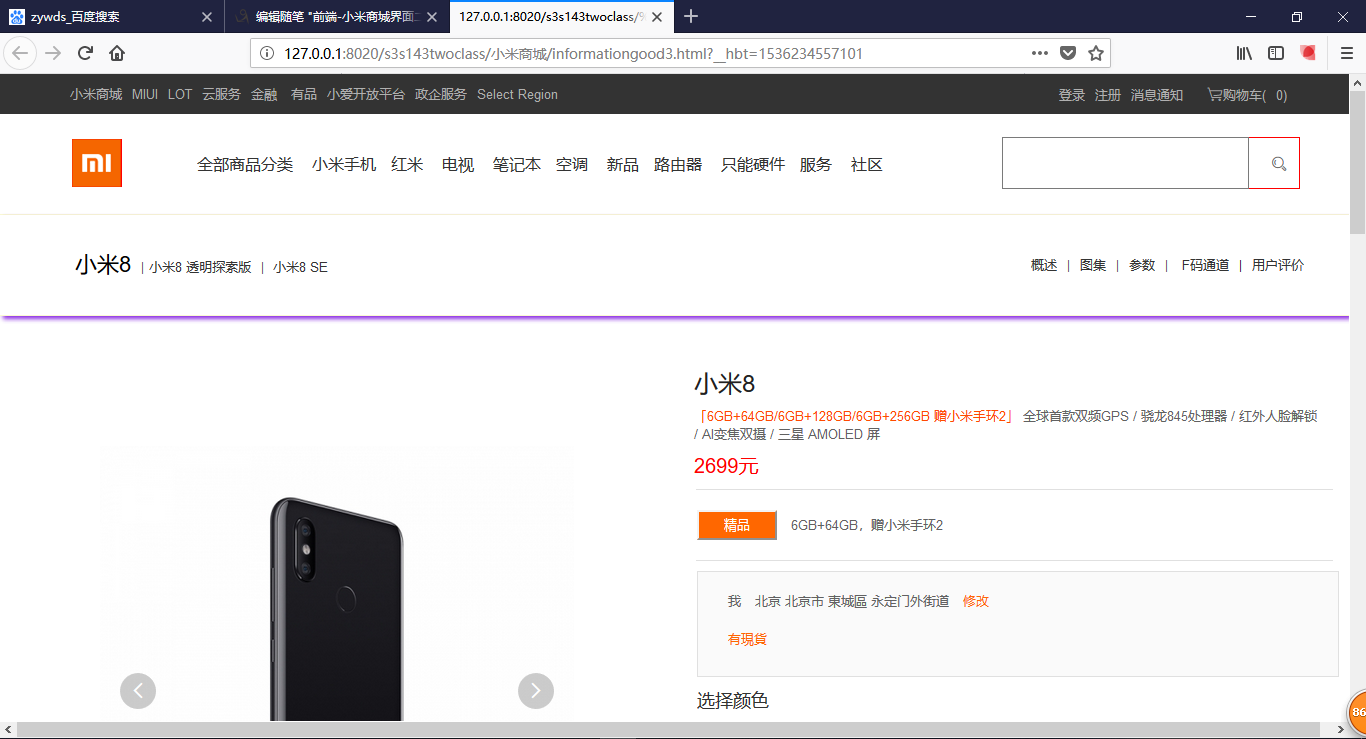
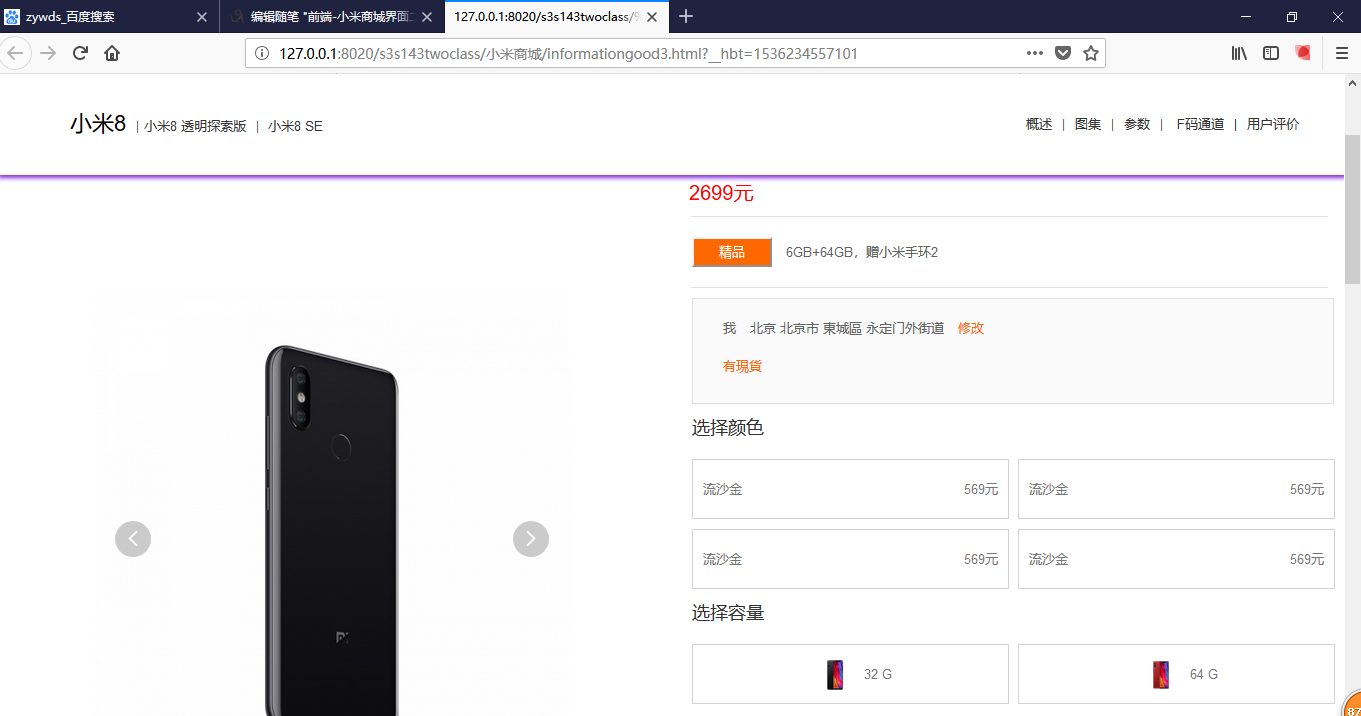
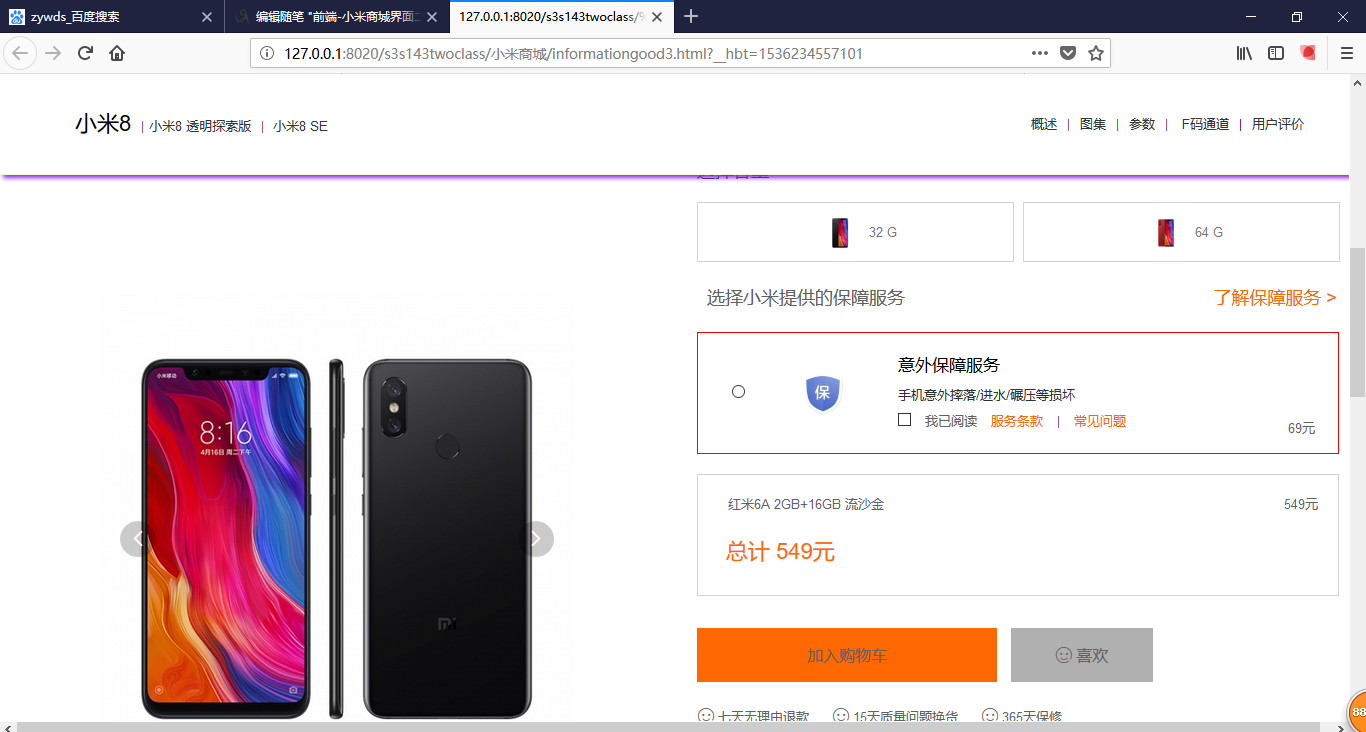
Q5:商品列表

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="js/layui/css/layui.css"/> </head> <style type="text/css"> html,body{ padding: 0;margin: 0;height: 1000px;font-size: 13px; } /*头部菜单*/ #div_tophidden{ width: 1349px;height: 63px; position: fixed;color: #616161;background: red;margin: 0 auto;display: none;z-index: 999; } #div_topmenu{ width: 1349px;height: 40px;background: gray;margin: 0 auto;background: #333333;position: relative;z-index: 20; display: block; } #div_topmenu_left{ width: 510px;height: 40px; float: left;margin-left: 60px;line-height: 40px; } #div_topmenu_left a{ display: inline-block;margin-left: 10px;color: #b0b0b0;text-decoration: none;cursor: pointer; } #div_topmenu_left a:hover{ color: whitesmoke; } #div_topmenu_right{ width: 240px;height: 40px; float: right;margin-right: 60px;line-height: 40px;position: relative; } #div_topmenu_right a{ display: inline-block;margin-left: 10px;color: #b0b0b0;text-decoration: none;cursor: pointer; position: relative; } #div_topmenu_right a:hover{ color: white; } #div_topmenu_right .div_topmenu_left_a:hover{ background: white;color: black; } #div_topmenu_right_shopping{ width: 280px;height: 100px;background: gray;position: absolute;left: -212px;top: 40px;background: white; border: 1px solid lightgoldenrodyellow;box-shadow: 3px 3px 3px mistyrose;display: none;z-index: 999; } #div_topmenu_right .div_topmenu_left_a:hover #div_topmenu_right_shopping{ display: block; } #div_topmenu_right_shopping p{ line-height: 100px;text-align: center; } /*头部菜单*/ /*头部下面菜单*/ #div_topmenu_next1{ width: 1349px;height: 100px; position: relative;color: #616161;margin: 0 auto;display: none;z-index: 20; display: block;border-bottom: 1px solid lightgoldenrodyellow; } #div_topmenu_next1 .a_image{ width: 50px;height: 48px;display: inline-block;margin-left: 72px;background: red;margin-top: 25px;float: left; } #div_a{ width: 800px;height: 100px; line-height: 100px;float: left;margin-left: 60px; } #div_a a{ line-height: 100px;color: #333333;text-decoration: none;margin-left: 15px;font-size: 16px; display: inline-block;height: 100px; } #div_a a:hover{ color: greenyellow; } #div_topmenu_next1 .div_input1{ width: 245px;height: 50px;float: left;margin-left: 20px;display: inline-block;margin-top: 23px; } #div_topmenu_next1 #div_pic{ width: 50px;height: 50px;float: left;margin-left: 0px;margin-top: 23px; border: 1px solid red;border-left-style: none; line-height: 52px;text-align: center; } /*隐藏**/ #div_topmenu_next1_hidden-1{ width: 260px;position: relative; height: 430px;margin-left: 72px;border: 1px solid red;z-index: 100;display: none;float: left;background: white; } #div_topmenu_next1_hidden-1 a{ display: block;height: 37px;line-height: 35px; margin-top: 6px;color: #333333; } #div_topmenu_next1_hidden-1 a .span1{ display: inline-block;float: left;margin-left: 20px; } #div_topmenu_next1_hidden-1 a .span3{ display: inline-block;float: right;margin-right: 20px; } /*#div_topmenu_next1_hidden-1 a:hover{ background: red; }*/ #div_topmenu_next1_hidden-2{ width: 967px;position: relative;border: 1px solid red;border-left-style: none; height: 430px;margin-left: 320px;z-index: 100;margin-top: -432px;float: left;display: none; background: white; } #div_topmenu_next1_hidden-2 a img{ width: 50px; height: 40px; } #div_topmenu_next1_hidden-2 a{ width: 170px;display: inline-block;float: left; height: 40px;margin-top: 26px;margin-left: 50px; } #div_topmenu_next1_hidden-2 a:hover{ color: lightskyblue; } #div_topmenu_next1_hidden-3{ width: 1349px;/*height: 220px;*/position: relative;height: 0; box-shadow: 3px 3px 4px blueviolet;float: left;/*display: none;*/ transition: height 1s linear;overflow: hidden; z-index: 100;background: white; } .div_topmenu_next1_hidden-3_div{ width: 210px;height: 220px;float: left;margin-left: 12px; } .div_hidden-3-span-1{ width: 60px;float: left;margin-left: 60px;margin-top: 10px;height: 30px;text-align: center; line-height: 30px; } .div_div_div{ width: 210px;float: left;margin-top: 10px;height: 80px;border-right: 1px solid red; } .div_topmenu_next1_hidden-3_div:last-child .div_div_div{ border-right-style: none; } .div_hidden-3-pic{ width: 90px;float: left;margin-left: 47px;height: 80px; } .div_topmenu_next1_hidden-3_div .hidden-span-2{ cursor: pointer; display: block;margin-left: 68px;margin-top: 10px;clear: both;height: 30px;padding-top: 10px; } .div_topmenu_next1_hidden-3_div .hidden-span-3{ cursor: pointer; display: block;margin-left: 84px;margin-top: 10px; clear: both; height: 30px; } .div_topmenu_next1_hidden-3_div .hidden-span-2:hover,.div_topmenu_next1_hidden-3_div .hidden-span-3:hover{ color: deepskyblue; } #div_topmenu_next2{ width: 1349px;height: 100px;/*position: fixed;*/ position: relative;color: #616161;margin: 0 auto;z-index: 20; background: white; /*display: block;*/border-bottom: 1px solid lightgoldenrodyellow;box-shadow: 3px 3px 4px blueviolet; line-height: 100px;/*transition: height 1s linear;overflow: hidden;*/ } /*#div_topmenu_next2 h2{ margin-left: 72px;float: left;display: block;position: relative;z-index: -3; }*/ #div_topmenu_next2_left{ width: 260px;height: 100px;line-height: 100px;float: left;position: absolute;margin-left: 70px; } #div_topmenu_next2 #div_topmenu_next2_left a,span{ display: inline-block;margin-left: 5px; } html body #div_topmenu_next2 #div_topmenu_next2_left .div_topmenu_next2_left_a1{ font-size: 22px;color: black; } #div_topmenu_next2_right{ width: 292px;height: 100px;line-height: 100px;float: left;position: absolute; margin-left: 1021px; } #div_topmenu_next2 #div_topmenu_next2_right a,span{ display: inline-block;margin-left: 10px; } #div_contentmain{ width: 1349px;height: 1140px;position: relative;color: #616161;margin: 0 auto; border-bottom: 1px solid lightgoldenrodyellow;/*background: gray;*/margin-top: 30px; } #div_contentmain_left{ width: 674px;height: 1140px; background: white;/*margin-top: 100px;margin-left: 100px;*/position: absolute;/*float: left;position: relative;*/ } #div_contentmain_right{ width: 674px;height: 1140px; position: absolute;top: 0px;margin-left: 674px;/*position: relative;float: right;*/ } #div_contentmain_left_img{ width: 474px;height: 490px; background: yellowgreen;margin-top: 100px;margin-left: 100px;position: absolute; } /*头部下面菜单*/ /*底下部分*/ /*#div_bottom_content{ width: 1349px;height: 416px;position: relative;color: #616161;margin: 0 auto; background: gray;margin-top: 10px; } #div_bottom_content h3{ display: block;height: 40px;font-size: 30px;margin-left: 75px; }*/ .navigation5{ width: 1349px; height: 700px; background-color: #F5F5F5;position: relative;margin: 0 auto; } .navigation5 .navigation5_d1{ width: 1224px; height: 415px; margin: auto; } .navigation5 .navigation5_d2{ width: 1224px; height: 235px; margin: auto; } .navigation5 .navigation5_d2 img{ width: 100%; height: 160px; } .botter{ width: 1224px; height: 250px; background-color: #FFFFFF; margin:50px auto; } .botter .ul1{ height: 70px; list-style-type: none; display: flex; padding: 0 40px 0 40px; justify-content:space-between; line-height: 70px; color: #95A5A6; } .botter .ul1 li{ float: left; } .botter .ul1 li:hover{ color: orangered; cursor: pointer; } .botter hr{ color: #95A5A6; } .botter-div1{ height: 150px; margin: 30px 0 30px 0; } .botter-div1 ul{ width: 880px; height: 130px; list-style-type: none; border-right:1px solid #EEEEEE ; display: flex; justify-content:space-between; padding: 0 70px 0 0; float: left; } .botter-div1 li{ width: 100px; height: 130px; float: left; } .botter-div1 p{ margin-bottom: 20px; } .botter-div1 a{ text-decoration: none; color: #696969; display: inline-block; margin: 0 0 10px 0; font-size: 14px; } .botter-div1 a:hover{ color: orangered; } .botter-div1-div1{ width: 270px; height: 100%; float: left; text-align: center; } .botter-div1-div1 p{ width: 180px; margin: auto; font-size:14px ; } .botter-div1-div1 .p1{ font-size: 20px; font-weight: 500; color: orangered; } .botter-div1-div1 #b{ width: 100px; height: 30px; border: 1px solid orangered; background-color: #FFFFFF; color: orangered; margin-top: 30px; } .botter-div1-div1 #b:hover{ background-color: orangered; color: #FFFFFF; cursor: pointer; } .botter2{ width: 1224px; height: 150px; margin: auto; } .botter2 img{ float: left; } .botter2-div1{ width: 700px; height: 60px; float: left; font-size: 12px; color:#808080 ; margin-left: 10px; } .botter2 ul{ list-style-type: none; display: inline-block; } .botter2 ul li{ float: left; font-size: 12px; color: #333333; margin-right: 2px; } .botter2>p{ background-color: red; } .botter2-div2{ width: 200px; height: 20px; clear: both; position: relative; top: 30px; margin: auto; background-image: url(img/commodityimg/slogan2016.png); } /*底下部分*/ .div_contentmain_right_div4,.div_contentmain_right_div5{ width:662px;overflow:hidden;margin: 10px 0px 0px 23px; } .div_contentmain_right_div4 .div_contentmain_right_div4_div,.div_contentmain_right_div5 .div_contentmain_right_div5_div{ width: 315px;height: 58px;margin: 0px 9px 0px 0px;float: left; margin-top: 10px;line-height: 58px;color: #757575; border: 1px solid #D3D3D3; } .div_contentmain_right_div4 .div_contentmain_right_div4_div .div_contentmain_right_div4_div_span1{ display: inline-block;margin-left: 10px;float: left; } .div_contentmain_right_div4 .div_contentmain_right_div4_div .div_contentmain_right_div4_div_span2{ display: inline-block;margin-right: 10px;float: right; } .div_contentmain_right_div4 .div_contentmain_right_div4_div:hover,.div_contentmain_right_div5 .div_contentmain_right_div5_div:hover{ border:1px solid red;color: red; } .div_contentmain_right_div5 .div_contentmain_right_div5_div{ text-align: center; } .div_contentmain_right_div6{ width:640px;margin: 10px 0px 0px 23px;height: 50px;font-size: 18px;line-height: 50px; } .div_contentmain_right_div6 .div_contentmain_right_div6_span1{ display: inline-block;margin-left: 10px;float: left;cursor: pointer; } .div_contentmain_right_div6 .div_contentmain_right_div6_span2{ display: inline-block;margin-left: 10px;float: right;cursor: pointer;color: #ff6700; } .div_contentmain_right_div7{ width:640px;margin: 10px 0px 0px 23px;height: 120px;border: 1px solid #D3D3D3;cursor: pointer; } .div_contentmain_right_div7 .div_contentmain_right_div7_div1{ width: 40px;height: 120px;float: left;margin-left: 20px;text-align: center;line-height: 120px; } .div_contentmain_right_div7 .div_contentmain_right_div7_div2{ width: 90px;height: 120px;float: left;margin-left: 20px;text-align: center;line-height: 120px; } .div_contentmain_right_div7 .div_contentmain_right_div7_div3{ width: 300px;height: 120px;float: left;margin-left: 20px; } .div_contentmain_right_div7 .div_contentmain_right_div7_div4{ width: 50px;height: 120px;float: left;margin-left: 90px; } .div_contentmain_right_div7:hover{ border:1px solid red; } .div_contentmain_right_div8{ width:640px;margin: 20px 0px 0px 23px;height: 120px;border: 1px solid #D3D3D3;cursor: pointer; } .div_contentmain_right_div8:hover{ border:1px solid red; } .div_contentmain_right_div9{ width:640px;margin: 20px 0px 0px 13px;height: 80px;cursor: pointer;line-height: 80px; } .div_contentmain_right_div9_span1{ background: #ff6700; } .div_contentmain_right_div9_span2{ background: #b0b0b0; } .div_contentmain_right_div9_span1:hover{ background: green; } .div_contentmain_right_div9_span2:hover{ background: blueviolet; } .div_contentmain_right_p{ cursor: pointer; } </style> <body> <script src="js/jquery-1.11.3.js"></script> <script src="js/layui/layui.all.js"></script> <div id="div_tophidden"> </div> <!--头部菜单--> <div id="div_topmenu"> <div id="div_topmenu_left"> <a href="#">小米商城</a><a href="#">MIUI</a><a href="#">LOT</a><a href="#">云服务</a><a href="#">金融</a> <a href="#">有品</a><a href="#">小爱开放平台</a><a href="#">政企服务</a><a href="#">Select Region</a> </div> <div id="div_topmenu_right"> <a href="login.html">登录</a><a href="regsist.html">注册</a><a href="#">消息通知</a> <a href="shopping2.html" class="div_topmenu_left_a"><span><i class="layui-icon layui-icon-cart"></i></span>购物车(<span>0</span>) <div id="div_topmenu_right_shopping"> <p>购物车中还没有商品,赶紧选购吧</p> </div> </a> </div> </div> <!--头部菜单--> <!--头部下面菜单--> <div id="div_topmenu_next1"> <a href="#" class="a_image"><img src="images/milogo.png"/></a> <div id="div_a"> <a href="#" class="div_a_1">全部商品分类</a> <a href="#" class="div_a_2">小米手机</a><a href="#" class="div_a_2">红米</a> <a href="#" class="div_a_2">电视</a> <a href="#" class="div_a_2">笔记本</a><a href="#" class="div_a_2">空调</a> <a href="#" class="div_a_2">新品</a><a href="#" class="div_a_2">路由器</a> <a href="#" class="div_a_2">只能硬件</a><a href="#">服务</a> <a href="#">社区</a> </div> <input type="text" class="div_input1" /><div id="div_pic"><span> <i class="layui-icon layui-icon-search"></i> </span></div> </div> <!--隐藏部分--> <div id="div_topmenu_next1_hidden-3"> <div class="div_topmenu_next1_hidden-3_div"> <div class="div_hidden-3-span-1"> <span class="hidden-span-1">热卖</span> </div> <div class="div_div_div"> <div class="div_hidden-3-pic"> <img src="images/max3-320-220.png" width="100%" height="100%"/> </div> </div> <span class="hidden-span-2">小米电视</span> <span class="hidden-span-3">899</span> </div> <div class="div_topmenu_next1_hidden-3_div"> <div class="div_hidden-3-span-1"> <span class="hidden-span-1">热卖</span> </div> <div class="div_div_div"> <div class="div_hidden-3-pic"> <img src="images/max3-320-220.png" width="100%" height="100%"/> </div> </div> <span class="hidden-span-2">小米电视</span> <span class="hidden-span-3">899</span> </div> <div class="div_topmenu_next1_hidden-3_div"> <div class="div_hidden-3-span-1"> <span class="hidden-span-1">热卖</span> </div> <div class="div_div_div"> <div class="div_hidden-3-pic"> <img src="images/max3-320-220.png" width="100%" height="100%"/> </div> </div> <span class="hidden-span-2">小米电视</span> <span class="hidden-span-3">899</span> </div> <div class="div_topmenu_next1_hidden-3_div"> <div class="div_hidden-3-span-1"> <span class="hidden-span-1">热卖</span> </div> <div class="div_div_div"> <div class="div_hidden-3-pic"> <img src="images/max3-320-220.png" width="100%" height="100%"/> </div> </div> <span class="hidden-span-2">小米电视</span> <span class="hidden-span-3">899</span> </div> <div class="div_topmenu_next1_hidden-3_div"> <div class="div_hidden-3-span-1"> <span class="hidden-span-1">热卖</span> </div> <div class="div_div_div"> <div class="div_hidden-3-pic"> <img src="images/max3-320-220.png" width="100%" height="100%"/> </div> </div> <span class="hidden-span-2">小米电视</span> <span class="hidden-span-3">899</span> </div> <div class="div_topmenu_next1_hidden-3_div"> <div class="div_hidden-3-span-1"> <span class="hidden-span-1">热卖</span> </div> <div class="div_div_div"> <div class="div_hidden-3-pic"> <img src="images/max3-320-220.png" width="100%" height="100%"/> </div> </div> <span class="hidden-span-2">小米电视</span> <span class="hidden-span-3">899</span> </div> </div> <div id="div_topmenu_next1_hidden-1"> <a href="#" class="a1"><span class="span1">手机 电话卡</span><span class="span3"><i class="layui-icon layui-icon-right"></i></span></a> <a href="#" class="a1"><span class="span1">电视 盒子</span><span class="span3"><i class="layui-icon layui-icon-right"></i></span></a> <a href="#" class="a1"><span class="span1">笔记本 平板</span><span class="span3"><i class="layui-icon layui-icon-right"></i></span></a> <a href="#" class="a1"><span class="span1">家电 插线板</span><span class="span3"><i class="layui-icon layui-icon-right"></i></span></a> <a href="#" class="a1"><span class="span1">出行 穿戴</span><span class="span3"><i class="layui-icon layui-icon-right"></i></span></a> <a href="#" class="a1"><span class="span1">智能 路由器</span><span class="span3"><i class="layui-icon layui-icon-right"></i></span></a> <a href="#" class="a1"><span class="span1">电源配件</span><span class="span3"><i class="layui-icon layui-icon-right"></i></span></a> <a href="#" class="a1"><span class="span1">个户 儿童</span><span class="span3"><i class="layui-icon layui-icon-right"></i></span></a> <a href="#" class="a1"><span class="span1">耳机 音响</span><span class="span3"><i class="layui-icon layui-icon-right"></i></span></a> <a href="#" class="a1"><span class="span1">生活 箱包</span><span class="span3"><i class="layui-icon layui-icon-right"></i></span></a> </div> <div id="div_topmenu_next1_hidden-2"> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> <a href="#"><img src="images/6A320.png" width="100%" height="100%"/><span>米家激光投影电视</span></a> </div> </div> <!--头部下面菜单--> <div id="div_topmenu_next2"> <div id="div_topmenu_next2_left"> <a href="#" class="div_topmenu_next2_left_a1">小米8</a><span>|</span><a href="#">小米8 透明探索版</a><span>|</span> <a href="#">小米8 SE</a> </div> <div id="div_topmenu_next2_right"> <a href="#">概述</a><span>|</span><a href="#">图集</a><span>|</span><a href="#">参数</a><span>|</span> <a href="#">F码通道<span>|</span></a><a href="#">用户评价</a> </div> </div> <!--内容部分--> <div id="div_contentmain"> <div id="div_contentmain_left"> <div id="div_contentmain_left_img"> <div class="layui-carousel" id="test1"> <div carousel-item> <div><img src="img/commodityimg/pms_1527735134.01919050!560x560.jpg" width="100%" height="100%"/></div> <div><img src="img/commodityimg/pms_1527735134.08232431!560x560.jpg" width="100%" height="100%"/></div> <div><img src="img/commodityimg/pms_1527735134.24873718!560x560.jpg" width="100%" height="100%"/></div> <div><img src="img/commodityimg/pms_1527735134.08232431!560x560.jpg" width="100%" height="100%"/></div> <div><img src="img/commodityimg/pms_1527735134.24873718!560x560.jpg" width="100%" height="100%"/></div> </div> </div> </div> </div> <div id="div_contentmain_right"> <h1 style="color: #212121;font-size: 24px;display: inline-block;margin:20px 0px 0px 20px">小米8</h1> <p style="display: block;margin: 8px 0px 0px 20px;width: 630px;"><font color="#ff4a00">「6GB+64GB/6GB+128GB/6GB+256GB 赠小米手环2」 </font>全球首款双频GPS / 骁龙845处理器 / 红外人脸解锁 / AI变焦双摄 / 三星 AMOLED 屏</p> <span style="display: inline-block;margin: 8px 0px 0px 20px;font-size: 20px;color: red;">2699元 </span> <div style="width: 637px;height: 70px;margin: 10px 0px 0px 22px;line-height: 70px;border-top: 1px solid #e0e0e0; border-bottom: 1px solid #e0e0e0;"> <input type="button" value="精品" style="color:white;background: #ff6700;;margin: 10px 0px 0px 1px;width: 80px;height: 30px;"/> <span>6GB+64GB,赠小米手环2</span> </div> <div style="width: 640px;height: 104px;background: #fafafa;border: 1px solid #e0e0e0;margin: 10px 0px 0px 23px;"> <span style="display: block;margin: 20px 0px 0px 20px;cursor: pointer;"> <span style="display: inline-block;">我</span> <span style="display: inline-block;">北京 北京市 東城區 永定门外街道</span> <span style="display: inline-block;color: #ff6700;">修改</span> </span> <span style="display: block;margin: 20px 0px 0px 30px;color: #ff6700;">有現貨</span> </div> <h2 style="font-size:18px;display: inline-block;margin: 10px 0px 0px 23px;color: #333333;">选择颜色</h2> <div class="div_contentmain_right_div4"> <div class="div_contentmain_right_div4_div"> <span class="div_contentmain_right_div4_div_span1">流沙金</span> <span class="div_contentmain_right_div4_div_span2">569元</span> </div> <div class="div_contentmain_right_div4_div"> <span class="div_contentmain_right_div4_div_span1">流沙金</span> <span class="div_contentmain_right_div4_div_span2">569元</span> </div> <div class="div_contentmain_right_div4_div"> <span class="div_contentmain_right_div4_div_span1">流沙金</span> <span class="div_contentmain_right_div4_div_span2">569元</span> </div> <div class="div_contentmain_right_div4_div"> <span class="div_contentmain_right_div4_div_span1">流沙金</span> <span class="div_contentmain_right_div4_div_span2">569元</span> </div> </div> <h2 style="font-size:18px;display: inline-block;margin: 10px 0px 0px 23px;color: #333333;">选择容量</h2> <div class="div_contentmain_right_div5"> <div class="div_contentmain_right_div5_div"> <span class="div_contentmain_right_div5_div_span1"> <img src="commodityimg/1.png" width="30px" height="30px"/> </span> <span class="div_contentmain_right_div5_div_span2">32 G</span> </div> <div class="div_contentmain_right_div5_div"> <span class="div_contentmain_right_div5_div_span1"> <img src="commodityimg/2.png" width="30px" height="30px"/> </span> <span class="div_contentmain_right_div5_div_span2">64 G</span> </div> </div> <div class="div_contentmain_right_div6"> <span class="div_contentmain_right_div6_span1"> 选择小米提供的保障服务 </span> <span class="div_contentmain_right_div6_span2"> 了解保障服务 > </span> </div> <div class="div_contentmain_right_div7"> <div class="div_contentmain_right_div7_div1"> <input type="radio"/> </div> <div class="div_contentmain_right_div7_div2"> <img src="commodityimg/pms_1527066301.70764847.jpg"/> </div> <div class="div_contentmain_right_div7_div3"> <span style="font-size: 17px;display: block;margin-top: 20px;color: black;">意外保障服务</span> <span style="color: #303030;display: block;margin-top: 10px;">手机意外摔落/进水/碾压等损坏</span> <span style="margin-top: 8px;"><input type="checkbox"/></span> <span style="margin-top: 8px;">我已阅读</span> <span style="margin-top: 8px;color: #ff6700;">服务条款</span> <span style="margin-top: 4px;">|</span> <span style="margin-top: 8px;color: #ff6700;">常见问题</span> </div> <div class="div_contentmain_right_div7_div4"> <span style="display: block;margin-top: 86px;">69元</span> </div> </div> <div class="div_contentmain_right_div8"> <span style="display: block;margin: 20px 0px 0px 20px;"> <span style="display: inline-block;float: left;">红米6A 2GB+16GB 流沙金 </span> <span style="display: inline-block;float: right;margin-right: 20px;">549元</span> </span> <span style="display: block;margin: 60px 0px 0px 28px;color: #ff6700;font-size: 22px;">总计 549元</span> </div> <div class="div_contentmain_right_div9"> <span class="div_contentmain_right_div9_span1" style="display: inline-block;width: 300px;height: 54px;margin: 10px 0px 0px 10px;line-height: 54px; text-align: center;font-size: 16px;">加入购物车</span> <span class="div_contentmain_right_div9_span2" style="width: 142px;height: 54px; margin: 10px 0px 0px 10px;line-height: 54px; text-align: center;font-size: 16px;"> <i class="layui-icon layui-icon-face-smile"></i> 喜欢</span> </div> <p class="div_contentmain_right_p" style="display: block;margin: 10px 0px 0px 24px;"> <i class="layui-icon layui-icon-face-smile"></i> 七天无理由退款 <i class="layui-icon layui-icon-face-smile"></i> 15天质量问题换货 <i class="layui-icon layui-icon-face-smile"></i> 365天保修 </p> </div> </div> <!--内容部分--> <!--底下部分--> <!--<div id="div_bottom_content"> <h3>特别说明 </h3> <div id="div_bottom_content"> </div> </div>--> <div class="navigation5"> <div class="navigation5_d1"> <h2 style="height: 33px;padding: 22px 0 22px 0;">特别说明</h2> <img src="img/commodityimg/aaee9db8790426631abc3b76fa3da617.jpg"/> </div> <div class="navigation5_d2"> <h2 style="height: 33px;padding: 22px 0 22px 0;">特别说明</h2> <img src="img/commodityimg/1a84b2b629512205bf528aae91361efb.jpg "/> </div> <div class="botter"> <ul class="ul1"> <li><i class="fa fa-wrench" aria-hidden="true"></i>预约维修服务</li> <li>|</li> <li><i class="fa fa-bolt" aria-hidden="true"></i> 7天无理由退货</li> <li>|</li> <li><i class="fa fa-gavel" aria-hidden="true"></i>15天免费换货</li> <li>|</li> <li><i class="fa fa-gift" aria-hidden="true"></i>满150元包邮</li> <li>|</li> <li><i class="fa fa-map-marker" aria-hidden="true"></i>520余家售后网点</li> </ul> <hr /> <div class="botter-div1"> <ul> <li> <p>帮助中心</p> <a href="#">账户管理</a> <a href="#">购物指南</a> <a href="#">订单操作</a> </li> <li> <p>服务支持</p> <a href="#">售后政策</a> <a href="#">自助服务</a> <a href="#">相关下载</a> </li> <li> <p>线下门店</p> <a href="#">小米之家</a> <a href="#">服务网点</a> <a href="#">授权体验店</a> </li> <li> <p>关于小米</p> <a href="#">新浪微博</a> <a href="#">官方微信</a> <a href="#">联系我们</a> </li> <li> <p>特色服务</p> <a href="#">F 码通道</a> <a href="#">礼物码</a> <a href="#">防伪查询</a> </li> <li> <p>帮助中心</p> <a href="#">账户管理</a> <a href="#">购物指南</a> <a href="#">订单操作</a> </li> <li> <p>帮助中心</p> <a href="#">账户管理</a> <a href="#">购物指南</a> <a href="#">订单操作</a> </li> </ul> <div class="botter-div1-div1"> <p class="p1">400-100-5678</p> <p>周一至周日 8:00-18:00(仅收市话费)</p> <input type="button" name="b" id="b" value="联系客服" /> </div> </div> </div> <div class="botter2"> <img src="img/img/GF/logo-footer.png"/> <div class="botter2-div1"> <ul> <li>小米商城</li> <li>|</li> <li>MIUI</li> <li>|</li> <li>米家</li> <li>|</li> <li>米聊</li> <li>|</li> <li>多看</li> <li>|</li> <li>游戏</li> <li>|</li> <li>路由器</li> <li>|</li> <li>米粉卡</li> <li>|</li> <li>政企服务</li> <li>|</li> <li>小米天猫店</li> <li>|</li> <li>隐私政策</li> <li>|</li> <li>问题反馈</li> <li>|</li> <li>廉正举报</li> <li>|</li> <li>Select Region</li> </ul> <p>mi.com 京ICP证110507号 京ICP备10046444号 京公网安备11010802020134号 京网文[2017]1530-131号 </p> <p>违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</p> </div> <img src="img/img/GF/truste.png" width="80" height="30"/> <img src="img/img/GF/v-logo-2.png" width="80" height="30"/> <img src="img/img/GF/v-logo-1.png" width="80" height="30"/> <img src="img/img/GF/v-logo-3.png" width="80" height="30"/> <img src="img/img/GF/ba10428a4f9495ac310fd0b5e0cf8370.png" width="80" height="30"/> <div class="botter2-div2"> <img src="img/img/GF/slogan2016.png" /> </div> </div> </div> <!--底下部分--> <script> /*播圖*/ layui.use('carousel', function(){ var carousel = layui.carousel; //建造实例 carousel.render({ elem: '#test1' ,width: '100%' //设置容器宽度 ,height:'100%' ,arrow: 'always' //始终显示箭头 //,anim: 'updown' //切换动画方式 }); }); /*播圖*/ $("#div_topmenu_next1_hidden-1 .a1").mouseover(function(){ $("#div_topmenu_next1_hidden-2").css("display","block"); $("#div_topmenu_next1_hidden-1 .a1").css("background",""); $("#div_topmenu_next1_hidden-1 .a1").css("color",""); $(this).css("background","red"); $(this).css("color","white"); }); $("#div_topmenu_next1_hidden-2").mouseover(function(){ $("#div_topmenu_next1_hidden-2").css("display","block"); }); $("#div_topmenu_next1_hidden-1 .a1").mouseout(function(){ $("#div_topmenu_next1_hidden-2").css("display","none"); }); $("#div_topmenu_next1_hidden-2").mouseout(function(){ $("#div_topmenu_next1_hidden-2").css("display","none"); }); $(".div_a_1").mouseover(function(){ $("#div_topmenu_next1_hidden-1").css("display","block"); $("#div_topmenu_next1_hidden-3").css("display","none"); }); $(".div_a_1").mouseout(function(){ $("#div_topmenu_next1_hidden-1").css("display","none"); }); $("#div_topmenu_next1_hidden-1").mouseover(function(){ $("#div_topmenu_next1_hidden-1").css("display","block"); }); $(".div_a_2").mouseover(function(){ /*$("#div_topmenu_next1_hidden-3").css("display","block");*/ $("#div_topmenu_next1_hidden-3").css("display","block"); /*$("#div_topmenu_next1_hidden-3").css("height","0px");*/ $("#div_topmenu_next1_hidden-3").css("height","220px"); $("#div_topmenu_next1_hidden-1").css("display","none"); }); $("#div_topmenu_next1_hidden-3").mouseover(function(){ $("#div_topmenu_next1_hidden-3").css("height","220px"); $(".div_a_2").css("color",""); }); $(".div_a_2").mouseout(function(){ $("#div_topmenu_next1_hidden-3").css("height","0px"); }); $("#div_topmenu_next1_hidden-3").mouseout(function(){ $("#div_topmenu_next1_hidden-3").css("height","0px"); }); window.onscroll=function(){ var height=$("#div_contentmain_right").offset().top; var srollheight=$(window).scrollTop(); var heights=height-srollheight; /*var srollbottomo=$("#div_contentmain_left_img").offset().*/ if(srollheight > 100 && srollheight < 900){ $("#div_topmenu_next2").css("position","fixed"); $("#div_topmenu_next2").css("top","0px"); /*$("#div_topmenu_next2").css("height","100px");*/ $("#div_contentmain_left").css({ "position":"fixed", "top": "120px" }); }else if(srollheight< 100){ $("#div_topmenu_next2").css("position","relative"); /*$("#div_topmenu_next2").css("height","0px");*/ $("#div_contentmain_left").css({ "position":"absolute", "top":"0px" }); }else if(srollheight< 20){ /*$("#div_topmenu_next2").css("height","100px");*/ }; if(srollheight >= 900){ $("#div_contentmain_left").css({ "position":"absolute", "top":"0px" }); } } </script> </body> </html>








zywds