实现一个div中内容从高度为0变为有值实例
Q1:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="js/basecss.css" /> </head> <style> #div_Main{ border: 1px solid red; width: 940px; height: 320px; margin: 0 auto; } #div2{ margin-right: -20px; margin-bottom: -20px; /*overflow: hidden;*/ } #div_1,#div_2,#div_3,#div_4,#div_5,#div_6{ margin-right: 20px; margin-bottom: 20px; float: left; width: 300px; height: 150px; position: relative; overflow: hidden; } #div_1{ background-image: url(../images/七道功夫烧肉丸含汤套餐.jpg); } #div_2{ background-image:url(../images/七道功夫烧肉丸菜.jpg); } #div_3{ background-image:url(../images/冬菇鸡腿肉汤套餐.jpg); } #div_4{ background-image:url(../images/冬菇鸡腿肉饭.jpg); } #div_5{ background-image:url(../images/冬(香)菇鸡腿肉菜.jpg); } #div_6{ background-image:url(../images/卤肉冬菇鸡双人餐GFS.jpg); } .div_tip{ position: absolute; border: 1px solid red; width: 300px; height: 0; z-index: 10; bottom: 0; background: #210a0a38; color: white; transition: all 1s; } .div_left{ width: 220px; height: 100px; float: left; } .div_right width: 80px; height: 100px; float: left; /*line-height: 100px; text-align: center;*/ } .gg{ position: relative; overflow: hidden; } .div_tipTop{ position: absolute; border: 1px solid red; width: 300px; height: 40px; z-index: 100; bottom: 0; } .div_left1{ width: 220px; height: 40px; float: left; line-height: 40px; text-align: center; background: red; } .div_right2{ width: 80px; height: 40px; float: left; line-height: 40px; text-align: center; background: red; } .span2{ padding-left:40px ; } .span1{ padding: 10px; } #div_1:hover .div_tip,#div_2:hover .div_tip,#div_3:hover .div_tip,#div_4:hover .div_tip,#div_5:hover .div_tip,#div_6:hover .div_tip{ height: 100px; }#div_1:hover .div_tipTop,#div_2:hover .div_tipTop,#div_3:hover .div_tipTop,#div_4:hover .div_tipTop,#div_5:hover .div_tipTop,#div_6:hover .div_tipTop{ display: none !important; } </style> <body> <div id="div_Main"> <div id="div2"> <div id="div_1" class="gg"> <div class="div_tipTop"> <div class="div_left1">珠海东方印象大酒店</div> <div class="div_right2">¥395/起</div> </div> <div class="div_tip"> <div class="div_left"> <span class="span2">珠海东方印象大酒店</span><br /> <span class="span1"> 这是一个美丽的环境,相信你会亨熙华这里的,也祝你居住愉快,哈哈哈哈哈哈哈。 </span> </div> <div class="div_right">¥395/起</div> </div> </div> <div id="div_2" class="gg"> <div class="div_tipTop"> <div class="div_left1">珠海东方印象大酒店</div> <div class="div_right2">¥395/起</div> </div> <div class="div_tip"> <div class="div_left"> <span class="span2">珠海东方印象大酒店</span><br /> <span class="span1"> 这是一个美丽的环境,相信你会亨熙华这里的,也祝你居住愉快,哈哈哈哈哈哈哈。 </span> </div> <div class="div_right">¥395/起</div> </div> </div> <div id="div_3" class="gg"> <div class="div_tipTop"> <div class="div_left1">珠海东方印象大酒店</div> <div class="div_right2">¥395/起</div> </div> <div class="div_tip"> <div class="div_left"> <span class="span2">珠海东方印象大酒店</span><br /> <span class="span1"> 这是一个美丽的环境,相信你会亨熙华这里的,也祝你居住愉快,哈哈哈哈哈哈哈。 </span> </div> <div class="div_right">¥395/起</div> </div> </div> <div id="div_4" class="gg"> <div class="div_tipTop"> <div class="div_left1">珠海东方印象大酒店</div> <div class="div_right2">¥395/起</div> </div> <div class="div_tip"> <div class="div_left"> <span class="span2">珠海东方印象大酒店</span><br /> <span class="span1"> 这是一个美丽的环境,相信你会亨熙华这里的,也祝你居住愉快,哈哈哈哈哈哈哈。 </span> </div> <div class="div_right">¥395/起</div> </div> </div> <div id="div_5" class="gg"> <div class="div_tipTop"> <div class="div_left1">珠海东方印象大酒店</div> <div class="div_right2">¥395/起</div> </div> <div class="div_tip"> <div class="div_left"> <span class="span2">珠海东方印象大酒店</span><br /> <span class="span1"> 这是一个美丽的环境,相信你会亨熙华这里的,也祝你居住愉快,哈哈哈哈哈哈哈。 </span> </div> <div class="div_right">¥395/起</div> </div> </div> <div id="div_6" class="gg"> <div class="div_tipTop"> <div class="div_left1">珠海东方印象大酒店</div> <div class="div_right2">¥395/起</div> </div> <div class="div_tip"> <div class="div_left"> <span class="span2">珠海东方印象大酒店</span><br /> <span class="span1"> 这是一个美丽的环境,相信你会亨熙华这里的,也祝你居住愉快,哈哈哈哈哈哈哈。 </span> </div> <div class="div_right">¥395/起</div> </div> </div> </div> </div> </body> </html>
结果:

Q2:文字阴影,div阴影,文字变亮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .box { width: 500px; height: 200px; background: gainsboro; font: 43px/200px "microsoft yahei"; color: darkblue; text-align: center; margin: 0 auto; text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de; position: relative; top: -250px; left: -380px; } .box:before ,.box:after { content: ' '; position: absolute; bottom: 10px; left: 5px; width: 50%; height: 20%; box-shadow: 0 10px 20px #ccc; transform: rotate(-3deg); z-index: -1; } .box:after { left: auto; right: 5px; transform: rotate(3deg); } #div0{ width: 600px; height: 300px; background: darkslateblue; position: relative; z-index: -10; } </style> </head> <body> <div id="div0"> </div> <div class="box"> Hello World By CSS3 </div> </body> </html>
结果:

Q3:风筝
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style> #div0{ position: relative; width: 160px; height: 160px; margin: 0 auto; top: 40px; transform-origin: 50% 50%; animation:mymove 1s linear infinite; } #div0:hover{ transform-origin: 50% 50%; animation:mymove 0.3s linear infinite; } #div1,#div2,#div3,#div4{ position: absolute; } #div1{ width: 0; height: 0; border-bottom: 40px solid green; border-top: 40px solid gainsboro; border-left:40px solid transparent; border-right: 40px solid gainsboro; } #div2{ width: 0; height: 0; border-bottom: 40px solid red; border-top: 40px solid transparent; border-left:40px solid red; border-right: 40px solid yellow; left: 80px; } #div3{ width: 0; height: 0; border-bottom: 40px solid blue; border-top: 40px solid black; border-left:40px solid blue; border-right: 40px solid transparent; left: 80px; top:80px; } #div4{ width: 0; height: 0; border-bottom: 40px solid transparent; border-top: 40px solid deepskyblue; border-left:40px solid deepskyblue; border-right: 40px solid darkgreen; top:80px; } #div5{ border: 1px solid red; height: 310px; width: 10px; background: darkred; left: 670px; top:-42px; position: relative; z-index: -4; } @keyframes mymove{ from{transform: rotate(0deg);} to{transform: rotate(180deg);} } </style> <body> <div id="div0"> <div id="div1"></div> <div id="div2"></div> <div id="div3"></div> <div id="div4"></div> </div> <div id="div5"></div> </body> </html>
结果:

qQ4:弹出遮罩层
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style type="text/css"> html,body{ padding: 0; margin: 0; width: 100%; height: 100%; position: relative; } #div0{ width: 100%; height: 100%; background: #c29292cc; margin: auto; position: absolute; left: 0;top: 0;bottom: 0;right: 0; display: none; } #input1{ color: black; } #div1{ border:1px solid red; width: 700px; height: 350px; background: navajowhite; margin: auto; position: absolute; left: 0;top: 0;bottom: 0;right: 0; } #div2{ width: 100%; height: 80px; background: red; text-align: center; color: white; line-height: 80px; } #div3{ width: 100%; height: 100px; text-align: center; color: royalblue; line-height: 100px; font-size: 25px; background: white; } #div4{ width: 100%; height: 169px; text-align: center; line-height: 169px; background: white; } #input2{ color: white; background: red; text-align: center; width: 140px; height: 50px; font-size: 20px;border-radius: 15px; } #div5{ border: 1px solid white; width: 20px; height: 20px; float: right; margin-top: 27px; margin-right: 20px; position: relative; border-radius: 10px; } #div5:after{ content: ""; position: absolute; width: 12px; height: 0px; border: 1px solid white; left:5px; top:6px; transform-origin: 10% 0%; transform: rotate(45deg); } #div5:before{ content: ""; position: absolute; width: 12px; height: 0px; border: 1px solid white; left:5px; top:5px; transform-origin: 100% 0%; transform: rotate(-45deg); left: 0px; } </style> <body> <script src="../css4/js/jquery-1.11.3.js"></script> <input type="button" value="弹出遮罩层" id="input1"/> <div id="div0"> <div id="div1"> <div id="div2"> 提示 <div id="div5"> </div> </div> <div id="div3"> 账号密码输入错误 </div> <div id="div4"> <input type="button" value="确定"/ id="input2"> </div> </div> </div> <script> $("#input1").click(function(){ $("#div0").css("display","block"); }); $("#input2").click(function(){ $("#div0").css("display","none"); }); $("#div5").click(function(){ $("#div0").css("display","none"); }); </script> </body> </html>
结果:


Q5:相册
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> html,body{ position: relative; } #box:nth-child(n){ width: 300px; height: 200px; position: absolute; /*animation: myfirst 5s linear 0s infinite alternate;*/ cursor: pointer; background-size: 100% 100%; background-repeat: no-repeat; border: 8px solid white; box-shadow: 3px 3px 3px blue; } /*@keyframes myfirst { 0% {transform:rotateZ(0deg);} 25% {transform:rotateZ(90deg);} 50% {transform:rotateZ(180deg);} 100% {transform:rotateZ(360deg);} }*/ #box:active{ cursor: grab; } #box:nth-child(n):hover{ animation: mykey 3s infinite; z-index: 999; } @keyframes mykey{ from{width: 300px;height: 200px;} to{width: 400px;height: 300px;} } </style> </head> <body style="background: gray;"> <input type="button" id="btn" value="随机生成"> <div id="pbox"> <div id="box"></div> </div> </body> <script> var btn=document.getElementById("btn");//获取按钮 var box=document.getElementById("box");//获取box //var arr=['#fff143','#ff7500','#a3d900','#eedeb0','#ae7000','#b35c44','#392f41','#ff461f','#44cef6','#edd1db','#003371'];//随机颜色 //var arr2=['1%','10%','3%','5%','30%','9%','100%','10%'];//设置弧度,以形成不同的形状 var arr3=['image/1.jpg','image/2.jpg','image/3.jpg','image/4.jpg','image/5.jpg','image/6.jpg','image/7.jpg','image/8.jpg']; /*//第二种颜色设置,随机全部颜色 function randomColor() { var r=Math.floor(Math.random()*256); var g=Math.floor(Math.random()*256); var b=Math.floor(Math.random()*256); return "rgb("+r+","+g+","+b+")"; }*/ var tops=['70','50','80','60','290','320','350']; var lefts=['50','370','570','870','60','390','750']; var rotates=['30','0','15','0','0','30','45']; //给button注册点击事件ain btn.onclick=function(){ pbox.innerHTML="";//清空pbo for(var i=0;i<=7;i++){ var newTip =box.cloneNode(true);//克隆节点 pbox.insertBefore(newTip,null);//追加,在任意地方,appendChild在末尾追加 var left=parseInt(Math.random()*(1200-100+1) + 0);//随机生成左边距 var top=parseInt(Math.random()*(700-100+1) + 0);//随机生成上边距 var bg=Math.floor((Math.random()*arr3.length));//生成数组随机数获得随机数组下标 //box.style.background=arr[bg];//设置颜色 /*box.style.backgroundColor=randomColor();//第二种颜色设置*/ box.style.top=top+"px";//设置上边距 box.style.left=left+"px";//设置左边距 /* box.style.top=tops[i]+"px";//设置上边距 box.style.left=lefts[i]+"px";//设置左边距*/ box.style.backgroundImage="url("+arr3[bg]+")"; box.style.transform="rotate("+rotates[i]+"deg)"; //box.style.borderRadius=arr2[bg]; //box.style.borderRadius=arr2[i]; } var c=pbox.children; for(var i=0;i< c.length;i++){ c[i].onmousedown=function (e) {//鼠标点击的时候 var spacex=e.pageX-this.offsetLeft; var spacey=e.pageY-this.offsetTop; this.onmousemove=function (e) {//鼠标移动的时候 this.style.left=e.pageX-spacex+"px";//鼠标在页面上的位置。x是光标离左边的位置,y是离上边的位置,单位是像素 this.style.top=e.pageY-spacey+"px";//e.page含义如上 } }; c[i].onmouseup=function () {//鼠标离开的时候 this.onmousemove=null; } } } </script> </html>


Q6:小车
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style type="text/css"> #div1{ width: 200px; height: 80px; background: green; position: relative; top: 30px; left: 20px; animation: car 8s linear; } #div1:after,#div1:before{ content: ""; width: 40px; height: 40px; background: black; border-radius: 50%; position: absolute; top: 70px; left: 25px; } #div1:before{ left: 130px; } #div2{ width: 10px; height: 13px; background: gray; position: relative; top: -63px; left: 42px; animation: cars 8s linear; } #div2:before,#div2:after{ content: ""; width: 35px; height: 35px; background: deepskyblue; position: absolute; top: 34px; left: 6px; } #div2:after{ left: 110px; } @keyframes car{ from{left: 25px;} to{left: 725px;} } @keyframes cars{ from{left: 42px;} to{left: 742px;} } </style> <body> <div id="div1"></div> <div id="div2"></div> </body> </html>

Q7:图片不停旋转
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style type="text/css"> img{ animation: roates 2s infinite linear; } @keyframes roates{ from{transform: rotate(0deg);} to{transform: rotate(360deg);} } </style> <body> <img src="image/t0127fde493486fb8a2.jpg" width="200" height="200"/> </body> </html>
结果:

Q8:实现一个界面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="js/layui/css/layui.css"/>
</head>
<style type="text/css">
html,body{
padding: 0;margin: 0;
width: 100%;height: 100%;
background: url(images/body.jpg);
position: relative;
font-weight: 600;
}
#div_main{
width: 60%;
height: 59%;
background: white;
position: absolute;
margin: auto;
left: 0;top: 0;right: 0;bottom: 0;
border: 10px solid gainsboro;
border-radius: 6px;
}
#div_left{
width: 48%;
height: 96%;
margin-top: 1%;
margin-left: 1%;
float: left;
background: mistyrose;
}
#div_right{
width: 49%;
height: 96%;
margin-top: 1%;
margin-left: 1%;
float: left;
background: lightskyblue;
text-align: center;
}
.div_p{
width: 100%;
height: 50px;
display: block;
line-height: 50px;
font-size: 20px;
text-align: center;
margin-bottom: 3px;
}
.pbutton input{
margin-left: 30px;
width: 100px;
height: 40px;
border-radius: 6px;
}
.pseach input{
margin-left: 28px;
width: 197px;
height: 30px;
}
.span_seach{
position: relative;
top: 5px;
}
.pselect input{
width: 260px;
height: 30px;
border-radius: 3px;
}
.pselect .btnnext{
width: 80px;
height: 30px;
border-radius: 3px;
background: linear-gradient(orange,yellow);
}
.span_dowm{
margin-left: 10px;
position: relative;
top: 10px;
}
.pp{
width: 100%;
height: 30px;
display: block;
line-height: 30px;
font-size: 20px;
text-align: center;
margin-bottom: 3px;
}
.pp span{
/*text-align: left;*/
font-size: 20px;
margin-left: 20px;
}
.pp span span{
color: red;
}
.span_warn{
color: red;
}
.pbtnbottom input{
width: 100px;
height: 30px;
border-radius: 4px;
background: linear-gradient(#d6d6c2,#abab87,#d6d672);
}
.input_top{
display: block;
width: 90%;
height: 50px;
background: black;
margin-left: 5%;
color: red;
text-align: right;
line-height: 50px;
font-size:25px ;
}
.input_small{
width: 100px;
height: 60px;
background: black;
margin-left: 3px;
color: red;
text-align: right;
line-height: 60px;
font-size:25px ;
}
.btnsave,.btnclean{
color: black;
font-weight: 500px;
width: 100px;
height: 54px;
border-radius: 4px;
background: lightskyblue;
margin-left: 15px;
background: linear-gradient(grey,red);
}
.btnsave{
margin-left: 36px;
background: linear-gradient(orange,yellow);
}
.pnumber{
width: 100%;
height: 50px;
display: block;
line-height: 50px;
font-size: 20px;
text-align: center;
margin-left: -9px;
}
.number-1{
margin-top: 40px;
}
.pnumber input{
width: 103px;
height: 40px;
border-radius: 4px;
background: linear-gradient(#d6d6c2,#abab87,#d6d672);
margin-left: 20px;
/*background: red;*/
}
</style>
<body>
<script src="js/layui/layui.all.js"></script>
<div id="div_main">
<div id="div_left">
<p class="div_p pbutton">
<span>当前门店:</span><input type="button" value="格力店" style="background: linear-gradient(orange,yellow);"/>
<input type="button" value="兰埔店" style="background: linear-gradient(blueviolet,blue);"/>
</p>
<p class="div_p pseach">
<span>搜索彩品:</span><input type="text" placeholder="菜名/货号"/>
<span class="span_seach">
<i class="layui-icon layui-icon-search" style="font-size: 30px; color: blue;"></i>
</span>
</p>
<p class="div_p pselect">
<input type="text"/>
<!--<span class="span_dowm">-->
<!--<i class="layui-icon layui-icon-triangle-d" style="font-size: 40px; color: blue;></i> -->
<!--</span>-->
<input type="button" value="下一个" class="btnnext"/>
</p>
<p class="pp">
<span>下一条:<span>[老爹]油麦菜</span></span>
</p>
<p class="pp">
<span>门店下单数量:<span>108</span>个</span>
</p>
<p class="pp">
<span>已称重数量:<span>88</span>个</span>
</p>
<p class="pp">
<span>未称重数量:<span>28</span>个</span>
</p>
<p class="pp">
<span class="span_warn">超出上下限设置重量,请重新检查</span>
</p>
<p class="div_p pbtnbottom">
<input type="button" value="查询" />
<input type="button" value="设置" />
<input type="button" value="蔬菜" />
</p>
</div>
<div id="div_right">
<input type="text" class="input_top" value="888.8"/>
<input type="text" value="88" class="input_small"/>
<input type="button" value="保存" class="btnsave"/>
<input type="button" value="去皮" class="btnclean"/>
<p class="pnumber number-1">
<input type="button" value="9" />
<input type="button" value="8" />
<input type="button" value="7" />
</p>
<p class="pnumber">
<input type="button" value="6" />
<input type="button" value="5" />
<input type="button" value="4" />
</p>
<p class="pnumber">
<input type="button" value="3" />
<input type="button" value="2" />
<input type="button" value="1" />
</p>
<p class="pnumber">
<input type="button" value="0" />
<input type="button" value="." />
<input type="button" value="Del" />
</p>
</div>
</div>
</body>
</html>
结果:

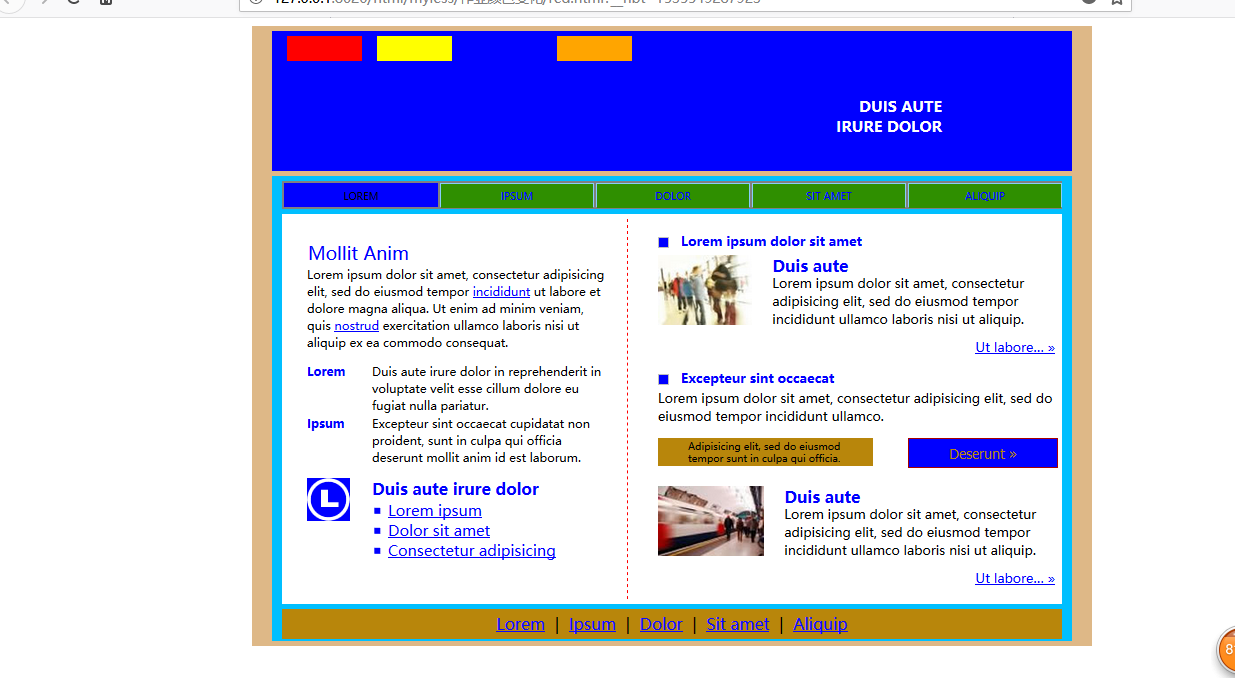
Q9:实现一个界面
read.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="i/yellow.css" id="rel"/>
</head>
<body>
<script src="js/jquery-1.11.3.js"></script>
<div id="div_Main">
<div id="div_top">
<div id="div_one" style="background: red;" onclick="Colors('red')"></div>
<div id="div_two" style="background: yellow;" onclick="Colors('yellow')"></div>
<div id="div_three" style="background: blue;" onclick="Colors('blue')"></div>
<div id="div_four" style="background: orange;" onclick="Colors('orange')"></div>
<h2>Duis aute irure dolor</h2>
</div>
<div id="div_bottom">
<div id="div_bottom_topmenu">
<ul>
<li id="li1"><a href="#" ><span ></span>lorem</a></li>
<li><a href="#" style="background: #2F8F00;"><span ></span>Ipsum</a></li>
<li><a href="#" style="background: #2F8F00;"><span ></span>dolor</a></li>
<li><a href="#" style="background: #2F8F00;"><span ></span>sit amet</a></li>
<li><a href="#" style="background: #2F8F00;"><span ></span>aliquip</a></li>
</ul>
</div>
<div id="div_bottom_content">
<div id="div_bottom_content_left">
<div id="div_bottom_content_left_divtop">
<h3 class="ttl" >Mollit Anim</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor
<a href="#" >incididunt</a>
ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis
<a href="#" >nostrud</a>
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
<dl>
<dt class="ttl" >Lorem</dt>
<dd>Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur.</dd>
<dt class="ttl" >Ipsum</dt>
<dd>Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum.</dd>
</dl>
<img id="ico" src="image/l.png">
<h4>Duis aute irure dolor</h4>
<ul style="color: rgb(255, 115, 115);">
<li><a href="#" >Lorem ipsum</a></li>
<li><a href="#" >Dolor sit amet</a></li>
<li><a href="#" >Consectetur adipisicing</a></li>
</ul>
</div>
</div>
<div id="div_bottom_content_right">
<h3 class="ttl" >
<span ></span>
Lorem ipsum dolor sit amet
</h3>
<img class="photo" src="image/photo1.jpg">
<h4>Duis aute</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ullamco laboris nisi ut aliquip.
</p>
<p class="link"><a href="#" >Ut labore… »</a></p>
<h3 id="h2" class="ttl" >
<span ></span>
Excepteur sint occaecat
</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ullamco.
</p>
<div id="rbox">
<span ></span>Adipisicing elit, sed do eiusmod tempor sunt in culpa
qui officia.
</div>
<button type="button" style="border-color: rgb(166, 0, 0); ">Deserunt »
</button>
<img class="photo" src="image/photo2.jpg">
<h4>Duis aute</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ullamco laboris nisi ut aliquip.
</p>
<p class="link"><a href="#" >Ut labore… »</a></p>
</div>
</div>
<div id="div_bottom_bottommenu">
<a href="#">Lorem</a> |
<a href="#">Ipsum</a> |
<a href="#">Dolor</a> |
<a href="#">Sit amet</a> |
<a href="#">Aliquip</a>
</div>
</div>
</div>
<script>
function Colors(event){
var obj=event;
$("#rel").prop("href","i/"+obj+".css");
}
</script>
</body>
</html>
red.less
@color:orange; #div_Main { width: 840px; height: 620px; background: burlywood; margin: 0 auto; } #div_top{ width: 800px; height: 140px; background: @color; float: left; margin: 5px 20px 0px 20px; position: relative; } #div_top div:hover{ cursor: pointer; } #div_bottom{ width: 800px; height: 465px; background: deepskyblue; float: left; margin: 5px 20px 0px 20px; } #div_one,#div_two,#div_three,#div_four{ width: 75px; height: 25px; background: lightskyblue; float: left; margin: 5px 0px 0px 15px; } #div_top h2{ position: absolute; top: 65px; right: 130px; margin: 0; width: 110px; font-size: 15px; line-height: 1.33; font-weight: bold; text-transform: uppercase; text-align: right; color: white; } #div_bottom_topmenu{ width: 780px; height: 28px; background: grey; float: left; margin: 5px 10px 0px 10px; } #div_bottom_topmenu ul{ list-style-type: none; margin: 2px 0px 0px -40px; } #div_bottom_topmenu ul li{ width: 154px; height: 24px; float: left; background: lightskyblue; margin-left: 2px; } #div_bottom_topmenu ul li a{ position: relative; display: block; margin: 1px; height: 24px; font-size: 10px; line-height: 24px; text-decoration: none; text-transform: uppercase; text-align: center; } #div_bottom_topmenu ul li a span{ display: block; position: absolute; top: 5px; left: 8px; width: 8px; height: 8px; } #div_bottom_content{ width: 780px; height: 390px; background: white; float: left; margin: 5px 10px 0px 10px; } #div_bottom_bottommenu{ width: 780px; height: 30px; background: darkgoldenrod; float: left; margin: 5px 10px 0px 10px; text-align: center; } #div_bottom_bottommenu a{ text-decoration: underline; color: royalblue; line-height: 30px; padding: 3px 5px; } #div_bottom_content_left{ width: 340px; height: 380px; margin: 5px 0px 0px 5px; border-right: 1px dashed red; float: left; } #div_bottom_content_right{ width: 400px; height: 380px; margin: 5px 0px 0px 30px; background: white; float: left; } #div_bottom_content_left_divtop{ width: 300px; height: 340px; background: white; float: left; margin: 20px 0px 0px 20px; } #div_bottom_content_left_divtop h3{ margin: 1px 0px 0px 1px; font-size: 18px; font-weight: normal; display: block; } #div_bottom_content_left_divtop p{ margin: 1px 0px; display: block; font-size: 12px; } #div_bottom_content_left_divtop dl,dt,dd{ display: block; font-size: 12px; } #div_bottom_content_left_divtop dt{ float: left; font-weight: bold; margin-right: 25px; } #div_bottom_content_left_divtop dd{ margin: 1px 0px 1px 65px; } #ico{ float: left; margin-right: 22px; background: @color; } #div_bottom_content_left_divtop h4{ margin: 0 0 0 6px; font-size: 100%; font-weight: bold; display: block; } #div_bottom_content_left_divtop ul{ display: block; margin: 0; list-style-type: square; float: left; margin-left: -24px; font-size: 15px; } #div_bottom_content_left_divtop ul li{ color: @color; } #div_bottom_content_right h3{ display: block; font-size: 13px; margin-bottom: 5px; } #div_bottom_content_right h3 span{ display: inline-block; width: 9px; height: 9px; margin-right: 8px; border: 1px solid silver; vertical-align: middle; background: @color; } #div_bottom_content_right img{ float: left; margin-right: 20px; height: 70px; } #div_bottom_content_right h4{ display: block; margin: 0; font-size: 100%; font-weight: bold; } #div_bottom_content_right p{ display: block; font-size:13px ; margin-top: -3px; } .link{ text-align: right; } #div_bottom_content_right a{ padding: 2px 3px; } #h2{ margin: 0; } #rbox{ display: block; float: left; position: relative; width: 180px; margin: 0px 0 20px 0; padding: 2px 5px 2px 30px; font-size: 10px; line-height: 1.2; background: darkgoldenrod; } #rbox span{ display: block; position: absolute; top: 5px; left: 8px; width: 8px; height: 8px; } #div_bottom_content_right button{ float: right; margin: 0px 0 20px 0; width: 150px; height: 30px; background: gray; color: black; border: 1px solid silver; text-align: center; font-size: 14px; line-height: 25px; } span,a,dt,h4,h3{ color: @color; } #div_bottom_bottommenu a{ color: @color+11; } #div_bottom_topmenu a{ color: @color; } #div_bottom_content_right button{ background: @color; color: darkgoldenrod; } #div_bottom_topmenu #li1{ background: @color; } #div_bottom_topmenu #li1 a{ color: black; }
red.css

#div_Main {
width: 840px;
height: 620px;
background: burlywood;
margin: 0 auto;
}
#div_top {
width: 800px;
height: 140px;
background: red;
float: left;
margin: 5px 20px 0px 20px;
position: relative;
}
#div_top div:hover {
cursor: pointer;
}
#div_bottom {
width: 800px;
height: 465px;
background: deepskyblue;
float: left;
margin: 5px 20px 0px 20px;
}
#div_one,
#div_two,
#div_three,
#div_four {
width: 75px;
height: 25px;
background: lightskyblue;
float: left;
margin: 5px 0px 0px 15px;
}
#div_top h2 {
position: absolute;
top: 65px;
right: 130px;
margin: 0;
width: 110px;
font-size: 15px;
line-height: 1.33;
font-weight: bold;
text-transform: uppercase;
text-align: right;
color: white;
}
#div_bottom_topmenu {
width: 780px;
height: 28px;
background: grey;
float: left;
margin: 5px 10px 0px 10px;
}
#div_bottom_topmenu ul {
list-style-type: none;
margin: 2px 0px 0px -40px;
}
#div_bottom_topmenu ul li {
width: 154px;
height: 24px;
float: left;
background: lightskyblue;
margin-left: 2px;
}
#div_bottom_topmenu ul li a {
position: relative;
display: block;
margin: 1px;
height: 24px;
font-size: 10px;
line-height: 24px;
text-decoration: none;
text-transform: uppercase;
text-align: center;
}
#div_bottom_topmenu ul li a span {
display: block;
position: absolute;
top: 5px;
left: 8px;
width: 8px;
height: 8px;
}
#div_bottom_content {
width: 780px;
height: 390px;
background: white;
float: left;
margin: 5px 10px 0px 10px;
}
#div_bottom_bottommenu {
width: 780px;
height: 30px;
background: darkgoldenrod;
float: left;
margin: 5px 10px 0px 10px;
text-align: center;
}
#div_bottom_bottommenu a {
text-decoration: underline;
color: royalblue;
line-height: 30px;
padding: 3px 5px;
}
#div_bottom_content_left {
width: 340px;
height: 380px;
margin: 5px 0px 0px 5px;
border-right: 1px dashed red;
float: left;
}
#div_bottom_content_right {
width: 400px;
height: 380px;
margin: 5px 0px 0px 30px;
background: white;
float: left;
}
#div_bottom_content_left_divtop {
width: 300px;
height: 340px;
background: white;
float: left;
margin: 20px 0px 0px 20px;
}
#div_bottom_content_left_divtop h3 {
margin: 1px 0px 0px 1px;
font-size: 18px;
font-weight: normal;
display: block;
}
#div_bottom_content_left_divtop p {
margin: 1px 0px;
display: block;
font-size: 12px;
}
#div_bottom_content_left_divtop dl,
dt,
dd {
display: block;
font-size: 12px;
}
#div_bottom_content_left_divtop dt {
float: left;
font-weight: bold;
margin-right: 25px;
}
#div_bottom_content_left_divtop dd {
margin: 1px 0px 1px 65px;
}
#ico {
float: left;
margin-right: 22px;
background: red;
}
#div_bottom_content_left_divtop h4 {
margin: 0 0 0 6px;
font-size: 100%;
font-weight: bold;
display: block;
}
#div_bottom_content_left_divtop ul {
display: block;
margin: 0;
list-style-type:square;
float: left;
margin-left: -24px;
font-size: 15px;
}
#div_bottom_content_left_divtop ul li{
color: red;
}
#div_bottom_content_right h3 {
display: block;
font-size: 13px;
margin-bottom: 5px;
}
#div_bottom_content_right h3 span {
display: inline-block;
width: 9px;
height: 9px;
margin-right: 8px;
border: 1px solid silver;
vertical-align: middle;
background: red;
}
#div_bottom_content_right img {
float: left;
margin-right: 20px;
height: 70px;
}
#div_bottom_content_right h4 {
display: block;
margin: 0;
font-size: 100%;
font-weight: bold;
}
#div_bottom_content_right p {
display: block;
font-size: 13px ;
margin-top: -3px;
}
.link {
text-align: right;
}
#div_bottom_content_right a {
padding: 2px 3px;
}
#h2 {
margin: 0;
}
#rbox {
display: block;
float: left;
position: relative;
width: 180px;
margin: 0px 0 20px 0;
padding: 2px 5px 2px 30px;
font-size: 10px;
line-height: 1.2;
background: darkgoldenrod;
}
#rbox span {
display: block;
position: absolute;
top: 5px;
left: 8px;
width: 8px;
height: 8px;
}
#div_bottom_content_right button {
float: right;
margin: 0px 0 20px 0;
width: 150px;
height: 30px;
background: gray;
color: black;
border: 1px solid silver;
text-align: center;
font-size: 14px;
line-height: 25px;
}
span,
a,
dt,
h4,
h3 {
color: red;
}
#div_bottom_bottommenu a {
color: #ff0b0b;
}
#div_bottom_topmenu a {
color: red;
}
#div_bottom_content_right button {
background: red;
color: darkgoldenrod;
}
#div_bottom_topmenu #li1{
background: red;
}
#div_bottom_topmenu #li1 a{
color: black;
}
blue.css

#div_Main {
width: 840px;
height: 620px;
background: burlywood;
margin: 0 auto;
}
#div_top {
width: 800px;
height: 140px;
background: blue;
float: left;
margin: 5px 20px 0px 20px;
position: relative;
}
#div_top div:hover {
cursor: pointer;
}
#div_bottom {
width: 800px;
height: 465px;
background: deepskyblue;
float: left;
margin: 5px 20px 0px 20px;
}
#div_one,
#div_two,
#div_three,
#div_four {
width: 75px;
height: 25px;
background: lightskyblue;
float: left;
margin: 5px 0px 0px 15px;
}
#div_top h2 {
position: absolute;
top: 65px;
right: 130px;
margin: 0;
width: 110px;
font-size: 15px;
line-height: 1.33;
font-weight: bold;
text-transform: uppercase;
text-align: right;
color: white;
}
#div_bottom_topmenu {
width: 780px;
height: 28px;
background: grey;
float: left;
margin: 5px 10px 0px 10px;
}
#div_bottom_topmenu ul {
list-style-type: none;
margin: 2px 0px 0px -40px;
}
#div_bottom_topmenu ul li {
width: 154px;
height: 24px;
float: left;
background: lightskyblue;
margin-left: 2px;
}
#div_bottom_topmenu ul li a {
position: relative;
display: block;
margin: 1px;
height: 24px;
font-size: 10px;
line-height: 24px;
text-decoration: none;
text-transform: uppercase;
text-align: center;
}
#div_bottom_topmenu ul li a span {
display: block;
position: absolute;
top: 5px;
left: 8px;
width: 8px;
height: 8px;
}
#div_bottom_content {
width: 780px;
height: 390px;
background: white;
float: left;
margin: 5px 10px 0px 10px;
}
#div_bottom_bottommenu {
width: 780px;
height: 30px;
background: darkgoldenrod;
float: left;
margin: 5px 10px 0px 10px;
text-align: center;
}
#div_bottom_bottommenu a {
text-decoration: underline;
color: royalblue;
line-height: 30px;
padding: 3px 5px;
}
#div_bottom_content_left {
width: 340px;
height: 380px;
margin: 5px 0px 0px 5px;
border-right: 1px dashed red;
float: left;
}
#div_bottom_content_right {
width: 400px;
height: 380px;
margin: 5px 0px 0px 30px;
background: white;
float: left;
}
#div_bottom_content_left_divtop {
width: 300px;
height: 340px;
background: white;
float: left;
margin: 20px 0px 0px 20px;
}
#div_bottom_content_left_divtop h3 {
margin: 1px 0px 0px 1px;
font-size: 18px;
font-weight: normal;
display: block;
}
#div_bottom_content_left_divtop p {
margin: 1px 0px;
display: block;
font-size: 12px;
}
#div_bottom_content_left_divtop dl,
dt,
dd {
display: block;
font-size: 12px;
}
#div_bottom_content_left_divtop dt {
float: left;
font-weight: bold;
margin-right: 25px;
}
#div_bottom_content_left_divtop dd {
margin: 1px 0px 1px 65px;
}
#ico {
float: left;
margin-right: 22px;
background: blue;
}
#div_bottom_content_left_divtop h4 {
margin: 0 0 0 6px;
font-size: 100%;
font-weight: bold;
display: block;
}
#div_bottom_content_left_divtop ul {
display: block;
margin: 0;
list-style-type: square;
float: left;
margin-left: -24px;
font-size: 15px;
}
#div_bottom_content_left_divtop ul li{
color: blue;
}
#div_bottom_content_right h3 {
display: block;
font-size: 13px;
margin-bottom: 5px;
}
#div_bottom_content_right h3 span {
display: inline-block;
width: 9px;
height: 9px;
margin-right: 8px;
border: 1px solid silver;
vertical-align: middle;
background: blue;
}
#div_bottom_content_right img {
float: left;
margin-right: 20px;
height: 70px;
}
#div_bottom_content_right h4 {
display: block;
margin: 0;
font-size: 100%;
font-weight: bold;
}
#div_bottom_content_right p {
display: block;
font-size: 13px ;
margin-top: -3px;
}
.link {
text-align: right;
}
#div_bottom_content_right a {
padding: 2px 3px;
}
#h2 {
margin: 0;
}
#rbox {
display: block;
float: left;
position: relative;
width: 180px;
margin: 0px 0 20px 0;
padding: 2px 5px 2px 30px;
font-size: 10px;
line-height: 1.2;
background: darkgoldenrod;
}
#rbox span {
display: block;
position: absolute;
top: 5px;
left: 8px;
width: 8px;
height: 8px;
}
#div_bottom_content_right button {
float: right;
margin: 0px 0 20px 0;
width: 150px;
height: 30px;
background: gray;
color: black;
border: 1px solid silver;
text-align: center;
font-size: 14px;
line-height: 25px;
}
span,
a,
dt,
h4,
h3 {
color: blue;
}
#div_bottom_bottommenu a {
color: #0b0bff;
}
#div_bottom_topmenu a {
color: blue;
}
#div_bottom_content_right button {
background: blue;
color: darkgoldenrod;
}
#div_bottom_topmenu #li1{
background: blue;
}
#div_bottom_topmenu #li1 a{
color: black;
}
orange.css
#div_Main {
width: 840px;
height: 620px;
background: burlywood;
margin: 0 auto;
}
#div_top {
width: 800px;
height: 140px;
background: orange;
float: left;
margin: 5px 20px 0px 20px;
position: relative;
}
#div_top div:hover {
cursor: pointer;
}
#div_bottom {
width: 800px;
height: 465px;
background: deepskyblue;
float: left;
margin: 5px 20px 0px 20px;
}
#div_one,
#div_two,
#div_three,
#div_four {
width: 75px;
height: 25px;
background: lightskyblue;
float: left;
margin: 5px 0px 0px 15px;
}
#div_top h2 {
position: absolute;
top: 65px;
right: 130px;
margin: 0;
width: 110px;
font-size: 15px;
line-height: 1.33;
font-weight: bold;
text-transform: uppercase;
text-align: right;
color: white;
}
#div_bottom_topmenu {
width: 780px;
height: 28px;
background: grey;
float: left;
margin: 5px 10px 0px 10px;
}
#div_bottom_topmenu ul {
list-style-type: none;
margin: 2px 0px 0px -40px;
}
#div_bottom_topmenu ul li {
width: 154px;
height: 24px;
float: left;
background: lightskyblue;
margin-left: 2px;
}
#div_bottom_topmenu ul li a {
position: relative;
display: block;
margin: 1px;
height: 24px;
font-size: 10px;
line-height: 24px;
text-decoration: none;
text-transform: uppercase;
text-align: center;
}
#div_bottom_topmenu ul li a span {
display: block;
position: absolute;
top: 5px;
left: 8px;
width: 8px;
height: 8px;
}
#div_bottom_content {
width: 780px;
height: 390px;
background: white;
float: left;
margin: 5px 10px 0px 10px;
}
#div_bottom_bottommenu {
width: 780px;
height: 30px;
background: darkgoldenrod;
float: left;
margin: 5px 10px 0px 10px;
text-align: center;
}
#div_bottom_bottommenu a {
text-decoration: underline;
color: royalblue;
line-height: 30px;
padding: 3px 5px;
}
#div_bottom_content_left {
width: 340px;
height: 380px;
margin: 5px 0px 0px 5px;
border-right: 1px dashed red;
float: left;
}
#div_bottom_content_right {
width: 400px;
height: 380px;
margin: 5px 0px 0px 30px;
background: white;
float: left;
}
#div_bottom_content_left_divtop {
width: 300px;
height: 340px;
background: white;
float: left;
margin: 20px 0px 0px 20px;
}
#div_bottom_content_left_divtop h3 {
margin: 1px 0px 0px 1px;
font-size: 18px;
font-weight: normal;
display: block;
}
#div_bottom_content_left_divtop p {
margin: 1px 0px;
display: block;
font-size: 12px;
}
#div_bottom_content_left_divtop dl,
dt,
dd {
display: block;
font-size: 12px;
}
#div_bottom_content_left_divtop dt {
float: left;
font-weight: bold;
margin-right: 25px;
}
#div_bottom_content_left_divtop dd {
margin: 1px 0px 1px 65px;
}
#ico {
float: left;
margin-right: 22px;
background: orange;
}
#div_bottom_content_left_divtop h4 {
margin: 0 0 0 6px;
font-size: 100%;
font-weight: bold;
display: block;
}
#div_bottom_content_left_divtop ul {
display: block;
margin: 0;
list-style-type: square;
float: left;
margin-left: -24px;
font-size: 15px;
}
#div_bottom_content_left_divtop ul li{
color: orange;
}
#div_bottom_content_right h3 {
display: block;
font-size: 13px;
margin-bottom: 5px;
}
#div_bottom_content_right h3 span {
display: inline-block;
width: 9px;
height: 9px;
margin-right: 8px;
border: 1px solid silver;
vertical-align: middle;
background: orange;
}
#div_bottom_content_right img {
float: left;
margin-right: 20px;
height: 70px;
}
#div_bottom_content_right h4 {
display: block;
margin: 0;
font-size: 100%;
font-weight: bold;
}
#div_bottom_content_right p {
display: block;
font-size: 13px ;
margin-top: -3px;
}
.link {
text-align: right;
}
#div_bottom_content_right a {
padding: 2px 3px;
}
#h2 {
margin: 0;
}
#rbox {
display: block;
float: left;
position: relative;
width: 180px;
margin: 0px 0 20px 0;
padding: 2px 5px 2px 30px;
font-size: 10px;
line-height: 1.2;
background: darkgoldenrod;
}
#rbox span {
display: block;
position: absolute;
top: 5px;
left: 8px;
width: 8px;
height: 8px;
}
#div_bottom_content_right button {
float: right;
margin: 0px 0 20px 0;
width: 150px;
height: 30px;
background: gray;
color: black;
border: 1px solid silver;
text-align: center;
font-size: 14px;
line-height: 25px;
}
span,
a,
dt,
h4,
h3 {
color: orange;
}
#div_bottom_bottommenu a {
color: #ffb00b;
}
#div_bottom_topmenu a {
color: orange;
}
#div_bottom_content_right button {
background: orange;
color: darkgoldenrod;
}
#div_bottom_topmenu #li1{
background: orange;
}
#div_bottom_topmenu #li1 a{
color: black;
}
yellow,css
#div_Main {
width: 840px;
height: 620px;
background: burlywood;
margin: 0 auto;
}
#div_top {
width: 800px;
height: 140px;
background: yellow;
float: left;
margin: 5px 20px 0px 20px;
position: relative;
}
#div_top div:hover {
cursor: pointer;
}
#div_bottom {
width: 800px;
height: 465px;
background: deepskyblue;
float: left;
margin: 5px 20px 0px 20px;
}
#div_one,
#div_two,
#div_three,
#div_four {
width: 75px;
height: 25px;
background: lightskyblue;
float: left;
margin: 5px 0px 0px 15px;
}
#div_top h2 {
position: absolute;
top: 65px;
right: 130px;
margin: 0;
width: 110px;
font-size: 15px;
line-height: 1.33;
font-weight: bold;
text-transform: uppercase;
text-align: right;
color: white;
}
#div_bottom_topmenu {
width: 780px;
height: 28px;
background: grey;
float: left;
margin: 5px 10px 0px 10px;
}
#div_bottom_topmenu ul {
list-style-type: none;
margin: 2px 0px 0px -40px;
}
#div_bottom_topmenu ul li {
width: 154px;
height: 24px;
float: left;
background: lightskyblue;
margin-left: 2px;
}
#div_bottom_topmenu ul li a {
position: relative;
display: block;
margin: 1px;
height: 24px;
font-size: 10px;
line-height: 24px;
text-decoration: none;
text-transform: uppercase;
text-align: center;
}
#div_bottom_topmenu ul li a span {
display: block;
position: absolute;
top: 5px;
left: 8px;
width: 8px;
height: 8px;
}
#div_bottom_content {
width: 780px;
height: 390px;
background: white;
float: left;
margin: 5px 10px 0px 10px;
}
#div_bottom_bottommenu {
width: 780px;
height: 30px;
background: darkgoldenrod;
float: left;
margin: 5px 10px 0px 10px;
text-align: center;
}
#div_bottom_bottommenu a {
text-decoration: underline;
color: royalblue;
line-height: 30px;
padding: 3px 5px;
}
#div_bottom_content_left {
width: 340px;
height: 380px;
margin: 5px 0px 0px 5px;
border-right: 1px dashed red;
float: left;
}
#div_bottom_content_right {
width: 400px;
height: 380px;
margin: 5px 0px 0px 30px;
background: white;
float: left;
}
#div_bottom_content_left_divtop {
width: 300px;
height: 340px;
background: white;
float: left;
margin: 20px 0px 0px 20px;
}
#div_bottom_content_left_divtop h3 {
margin: 1px 0px 0px 1px;
font-size: 18px;
font-weight: normal;
display: block;
}
#div_bottom_content_left_divtop p {
margin: 1px 0px;
display: block;
font-size: 12px;
}
#div_bottom_content_left_divtop dl,
dt,
dd {
display: block;
font-size: 12px;
}
#div_bottom_content_left_divtop dt {
float: left;
font-weight: bold;
margin-right: 25px;
}
#div_bottom_content_left_divtop dd {
margin: 1px 0px 1px 65px;
}
#ico {
float: left;
margin-right: 22px;
background: yellow;
}
#div_bottom_content_left_divtop h4 {
margin: 0 0 0 6px;
font-size: 100%;
font-weight: bold;
display: block;
}
#div_bottom_content_left_divtop ul {
display: block;
margin: 0;
list-style-type: square;
float: left;
margin-left: -24px;
font-size: 15px;
}
#div_bottom_content_left_divtop ul li{
color: yellow;
}
#div_bottom_content_right h3 {
display: block;
font-size: 13px;
margin-bottom: 5px;
}
#div_bottom_content_right h3 span {
display: inline-block;
width: 9px;
height: 9px;
margin-right: 8px;
border: 1px solid silver;
vertical-align: middle;
background: yellow;
}
#div_bottom_content_right img {
float: left;
margin-right: 20px;
height: 70px;
}
#div_bottom_content_right h4 {
display: block;
margin: 0;
font-size: 100%;
font-weight: bold;
}
#div_bottom_content_right p {
display: block;
font-size: 13px ;
margin-top: -3px;
}
.link {
text-align: right;
}
#div_bottom_content_right a {
padding: 2px 3px;
}
#h2 {
margin: 0;
}
#rbox {
display: block;
float: left;
position: relative;
width: 180px;
margin: 0px 0 20px 0;
padding: 2px 5px 2px 30px;
font-size: 10px;
line-height: 1.2;
background: darkgoldenrod;
}
#rbox span {
display: block;
position: absolute;
top: 5px;
left: 8px;
width: 8px;
height: 8px;
}
#div_bottom_content_right button {
float: right;
margin: 0px 0 20px 0;
width: 150px;
height: 30px;
background: gray;
color: black;
border: 1px solid silver;
text-align: center;
font-size: 14px;
line-height: 25px;
}
span,
a,
dt,
h4,
h3 {
color: yellow;
}
#div_bottom_bottommenu a {
color: #ffff0b;
}
#div_bottom_topmenu a {
color: yellow;
}
#div_bottom_content_right button {
background: yellow;
color: darkgoldenrod;
}
#div_bottom_topmenu #li1{
background: yellow;
}
#div_bottom_topmenu #li1 a{
color: black;
}
结果:



Q11:娃娃鱼
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>娃娃鱼</title> <link rel="stylesheet" href="css/base.css" /> <link rel="stylesheet" href="js/layui/css/layui.css" type="text/css" media="all"/> <style> div{ } ul{ list-style: none; } #maxdiv{ width: 1000px; margin: 0 auto; } /*头部部分*/ #head{ height: 130px; width: 100%; background: url(Images/hbg.jpg); background-repeat: no-repeat; margin: 0 auto; background-position: center 0; position: relative; align-content: center; } #head #guide{ width: 100%; height: 50px; position: relative; bottom: -77px; border-radius: 25px; /*渐变*/ background: linear-gradient(#fff,#f5f5fE,#fff); } #guide #time{ float: left; width: 300px; height: 100%; position: relative; text-align: center; line-height: 50px; font-family: "微软雅黑"; font-size: 17px; } #head #checkchoice{ width: 300px; height: 80px; position: absolute;right: 1px; text-align: center; line-height: 80px; font-size: 13px; font-family: "微软雅黑"; color: #FFFFFF; } #head #checkchoice img{ position: relative;top: 0px; } #guide #guide-right{ float: left; width: 695px; height: 100%; position: relative; text-align: center; line-height: 50px; } #guide-right li{ float: left; width: 97px; height: 50px; background: url(Images/menu.jpg); background-repeat: no-repeat; position: relative;top: -1px; } #guide-right li:last-child{ border-radius: 0px 25px 25px 0px; } #guide-right li a{ color: #FFFFFF; text-decoration: none; font-size: 15px; } /*body部分*/ #body{ } #body #lunbo{ width: 100%; height: 193px; float: left; } #left{ width: 200px; height: 566px; float: left; } #padded{ width: 100%;height: 100px; background: url(Images/footer.jpg) no-repeat; float: left; position: relative;top: -5px; } #product{ width: 100%;height: 207px; background: url(Images/about.jpg) no-repeat; float: left; } #product ul{ position: relative;top: 55px; left: 30px; } #product li{ padding: 10px; background: url(Images/dot2.jpg)no-repeat; } #product li a{ position: relative;top: -15px;left: 10px; font-size: 1rem; } #aboutus{ width: 100%;height: 260px; background: url(Images/contact.jpg) no-repeat; float: left; } #aboutus div{ width: 90%; position: relative; top: 45px;left: 8px; } #aboutus p{ padding: 2px; font-size: 1rem; } #center{ width: 600px; height: 566px; float: left; } #right{ float: left; width: 194px; height: 566px; } #footer{ width: 100%; height: 100px; float: left; background: url(Images/footer.jpg) no-repeat; position: relative; top: -5px; } #center_top{ width: 90%; height: 220px; position: relative; margin: 0 auto; border-bottom: 1px dashed lightgray; } #center_top *{ padding: 11px 0px; } #center_top img{ width: 100%; height: 15px; } #priimg{ width:180px;height: 130px; border: 5px solid lightgray; float: left; border-radius: 15px; background:url(Images/house.jpg)no-repeat; background-size:100% 100% ; } #right_tips{ width:330px;height: 130px; float: right; } #right_tips span{ text-indent: 2em; line-height: 1.7em; } #center_bottom{ width: 90%; height: 350px; position: relative; margin: 0 auto; } #guideyou{ width: 100%; height: 50%; } #guideyou img{ width: 7px;height: 7px; padding-right: 5px; } #guideyou .lione{ border-bottom: 1px dashed lightgrey; padding: 7px; } #guideyou .litwo{ float: right; position: relative;top: -15px; } #lunbo2{ width: 100%; height: 40%; } #center_bottom #details{ width: 100%; height: 25px; background:url(Images/gsjs.jpg) no-repeat; } #test2 img{ width: 100%; height: 100%; } #danijieshao{ width: 100%; height:320px ; background: url(Images/dyjs.jpg)no-repeat; background-size: 100% 95%; } #danijieshao div{ height: 100%;width: 90%; position: relative; top: 43px;left: 13px; } #danijieshao span{ text-indent: 2em; line-height: 1.7em; } #right-bottom-tips{ width: 100%; height: 250px; } #right-bottom-tips img{ display: block; width: 100%; height: 50%; } #footer #moredetails{ width: 550px; height: 95%; position: relative; margin: 0 auto; } #footer .mytag{ width: 100%; height: 45%; float: left; } #footer ul{ position: relative; top: 15px;left: 25px; } #footer li{ display: inline-block; float: left; width: 100px;height: 30px; line-height: 30px; text-align: center; border-right: 1px solid lightgrey; vertical-align: middle; } #footer li:last-child{ border-right:none; } #footer #mycopyright{ text-align: center; } #footer #mycopyright p{ line-height: 50px; font-family: "微软雅黑"; } </style> </head> <body> <!--最大的盒子--> <div id="maxdiv"> <!--头部--> <div id="head"> <!--收藏栏--> <div id="checkchoice"> <img src="Images/home.jpg" /><span>设为首页</span> <img src="Images/chk_right.gif" /><span>加入收藏</span> <img src="Images/mail.jpg" /><span>联系我们</span> </div> <div id="guide"> <div id="time"></div> <div id="guide-right"> <ul> <li><a href="">网站首页</a></li> <li><a href="">公司简介</a></li> <li><a href="">产品展示</a></li> <li><a href="">养殖技术</a></li> <li><a href="">娃娃鱼介绍</a></li> <li><a href="">企业资质</a></li> <li><a href="">友情链接</a></li> </ul> </div> </div> </div> <!--body部分--> <div id="body"> <div id="lunbo"> <!--轮播图--> <div class="layui-carousel" id="test1"> <div carousel-item> <div><img src="Images/banner3.jpg"></div> <div><img src="Images/banner2.jpg"></div> <div><img src="Images/banner1.jpg"></div> </div> </div> </div> <!--左边--> <div id="left"> <div id="product"> <ul> <li><a>成品大鲵</a></li> <li><a>鲵苗</a></li> <li><a>幼鲵</a></li> <li><a>种鲵</a></li> </ul> </div> <div id="aboutus"> <div> <p>地址:湖南省望城区茶亭镇洪开桥剑龙娃娃鱼养殖基地</p> <p>电话:0731-88245889</p> <p>手机:13926901500(谭先生)</p> <p>13808415437(雷先生)</p> <p>QQ:1605461952</p> <p>邮编:410203</p> <p>邮箱:mopln510@qq.com</p> </div> </div> <div id="padded"></div> </div> <!--中间部分--> <div id="center"> <div id="center_top"> <img src="Images/gsjs.jpg" /> <div id="priimg"></div> <div id="right_tips"> <span> 长沙剑龙生物科技发展有限公司从2002年开始从事大鲵的养殖与驯养事业,公司于2007年7月10日正式注册成立,是一家专门从事大鲵(娃娃鱼)驯养、繁殖、研究、开发、利用的农业高科技水产企业,目前公司有员工16名,其中教授级专家2名,水产养殖专业人员4名,专职养鲵人员6名,生产管理人员...更多>>></span> </div> </div> <div id="center_bottom"> <div id="guideyou"> <div> <ul> <li class="lione"><img src="Images/arrow.jpg"><a>娃娃鱼的烹饪制作方法</a> <ul> <li class="litwo">2012/7/21</li> </ul> </li> <li class="lione"><img src="Images/arrow.jpg"><a>大鲵苗种质量鉴别技术</a> <ul> <li class="litwo">2012/7/21</li> </ul> </li> <li class="lione"><img src="Images/arrow.jpg"><a>大鲵(娃娃鱼)养殖基本要领</a> <ul> <li class="litwo">2012/7/21</li> </ul> </li> <li class="lione"><img src="Images/arrow.jpg"><a>娃娃鱼主要病害以及防治方法</a> <ul> <li class="litwo">2012/7/21</li> </ul> </li> <li class="lione"><img src="Images/arrow.jpg"><a>大鲵的生态习惯以及人工养殖技术</a> <ul> <li class="litwo">2012/7/21</li> </ul> </li> </ul> </div> </div> <div id="lunbo2"> <div id="details"> </div> <!--轮播图--> <div class="layui-carousel" id="test2"> <div carousel-item> <div><img src="Images/ProjectDemo/0712665599.jpg"></div> <div><img src="Images/ProjectDemo/0712665599.jpg"></div> <div><img src="Images/ProjectDemo/0712665599.jpg"></div> </div> </div> </div> </div> </div> <!--右边--> <div id="right"> <div id="danijieshao"> <div> <span> 长沙剑龙生物科技发展有限公司从2002年开始从事大鲵的养殖与驯养事业,公司于2007年7月10日正式注册成立,是一家专门从事大鲵(娃娃鱼)驯养、繁殖,利用的农业高科技水产企业,目前公司有员工16名,其中教授级专家2名,水产养殖专业人员4名,专职养鲵人员6名...更多>>></span> </div> </div> <div id="right-bottom-tips"> <img src="Images/mingdi.png"/> <img src="Images/tel.jpg"/> </div> </div> </div> <!--尾部--> <div id="footer"> <div id="moredetails"> <div class="mytag"> <ul> <li><a>公司掠影</a></li> <li><a>新闻中心</a></li> <li><a>版权声明</a></li> <li><a>在线留言</a></li> <li><a>技术支持</a></li> </ul> </div> <!--版权--> <div id="mycopyright"> <p>版权所有 Copyright · 2012-2015 长沙剑龙生物科技发展有限公司 湘ICP备1200230</p> </div> </div> </div> </div> </body> <script type="text/javascript" src="js/jquery-1.11.3.js" ></script> <script type="text/javascript" src="js/layui/layui.js"></script> <script> $(function(){ /*先获得时间赋值一次*/ $("#time").html(new Date().toLocaleString()) /*定时器*/ setInterval(function(){ $("#time").html(new Date().toLocaleString()) },1000) }) </script> <script> layui.use(['carousel', 'form'], function(){ var carousel = layui.carousel ,form = layui.form; //常规轮播 carousel.render({ elem: '#test1' ,arrow: 'always' ,width:'100%' ,height:'100%' }); //常规轮播 carousel.render({ elem: '#test2' ,arrow: 'always' ,width:'100%' ,height:'100%' }); //监听开关 form.on('switch(autoplay)', function(){ ins3.reload({ autoplay: this.checked }); }); }); </script> </html>
结果:

Q12:爱心
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#heart {
position: relative;
width: 100px;
height: 90px;
border: 1px solid red;
}
#heart:after,#heart:before {
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: red;
border-radius: 50px 50px 0px 0px;
transform: rotate(-45deg);
transform-origin: 0% 100%;
}
#heart:after {
left: 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
background: black;
}
</style>
</head>
<body>
<div id="heart">
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#div1{
border: 1px solid red;
width: 300px;
height: 300px;
position: relative;
margin: 0 auto;
top: 3rem;
}
#div1:after,#div1:before{
content: "";
width: 50%;
height: 80%;
left: 50%;
border: 1px solid red;
background: red;
position: absolute;
transform: rotate(-45deg);
border-radius: 150px 150px 0px 0px;
transform-origin: 0 100%;
}
#div1:before{
left: 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}
</style>
<body>
<div id="div1"></div>
</body>
</html>

Q13:三角形
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#div1{
width: 0;
height: 0;
border-bottom: 100px solid green;
border-top: 100px solid transparent;
border-left:58px solid transparent;
border-right: 58px solid transparent;
}
</style>
<body>
<div id="div1"></div>
</body>
</html>

Q14:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#div1{
border: 1px solid red;
width: 100px;
height: 100px;
}
#div1:after{
content: "";
display: inline-block;
width: 20px;
height: 20px;
border: 1px solid red;
border-bottom: none;
border-left: none;
transform: rotate(45deg);
position: relative;
top: 20px;
left: 90px;
background: white;
}
</style>
<body>
<div id="div1"></div>
</body>
</html>

Q15:菜单
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#div_Menu{
background: gray;
width: 100%;
height: 80px;
}
#div_Menu ul{
list-style-type: none;
margin-left: 130px;
}
#div_Menu ul li{
line-height: 80px;
padding-left: 30px;
padding-right: 30px;
color: white;
float: left;
text-align: center;
position: relative;
cursor: pointer;
}
#div_Menu ul li:hover{
color: yellow;
background: red;
}
#div_Menu ul li ul{
list-style-type: none;
border: 1px solid red;
position: absolute;
left: -131px;
width: 83px;
height: 200px;
background: lightskyblue;
display: none;
}
#div_Menu ul li ul li{
height: 50px;
color: black;
line-height: 50px;
width: 65px;
margin-left: -40px;
cursor: pointer;
}
#div_Menu ul li ul li:hover{
background: blue;
}
#div_Menu ul li:hover ul{
display: block;
}
</style>
<body>
<div id="div_Menu">
<ul>
<li>联系我们
<ul>
<li>联系我们</li>
<li>联系我们</li>
<li>联系我们</li>
<li>联系我们</li>
</ul>
</li>
<li>公司掠影
<ul>
<li>公司掠影</li>
<li>公司掠影</li>
<li>公司掠影</li>
<li>公司掠影</li>
</ul>
</li>
<li>新闻中心
<ul>
<li>新闻中心</li>
<li>新闻中心</li>
<li>新闻中心</li>
<li>新闻中心</li>
</ul>
</li>
<li>版权声明
<ul>
<li>版权声明</li>
<li>版权声明</li>
<li>版权声明</li>
<li>版权声明</li>
</ul>
</li>
<li>在线留言
<ul>
<li>在线留言</li>
<li>在线留言</li>
<li>在线留言</li>
<li>在线留言</li>
</ul>
</li>
<li>技术支持
<ul>
<li>技术支持</li>
<li>技术支持</li>
<li>技术支持</li>
<li>技术支持</li>
</ul>
</li>
<li>产品简介
<ul>
<li>产品简介</li>
<li>产品简介</li>
<li>产品简介</li>
<li>产品简介</li>
</ul>
</li>
<li>公司介绍
<ul>
<li>公司介绍</li>
<li>公司介绍</li>
<li>公司介绍</li>
<li>公司介绍</li>
</ul>
</li>
<li>项目境况
<ul>
<li>项目境况</li>
<li>项目境况</li>
<li>项目境况</li>
<li>项目境况</li>
</ul>
</li>
</ul>
</div>
<div id="div_image"></div>
</body>
</html>

zywds




