cmd引入jquery
Q1:cmd引入jquery实例1:

1:js1.js
define(function (require,exports,module) { exports.message="我是被js1所调用的." exports.obj={ select:function () { console.log("你查询了!"); }, delete:function () { console.log("你删除了!"); } }; });
2:js2.js
define(function (require,exports,module) { var js1=require('./js1'); js1.obj.delete();js1.obj.select(); exports.message="我是调用js1的."; exports.show=function () { console.log("我输出的是js2"); } });
3:app.js
seajs.config({ alias: { "jquery":"./js/jquery/jquery-1.11.3" } }); var js2=seajs.use(['./libs/js2.js','jquery'],function (js2,$) { /*js2.obj.select();js2.obj.delete();*/ console.log(js2.message);js2.show();$("body").css("background","red"); });
4:index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="js/sea.js/sea.js"></script>
<script src="app.js"></script>
</body>
</html>
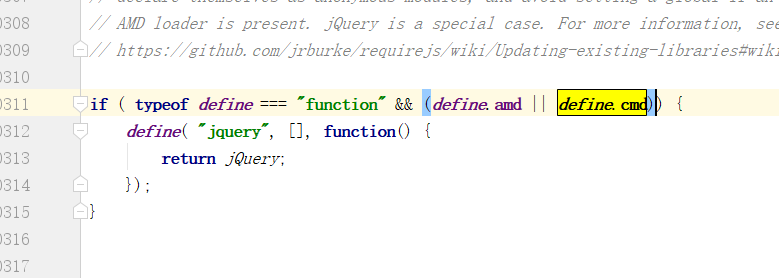
注意:默认是不支持cmd的,需要改jquery源码:(ctrl+F 输入define.amd 找到jquery中的这一行,修改:如图所示)
报错如下:

解决如下:

zywds



