Mac环境下安装Vue DevTools(Vue.js的调试神器)
为什么要安装Vue DevTools?它是怎么来的?
做为一个刚起步学习Vue开发的大叔,首先从教程上得知要安装这个extension,目的为了我们更好的调度Vue代码!纳尼!!这玩意儿怎么调试?从哪里操作?到底怎么玩?我是新人,是小白,我会告诉你我走的路,但对于大神来说,可能存在误人子弟的情形!!所以希望高手请多多指教(在此跪谢~),和小白一起互鉴!
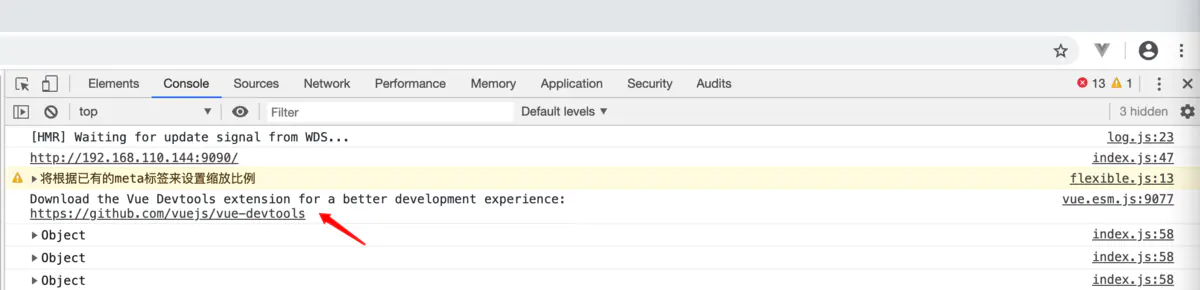
我们在浏览器(Google Chrome)中预览开发效果时,请按F12键,我们选择“Console”标签,会出现如下图所示的界面。
做为一个刚起步学习Vue开发的大叔,首先从教程上得知要安装这个extension,目的为了我们更好的调度Vue代码!纳尼!!这玩意儿怎么调试?从哪里操作?到底怎么玩?我是新人,是小白,我会告诉你我走的路,但对于大神来说,可能存在误人子弟的情形!!所以希望高手请多多指教(在此跪谢~),和小白一起互鉴!
我们在浏览器(Google Chrome)中预览开发效果时,请按F12键,我们选择“Console”标签,会出现如下图所示的界面。

我们可直接点击提示的Github来获取最新源码!
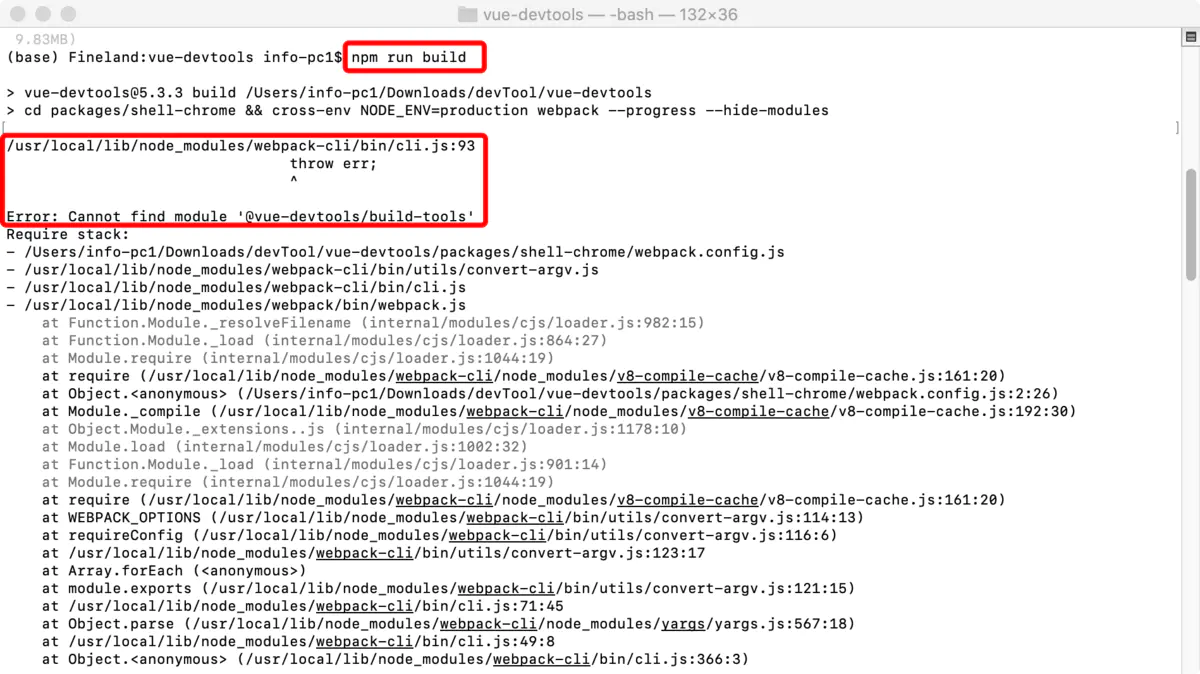
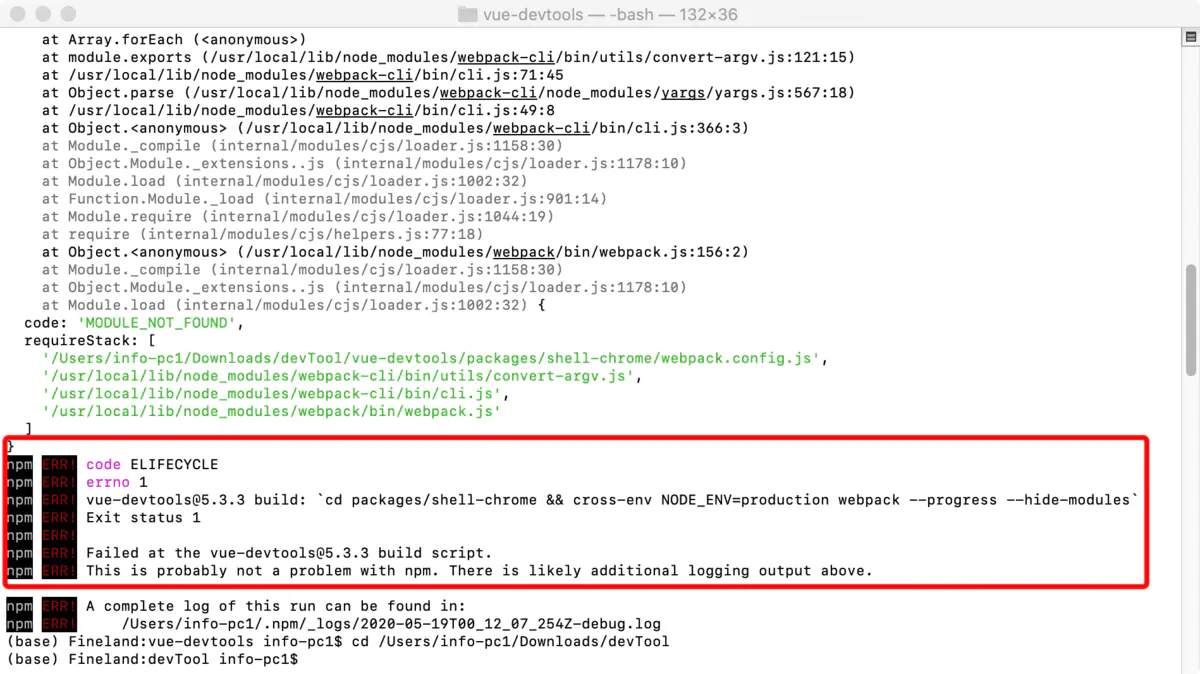
诸多教程会告诉你直接下载源码,但实事证明,你可能就被欺骗的那个,因为下图就是最好说服你的理由!!!!!
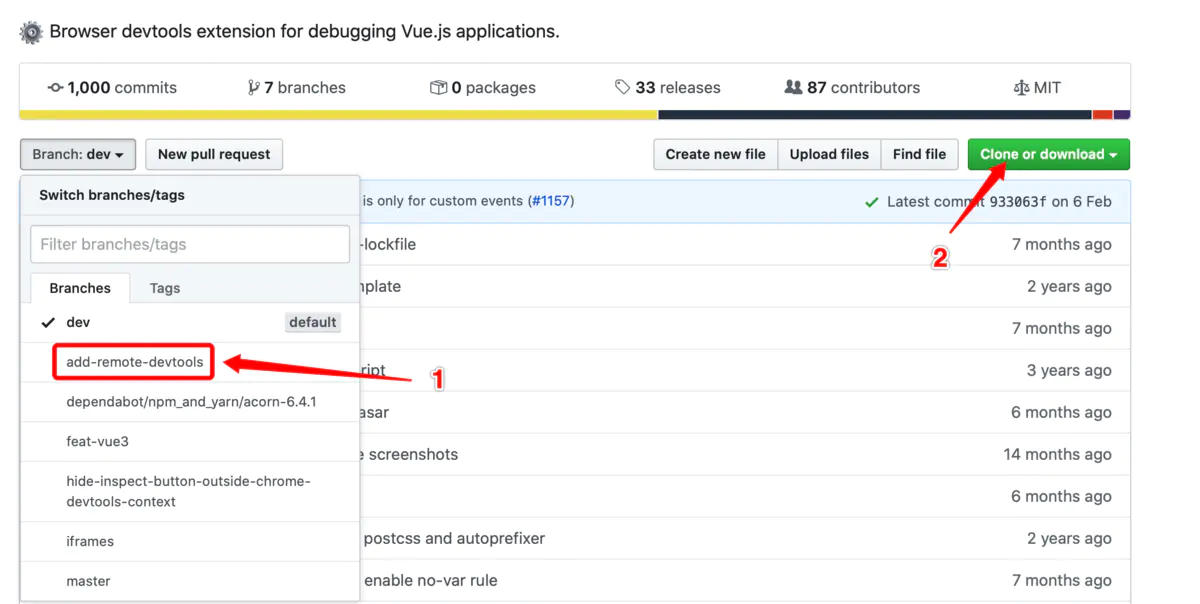
以为跟着教程准没错,但如果按教程来,绝对会让一个小白会哭爹骂娘的,只怪我们太年轻了~注意了,注意了,注意了,下面是正确的姿势:
或是直接用命令行:
下载完成之后cd到目录“vue-devtools”,使用以下命令行:
注意:用cnpm install也可以,具体区别可以度娘~有时候可能没有权限操作会报错,请在命令前面加“ sudo”,输入电脑登入密码即可继续;
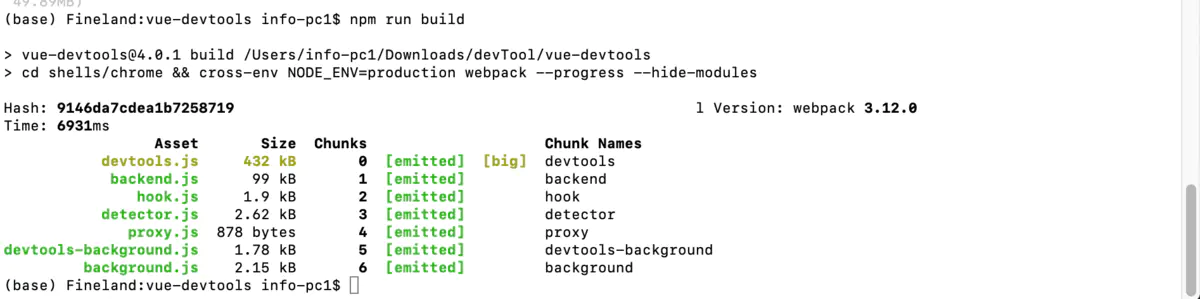
编译
编译成功后
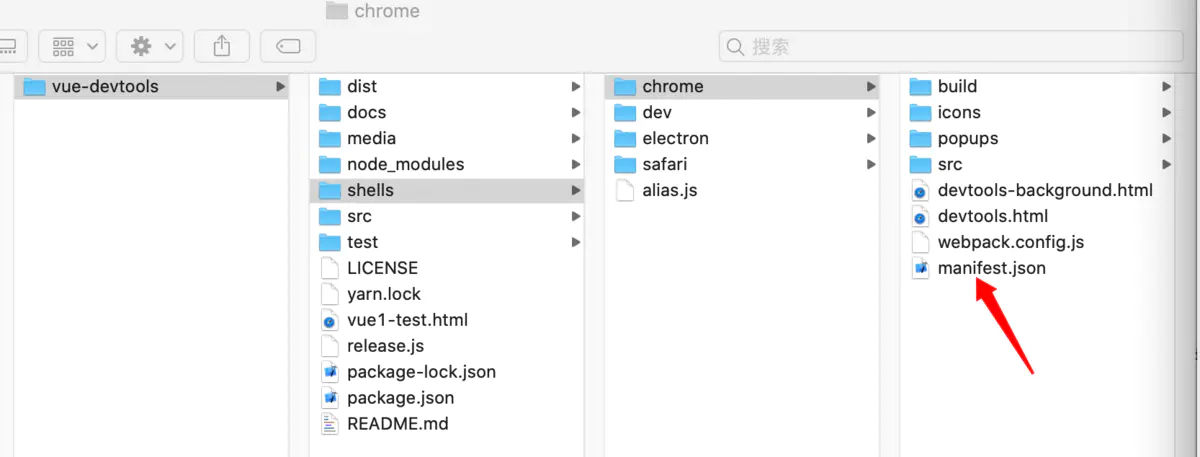
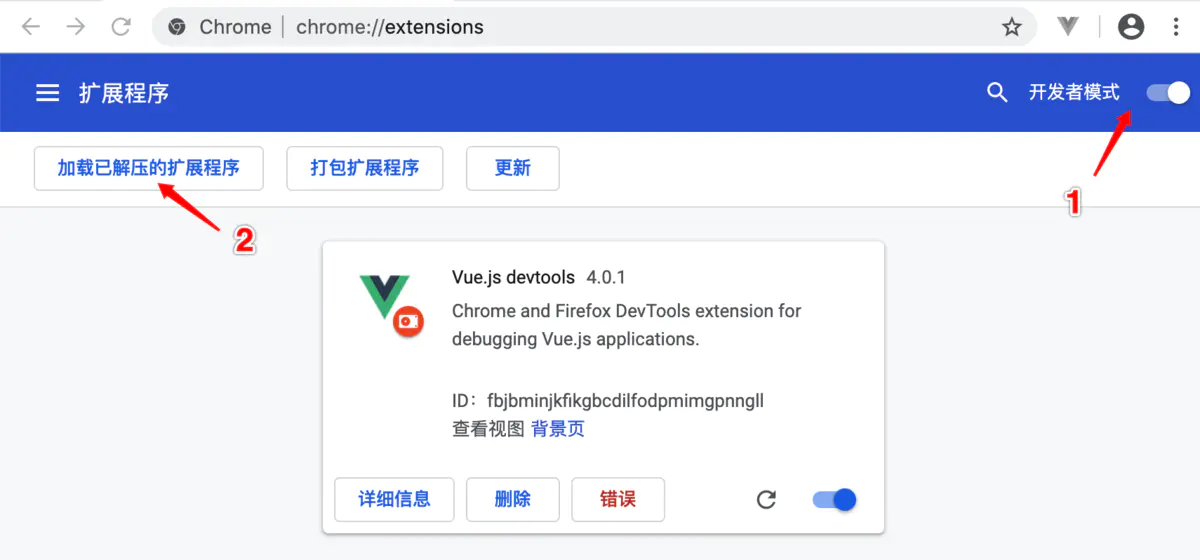
设置extension
或是将文件(vue-devtools-dev -> shells -> chrome)直接拖进去即可。
文章来源:https://www.jianshu.com/p/5cd1f9770ff7
__EOF__
本文作者:橘子味儿的猫
本文链接:https://www.cnblogs.com/zyulike/p/16082013.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/zyulike/p/16082013.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2019-03-31 Spring Boot 使用@Scheduled定时器任务