js正则匹配出所有图片及图片url
var a = '<P> <img src="40.jpg" > <img src="455.jpg" ></P>';
var regex = new RegExp(/<img src="([^"]*?)" >/g);
var s = a.match(regex);
console.log(s);
for (var i = 0; i < s.length; i++) {
console.log(s[i].replace(regex, '$1'));
}
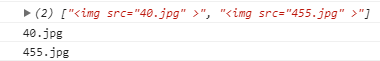
测试结果:

posted on 2017-11-24 10:12 onlystrive 阅读(2263) 评论(0) 编辑 收藏 举报




