React native搭建环境
安装JDK
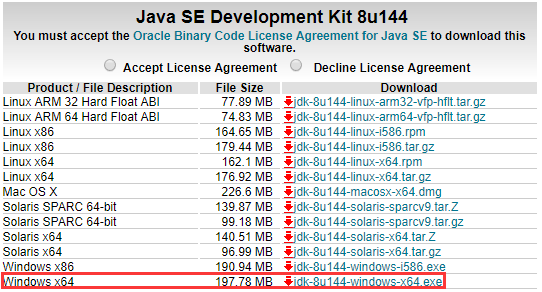
1)下载地址
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html

2)安装JDK
3) 配置环境变量
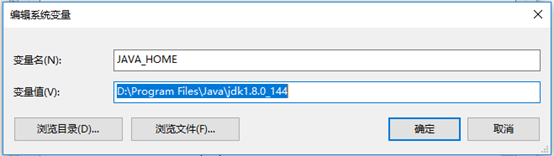
1、系统变量→新建 JAVA_HOME 变量 ,变量值填写jdk的安装目录D:\Program Files\Java\jdk1.8.0_144

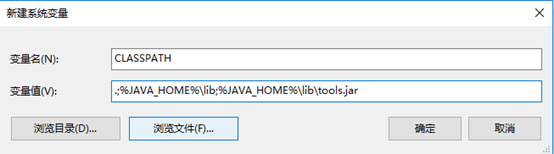
2、系统变量→新建 CLASSPATH 变量,变量值填写.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar(注意最前面有一点)

3、设置PATH需要再已有条目后加入值:%JAVA_HOME%\bin
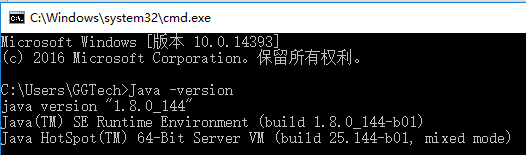
4、检验是否配置成功 运行cmd 输入 java -version

安装Android SDK
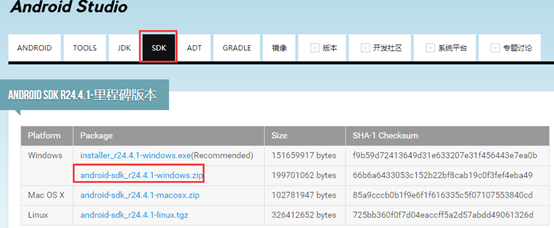
1)下载地址
http://tools.android-studio.org/index.php/sdk/

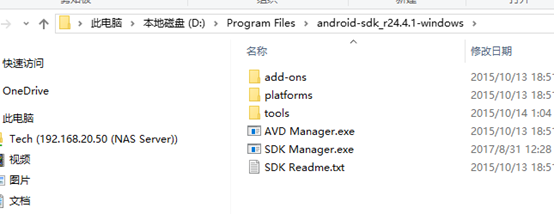
2)解压Android sdk
3)配置环境变量
这里需要注意设置环境变量ANDROID_HOME:Android SDK Manager的位置 例如:(ANDROID_HOME=> D:\Program Files\android-sdk_r24.4.1-windows)设置环境变量
(PATH=> %ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools)

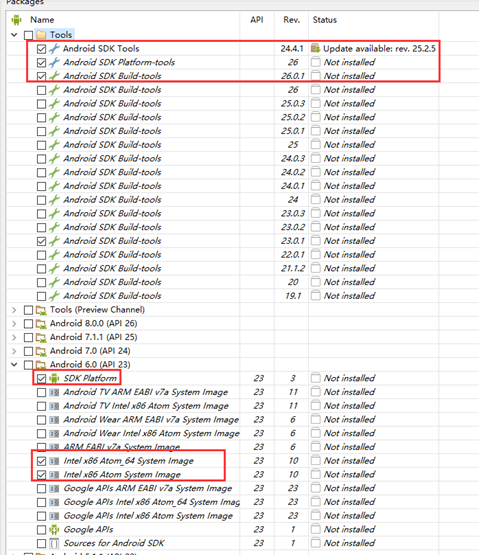
4)设置SDK
- 打开Android SDK Manager。
- 选中以下项目:
- Android SDK Build-tools version 23.0.1
- Android 6.0 (API 23)
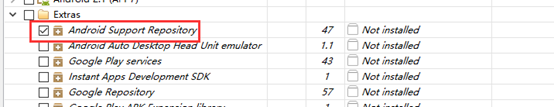
- Android Support Repository
- Local Maven repository for Support Libraries


安装react native
1) 安装node环境,官网地址https://nodejs.org/en/
1、建议下载稳定版安装;
2、切换淘宝源:npm config set registry http://registry.npm.taobao.org/
还原源:npm config set registry https://registry.npmjs.org/
1) 安装Git,https://git-for-windows.github.io/点击下载安装即可;,
2) 安装RN: npm i react-native-cli –g
到此RN环境搭建完成。
参考资料:
1、http://www.lcode.org/史上最详细windows版本搭建安装react-native环境配置/
2、http://www.cnblogs.com/kangjianwei101/p/5621238.html(创建模拟器)
| 作者:onlystrive 出处:http://www.cnblogs.com/zyuc/ 本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。 |
posted on 2017-10-23 15:24 onlystrive 阅读(405) 评论(0) 编辑 收藏 举报

