构建前端第7篇之---elementUI设置主题,进而改变全局button底色
张艳涛写于2020-1-20
What:是elementUI主题?
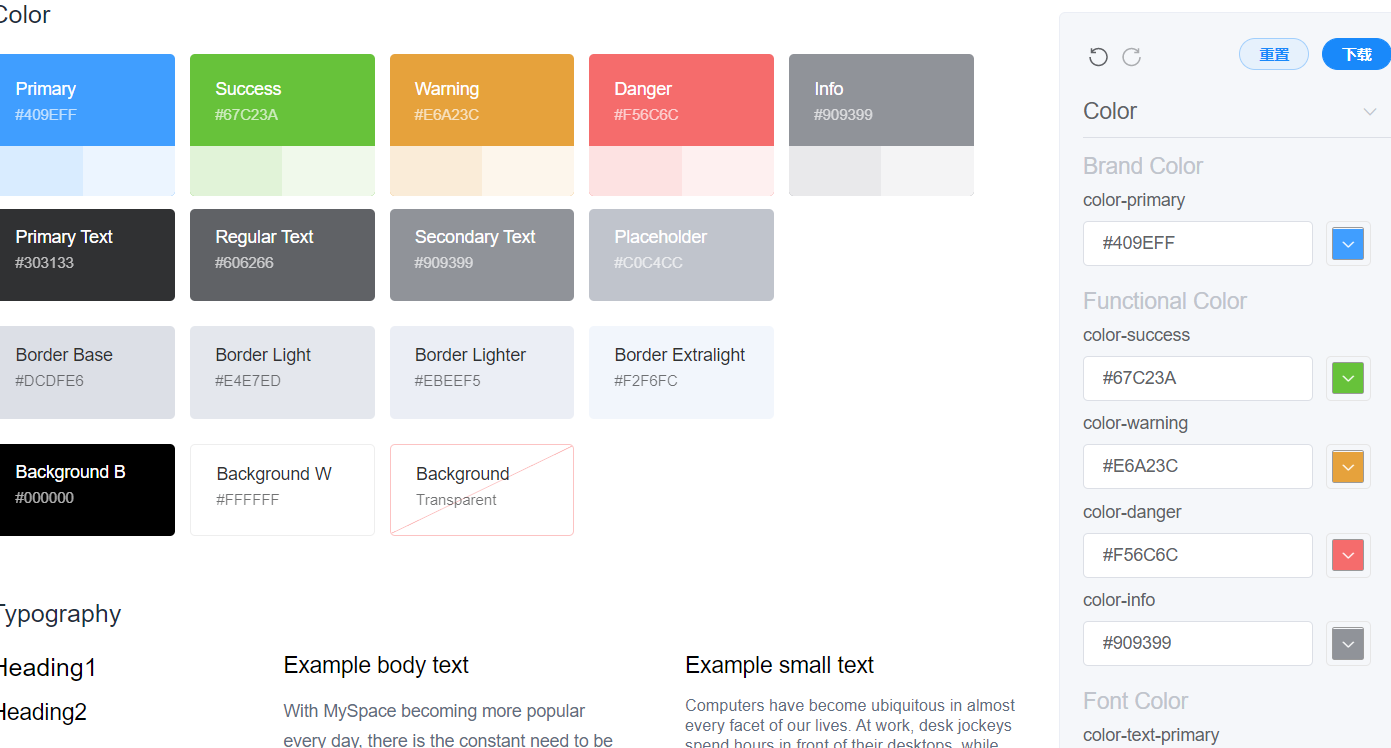
是内置的格式,elementUI默认只有一个主题,如果想整体替换按钮的颜色等问题,那么就可以用主题

设置步骤
在路径src/styles/element-variables.scss新建文件
内容为
/** * I think element-ui's default theme color is too light for long-term use. * So I modified the default color and you can modify it to your liking. **/ /* theme color */ $--color-primary: #ff4949; $--color-success: #13ce66; $--color-warning: #FFBA00; $--color-danger: #ff4949; // $--color-info: #1E1E1E; $--button-font-weight: 400; // $--color-text-regular: #1f2d3d; $--border-color-light: #dfe4ed; $--border-color-lighter: #e6ebf5; $--table-border:1px solid#dfe6ec; /* icon font path, required */ $--font-path: '~element-ui/lib/theme-chalk/fonts'; @import "~element-ui/packages/theme-chalk/src/index"; // the :export directive is the magic sauce for webpack // https://www.bluematador.com/blog/how-to-share-variables-between-js-and-sass
//最后一行代码作用为止,以后再研究,目前看不懂
:export { theme: $--color-primary; }
然后再根目录下的main.js引入import 这个文件
import './styles/element-variables.scss'
就能实现了,现在遇到的问题是工作的实际工程并没有在main.js引入,而是在setting.js中引入的,待解之谜





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)