frame window 和open 的关系
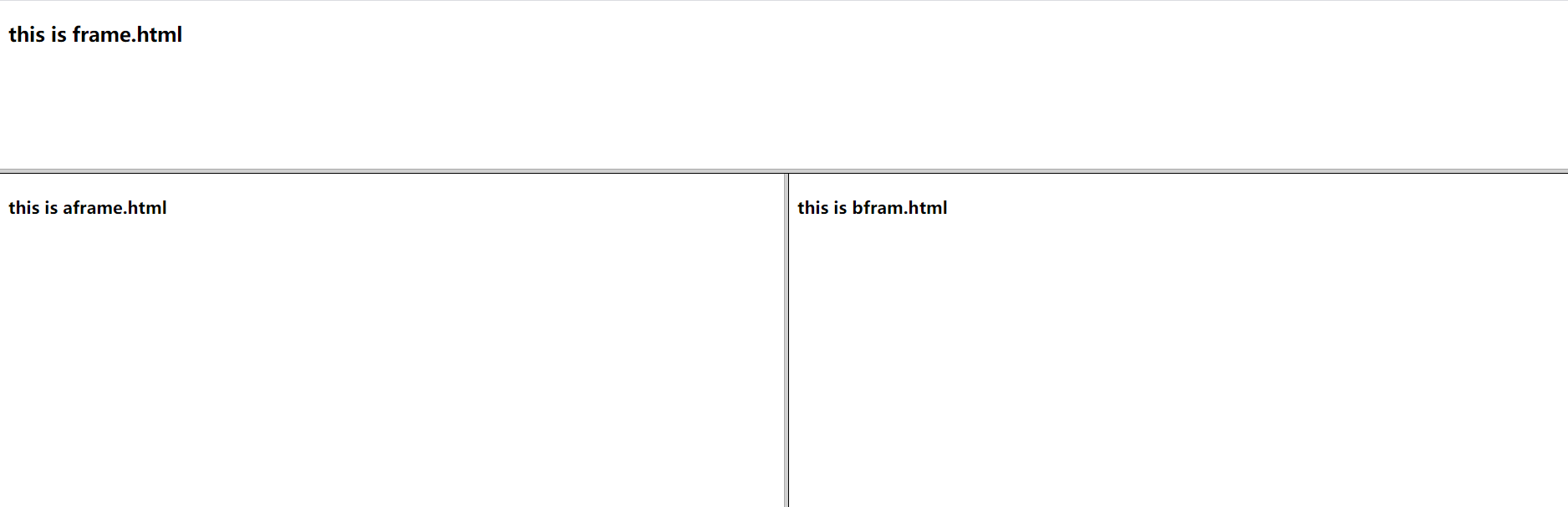
建立一个如下的关系框架

windowA.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>windowA</title> </head> <frameset rows="160,*"> <frame src="frame.html" name="topFrame"> <frameset cols="50%,50%"> <frame src="aframe.html" name="leftFrame"> <frame src="bframe.html" name="rightFrame"> </frameset> </frameset> </html>
aframe.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>this is aframe.html</h4> <script type="text/javascript"> function sayleft() { console.log("frameA from...."); } var age=44; console.log(window.age) //sayleft() </script> </body> </html>
bframe.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>this is aframe.html</h4> <script type="text/javascript"> function sayleft() { console.log("frameA from...."); } var age=44; console.log(window.age) //sayleft() </script> </body> </html>
cframe.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>this is aframe.html</h4> <script type="text/javascript"> function sayleft() { console.log("frameA from...."); } var age=44; console.log(window.age) //sayleft() </script> </body> </html>
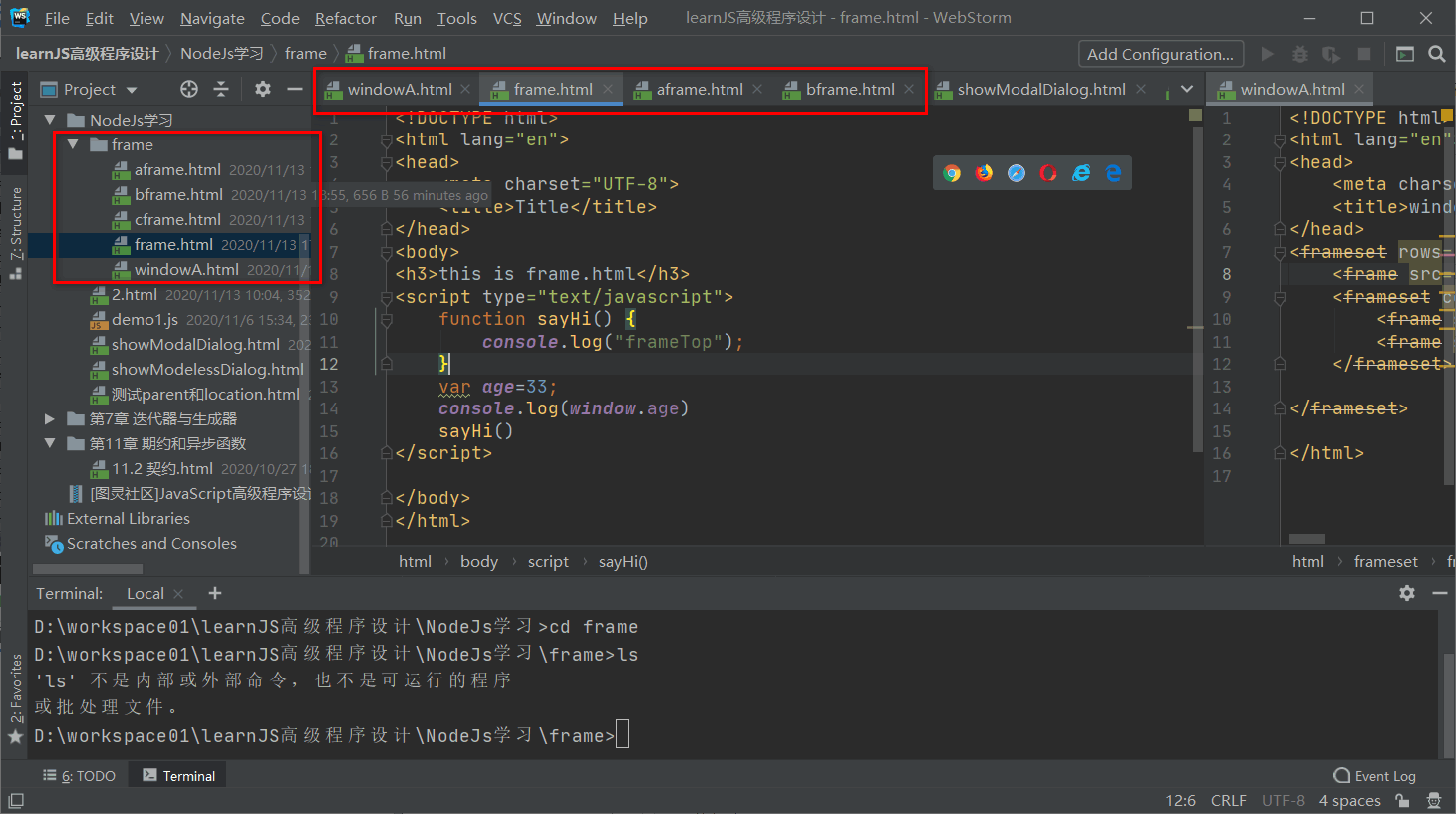
frame.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>this is frame.html</h3> <script type="text/javascript"> function sayHi() { console.log("frameTop"); } var age=33; console.log(window.age) sayHi() </script> </body> </html>

console.log("调用window.opener.parent.leftFrame.sayHi()方法"); window.opener.parent.frames["leftFrame"].sayleft(); console.log(window.opener); console.log(window.opener.parent.frames["topFrame"].age); window.parent.leftFrame.sayleft();
跳转的页面cframe.html,通过window.opener找到原页面window属性,在通过.parent找到frame.通过frame.函数名来调用函数
重要说的是: open一个窗口,这个窗口就是独立的window了 和 其他窗口之间就没关系了,唯一的联系就是window.opener属性

