header.mapper 用法
const header= [xxxx,xxxx]
基本用法是 const obj = header.map( item=>{
obj= item+'123';
return obj
})
console.log(obj)
//header:[xxxx123,xxxx123]
將一個對象的item在函數中進行處理,返回一個新的對象,
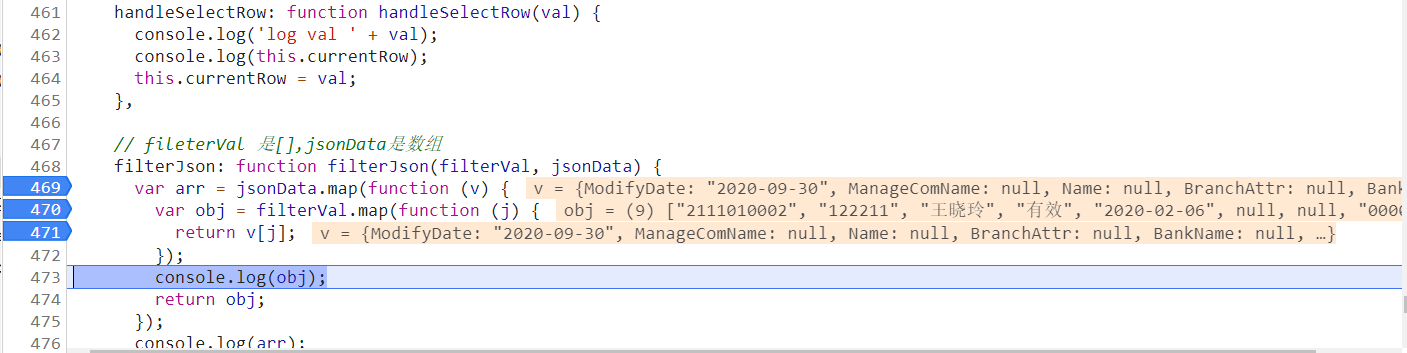
var header = {} var dataArr = [] dataArr = res.data.data header = res.data.header var turnArr = Object.getOwnPropertyNames(header) export_json_to_excel({ header: Object.values(header), data: this.filterJson(turnArr, dataArr), filename: res.data.fileName, autoWidth: true, bookType: res.data.bookType }) // fileterVal 是[],jsonData是数组 filterJson(filterVal, jsonData) { const arr = jsonData.map(v => { const obj = filterVal.map(j => { return v[j] }) console.log(obj) return obj }) console.log(arr) return arr }