CSS 格式 设置标签间距 和 input slot
作者:张艳涛
日期:2020-07-29
CSS设置俩个标签的间距 及 Input Slots
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div> <div class="m-b-20 ovf-hd"> <div class="fl w-200 "> <el-input placeholder="请输入用户名" v-model="realname"> <el-button slot="append" icon="search" @click="search()"></el-button> </el-input> </div> <div class="fl m-l-30" v-show="addShow"> <router-link class="btn-link-large add-btn" to="add"> <i class="el-icon-plus"></i> 添加用户 </router-link> </div> </div> |
global.css中设置
1 2 3 | .m-l-30 { margin-left: 30px !important;} |
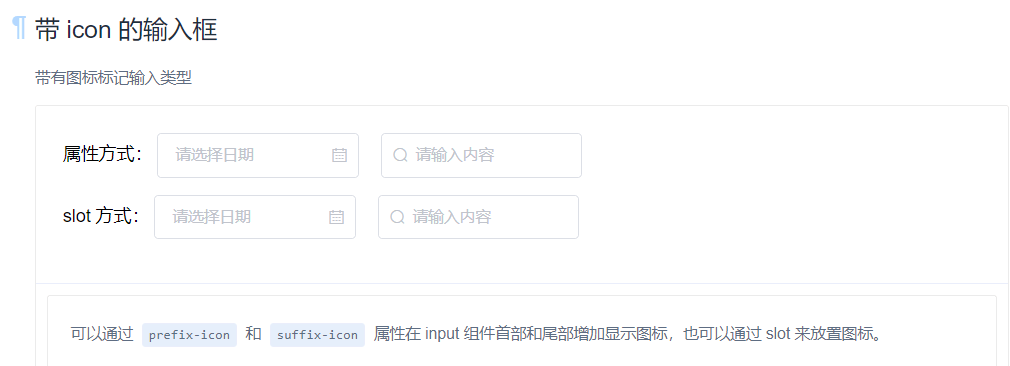
Input Slots
参考:https://element.eleme.cn/#/zh-CN/component/input

1 2 3 4 5 6 7 8 9 10 11 12 13 | <div class="demo-input-suffix"> slot 方式: <el-input placeholder="请选择日期" v-model="input3"> <i slot="suffix" class="el-input__icon el-icon-date"></i> </el-input> <el-input placeholder="请输入内容" v-model="input4"> <i slot="prefix" class="el-input__icon el-icon-search"></i> </el-input></div> |
Input Slots
| name | 说明 |
|---|---|
| prefix | 输入框头部内容,只对 type="text" 有效 |
| suffix | 输入框尾部内容,只对 type="text" 有效 |
| prepend | 输入框前置内容,只对 type="text" 有效 |
| append | 输入框后置内容,只对 type="text" 有效 |
1 2 3 | <el-input placeholder="请输入用户名" v-model="realname"> <el-button slot="append" icon="search" @click="search()"></el-button></el-input> |
atzhang


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步