Echarts +ajax+JSONPObject 实现后台数据图表化
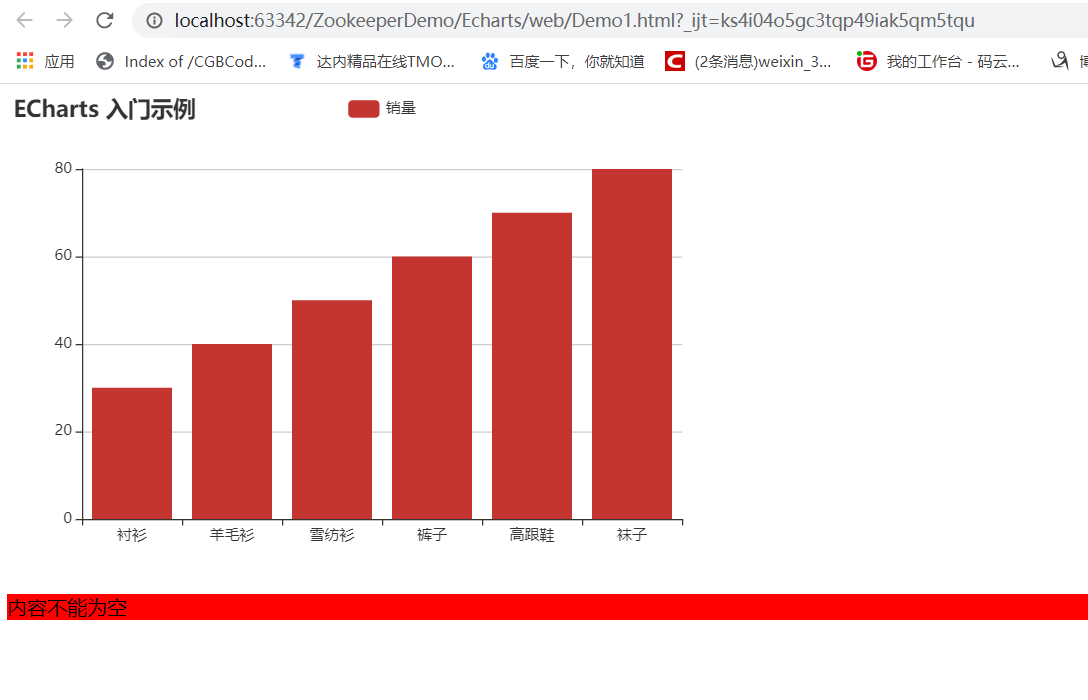
- 显示效果

实现步骤:
1-引入e-char,jquery资源,
2-发起jsonp跨域请求,
3-服务器端返回return new JSONPObject(callback, value);数据
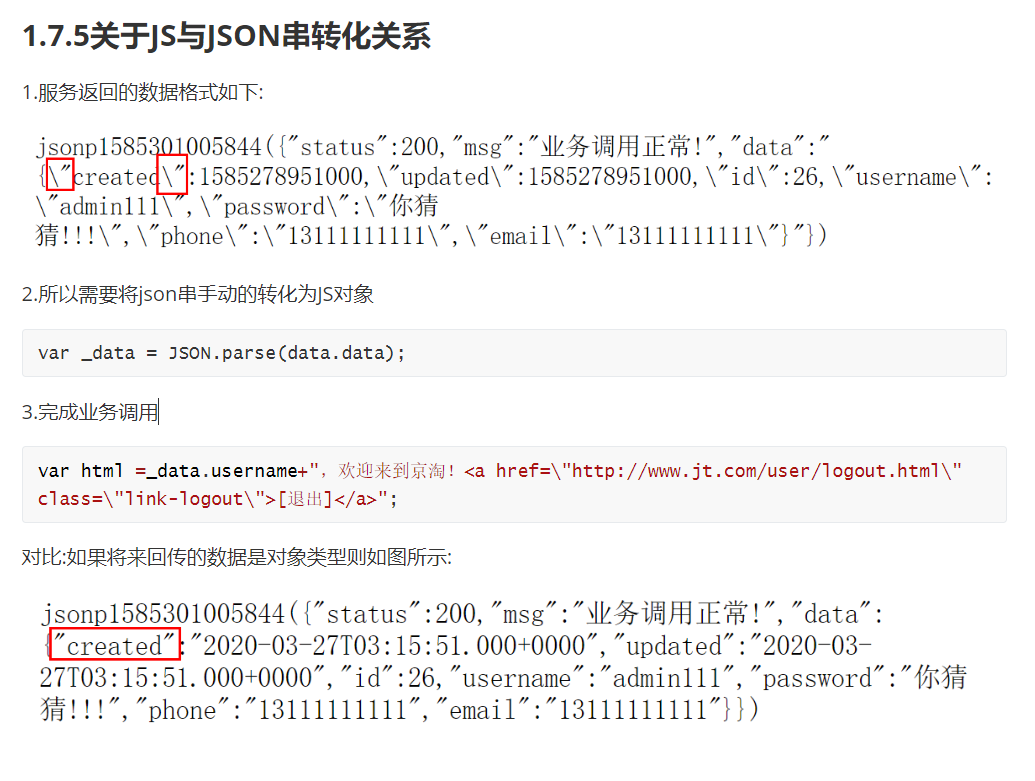
4-注意事项,如果data.data是带转义符的字符串即"/{ /"name/" /:***/}的时候要转var _data = JSON.parse(data.data);
如过data.data是jQuery11240587231540187183_1590913029838({"status":200,"msg":"业务调用正常","data":[30,40,50,60,70,80]})则是正规的json格式,则_data=data.data已经是js对象了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Echarts</title>
<script src="js/echarts.js"></script>
<script src="js/jquery.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;"></div>
<div id="app">
内容不能为空
</div>
<script>
var datazyt= null;
$.ajax({
url : "http://sso.jt.com/user/ajaxtest" ,
dataType : "jsonp",
type : "GET",
success : function(data){
console.log(data)
if(data.status == 200){
//把json串转化为js对象
datazyt = data.data;
console.log(datazyt);
var myChart = echarts.init(document.getElementById('main'));
var options={
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: datazyt
}]
};
myChart.setOption(options);
}
}
});
</script>
</body>
服务器端
/** * * @param http://sso.jt.com/user/ajaxtest" * @param callback * @return */ @RequestMapping("/ajaxtest") public JSONPObject ajaxtest(String callback) { int[] jsonstr = {30,40,50,60,70,80}; SysResult value =SysResult.success(jsonstr); return new JSONPObject(callback, value); }
atzhang

