个人作业-软件测评
个人作业-软件测评
| 这个作业属于哪个课程 | 2020春S班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 个人作业-软件测评 |
| 这个作业的目标 | 分析腾讯即时通信IM |
| 作业正文 | 个人作业-软件测评 |
| 其他参考文献 | 无 |
一、调研,评测
(一)评测
demo使用
1、小程序demo使用



2、Android端demo使用



3、Web端demo使用


Bug描述
1、bug1
-
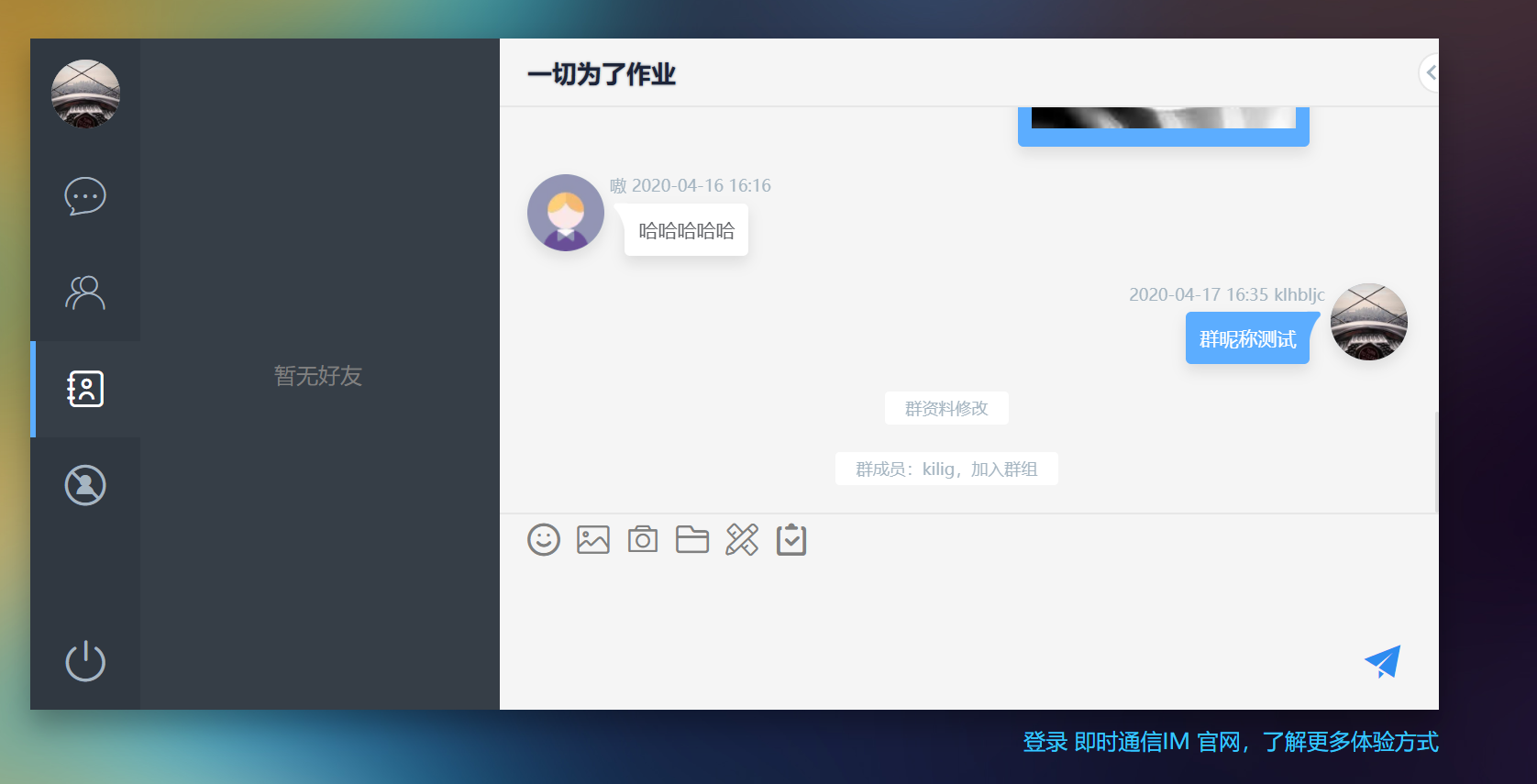
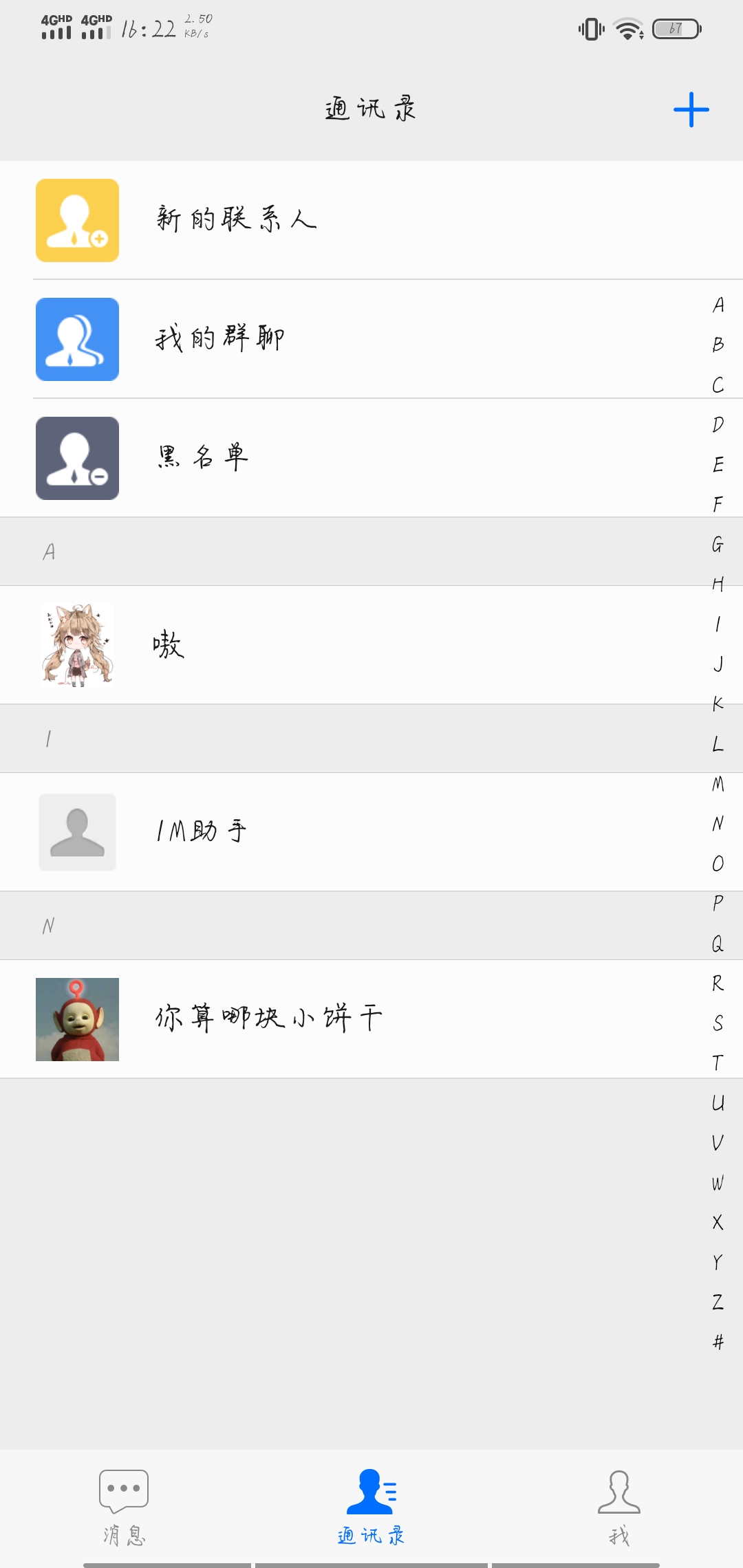
对于已填加的联系人,Web端在好友列表中没有进行展示,显示的是暂无好友。
-
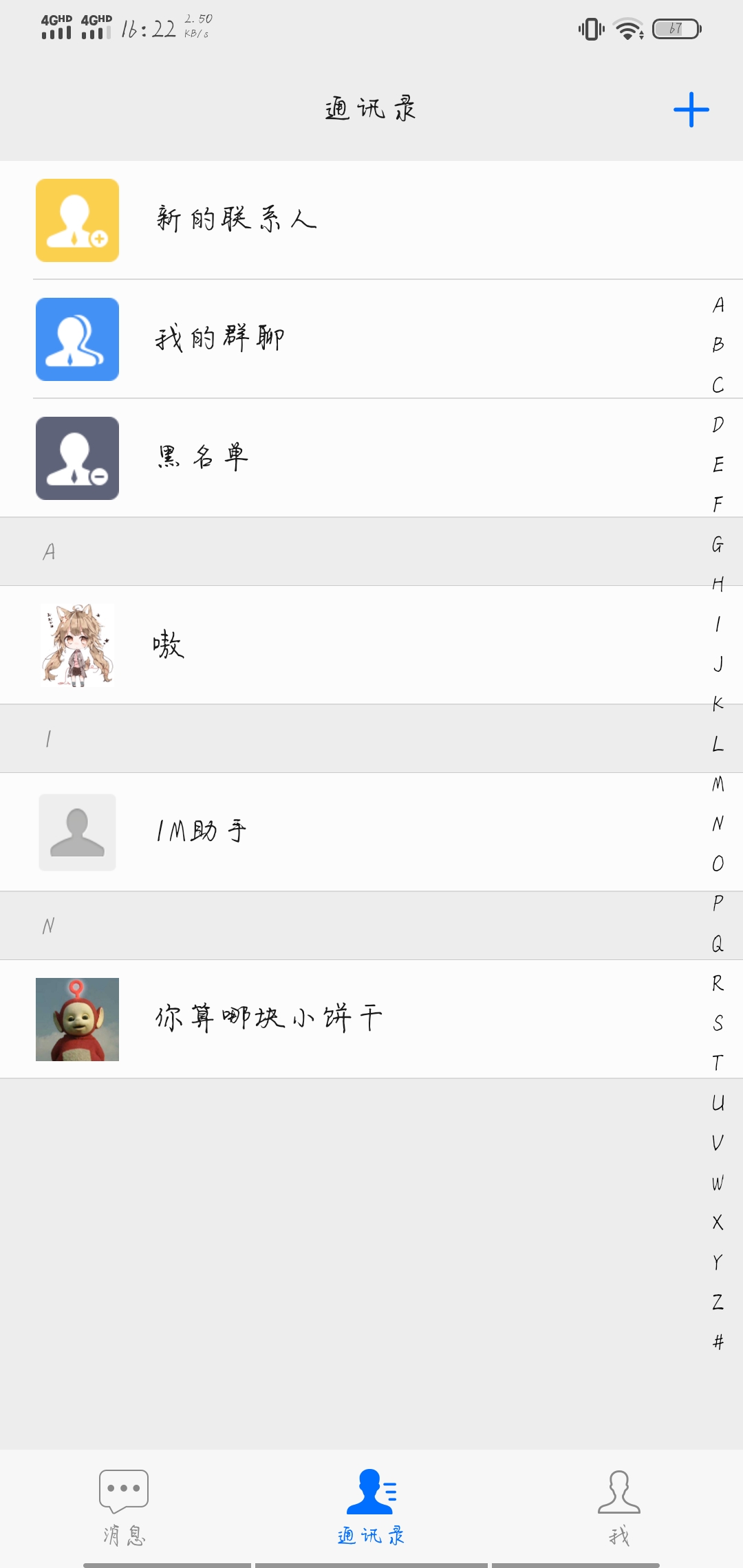
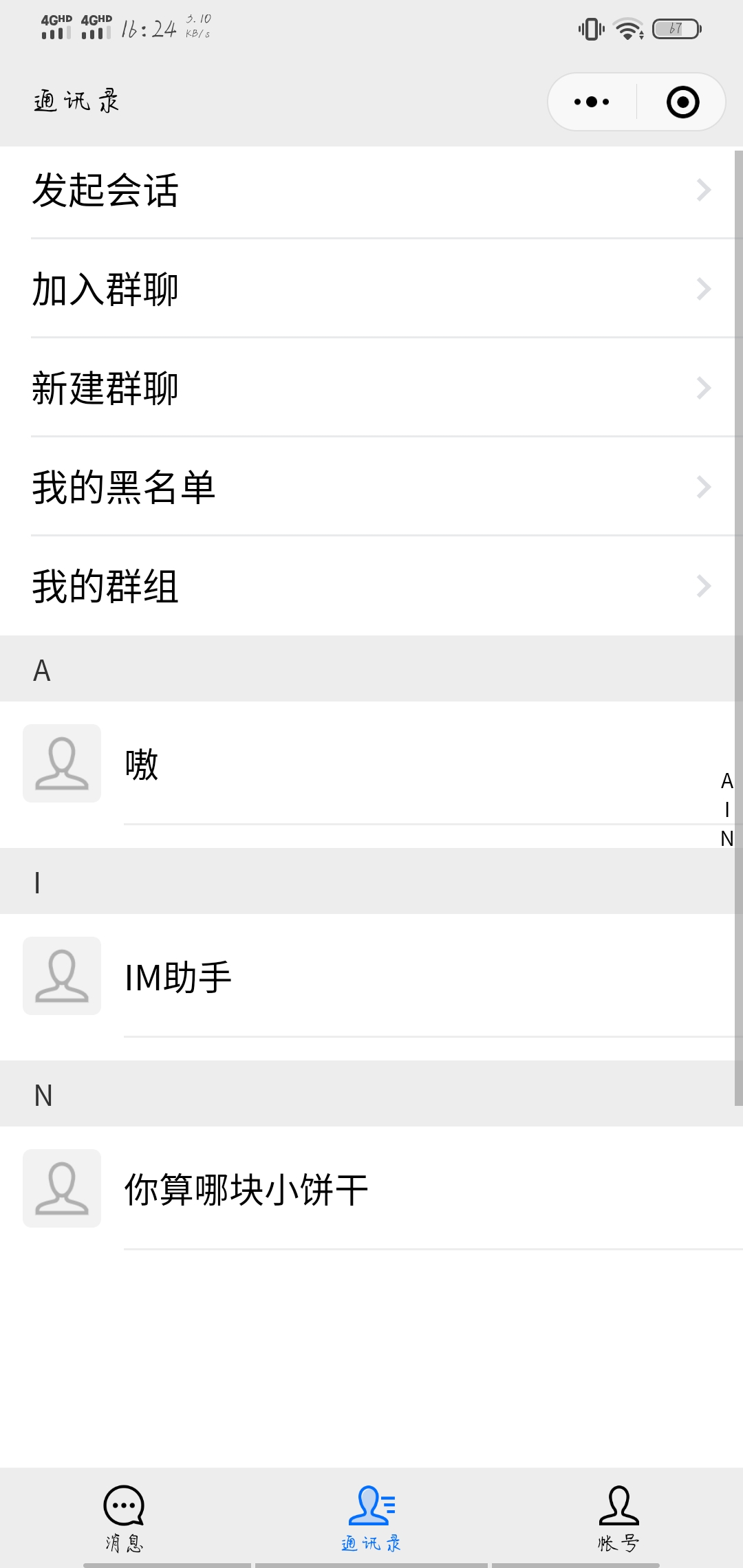
小程序端和Android端对已添加联系人显示正常(左:小程序端,右:Android端)


- 开发人员没有发现问题的原因
可能是因为Web端没有添加好友的功能,导致开发人员对于同步联系人列表部分的疏忽。而且只有Web端对于群聊和联系人列表是分开展示的,故而导致虽然小程序部分也没有添加好友的功能,但是小程序端能够展示已添加联系人列表而Web端没有展示。
2、bug2
-
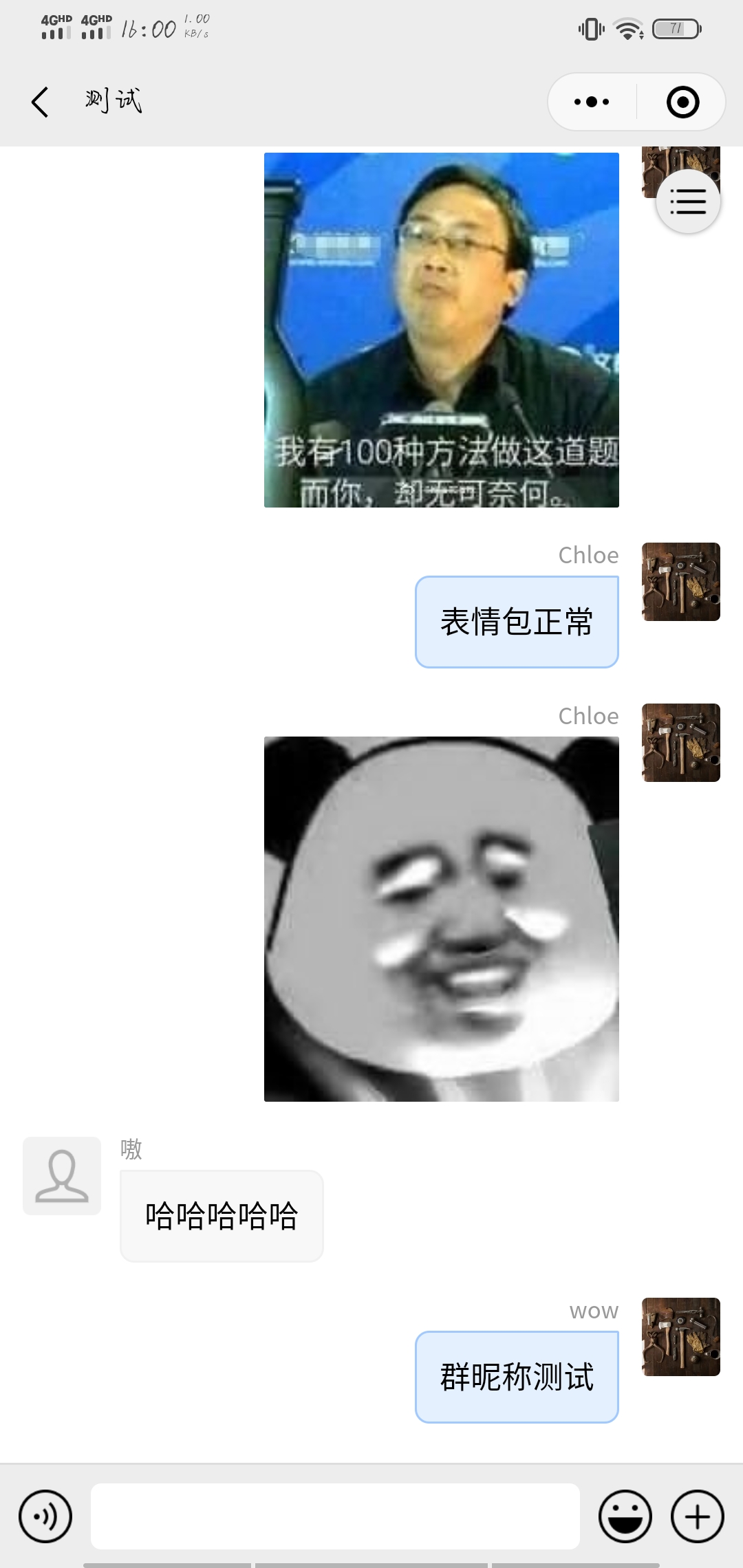
在群聊中修改群昵称,Web端虽然在点击用户资料卡时能够显示该用户在群内的昵称,但是当用户在群内聊天时,展示的用户的昵称,而非群名片昵称。
-
当用户修改群名片并在群内发消息时,在修改群名片后发出的消息,小程序端和Android端显示的是用户修改后的群名片昵称,正常。(左:小程序界面,右:Android端界面)


- 开发人员没有发现问题的原因
在群组内用户名称信息显示的方式可以是用户ID、昵称、群名片,显示哪一个根据用户是否设置决定,如果用户没有设置昵称,则显示的是用户ID,若没有设置群名片,则显示的是昵称。故而可能导致开发人员在Web端开发时忘记设置群名片这一级的显示,使得Web端用户的群内名称显示只能到昵称这一级。
3、bug3
-
在私聊界面聊天,Android端会对消息对方是否已读做出标识,但是存在对方消息已读,却显示消息未读的情况。

-
Web端和小程序端没有对消息已读或未读做出标识。

- 开发人员没有发现问题的原因
可能是因为只有Android端对私聊消息有标识消息已读未读功能,导致开发人员在开发时未对已读未读状态改变做出具体判断,故没有随着消息读取与否做出状态的改变。
(二)采访
产品构思
基于腾讯即时通信SDK,我想要开发一个正常聊天与匿名聊天兼备的聊天软件“聊天吧”。
1、主要功能:
- 在用户注册的时候,就同时创建两个用户身份:一个是可向他人展示用户信息的非匿名身份,也就是正常用户身份;另外一个是匿名身份,该身份下不会展示用户具体信息用户可根据需要在系统内进行身份切换进行聊天等其他操作。
- 在正常用户身份下,用户可以添加好友,与好友进行正常聊天;当你添加了某个好友之后,你也可以随时切换用户身份,以匿名的方式与好友聊天。
- 在匿名用户身份下,你可以直接以匿名身份搜索某个你未添加过的好友,通过验证后,可与该好友进行匿名聊天。
- 切换到匿名身份,系统将不会向你正在聊天的好友展示你的任何身份信息。除非好友通过你聊天言语间的习惯推测出你是谁,否则你的匿名身份将一直保持。
2、产品面向用户
该产品主要面向一些在生活中不敢或者因为一些顾虑不能以真实身份与他人聊天的用户。用身份切换的方式,使匿名聊天更加方便,以此解决用户的需求。以下描述两个具体用户场景:
- 用户场景1:
人美心善的女大学生李同学偶然认识了满满少年感的张同学,他们两人时不时会因为工作或者生活趣事在社交app上聊天。渐渐地李同学对张同学产生了爱慕之情,但害怕表白之后会连朋友都没得做,也不知道他是不是已经有了喜欢的女孩子,所以每天都在纠结挣扎之中度过。
偶然间李同学了解到张同学有在使用“聊天吧”这个软件,于是用匿名身份添加了张同学,小心翼翼地询问张同学有没有喜欢的女孩子,张同学答道:“对不起,我已经有了喜欢的女孩子了,这个女孩子很优秀,不知道你认不认识,她叫李**(李同学的名字)。”李同学高兴疯了,立即向张同学表明了自己的身份,于是两人就开心幸福地在一起了。
- 用户场景2:
小梅家里发生了一些事情,导致她最近茶不思饭不想,每天都闷闷不乐的。小花注意到小梅最近的反常,可是问她的时候她总是笑笑说“我没事”。小花意识到小梅可能是怕自己的好朋友会因为自己的事传染了她的坏心情。于是小花打开了“聊天吧”,切换到匿名用户身份跟小梅聊起她的心事。小梅想到能知道她最近心情不好的应该都是她的朋友,以这种匿名身份聊天,很多顾虑和不自在也消退了许多,于是敞开心扉说出了自己的心事,小花耐心地安慰着小梅,小梅的心情也因此好了起来。
用户采访
- 采访对象的背景需求
采访对象的背景:心地善良的叶同学,乐于助人,擅长安慰开导朋友。
采访对象需求:想要开导最近感情遇到问题的朋友,可是朋友却羞于向认识的人吐露心声。
- 用户体验
用户体验腾讯即时通信的demo

(1)描述用户使用这个demo的过程,用户的问题解决了么?
在采访之前,用户已经对腾讯即时通信的demo进行了一些了解。在使用过程中,用户的问题基本得到解决,但是如果已经添加该好友,对方已经知道你是谁,就无法与好友进行匿名聊天,只能申请其他账号重新添加好友,在好友还不知道你是谁的情况下,达到匿名聊天的需求。这些也就是我想要开发的产品需要解决的问题。
(2)软件在数据量/界面/功能/准确度上各有什么优缺点?用户体验方面有问题么?
在使用该产品的过程中,用户觉得该产品界面简洁美观(Windows端例外),容易上手,有些具体功能比如自定义消息等还需要进一步完善。用户发现可能带宽不够大的原因,导致想要查看群聊历史消息时需要刷新很久才能开到,而且在使用的人很多的时候,好友给你发来的消息,需要很久才能收到。这导致用户体验一般,没有发挥该产品最大的作用。
- 用户意见
(1)用户对腾讯即时通信功能的改进意见
- 小程序端每次进去都需要重新输入账号密码登录而且要登录很久。希望能够使小程序部分也有记忆用户功能,登录一次即可永久或者较长一段时间不需要再重新登录。
- 希望可以增加通过手机号等既定信息搜索用户的功能。
- 使用过程中遇到一些bug,如群聊备注问题、消息同步问题、好友同步问题等希望能够得到解决。
(2)用户对我想开发的产品的意见
向叶同学介绍了我想用这个SDK开发的产品后,叶同学提出了宝贵的意见:想法不错,能够解决很多人迫切需要解决的问题,对匿名聊天部分希望能够做到真正意义上的匿名。
- 结论:
对腾讯即时通信的评价: 推荐
二、分析
(一)时间规划
团队由6个计算机专业的大学毕业生组成,开发此腾讯即时通信的SDK(一端)大约需要两个半月的时间。大概分为以下几个阶段:
- 需求分析:7天
- 原型设计:4天
- 系统结构设计阶段:12天
- 数据库设计阶段:4天
- 具体开发阶段:35天
- 测试阶段与调试:15天
(二)同类产品对比优劣
同类产品:网易云信
- 优势:
腾讯云即时通信界面更简洁,符合用户的使用习惯,易上手。
- 劣势:
(1)腾讯云即时通信的功能不够全面,网易云信的功能更加丰富,聊天界面多出白板互动、红包、已收回执等功能,还可以向对方发送自己的位置信息。
(2)相比之下,网易云信没有发现明显的bug,但腾讯云即时通信有些功能没有实现完全,也存在不少bug,用户体验更差一点。
(三)团队软工方面提高
对该产品,我觉得在测试方面还有待提高,整个产品有许多虽然不影响整体运行,但使用户体验并不良好的大大小小的bug,使整个产品更像是赶鸭子上架制作出来的,开发完成后测试不够充分,导致还存在许多bug没有解决。
三、产品规划
(一)相关产品
- 基于腾讯即时通信SDK,我想要开发的是一个正常聊天与匿名聊天兼备的聊天软件“聊天吧”。
- 相关竞品有QQ的悄悄话功能,但该功能只有QQ的5.1版本以上,7.1.5版本以下才有此功能,后面的悄悄话模块转换成了动态中的秘密功能。
(二)NABCD分析
N(Need,需求)
由于各种各样的原因,有些话我们不敢或者不能明着去讲。
可能是基于朋友间的羞涩难开口,可能是暧昧阶段的想要却不敢再进一步,可能是家人之间的不想让对方担心······但有些话,不讲出来,可能会在我们心里堵很久,以另一种方式对对方或者自己造成不同程度的伤害。
所以,有了“聊天吧”!在这里,你可以以正常身份跟朋友、家人、恋人等等畅聊,也可以换种身份,以匿名的身份和他们一吐那些不敢以真实身份大大方方说出来的悄悄话。换种方式聊天吧,或许你能感受到另一种生活。
A(Approach,做法)
用户以手机号注册账号,注册即获得账号ID,使添加好友时能够以既定消息添加。也可以通过账号ID搜索添加。
在用户注册账户时即给对应账号形成两个身份,一个是匿名身份,另一个是正常聊天身份。用户想要进行匿名聊天时只需要切换身份,就可以选择好友进行聊天,也可以以匿名身份添加新的好友进行匿名聊天。
B(Benifit,好处)
使用切换身份的方式实现聊天匿名制,省去了想要以不认识的身份聊天,还需要另外申请账号添加好友的麻烦。也更好的使用户能够以完全匿名的身份与好友聊天。
C(Competitors,竞争)
- 以QQ小秘密为例,(因为悄悄话在新版本中已经停用,故不予考虑),QQ秘密不是以聊天的形式进行,无法指定聊天对象,且容易通过共同好友推出秘密发布者的真实身份。QQ的群聊中也有匿名聊天功能,但是仅限于在群聊中。
- 我们的“聊天吧”能够实现指定好友匿名聊天,实现完全匿名,用户无法通过所展示出的信息推断出你是谁。
D(Delivery,推广)
- 大学生群体传播信息速度快,把握住校园这一特殊的平台来推广产品。
- 加快软件开发的成熟度,上架各大应用商城APP进行推广
(三)团队分析
- 团队领导
如果是我来领导团队,我会让团队间的合作及开发流程更有逻辑性,在安排工作时,更多地考虑各方面协作的问题,而不是各自开发模块,没有互相交流。
也会更多地站在用户使用操作的位置上进行需求分析与开发,使产品能够更有用户黏性,增加用户体验。
- 人员安排
若我的团队有5个人,4个月的时间,你作为项目经理,会安排1个人进行美工设计,前端1人,2个后端及1个测试。
- 16周开发计划
| 时间 | 任务 |
|---|---|
| 第一周 | 项目需求分析与原型设计 |
| 第二周 | 系统体系结构设计 |
| 第三周 | 数据库具体设计 |
| 第四周 | 接口设计及相关设计文档编写,代码编写规范统一 |
| 第五-十周 | 前后端分离开发 |
| 第十一周 | 前后端连接测试 |
| 第十二-十五周 | 软件测试、修复与优化 |
| 第十六周 | 用户体验测评,产品发布 |
- 部署
| 配套设备 | 数量 |
|---|---|
| 应用服务器配置 | 2台(4核8G*) |
| 后端服务器配置 | 3台(8核16G) |
| 关系型数据库 | MySQL 3台(读写各1,备份1) |
| 缓冲数据库 | Redis 2台 (主1备1) |
| 网站安全性 | WAF、DDOS |