px,em, rem的区别,在项目中怎么使用rem.
一、px
px像素,绝对单位。像素px是相对于显示器屏幕分辨率而言的,是一个虚拟的长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度单位,需要指定精度DPI。
二、em
em是相对长度单位,相当于当前对象内文本的字体尺寸,如果当前对行内文本的字体尺寸未被人设置,则是相对于浏览器默认字体尺寸。他会继承父级元素的字体大小,因此不是一个固定的值。
三、rem全称font size of the root element
rem是css3新增的一个相对长度单位,使用rem为元素设定字体大小时,相对于的是HTML根元素。
四、三者的区别
IE无法调整那些使用px作为单位的字体大小,em和rem可以缩放,rem相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点与一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应,目前除了IE8及更早版本外,左右浏览器均以支持rem。
五、rem的使用
(1)css的使用
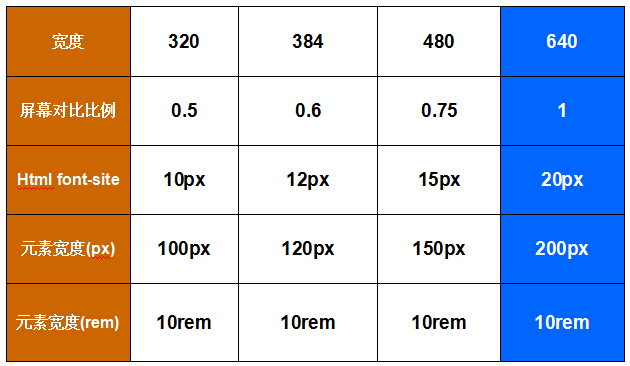
一般我们做页面,肯定都会有设计图,移动端页面,一般情况下,UI出图都会定宽为640px,这也是移动端的标准尺寸;但是,我们也不能排除可能有其他特殊的情况可能需要做其他大小的设计图。所以,我们可以先定一个基准,然后来看看isux团队的整理出来的一个表格:

通过表格,我们能很清楚的看出各种分辨率下该如何计算,例如:320下的html的font-size就应该为320/640=0.5 所以,当以640为基准的font-size是20px时,我们就应该给320的定义为10px;
怎么做到基于不同的分辨率来定义呢?不用说,首先想到的肯定就是媒体查询。当我们基于媒体查询来做屏幕自适应时,首先要考虑下需要做那些屏幕,毕竟时下各种类型的手机让人眼花缭乱,分辨率也是多种多样,这里我做一下简单的例举,是我在过往项目中涉及到常见的屏幕分辨率的媒体查询:
@media only screen and (min-device-width: 320px)and (-webkit-min-device-pixel-ratio: 2) { //针对iPhone 4, 5c,5s, 所有iPhone6的放大模式,个别iPhone6的标准模式<br> html{<br> font-size:10px;<br> } } @media only screen and (min-device-width: 375px)and (-webkit-min-device-pixel-ratio: 2) { //针对大多数iPhone6的标准模式<br> html{<br> font-size:12px;<br> } } @media only screen and (min-device-width: 375px)and (-webkit-min-device-pixel-ratio: 3) { //针对所有iPhone6+的放大模式<br> html{<br> font-size:16px;<br> } } @media only screen and (min-device-width:412px) and (-webkit-min-device-pixel-ratio: 3) { //针对所有iPhone6+的标准模式,414px写为412px是由于三星Nexus 6为412px,可一并处理<br> html{<br> font-size:20px;<br> } }
(2)js计算
(function (doc, win) { var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; if(clientWidth>=640){ docEl.style.fontSize = '100px'; }else{ docEl.style.fontSize = 100 * (clientWidth / 640) + 'px'; } }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window);
上面代码中使用事件的解释:
1. resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
'orientationchange' in window 这个是判断在window对象中是否有orientationchange属性,因为orientationchange会遇到兼容性问题,有的浏览器不支持,所以这边做了判断来决定是用orientationchange还是resize(思路就是用resizeEvt这个变量来控制用哪个,后面只要用resizeEvt这个变量来监听屏幕是否被调整,在下面的window.addEventListener(resizeEvt, recalc, false);中用到的就是它)
这里面“?”和“:”是一个if判断。如果问号前面的判断('orientationchange' in window )结果为true则执行冒号前的内容结果为'orientationchange'(同时因为在js中等号的优先级低于三目运算符“?:",所以还会在这之后执行赋值,把'orientationchange'赋值给 resizeEvt 变量),如果为false则得到冒号后的 'resize'并赋值给 resizeEvt。
2. docEl.style.fontSize = 100 * (docEl.clientWidth / 640) + 'px';这一句
在这前面有var docEl = document.documentElement, 这是把获得的根节点赋值给了docEl变量
docEl.clientWidth也就是根节点的当前屏幕宽度,docEl.style.fontSize获得的就是根节点的字体大小,所以这步是在动态控制根节点的字体大小。
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
4.DOMContentLoaded
DOMContentLoaded顾名思义,就是dom内容加载完毕。那什么是dom内容加载完毕呢?我们从打开一个网页说起。当输入一个URL,页面的展示首先是空白的,然后过一会,页面会展示出内容,但是页面的有些资源比如说图片资源还无法看到,此时页面是可以正常的交互,过一段时间后,图片才完成显示在页面。从页面空白到展示出页面内容,会触发DOMContentLoaded事件。而这段时间就是HTML文档被加载和解析完成。
总结:以上是对px,em,rem的解释与rem相关算法的解释,此内容有自己整理的内容,也有借鉴与别的网站的一些结论,如若有不妥的地方请大家告知。




