小程序的介绍与开发,刚认识小程序的理解。
1 什么是小程序?
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
2 小程序与公众号的主要区别?
(1)定位不同(公众号服务于营销与信息传递,小程序面向产品与服务)
(2)实现技术(公众号基于H5,小程序基于微信自身的开发环境与开发语言)
(3)用户体验(小程序要比hmtl5好一些,更接近原生app)
(4)调用原生的能力(微信公众号可以借助jssck调用手机摄像头拍照,调用扫描二维码等 能力有限。小程序调用原生的能力非常强大,能实现几乎app能实现的所有功能)
(5)微信app上面的入口不一样
3.下载微信开发工具
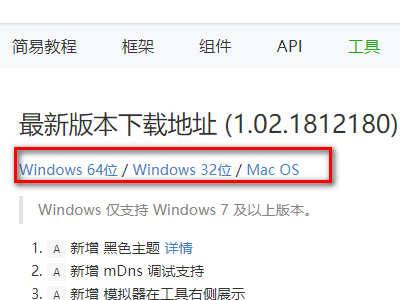
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
进入上面链接,根据自己电脑情况下载

4.下载完成之后打开开发工具

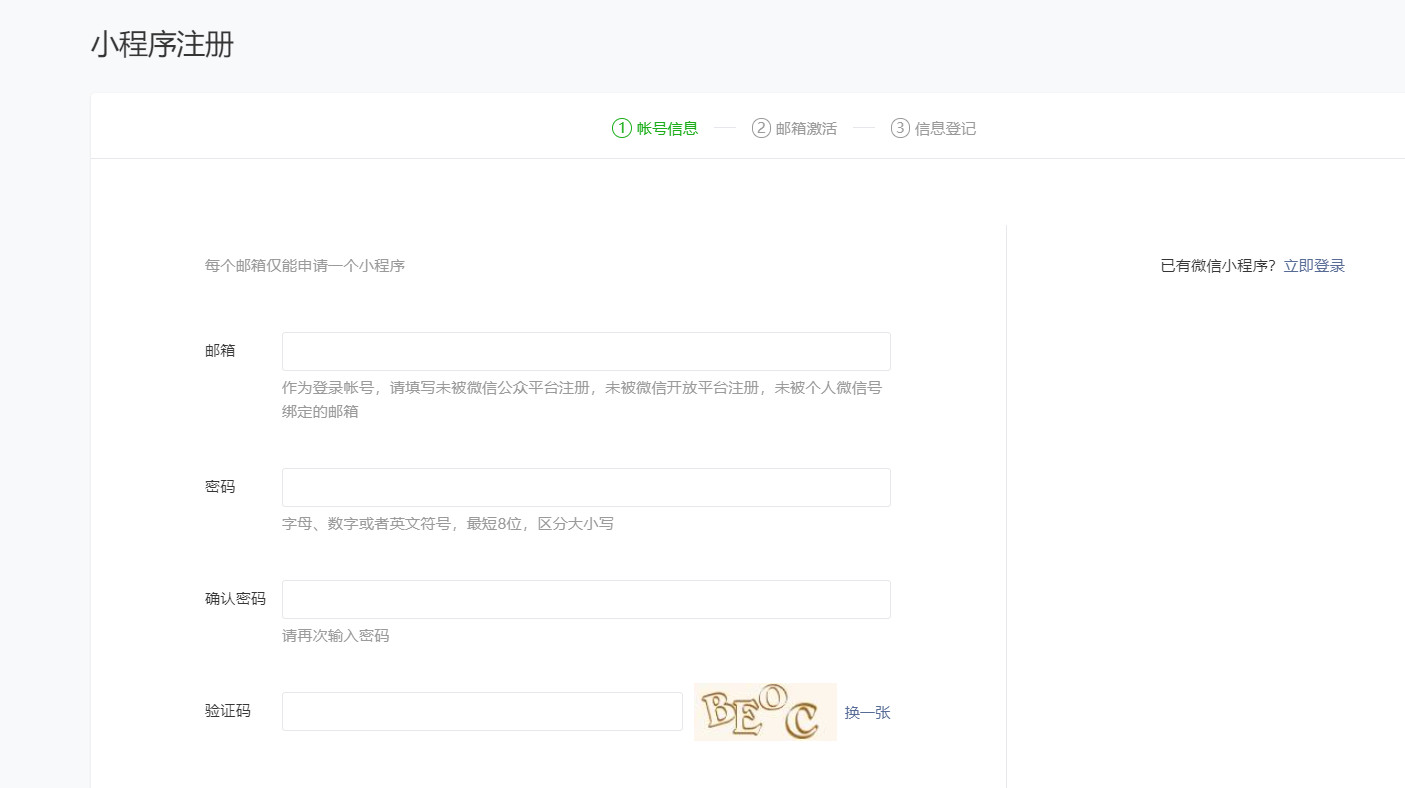
5.注册进入这个网址:https://mp.weixin.qq.com/wxopen/waregister?action=step1

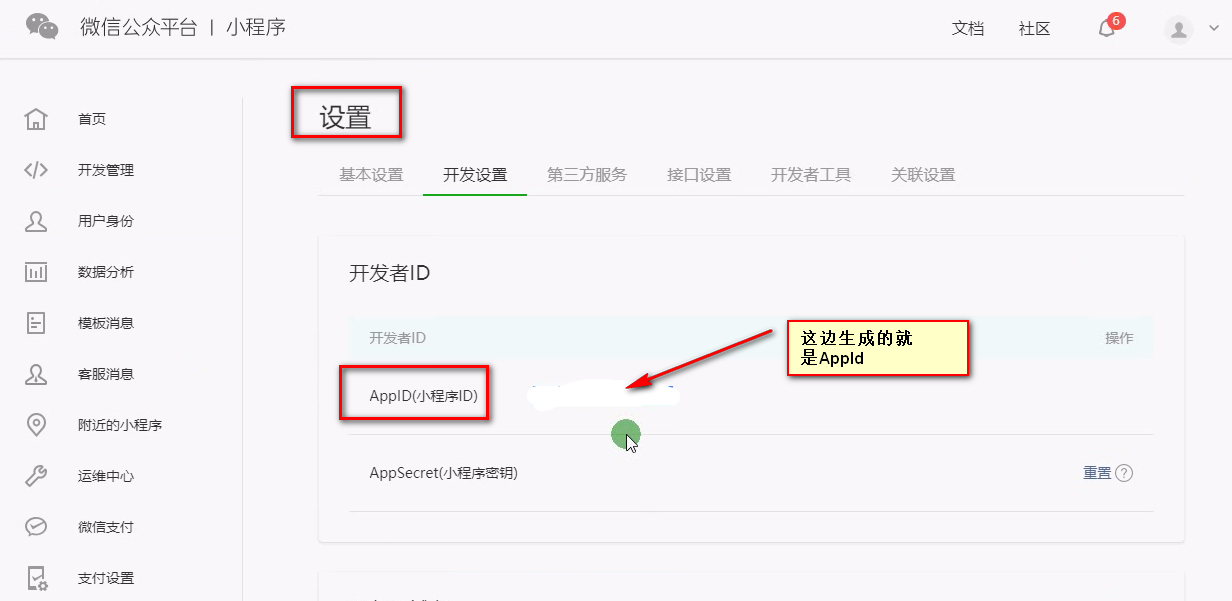
注册完成后里面的教程很详细,最后可以得到这个就是AppId

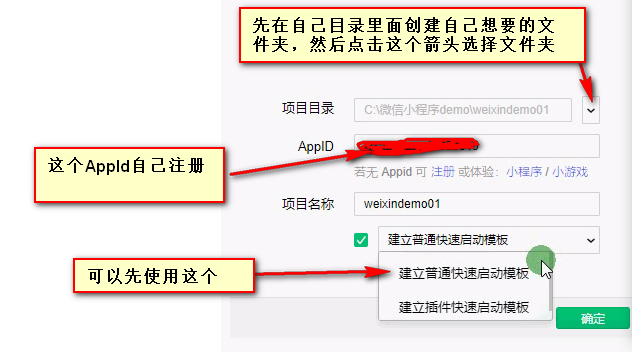
6.点击第四步的确定之后进入,项目就创建成功了
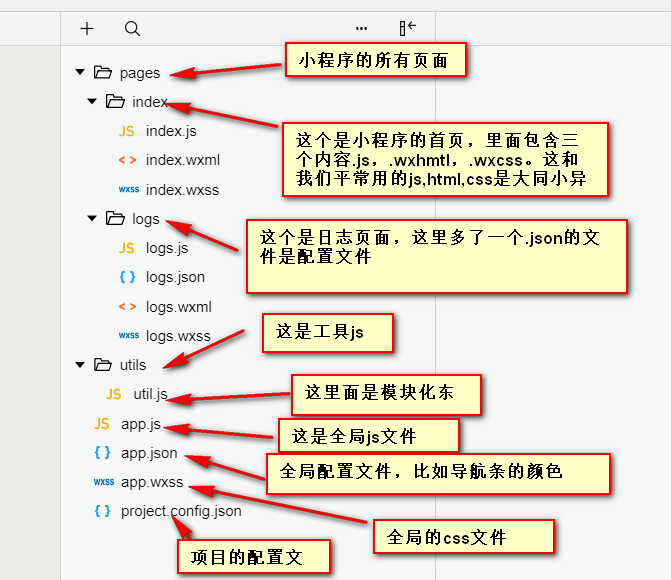
7.项目中目录的介绍

8.新建页面有多种方式
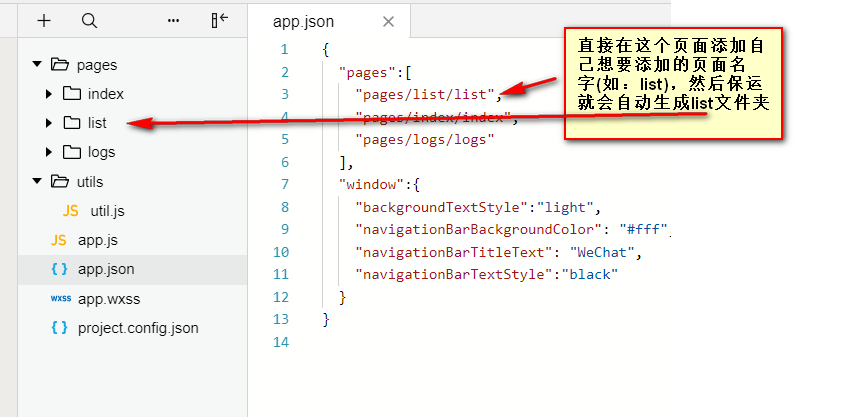
(1)直接在app.json中创建自己想要的文件夹的名字就会自动生成文件夹(推荐使用)

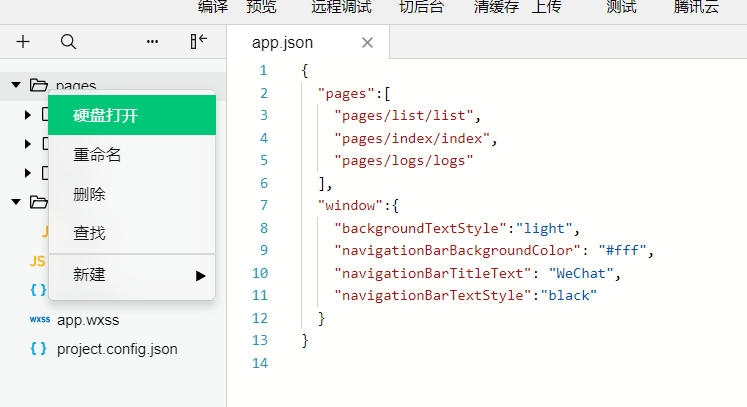
(2)在pages上右击就会出现新建,新建完成之后要在app.json中添加页面路径

9.新建的list页面中的四个文件的介绍点击这个链接:https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/file.html
.json后缀的JSON配置文件.wxml后缀的WXML模板文件.wxss后缀的WXSS样式文件.js后缀的JS脚本逻辑文件
总结:以上是自己刚开始搭建小程序项目的步骤,如有不好的地方评论提出,谢谢!
想看小程序添加vant组件进入此链接:https://www.cnblogs.com/zyt-it/p/10255328.html




