分析 js构造函数:对象方法 、类方法 、原型方法
构造函数方法有对象方法、类方法、原型方法,这些方法在什么时候可以调用,什么时候不能调用,为什么?
function Func(name){ this.name=name; this.ff=function(){ //对象方法 console.log(this.name); }; } Func.ff2=function(name){//类方法 console.log(name); } Func.prototype.ff3=function(){//原型方法 console.log(this.name); };
直接调用
这种情况下只有类方法能直接使用
Func.ff(); //VM1239:12 Uncaught TypeError: Func.ff is not a function Func.ff2('jack');//jack Func.ff3();//Uncaught TypeError: Func.ff3 is not a function
1.函数里this指向是由函数执行时的执行上下文也就是执行环境决定的,并不是由定义它的函数决定的 ,所以this并不是直接指向函数Func,也就说函数内部的this.ff != Func.ff。

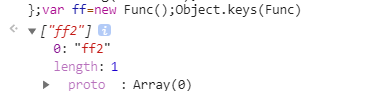
2.Func是一个函数也是一个对象,ff2是这个对象的一个方法,所以可以调用。

3.Func.prototype.ff3,这个ff3是Func的prototype属性的方法,只有实例才可以访问。而Func的构造函数是Function,它的原型并没有这个方法,所以报错。如果这样用【Func.prototype.ff3()】是可以调用到的。或者这样定义【Function.prototype.ff3=function(){};】,这样才能在Func的构造函数的原型上搜索到ff3,就能Func.ff3()调用。
原型链查找机制,是先在对象内查找属性和方法,若没有找到则沿着原型链往上找,如果找到头都没找到,那就是没有这个属性或者方法。
实例调用
这种情况下,实例方法和原型方法都可以用,但是类方法不能用。
var nff=new Func('jack'); nff.ff(); //jack nff.ff2('jack');//VM1257:12 Uncaught TypeError: nff.ff2 is not a function nff.ff3('jack');//jack
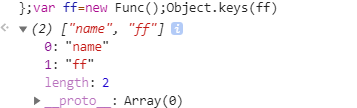
1.使用new实例化Func以后得到实例nff,函数内部的this指向的就是实例本身,所以此时的this.ff==nff.ff。但是我们只能说this.name和this.ff的this就是nff,而this.ff内部的this依然是由执行上下文决定。
2.实例nff的私有空间内没有ff2这个方法,原型链上也没有,所以报错。

3.实例nff上没有ff3,但是ff3的原型Func.prototype上有
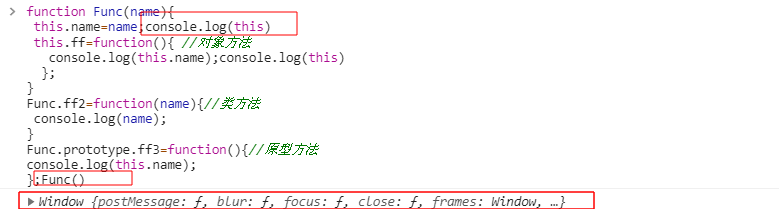
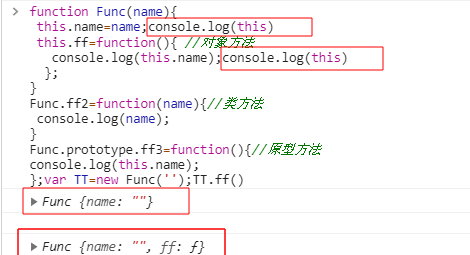
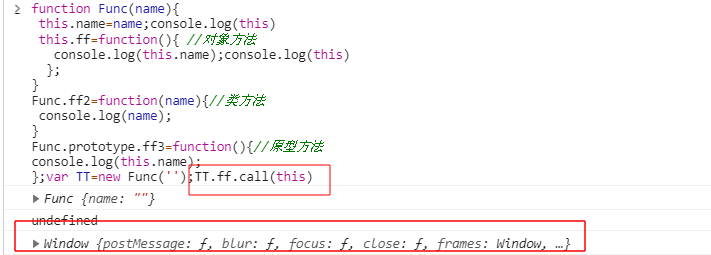
关于这里的第1条,可以证明下,请看。
不管是直接执行TT(),还是TT.ff(),第一个this就是实例本身,而第二个this是依据执行环境决定的,可以对比下面两个图看得出来。


总结:
1.类方法属于构造函数私有的方法,可以直接使用。
2.对象方法和原型方法,只有实例化之后才可以使用。实例化之后,不继承类方法。
这个我也不是太懂,如果有幸被大佬看到,还请帮忙指点下。



