DOM之节点操作
利用节点层级关系获取元素
1.父节点操作
node.parentNode; //获取父节点,获取到的是离元素最近的一个父节点。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <div class="box"> 10 <div class="head"> 11 <h3>hello</h3> 12 </div> 13 14 </div> 15 16 <script> 17 var h = document.querySelector("h3"); 18 //node.parentNode; 获取父节点,获取到的是离元素最近的一个父节点。 19 //就是 class = head 的div 标签 20 console.log(h.parentNode) 21 </script> 22 </body> 23 </html>

2.子节点操作
node.childNodes; //获取父节点的所有子节点,包括元素子节点,文本子节点(文本,换行,空格),几乎不用
node.children; //获取父节点中的所有元素子节点
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <ul> 10 <li>aaaaaa</li> 11 <li>bbbbb</li> 12 <li>ccccccccc</li> 13 <li>ddddddddd</li> 14 <li>eeeeeeeee</li> 15 <li>fffffffff</li> 16 <li>ggggggggg</li> 17 <li>hhhhhhhhhh</li> 18 </ul> 19 20 <script> 21 //node.children 获取父节点中的所有元素子节点 22 var ul = document.querySelector("ul"); 23 var lis = ul.children; 24 console.log(lis); 25 26 27 </script> 28 </body> 29 </html>

3.兄弟节点
node.nextElementSibling; //返回下一个元素兄弟节点
node.previousElementSibling; // 返回前一个元素兄弟节点
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <ul> 10 <li>aaa</li> 11 <li>bbb</li> 12 <li>ccc</li> 13 </ul> 14 15 <script> 16 var ul = document.querySelector("ul"); 17 li = ul.children[1]; 18 console.log(li); 19 console.log("=========================="); 20 21 //node.nextElementSibling; 返回下一个元素兄弟节点 22 console.log(li.nextElementSibling); 23 console.log("==========================="); 24 25 //node.previousElementSibling; 返回前一个元素兄弟节点 26 console.log(li.previousElementSibling); 27 28 29 30 31 32 </script> 33 </body> 34 </html>

4.动态创建节点
(1)
document.createElement(" tagname");
创建由tagname指定的HTML元素
(2)
只是创建节点还是不够的,还要将创建的节点放到指定位置
parentNode.append(child);
//child 就是你创建的这个节点,将这个节点放到指定的父节点的子节点列表的末尾
parentNode.insertBefore(child,指定元素)
//将你创建的节点放到父节点的指定子节点之前。
(3)删除节点
parentNode.removeChild(child);
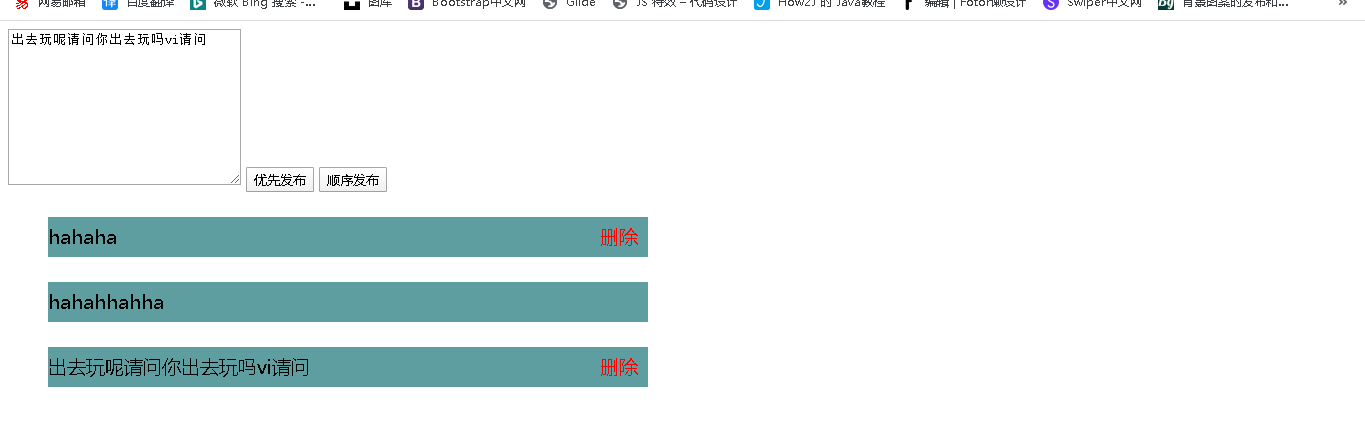
代码示例:留言板
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <style> 9 ul li { 10 11 margin: 25px 0; 12 width: 600px; 13 background-color: cadetblue; 14 height: 40px; 15 line-height: 40px; 16 font-size: 19px; 17 list-style: none; 18 } 19 20 li a { 21 display: block; 22 float: right; 23 color: red; 24 margin-right: 10px; 25 text-decoration: none; 26 } 27 </style> 28 </head> 29 30 <body> 31 <!-- 核心思路,当点击按钮后 就动态生成一个li 然后将li放入到ul中 --> 32 33 34 <textarea name="" id="text01" cols="30" rows="10"></textarea> 35 <button id="b1">优先发布</button> 36 <button id="b2">顺序发布</button> 37 38 39 40 <ul> 41 <li>hahahhahha</li> 42 </ul> 43 44 <script> 45 var btn01 = document.querySelector('#b1'); 46 var btn02 = document.querySelector('#b2'); 47 var ta = document.getElementById('text01'); 48 var ul_obj = document.querySelector('ul'); 49 50 51 52 //优先发布 53 btn01.onclick = function () { 54 if (ta.value == '') { 55 alert('没有输入内容!!'); 56 } else { 57 //创建一个li节点 58 var newli = document.createElement('li'); 59 //然后向li节点中 添加内容(就是文本域中输入的内容) ,并且添加一个 a标签,为了后来 60 //删除这个li 标签 61 newli.innerHTML = ta.value + '<a href="javscript:;">删除</a>'; 62 ul_obj.insertBefore(newli, ul_obj.children[0]); 63 64 65 // 删除元素,点击a标签,删除的是它的父节点li 66 67 var as = document.querySelectorAll('a'); 68 for(var i=0;i<as.length;i++){ 69 as[i].onclick=function(){ 70 //node.removeChild(child) 删除的是li 71 //a的父标签就是li 72 73 ul_obj.removeChild(this.parentNode); 74 } 75 } 76 } 77 } 78 79 80 btn02.onclick = function () { 81 if (ta.value == '') { 82 alert('没有输入内容!!'); 83 } else { 84 var newli = document.createElement('li'); 85 newli.innerHTML = ta.value + '<a href="javscript:;">删除</a>'; 86 ul_obj.appendChild(newli); 87 88 89 var as = document.querySelectorAll('a'); 90 for(var i=0;i<as.length;i++){ 91 as[i].onclick=function(){ 92 //node.removeChild(child) 删除的是li 当前a所在的li 93 94 ul_obj.removeChild(this.parentNode); 95 } 96 } 97 } 98 } 99 </script> 100 </body> 101 102 </html>

(4)克隆节点
node.cloneNode();
//()中为空,表示只复制这个标签,而不复制这个标签中的内容,叫做浅拷贝
()中为true,为深拷贝,也复制内容
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 li{ 9 background-color: teal; 10 } 11 </style> 12 </head> 13 <body> 14 <ul> 15 <li>aaaaaaaa</li> 16 </ul> 17 <script> 18 var ul = document.querySelector("ul"); 19 var li = document.querySelector("ul").children[0]; 20 21 //浅拷贝 22 var li01 = li.cloneNode(); 23 console.log(li01); 24 ul.append(li01); 25 26 //深拷贝 27 var li02 = li.cloneNode(true); 28 console.log(li02); 29 ul.insertBefore(li02,li); 30 31 32 </script> 33 </body> 34 </html>