JavaScript变量及数据类型
JavaScript变量
1.什么是变量
变量就可以看作是一个装东西的盒子,变量就是存放数据容器,我们可以通过变量名获取数据并且修改数据
变量的本质就是程序在内存中申请了一块用于存放数据的空间
2. JS中的变量
(1)JS中的数据类型 分为
数字型(包括整型和浮点型), 字符串型, 布尔型, Undefined(未定义), null(空值), 对象(object)
(2) JS是动态语言,JS的数据类型只有程序在运行中根据程序在等号右边的值来确定,并且变量的数据类型是可以变换的。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script> 10 //声明变量 n1 ,并且变量n1 的数据类型是数字型 11 var n1 = 123; 12 //输出检查一下 13 console.log(n1); 14 //JS是动态语言,变量的数据类型可以变换,所以将n1 变成一个字符串型,再输出检测一下 15 n1 = "zhangsan" 16 console.log(n1); 17 </script> 18 </body> 19 </html>

(3)变量可以同时声明多个,但是变量如果只声明,不赋值的话,结果是undefined。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script> 10 //变量可以同时声明多个 11 var name= "zhangsan" , age = 12 , hunyin = true; 12 alert(name + "\n" + age + "\n" + hunyin); 13 14 //变量如果只声明不赋值,结果为undefined 15 var n1; 16 console.log(n1); 17 </script> 18 </body> 19 </html>


3.检测数据类型的方法
typeof 变量名
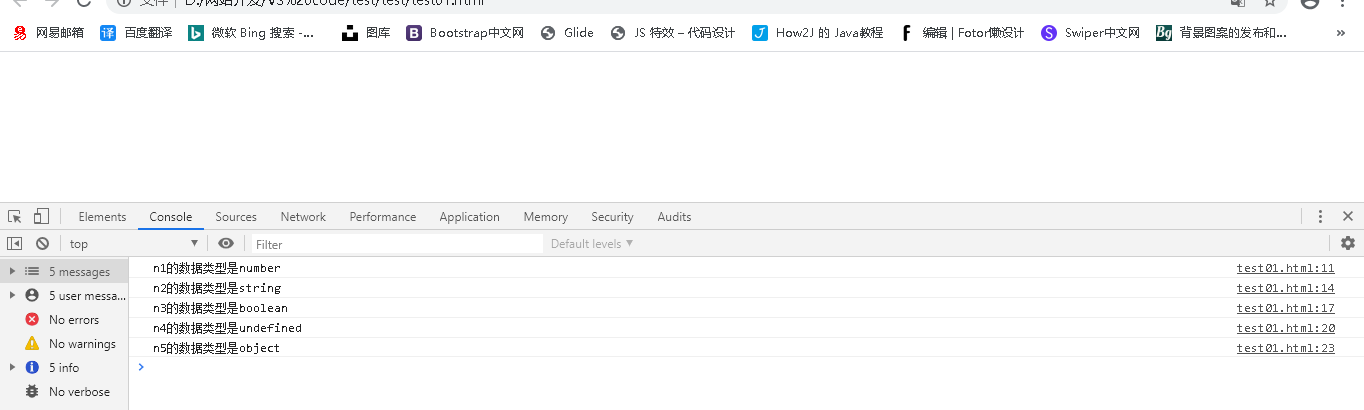
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script> 10 var n1 = 122; 11 console.log("n1的数据类型是" + typeof(n1) ) ; 12 13 var n2 = "zhangsan"; 14 console.log("n2的数据类型是" + typeof(n2) ) ; 15 16 var n3 = false; 17 console.log("n3的数据类型是" + typeof(n3) ) ; 18 19 var n4; 20 console.log("n4的数据类型是" + typeof(n4) ) ; 21 22 var n5 = null; 23 console.log("n5的数据类型是" + typeof(n5) ) ; 24 25 26 </script> 27 </body> 28 </html>
注意,将一个变量赋值null,里面存的值就是null,使用typeof检测它的数据类型,就是object(对象型)

4
(1)数字型的一个方法 isNaN(变量名);
NaN : 非数字
该方法用于判断变量是否是一个数字,如果是数字,返回false,如果不是数字,返回一个 true
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//isNaN()方法用于判断变量是否是一个数字,如果是数字,返回false,如果不是数字,返回 true
var n1 = 123;
console.log(isNaN(n1));
var n2 = "zahng"
console.log(isNaN(n2));
</script>
</body>
</html>

(2)
字符串长度 length
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script> 10 // 可以使用length获取字符串的长度 11 var n1 = "zhanguqigqwfoiqhoqwfoqofyqoiw" 12 console.log(n1.length); 13 14 </script> 15 </body> 16 </html>

字符串的拼接: +
字符串类型 和(字符串类型,数字型,布尔型)拼接,最后得到的都是一个字符串类型
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script> 10 //字符串类型 和(字符串类型,数字型,布尔型)拼接,最后得到的都是一个字符串类型 11 var n1 = "123" 12 var n2 = 123; 13 console.log(n1 + n2); 14 15 var n3 = true; 16 var n4 = n1+n3; 17 console.log(n4); 18 console.log(typeof(n4)); 19 20 21 22 </script> 23 </body> 24 </html>

5.数据类型的转换 (重要)
5.1 转化成字符串类型
(1) 变量名.toString() 方法
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script> 10 var n1 = 123; 11 console.log(typeof(n1)); 12 n1 = n1.toString(); 13 console.log(typeof(n1)); 14 15 </script> 16 </body> 17 </html>

(2)String(变量名);
这是一种强制转换。使用的不多
(3)最重要的一种方法,利用+拼接字符串方法
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script> 10 var n1 = 123; 11 console.log(typeof(n1)); 12 //利用拼接字符串方法将其他数据类型转换成字符串数据类型是最常用的方法 13 n1 = n1 + ""; 14 console.log(typeof(n1)); 15 16 </script> 17 </body> 18 </html>

5.2 转换成数字型
都是字符串型的转化成数字型,你总不能把一个布尔型的false转换成字符串型吧。
(1)parseInt(变量名); //将字符串类型的转换成整型
补充一点,通过prompt输入框获取到的数据都是字符串型。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> //定义一个变量 age 用来接受 输入框的数据 var age = prompt("请输入你的年龄") //通过prompt输入框获取到的数据都是字符串型。 console.log(typeof(age)); //parseInt(变量名); //将字符串类型的转换成整型 age = parseInt(age) console.log(typeof(age)); </script> </body> </html>


(2)parseFloat () 将字符串类型的数据转换成数字型(浮点型)
6.前置自增运算符和后置自增运算符
(1)前置自增运算符 ++num
先自加,后计算
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script> 10 var n1 = 1 , n2 = 2; 11 //前置自增运算符 先自加,后计算 12 //即n1先加1,变成2,再与n2相加,结果为4 13 var n3 = ++n1 + n2; 14 console.log(n3) 15 </script> 16 </body> 17 </html>

(2)后置递增运算符 先计算,后自加
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script> 10 var n1 = 1 , n2 = 2; 11 //后置自增运算符 先计算,后自加 12 //即n1先和n2相加,得到结果为3,再自加,得到2 13 var n3 = n1++ + n2; 14 console.log(n3) 15 </script> 16 </body> 17 </html>

7.逻辑运算符
(1 )逻辑与 && 即均为true 结果才为true
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 </head> 8 <body> 9 <script> 10 11 if( 3<5 && 6 >2 ){ 12 alert("逻辑与 &&,均为true时,结果才为true"); 13 }else{ 14 alert("no"); 15 } 16 </script> 17 </body> 18 </html>

(2) 逻辑或 || 只有均为false 时,结果才为false
(3)逻辑非 !
(4)逻辑运算中的短路运算
如这个表达式 : 表达式1 && 表达式2
当存在多个表达式时,如果左边的表达式是一个明确的结果,如一个数值,那么将不再继续计算右边的表达式
逻辑与的短路运算 表达式1 && 表达式2
如果表达式1 为真,那么则返回表达式2
如果表达式1为假(0,null,undefined都是false),那么返回表达式1
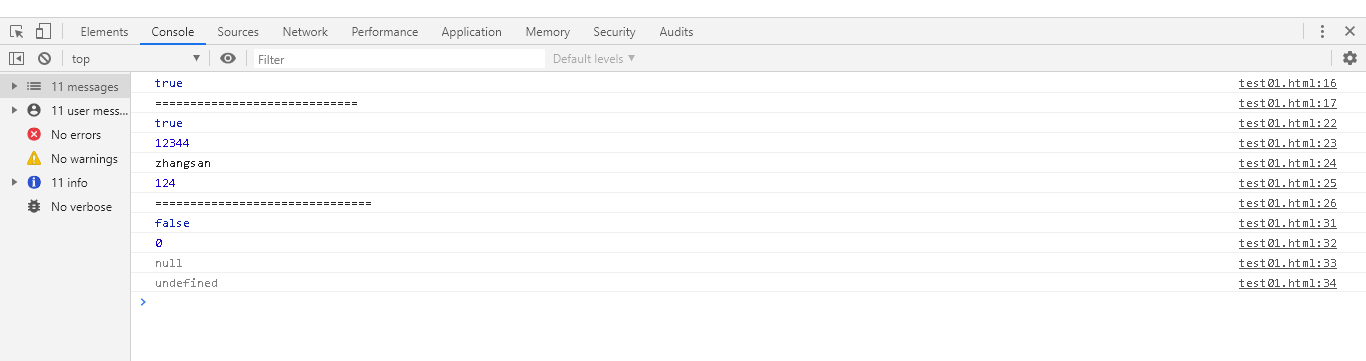
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 </head> 9 10 <body> 11 <script> 12 //短路运算针对的式当存在多个表达式进行逻辑运算时,如果左边的表达式是一个明确的结果,那么将 13 //不再计算右边的表达式 14 15 //这个一个正常的表达式的逻辑运算 16 console.log(3 < 5 && 5 > 3); 17 console.log("============================="); 18 19 20 //逻辑与的短路运算 21 //如果左边的表达式的值为真,那么返回表达式2 22 console.log(true && 3 > 1); 23 console.log(1 && 12344); 24 console.log(5 && "zhangsan") 25 console.log("zhang" && 124); 26 console.log("==============================="); 27 28 //逻辑与的短路运算 29 //如果左边的表达式的值为假,那么返回表达式1 30 31 console.log(false && 123); 32 console.log( 0 && "zhang"); 33 console.log(null && "123"); 34 console.log(undefined && true); 35 36 37 </script> 38 </body> 39 40 </html>

逻辑或的短路运算和逻辑与的短路运算恰好相反,记住一个就好,另一个反着推过来。
8 运算符的优先级
小括号 > 一元运算符 (自增运算符,自减运算符,!) > 算数运算符 (先 * / 后 + -) > 关系运算符 ( > ,< , ==,
===,<=,>=) > 逻辑运算符 (&& ||)


