element-ui给table里的每个按钮设置loading
本文共 2,156 字,预计阅读时间 7 分钟
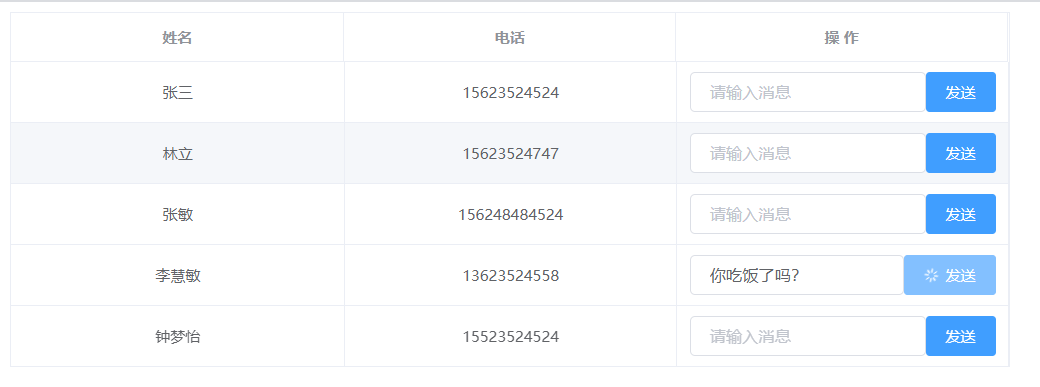
先上效果图:

说明:在table中,点击不同行的发送按钮,只有此行的按钮进行加载,请求后台成功后停止加载。
具体看代码(只有前台代码):
<template>
<el-table :data="userList" border fit class="user_table">
<el-table-column label="姓名" prop="chinaName" align="center"></el-table-column>
<el-table-column label="电话" prop="phone" align="center"></el-table-column>
<el-table-column label="操 作" align="center">
<template slot-scope="scope">
<div class="scope_inline">
<el-input v-model="scope.row.msg" placeholder="请输入消息" />
<el-button type="primary" size="mini" :loading="scope.row.loading" @click="sendMsg(scope.row)">发送
</el-button>
</div>
</template>
</el-table-column>
</el-table>
</template>
<script>
import { user } from '@/api/user'
export default {
data() {
return {
userList: []
}
},
created() {
this.getList()
},
methods: {
//查询用户列表
getList() {
user.getList().then(res => {
this.userList = res.data
this.userList.map(item => {
//添加属性,设置默认值
this.$set(item, 'loading', false)
return item
})
}, err => {
console.log(err)
})
},
//发送消息
sendMsg(row) {
row.loading = true
user.sendMsg({
id: row.id,
msg: row.msg
}).then(res => {
if (res.code == 200) {
row.loading = false
}
}, err => {
console.log(err)
})
}
},
}
</script>
<style scoped>
.user_table{
width: 800px;
}
.scope_inline{
display: flex;
}
</style>
从代码可以看出,是给每一行的按钮都设置了一个加载的状态,而不是设置一个全局的变量。在请求前,设置此行的按钮为加载状态,在请求成功后取消加载。
需要注意的是,在进行网络请求中修改加载状态时,需先设置其初始值。否则不生效。设置初始值也就是在getList()方法时进行的,设置每行的loading默认初始值是false。这是因为在请求过程中修改状态时Vue不能检测到对象属性的添加或删除,就必须先给对象添加此属性,然后再去修改。
就是这么简单,你学废了吗?感觉有用的话,给笔者点个赞吧 !
分类:
10-Element-ui相关





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!