element-ui动态新加一行,动态表单验证
本文共 3,040 字,预计阅读时间 10 分钟
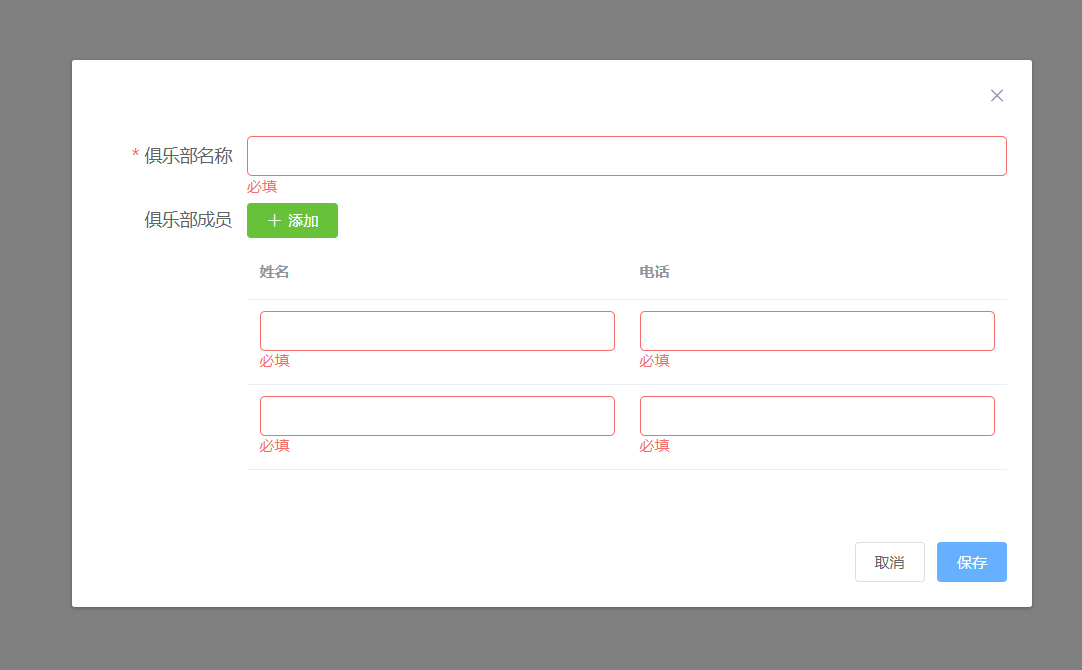
先看效果图:

以上是一个表单,俱乐部的名称是必填的;俱乐部成员是一个table数据,至少有一个,且可以点击添加按钮添加多个 ,但动态添加的行都需要进行表单验证。这里演示说明,电话没有做正则验证。代码如下:
<template> <el-dialog :visible.sync="dialogVisible" width="50%"> <el-form ref="myform" :model="myform" label-width="120px" :rules="rules"> <el-form-item label="俱乐部名称" prop="jlbName"> <el-input v-model="myform.jlbName" /> </el-form-item> <el-form-item label="俱乐部成员"> <el-button icon="el-icon-plus" type="success" size="mini" @click="chickPlus">添加</el-button> <el-table :data="myform.userList" align="center"> <el-table-column label="姓名"> <template slot-scope="scope"> <el-form-item :prop="`userList.${scope.$index}.chinaName`" :rules="rules.chinaName"> <el-input v-model="scope.row.chinaName" /> </el-form-item> </template> </el-table-column> <el-table-column label="电话"> <template slot-scope="scope"> <el-form-item :prop="'userList.'+scope.$index+'.phone'" :rules="rules.phone"> <el-input v-model="scope.row.phone" /> </el-form-item> </template> </el-table-column> </el-table> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogVisible = false">取消</el-button> <el-button type="primary" @click="handleCreate">保存</el-button> </div> </el-dialog> </template> <script> export default { data() { return { dialogVisible: true, myform: { jlbName: '', userList: [{ chinaName: '', phone: '' }] }, rules: { jlbName: [{ required: true, message: '必填', trigger: 'blur' }], chinaName: [{ required: true, message: '必填', trigger: 'blur' }], phone: [{ required: true, message: '必填', trigger: 'blur' }], } } }, methods: { //添加一行 chickPlus() { this.myform.userList.push({ chinaName: '', phone: '' }) }, handleCreate() { this.$refs['myform'].validate((valid) => { if (valid) { console.log(this.myform) } }) } }, } </script> <style scoped> </style>
从代码可以看出,在el-form-item标签中嵌套了el-table标签,在el-table中每一列又包含了el-form-item,也就需要对此进行验证。scope.$index表示每一行的索引值,而${scope.$index}结合prop就绑定了每一行每一列的验证。在验证时使用了字符串拼接以及字符串占位方式,都可实现验证。另外,userList并没有声明,其来源便是myform的userList元素。
由于vue的更新机制,有时可能需要使用this.$forceUpdate()强制刷新页面,但刷新后,输入值后也不会通过验证,那么可以使用自定义的验证方式,自定义的方法如下:(写在data()即可)
const chinaNameValidate = (rule, value, callback) => { if (!value) { const field = rule.field let index = field.split(".")[1] if ((this.myform.userList[index].chinaName == null || this.myform.userList[index].chinaName === '')) { callback(new Error('必填')); } else { callback() } } else { callback() } }
就是取出当前字段的验证规则信息,手动进行逻辑判断,设置验证通过的条件。
就是这么简单,你学废了吗?感觉有用的话,给笔者点个赞吧 !





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!