SpringBoot整合Thymeleaf
本文共 5,988 字,预计阅读时间 20 分钟
Thymeleaf是新一代的java模板引擎,类似于FreeMarker。官网:https://www.thymeleaf.org。
1.Thymeleaf入门案例
1)导入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2)编写页面
在resources/templates目录下新建index.html,内容如下
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf模板</title>
</head>
<body>
<div th:text="${hello}"></div>
</body>
</html>
3)配置thymeleaf
在application.properties中添加如下配置
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
spring.thymeleaf.mode=HTML5
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.content-type=text/html
#为便于测试,在开发时需要关闭缓存
spring.thymeleaf.cache=false
4)添加视图解析器
新建IndexController,内容如下
package com.zys.springboottestexample.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@RequestMapping
@Controller
public class IndexController {
@GetMapping("/index")
public String index(Model model) {
model.addAttribute("hello", "你好");
return "index";
}
}
5)启动项目,访问localhost:8080/index即可访问到模板页面。
2.基础语法
2.2.1命名空间
<html lang="en" xmlns:th="http://www.thymeleaf.org">
2.2.2常用标签
(1)th:text
用于显示控制器传入的指定属性的值,如果值不存在,也可以指定默认值。下面的代码就是显示传入的name的值
<p th:text="${name}"></p>
指定默认值,会在name为null时显示
<p th:text="${name1}?:'张三'"></p>
当然也可以进行字符串的拼接
<p th:text="'欢迎登陆,'+${name}+'!'"></p>
(2)th:object
用于显示后台传入的对象
<p th:text="${user}"></p>
<p th:text="${user.age}"></p>
(3)th:action
指定表单的提交地址,必须使用@{}格式,在里面指定登录的请求地址
<form th:action="@{/api/login}" method="post">
<input type="text" name="username"/>
<input type="password" name="password"/>
<button type="submit">提交</button>
</form>
(4)th:value
给文本框设置默认值
<input type="text" name="sex" th:value="${sex}">
对于textarea,设置默认值时,不能使用th:value,需要使用th:tex。th:value不能回显,不清楚原因!
<textarea name="remark" th:text="${remark}">
2.2.3 URL写法
<form th:action="@{/api/login}" method="post">...</form>
<a th:href="@{http://www.baidu.com}">点我去百度</a>
<img th:src="@{img.png}"/>
2.2.4条件求值
<div th:if="${num>10}">值大于10</div>
<div th:unless="${num>10}">值不大于10</div>
2.2.5switch-case分支
th:switch、th:case条件分支,类似于java的switch-case。
<div th:switch="${role}">
<p th:case="1">系统管理员</p>
<p th:case="2">企业管理员</p>
<p th:case="3">业务员</p>
<p th:case="4">普通用户</p>
</div>
2.2.6运算符
1)算数运算符
算数运算符包含基本的运算符,+,-,*,/,%等,一般使用th:text进行展示
<p th:text="3+4"></p> <p th:text="11%3"></p>
2)比较运算符
| 运算符 | 说明 | 运算符 | 说明 |
| eq | 等于 | ne | 不等于 |
| gt | 大于 | ge | 大于或等于 |
| lt | 小于 | le | 小于或等于 |
一般结合th:if使用。
<p th:if="${role1 eq 'admin'}">admin</p>
<p th:if="${role1 eq 'vip'}">vip</p>
3)是否为空
一般结合th:if使用。
<p th:if="${name}!=null">不为空</p>
<p th:if="${name}==null">为空</p>
2.2.7公用对象
<p th:text="${#dates.format(nowDate,'yyyy-MM-dd HH:mm:ss')}"></p>
nowDate是后台传递的Date类型的时间,通过new Date()获得
2)判断字符串是否为空
如果为空,则结果是true,否则结果是true。一般结合th:text使用
<p th:text="${#strings.isEmpty(name)}"></p>
3)判断字符串是否包含
如果包含,则结果是true,否则结果是false,会区分大小写。一般结合th:text使用
<p th:text="${#strings.contains(name,'hello')}"></p>
3.循环遍历
遍历使用th:each标签。通过 th:each="Object: ${Objects}”进行遍历,遍历后使用Object展示,Objects是后台传递过来的值。
2.3.1遍历对象
<div th:each="entity:${user}">
<span th:text="${entity.name}"></span>
<span th:text="${entity.age}"></span>
</div>
2.3.2遍历列表list
遍历list以对象方式说明,若存储的是单个值的元素,可参考数组的遍历。
<div th:each="item:${userList}">
<span th:text="${item.name}"></span>
<span th:text="${item.age}"></span>
</div>
2.3.3遍历数组
<div th:each="item:${arr}">
<p th:text="${item}"></p>
</div>
2.3.4遍历map
遍历map时,使用key获取键值,使用value获取对应的值。
<div th:each="item:${map}">
<p><span th:text="${item.key}"/>:<span th:text="${item.value}"/></p>
</div>
4.处理公共代码块
1)标记重复代码块
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>header</title>
</head>
<body>
<div th:fragment="header" class="header">
我是header信息
</div>
</body>
</html>
2)调用
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>index2</title>
</head>
<body>
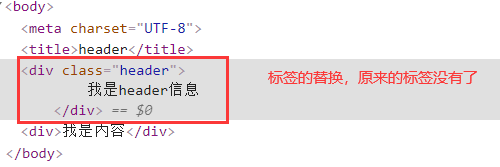
<div th:replace="header"></div>
<div>我是内容</div>
</body>
</html>
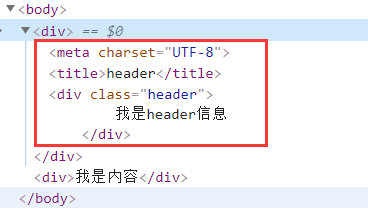
上述代码是通过replace进行调用的,也可以使用include进行调用
<div th:include="header"></div>
这两种方式都可以,但是它们是有区别的。
3)区别







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!