Vue页面实现打印功能
本文共 1,144 字,预计阅读时间 4 分钟
实现打印功能,需要安装一个插件vue-print-nb,使用方法如下
1)安装全局的插件
npm install vue-print-nb -S
2)在main.js中注册
import Print from 'vue-print-nb'
Vue.use(Print)
3)在页面中使用
<template>
<div>
<!-- 要打印的区域 -->
<div id="printMe">
<p>今天的天气真好啊</p>
<el-form :model="form" :rules="rules" ref="from" class="demo-ruleForm">
<el-form-item label="姓名:">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="描述:" prop="describle">
<el-input
:disabled="detail"
type="textarea"
:rows="4"
:maxlength="2000"
placeholder=""
v-model="form.describle">
</el-input>
</el-form-item>
</el-form>
</div>
<!-- 打印的按钮,显示打印预览 -->
<el-button v-print="'#printMe'">打印</el-button>
</div>
</template>
<script>
export default {
data() {
return {
form:{}
}
},
}
</script>
<style scoped>
</style>
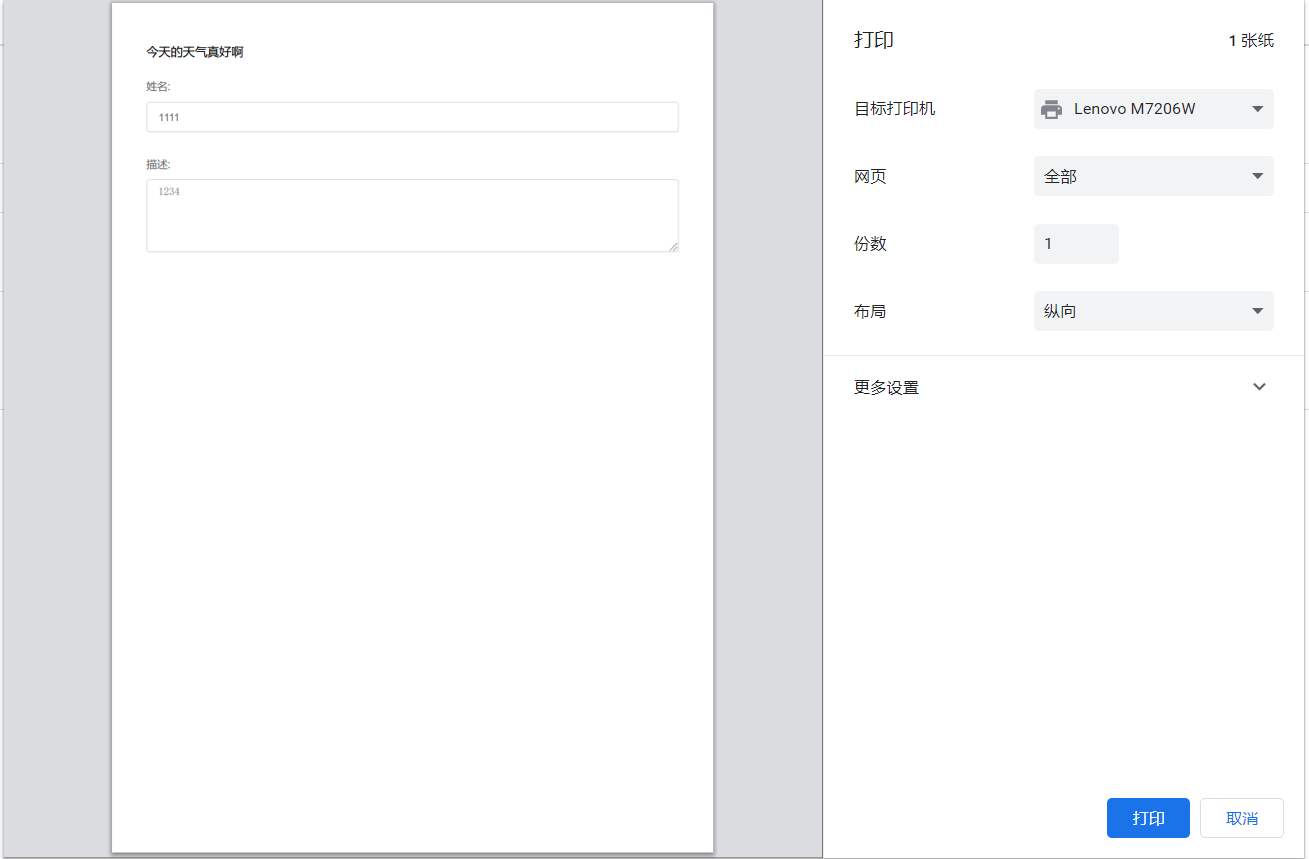
项目运行后,输入信息点击打印,就会看到打印预览的信息,如图

左侧是打印的预览图,右边的打印设置,在目标打印机选项中还可以选择另存为pdf。
就是这么简单,你学废了吗?感觉有用的话,给笔者点个赞吧 !





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2020-06-26 easyPOI基本用法