微信小程序常见问题
本文共 2,411 字,预计阅读时间 8 分钟
1.不在以下 request 合法域名列表中,请参考文档
小程序开发的,用微信开发者工具做网络请求的时候,调试会出错,提示“不在以下 request 合法域名列表中,请参考文档”,解决办法如下:
1)依次打开微信小程序工具 -> 详情 -> 项目配置->域名信息,看到请求的域名不在下面合法域名列表中。

2)打开微信公众平台 https://mp.weixin.qq.com,在首页打开“配置服务器”的开发设置

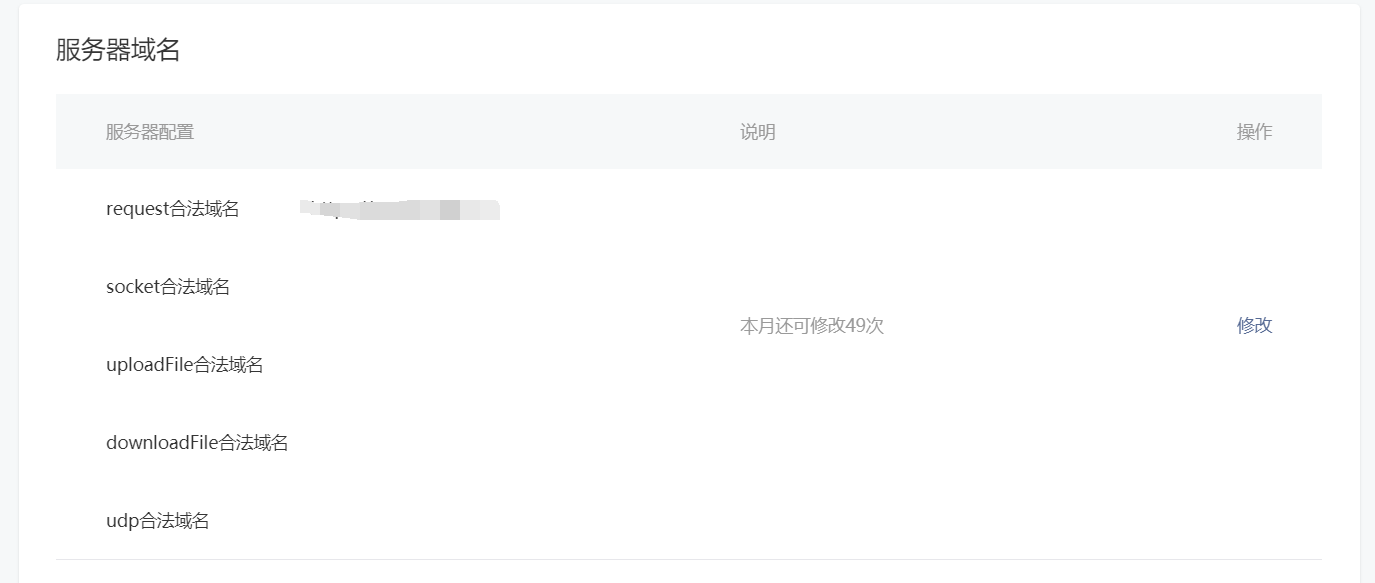
3)选择服务器域名,把请求的域名添加到合法列表中

然后重启微信开发者工具,就可以正常访问此域名。
2.隐藏首页左上角的按钮?
当时使用wx.reLaunch()进行页面跳转时,如果在下个页面点击左上角首页的按钮,就又会跳转到首页,某些情况下在首页跳转到下一个页面时,进行一些验证后才能进入首页,就必须把首页的按钮隐藏。
在需要隐藏首页按钮的js中,隐藏按钮即可。隐藏返回按钮也是同理。
onShow(){ //隐藏首页按钮,返回按钮同 wx.hideHomeButton() }
3.wx.navigateBack() 携带参数返回?
当父页面需要子页面返回时的数据,就要传参。
子页面返回的方法
goBack(){ //获取当前页面js里面的pages里的所有信息 let pages = getCurrentPages(); //抽取上一页的信息 let prevPage = pages[ pages.length - 2 ]; // 设置需要传递的参数 prevPage.setData({ id:1001, username:'zhangsan' }) //返回到上一页 wx.navigateBack() }
父页面在onshow中使用参数值
data:{ id:'',, username:'' }, onLoad(){}, onShow(){ //获取参数,只能在onshow中获取,不能在onload中获取,因为此时页面没有加载完毕 console.log(this.data.id) console.log(this.data.username) },
4.格式化显示数据?
想在页面展示时格式化数据,需要使用wxs语法。先在wxs文件中写格式化的方法,然后在wxml中引入并使用。需要注意的是,wxs中不能使用es6的语法。
下面是格式化小数的案例:
<!-- 引入wxs --> <wxs module="tools" src="../../utils/tools.wxs"></wxs> <view> <view>{{tools.numberFormat(4.23526)}}</view> <view>{{tools.numberFormat(4.9999999999)}}</view> <view>{{tools.numberFormat(4.5)}}</view> </view>
tool.wxs
//格式化数字,只保留两位小数 function numberFormat(val){ var n = parseFloat(val) return n.toFixed(2) } module.exports = { numberFormat:numberFormat }
对于wxs的date类型,不能使用new Date来创建时间对象,要使用getDate创建。获取当前时间并格式化的方法如下:
function dateFormat() { var date = getDate() var year = date.getFullYear() var month = date.getMonth() var day = date.getDate() var hours = date.getHours() var minutes = date.getMinutes() var seconds = date.getSeconds() if (month<10) { month = "0" + month; } if (day<10) { day = "0" + day; } if (hours<10) { hours = "0" + hours; } if (minutes<10) { minutes = "0" + minutes; } if (seconds<10) { seconds = "0" + seconds; } return year + "-" + month + "-" + day + " " + hours + ":" + minutes + ":" + seconds; }
就是这么简单,你学废了吗?感觉有用的话,给笔者点个赞吧 !





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!