VSCode基本使用
本文共 2,425 字,预计阅读时间 8 分钟
1.下载与安装
下载地址:https://code.visualstudio.com/Download
安装:下载了exe的文件后直接安装即可。
2.常用快捷键
|
命令 |
说明 |
|
F1或Ctrl+Shift+P |
主命令框 |
|
Ctrl+Shift+N |
新开一个VScode编辑器 |
|
Ctrl+C -> Ctrl+V |
复制当前行 |
|
Shift+Alt+F |
代码格式化 |
|
Ctrl+Shift+L |
同时对选中的内容进行内容匹配后编辑 |
|
Ctrl+F |
查找 |
|
Ctrl+H |
查找替换 |
|
Ctrl+Shift+F |
整个文件夹中查找 |
3.基本使用
3.1VSCode自定义vue文件模板
1)依次打开“文件 ——> 首选项 ——>用户代码片段”,输入html或html.json,回车,在里面添加下面的代码后保存(这是自定义的,可以根据实际情况修改)
"Print to console": { "prefix": "myv", "body": [ "<template>", " <div>", "", " </div>", "</template>", "", "<script>", "", "export default {", " name:'',", " components: {},", " computed: {},", " created() {},", " data() {", " return {", "", " }", " },", " methods: {", "", " },", "}", "</script>", "", "<style scoped>", "$4", "</style>" ], "description": "Log output to console" }
2)新建一个vue的文件,在开头输入myv回车,即可生成模板文件,输入如图。

3.2VSCode中代码提交到git
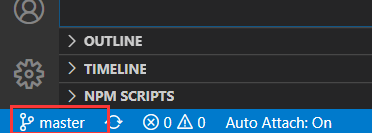
1)打开从git上拉取的项目,会看到在左下角有一个master,这表示已经和github连接了

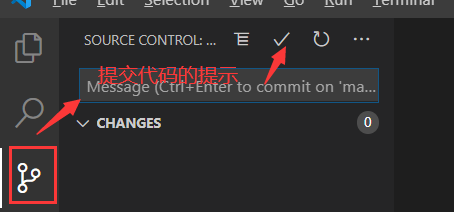
2)选择v型图标,输入代码的提示,点击对号将代码提交到本地仓库

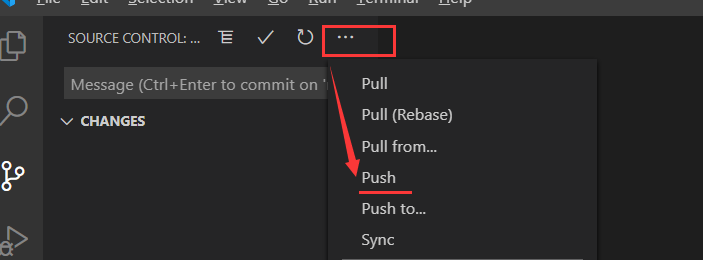
3)点击对号后面的三个点,选择push,把本地仓库的代码提交到远程仓库,可能需要输入github的用户名和密码。

4)每次提交都输入用户名和密码显得很麻烦,可以进行设置。在命令终端输入
git config --global credential.helper store
3.3VSCode格式化Vue,代码会自动加上分号的问题
在对vue文件进行格式化的时候,vscode会在代码后面自动加上分号,看着不输入,语法也不通过。解决办法如下:
打开设置(文件 ——> 首选项 ——>设置),输入vetur.format.defaultFormatter.js,把prettier改为prettier-eslint。
3.4VSCode写VUE代码 注释 html出现 //
安装Vuter插件即可。
3.5VSCode中VUE.JS的HTML代码如何实现自动补全
1)下载HTML Snippets插件
2)打开File—>Preferences---->settings,输入:files.associations回车搜索
3)在files.associations{ }里面中加入
"*.ejs":"html", "*.vue":"html"
3.6自动完成头部和尾部闭合标签的同步修改
安装插件Atuo Rename Tag即可。
3.7配置同步
一台电脑配置好之后,其它的几台电脑都不用配置,只要登录一下就搞定。安装Settings Sync插件。
3.8简体中文界面
将界面转换为中文。安装Chinese (Simplified) Language Pack for Visual Studio Code插件,然后重启即可。
3.9通过服务器打开html文件
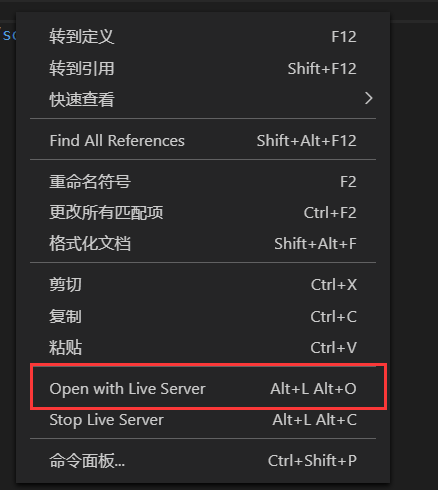
安装Live Server插件,然后在需要运行的html文件中右键,选择Open with Live Server即可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!