LayUI之弹出层
1.导入插件
layui使用需要导入layui的js和css:
<link rel="stylesheet" href="layui/css/layui.css" /> <script src="layui/layui.js"></script>
2.layui弹出层
引入layer,以下的其他代码均在...的位置实现:
<script> layui.use('layer',function(){ var layer=layui.layer; .....//代码
}); </script>
2.1最基本的消息框
type : 基本层类型,类型:Number,默认:0。可传入的值有:0(信息框),1(页面层),2(iframe层),3(加载层),4(tips层)。如果想点击一个框而不影响其他的弹出框,在页面一般让type为1。
layer.open({ type:1, title:['提示信息'] })

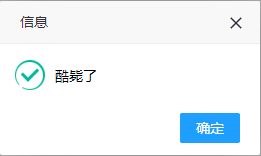
2.2消息提示框
括号里面的第一个是显示的信息,后面的要显示的图标,数字不同代表的图标不同。想显示图标时,默认皮肤可以传入0-6,如果是加载层,可以传入0-2。
layer.alert('酷毙了', {icon: 1});//显示图标
layer.alert('酷毙了');//不显示图标

这个消息框显示3秒钟后会消失,默认是3秒。
layer.msg("我是消息弹框,我3秒后消失");

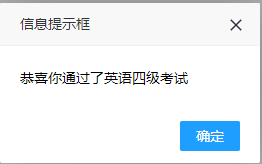
可以自定义标题和内容的消息提示框:
layer.open({ skin:'demo-class',//设置弹框样式 area:['260px','160px'],//弹框的大小(宽,高),默认:'auto' title:['信息提示框','15px'],//弹框的标题 content: '恭喜你通过了英语四级考试'//显示的消息内容 })
skin是设置弹框的标题的样式,若不自定义样式就采用默认的样式,也可以自己定义样式,添加css样式,都是可以设置成自己需要的颜色:
body .demo-class .layui-layer-title{background:#63B8FF; border: none;}

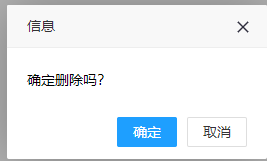
2.2多个按钮的消息确认框
确认与取消框:btn最后的按钮默认是取消按钮,默认会关闭弹框。准确的介绍见下文!
layer.confirm("确定删除吗?",{ btn2: function(index, layero){ //按钮【按钮二】的回调 alert("点击了取消按钮") } }, function(index, layero){ //按钮【按钮一】的回调 alert("点击了确定按钮") } );

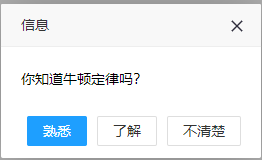
自定义可禁止关闭按钮的多按钮弹框:
layer.open({ content: '你知道牛顿定律吗?' ,btn: ['熟悉', '了解', '不清楚'], //默认最后一个按钮是关闭窗口的按钮 yes: function(index, layero){ alert("熟悉"); return false; //开启该代码可禁止点击该按钮来关闭窗口 } ,btn2: function(index, layero){ //按钮【按钮二】的回调 alert("了解"); return false; } ,btn3: function(index, layero){ //按钮【按钮三】的回调 alert("不清楚"); return false; } ,cancel: function(){ //右上角关闭回调 alert("关闭啦"); } });

2.3 按钮排列
btnAlign,类型:String,默认:'r'。'l'居左对齐,'c'居中对齐。
layer.open({ btnAlign:'l',//设置靠左对齐 skin:'demo-class', area:['260px','160px'], title:['信息提示框','15px'], content: '恭喜你通过了英语四级考试' })

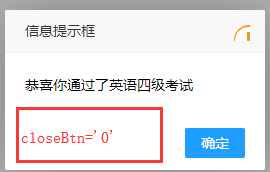
2.4关闭按钮样式
closeBtn,类型:String/Boolean,默认:1 。layer提供了两种风格的关闭按钮,可通过配置1和2来展示,如果不显示,则closeBtn: 0。三种样式如下:
layer.open({ closeBtn:'2',//设置为第二种样式 skin:'demo-class', area:['260px','160px'], title:['信息提示框','15px'], content: '恭喜你通过了英语四级考试' })



2.5 遮罩
shade,类型:String/Array/Boolean,遮罩即弹层外区域,默认是0.3透明度的黑色背景('#000')。不想显示遮罩,可以shade: 0。
layer.open({ shade:[0.8,'#00ff00'],//弹框外层是透明度为0.8的#00ff00颜色 skin:'demo-class', area:['260px','160px'], title:['信息提示框','15px'], content: '恭喜你通过了英语四级考试' })
2.6是否点击遮罩关闭
shadeClose,类型:Boolean,默认:false,即点击遮罩不关闭。如果你的shade是存在的,那么你可以设定shadeClose来控制点击弹框外区域关闭。
layer.open({ shadeClose: true,//点击弹框以外的区域关闭弹框 skin:'demo-class', area:['260px','160px'], title:['信息提示框','15px'], content: '恭喜你通过了英语四级考试' })
2.7设置自动关闭的时间
time,类型:Number,默认:0,自动关闭所需毫秒。想自动关闭时,使用time: 5000,即代表5秒后自动关闭,单位是毫秒(1秒=1000毫秒)。
layer.open({ time: 5000,//5s后自动关闭 skin:'demo-class', area:['260px','160px'], title:['信息提示框','15px'], content: '恭喜你通过了英语四级考试' })
2.8弹层唯一标识
id,类型:String,默认:空字符。设置该值后,不管是什么类型的层,都只允许同时弹出一个(一般看到的是弹出位置最后的一个)。一般用于页面层和iframe层模式。
layer.open({ id:'open1',//设置id skin:'demo-class', area:['260px','160px'], title:['信息提示框','15px'], content: '恭喜你通过了英语四级考试' })
2.9弹出动画
anim,类型:Number,默认:0。目前anim可支持的动画类型有0-6 如果不想显示动画,设置 anim: -1 即可。
0:平滑放大 1:从上掉落 2:从最底部往上滑入 3:从左滑入
4:从左翻滚 5:渐显 6:抖动
layer.open({ anim:1,//设置出现的动画效果 skin:'demo-class', area:['260px','160px'], title:['信息提示框','15px'], content: '恭喜你通过了英语四级考试' })
2.10关闭动画
isOutAnim,类型:Boolean,默认:true。默认情况下,关闭层时会有一个过度动画。如果不想开启,设置 false 即可。
layer.open({ isOutAnim:false,//关闭过度动画 skin:'demo-class', area:['260px','160px'], title:['信息提示框','15px'], content: '恭喜你通过了英语四级考试' })
2.11最大最小化
maxmin,类型:Boolean,默认:false。该参数值对type:1和type:2有效。默认不显示最大小化按钮。需要显示配置maxmin: true即可。
layer.open({ type: 1, maxmin: true,//可调整大小化 skin:'demo-class', area:['260px','160px'], title:['信息提示框','15px'], content: '恭喜你通过了英语四级考试' })
2.12固定
fixed,类型:Boolean,默认:true,即鼠标滚动时,弹出层是否固定在可视区域。如果不想,设置fixed: false即可。
2.13是否允许拉伸
resize,类型:Boolean,默认:true。默认情况下,你可以在弹层右下角拖动来拉伸尺寸。如果对指定的弹层屏蔽该功能,设置 false即可。该参数对loading、tips层无效。
layer.open({ resize: false,//不允许窗口拉伸 skin:'demo-class', area:['260px','160px'], title:['信息提示框','15px'], content: '恭喜你通过了英语四级考试' })
2.14监听窗口拉伸动作
resizing,
类型:Function,默认:null。当拖拽弹层右下角对窗体进行尺寸调整时,如果设定了该回调,则会执行。回调返回一个参数:当前层的DOM对象。
layer.open({ skin:'demo-class', area:['260px','160px'], title:['信息提示框','15px'], content: '恭喜你通过了英语四级考试', //当窗口拉伸时自动调用 resizing:function(layor){ console.log(layor);//这里会打印很多次,应该是改变一定的尺寸就会调用一次 } })
2.15是否允许浏览器出现滚动条
scrollbar,类型:Boolean,默认:true。默认允许浏览器滚动,如果设定scrollbar: false,则屏蔽。
layer.open({ scrollbar:false,//禁止浏览器出现滚动条 skin:'demo-class', area:['260px','160px'], title:['信息提示框','15px'], content: '恭喜你通过了英语四级考试', } })
2.16设置弹框的位置坐标
offset,类型:String/Array,默认'auto':垂直水平居中。也可以设置以下的参数:
| offset: '100px' | 只定义top坐标,水平保持居中 | offset: ['100px', '50px'] | 同时定义top、left坐标 |
| offset: 't' | 设置顶部坐标(水平居中靠顶) | offset: 'r' | 设置右边缘坐标(垂直居中靠右) |
| offset: 'b' | 设置底部坐标(水平居中靠低) | offset: 'l' | 设置左边缘坐标(垂直居中靠左) |
| offset: 'lt' | 设置左上角(处于左上角) | offset: 'lb' | 设置左下角(处于左下角) |
| offset: 'rt' | 设置右上角(处于右上角) | offset: 'rb' | 设置右下角(处于右下角) |
layer.open({ offset: '100px',//会水平居中显示,距离顶部100px skin:'demo-class', area:['260px','160px'], title:['信息提示框','15px'], content: '恭喜你通过了英语四级考试', } })
2.17最大宽度、最大高度
maxWidth,类型:Number,默认:360。只有当area: 'auto'时,maxWidth的设定才有效。
layer.open({ skin:'demo-class', content: '恭喜你通过了英语四级考试', maxWidth: 1000,//当内容宽度超过1000时才会换行 })
maxHeight,类型:Number,默认:无。只有当高度自适应时,maxHeight的设定才有效。
layer.open({
skin:'demo-class',
content: '恭喜你通过了英语四级考试',
maxHeighr: 100,//当内容高度超过100时会出现滚动条,如果设置了固定的高度也会出现这种情况
})
2.18层叠顺序*
zIndex,类型:,默认:19891014(贤心生日 0.0),一般用于解决和其它组件的层叠冲突。
2.19弹框拖拽
1)设置触发拖动的元素
move,类型:String/DOM/Boolean,默认:'.layui-layer-title'。默认是触发标题区域拖拽来移动弹框。如果想单独定义,指向元素的选择器或者DOM即可。如move: '.mine-move'。设定move: false来禁止拖。
layer.open({ skin:'demo-class', content: '恭喜你通过了英语四级考试', move:false,//禁止拖拽弹框 })
2)是否允许拖拽到窗口外
moveOut,类型:Boolean,默认:false。默认只能在窗口内拖拽,如果你想让拖到窗外,那么设定moveOut: true即可。
3)拖动完毕后的回调方法
moveEnd,类型:Function,默认:null。默认不会触发moveEnd,如果你需要,设定moveEnd: function(layero){}即可,其中layero为当前层的DOM对象。
layer.open({ btn:['确定','取消'], type:1, skin:'demo-class', content: '恭喜你通过了英语四级考试', moveEnd:function(index,layero){//拖拽后执行的方法 layer.open({ skin:'demo-class', content: '你拖拽了弹框', }); } })
2.20tips
1)tips方向和颜色
tips,类型:Number/Array,默认:2。是tips层的私有参数。支持上右下左四个方向,通过1-4进行方向设定。如tips: 3则表示在元素的下面出现。有时你还可能会定义一些颜色,可以设定tips: [1, '#c00']。
<body>
<input type="text" id="id" />
</body>
<script>
layui.use(['layer'],function(){
var layer=layui.layer;
layer.tips('从下面显示', '#id', {tips: [1,'#f0f']});
});
</script>
2)是否允许多个tips
tipsMore,类型:Boolean,默认:false。允许多个意味着不会销毁之前的tips层。通过tipsMore: true开启。
layer.tips('从下面显示', '#id', { tips: [1,'#f0f'], tipsMore:true, }
); layer.tips('从右面显示', '#id',{tipsMore:true,});
2.21方法回调
1)弹框弹出成功的回调
success,类型:Function,默认:null。当你需要在层创建完毕时即执行一些语句,可以通过该回调。success会携带两个参数,分别是当前层DOM、当前层索引。
layer.open({ content: '测试回调', success: function(layero, index){ console.log(layero, index); } });
2)确定按钮回调
yes,类型:Function,默认:null。该回调携带两个参数,分别为当前层索引、当前层DOM对象。
layer.open({ content: '测试回调', yes: function(layero, index){ alert("你点击了确定按钮") } });
3)右上角关闭按钮触发的回调
cancel,类型:Function,默认:null。该回调携带两个参数,分别为:当前层索引参数(index)、当前层的DOM对象(layero),默认会自动触发关闭。如果不想关闭,return false即可。
layer.open({ content: '测试回调', cancel: function(index, layero){ if(confirm('确定要关闭么')){ //只有当点击confirm框的确定时,该层才会关闭 layer.close(index);//关闭弹框的方式 } return false; } });
4)弹框销毁后触发的回调
layer.open({ content: '测试回调', btn:['确定','取消'], yes:function(index,layero){ return false;//确定按钮禁止关闭弹框 }, end:function(){//弹框销毁(关闭)后执行 alert("弹框被销毁啦") } });
5)最大化、最小化、还原后触发的回调
full/min/restore,类型:Function,默认:null。携带一个参数,即当前层DOM。
layer.open({ content: '测试回调', btn:['确定','取消'], type:1, maxmin:true, full:function(layero){ alert("点击最大化时执行") }, min:function(layero){ alert("点击最小化时执行") }, restore:function(layero){ alert("点击还原时执行") } });
2.22深入理解layer的方法
1)初始化全局配置 layer.config(options)
它不仅可以配置一些诸如路径、加载的模块,甚至还可以决定整个弹层的默认参数。
layer.config({ anim: 1, //默认动画风格 skin: 'layui-layer-molv' //默认皮肤 … });
除此之外,extend还允许你加载拓展的css皮肤,如下:
layer.config({ //如果是独立版的layer,则将myskin存放在./skin目录下 //如果是layui中使用layer,则将myskin存放在./css/modules/layer目录下 extend: 'myskin/style.css' });
2)初始化就绪 layer.ready(callback)
由于layer内置了轻量级加载器,所以你根本不需要单独引入css等文件。但是加载总是需要过程的。当你在页面一打开就要执行弹框时,你最好是将弹框放入ready方法中,如:
//页面一打开就执行弹层 layer.ready(function(){ layer.alert('很高兴一开场就见到你'); });
3)原始核心方法 layer.open(options)
基本上是露脸率最高的方法,不管是使用哪种方式创建层,都是走layer.open(),创建任何类型的弹层都会返回一个当前层索引。
var index=layer.open({ content: '核心方法', }); //可以通过layer.close(index)来关闭这个弹框
4)普通信息框 layer.alert(content, options, yes)
类似系统alert,但却比alert更灵便。它的参数是自动向左补齐的。通过第二个参数,可以设定各种你所需要的基础参数,但如果你不需要的话,直接写回调即可。
layer.alert("只显示提示的内容");
layer.alert("有图标的显示内容",{icon:3})
layer.alert("我有回调,需点击确定时执行",{icon:1},function(){ console.log("点击了确定,执行了回调") })
5)确认框 layer.confirm(content, options, yes, cancel)
类似系统confirm,但却远胜confirm,另外它不是和系统的confirm一样阻塞你需要把交互的语句放在回调体中。同样的,它的参数也是自动补齐的。
//最完整的写法,不过一般取消是不用的,可以省略
layer.confirm("确定删除吗?",{ icon:3, }, function(index){ alert("点击了确认"); }, function(index){ alert("点击了取消") } );
也可以这样写,把取消按钮放在optionsh中,也可以在options中btn,换成自己的文字:
layer.confirm("确定删除吗?",{ icon:3,
//btn:['是','否'], btn2:function(index){ alert("点击了取消") } }, function(index){ alert("点击了确认"); }, );
最常用也是最简单的方式如下:
layer.confirm("确定删除吗?", function(index){ alert("点击了确认");//do something }, );
6)提示框 layer.msg(content, options, end)
它占据很少的面积,默认会3秒后自动消失,坚持零用户操作,参数也是自动补齐的。
layer.msg("只显示简单的内容");
layer.msg("我有图标啦",{icon:3})
layer.msg("我还有回调方法",{ icon:3, time:5000,//5秒后自动关闭,默认是3秒 }, function(){ //添加关闭后执行的操作 alert("关闭啦") })
7)加载层 layer.load(icon, options)
type:3的深度定制。load并不需要传太多的参数,如果不喜欢默认的加载风格,还有选择空间。icon支持传入0-2。如果是0,无需传,是默认的。load默认是不会自动关闭的,一般会在ajax回调体中关闭它。关闭使用layer.close(index);
var index = layer.load();//默认是0
var index = layer.load(1); //换成1的风格
var index = layer.load(2, {time: 10*1000}); //换2的方格,并且设定最长等待10秒,然后会自动关闭
8)tips层 layer.tips(content, follow, options)
type:4的深度定制。它拥有和msg一样的低调和自觉,而且会智能定位,即灵活地判断它应该出现在哪边,默认是在元素右边弹出。
定义一个输入框,方便提示:
<input type="text" id="id" />
输入提示:
layer.tips('简单版:这里输入用户信息', '#id');
在元素的事件回调体中执行,如果这样使用,需要引入jquery:
$('#id').on('click', function(){ var that = this; layer.tips('只想提示地精准些', that); });
完整的方式:
layer.tips('从下面显示', '#id', {tips: 1;time:5000});
9)关闭弹框
a.关闭单个 layer.close(index)
关闭特定的弹框:根据需要,指定索引来关闭
var index = layer.open(); layer.close(index);
关闭最新弹出的层:
layer.close(layer.index); //它获取的始终是最新弹出的某个层,值是由layer内部动态递增计算的
在iframe页面关闭自身*:
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引 parent.layer.close(index); //再执行关闭
b.关闭所有的弹框 layerAll(type)
layer.closeAll(); //疯狂模式,关闭所有层 layer.closeAll('dialog'); //关闭信息框 layer.closeAll('page'); //关闭所有页面层 layer.closeAll('iframe'); //关闭所有的iframe层 layer.closeAll('loading'); //关闭加载层 layer.closeAll('tips'); //关闭所有的tips层
10)重新定义层的样式 layer.style(index, cssStyle)
该方法对loading层和tips层无效。参数index为层的索引,cssStyle允许你传入任意的css属性。
var index = layer.open(); //重新给指定层设定width、top等 layer.style(index, { width: '400px', top: '10px' });
11)改变层的标题 layer.title(title, index)
var index = layer.open(); layer.title("输入信息",index)
12) 获取iframe页的DOM layer.getChildFrame(selector, index)*
当你试图在当前页获取iframe页的DOM元素时,你可以用此方法。
js代码:
layer.open({ type: 2, content: 'iframe.html',//这里需要自定义页面 success: function(layero, index){ var body = layer.getChildFrame('body', index); //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method(); var iframeWin = window[layero.find('iframe')[0]['name']]; console.log(bodt.html()) //得到iframe页的body内容 body.find('#id').val('Hi,我是从父页来的') } });
iframe.html页面:
<body> 输入信息:<input type="text" class="layui-input" id="id" name='name' /> <br> 输入信息:<input type="text" class="layui-input" id="id2" name='name2' /> </body>
13)获取特定iframe层的索引 layer.getFrameIndex(windowName) *
此方法一般用于在iframe页关闭自身时用到。
//假设这是iframe页 var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引 parent.layer.close(index); //再执行关闭
14)指定iframe层自适应 layer.iframeAuto(index) *
调用该方法时,iframe层的高度会重新进行适应
15)重置特定iframe url。layer.iframeSrc(index, url)*
16)置顶当前窗口 layer.setTop(layero)
当你的页面有很多很多layer窗口,你需要像Window窗体那样,点击某个窗口,该窗体就置顶在上面,那么setTop可以来轻松实现。
17) 手工执行最大小化 layer.full()、layer.min()、layer.restore() *
layer.open({ btn:['最大化','最小化','还原'], context:'点击按钮呀', yes:function(index,layero){ layer.full(); return false; },btn2:function(index,layero){ layer.min(); return false; },btn3:function(index,layero){ layer.restore(); return false; } });
18)输入层 layer.prompt(options, yes)
prompt的参数也是向前补齐的。options不仅可支持传入基础参数,还可以传入prompt专用的属性。当然,也可以不传。yes携带value:表单值 index:索引 elem:表单元素。
prompt层新定制的成员如下:
{
formType: 1, //输入框类型,支持0(文本)默认1(密码)2(多行文本)
value: '', //初始时的值,默认空字符
maxlength: 140, //可输入文本的最大长度,默认500
}
最简单的输入层:
layer.prompt(function(value,index,elem){
alert(value);
layer.close(index);
})
加入属性的输入层:
layer.prompt({ formType: 2, value: '', title: '请输入内容', area: ['800px', '350px'] //自定义文本域宽高 }, function(value, index, elem){ alert(value); //得到value layer.close(index); });
19) tab层 layer.tab(options)
tab层只单独定制了一个成员,即tab: []
layer.tab({ area: ['600px', '300px'], tab: [{ title: '基本信息', content: '张三' }, { title: '身体状况', content: '身体非常的健康' }, { title: '经济状况', content: '贫困潦倒' }] });
20)相册层 layer.photos(options) *
相册层,也可以称之为图片查看器。它的出场动画从layer内置的动画类型中随机展现。photos支持传入json和直接读取页面图片两种方式。

