沉淀,再出发:AngularJS初探
沉淀,再出发:AngularJS初探
一、前言
知识的学习需要形成一个闭环,在这个闭环之内可以自圆其说,从而触类旁通,加以理想创造,从而产生灵感。关于前端的知识,我已经写得差不多了,但是还有一个知识点AngularJS没有说过,那么为什么会出现这个技术呢,是解决什么问题呢?让我们来看一下。
二、AngularJS本质
2.1、什么是AngularJS?
AngularJS 通过新的属性和表达式扩展了 HTML。AngularJS 可以构建一个单一页面应用程序(SPAs:Single Page Applications)。AngularJS 学习起来非常简单。AngularJS 是比较新的技术,版本 1.0 是在 2012 年发布的,AngularJS 是由 Google 的员工 Miško Hevery 从 2009 年开始着手开发。这是一个非常好的构想,该项目目前已由 Google 正式支持,有一个全职的开发团队继续开发和维护这个库。
AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。AngularJS 是以一个 JavaScript 文件形式发布的,可通过 script 标签添加到网页中。AngularJS 通过指令扩展了 HTML,且通过表达式绑定数据到 HTML。
AngularJS 是专门为应用程序设计的 HTML。
1 AngularJS 把应用程序数据绑定到 HTML 元素。 2 AngularJS 可以克隆和重复 HTML 元素。 3 AngularJS 可以隐藏和显示 HTML 元素。 4 AngularJS 可以在 HTML 元素"背后"添加代码。 5 AngularJS 支持输入验证。
AngularJS 通过 ng-directives 扩展了 HTML。
1 ng-app 指令定义一个 AngularJS 应用程序。 2 ng-model 指令把元素值(比如输入域的值)绑定到应用程序。 3 ng-bind 指令把应用程序数据绑定到 HTML 视图。 4 ng-init 指令初始化 AngularJS 应用程序变量。
实例如下:
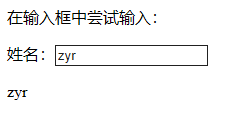
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <div ng-app=""> 9 <p>在输入框中尝试输入:</p> 10 <p>姓名:<input type="text" ng-model="name"></p> 11 <p ng-bind="name"></p> 12 </div> 13 14 <script src="https://libs.baidu.com/angular.js/1.2.5/angular.min.js"></script> 15 </body> 16 </html>

HTML5 允许扩展的(自制的)属性,以 data- 开头。AngularJS 属性以 ng- 开头,但是可以使用 data-ng- 来让网页对 HTML5 有效。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <div data-ng-app="" data-ng-init="firstName='John'"> 9 <p>姓名为 <span data-ng-bind="firstName"></span></p> 10 </div> 11 <script src="https://libs.baidu.com/angular.js/1.2.5/angular.min.js"></script> 12 </body> 13 </html>

2.2、AngularJS 表达式
1 AngularJS 表达式写在双大括号内:{{ expression }}。 2 AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙。 3 AngularJS 将在表达式书写的位置"输出"数据。 4 AngularJS 表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。
AngularJS 实例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 9 <div ng-app=""> 10 <p>我的第一个表达式: {{ 5 + 5 }}</p> 11 </div> 12 <script src="https://libs.baidu.com/angular.js/1.2.5/angular.min.js"></script> 13 </body> 14 </html>

AngularJS 数字、字符串、实例、对象、数组和JavaScript 类似。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <div ng-app="" ng-init="quantity=1;cost=5"> 9 <p>总价: {{ quantity * cost }}</p> 10 </div> 11 <!-- 12 <div id='m2' ng-app="m2" ng-init="quantity=1;cost=5"> 13 <p>总价: <span ng-bind="quantity * cost"></span></p> 14 </div> 15 16 <div ng-app="" ng-init="firstName='John';lastName='Doe'"> 17 <p>姓名: {{ firstName + " " + lastName }}</p> 18 </div> 19 20 <div ng-app="" ng-init="firstName='John';lastName='Doe'"> 21 <p>姓名: <span ng-bind="firstName + ' ' + lastName"></span></p> 22 </div> 23 24 <div ng-app="" ng-init="person={firstName:'John',lastName:'Doe'}"> 25 <p>姓为 {{ person.lastName }}</p> 26 </div> 27 28 <div ng-app="" ng-init="person={firstName:'John',lastName:'Doe'}"> 29 <p>姓为 <span ng-bind="person.lastName"></span></p> 30 </div> 31 32 <div ng-app="" ng-init="points=[1,15,19,2,40]"> 33 <p>第三个值为 {{ points[2] }}</p> 34 </div> 35 36 <div ng-app="" ng-init="points=[1,15,19,2,40]"> 37 <p>第三个值为 <span ng-bind="points[2]"></span></p> 38 </div> 39 --> 40 41 <script src="https://libs.baidu.com/angular.js/1.2.5/angular.min.js"></script> 42 </body> 43 </html>
在AngularJS学习中,对于ng-app初始化一个AngularJS程序属性的使用需要注意,在一个页面中AngularJS自动加载第一个ng-app,其他ng-app会忽略。
2.3、AngularJS 指令
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
1 <div ng-app="" ng-init="quantity=1;price=5"> 2 <h2>价格计算器</h2> 3 数量: <input type="number" ng-model="quantity"> 4 价格: <input type="number" ng-model="price"> 5 <p><b>总价:</b> {{ quantity * price }}</p> 6 </div>

重复 HTML 元素:ng-repeat 指令会重复一个 HTML 元素。
<div ng-app="" ng-init="names=['Jani','Hege','Kai']"> <p>使用 ng-repeat 来循环数组</p> <ul> <li ng-repeat="x in names"> {{ x }} </li> </ul> <div>

ng-repeat 指令用在一个对象数组上:
1 <div ng-app="" ng-init="names=[ 2 {name:'Jani',country:'Norway'}, 3 {name:'Hege',country:'Sweden'}, 4 {name:'Kai',country:'Denmark'}]"> 5 <p>循环对象:</p> 6 <ul> 7 <li ng-repeat="x in names"> 8 {{ x.name + ', ' + x.country }} 9 </li> 10 </ul> 11 </div>

AngularJS 完美支持数据库的 CRUD(增加Create、读取Read、更新Update、删除Delete)应用程序。
1 ng-app 指令 2 ng-app 指令定义了 AngularJS 应用程序的 根元素。 3 ng-app 指令在网页加载完毕时会自动引导(自动初始化)应用程序。 4 5 ng-init 指令 6 ng-init 指令为 AngularJS 应用程序定义了初始值。通常情况下,不使用 ng-init。您将使用一个控制器或模块来代替它。 7 8 ng-model 指令 9 ng-model 指令绑定 HTML 元素 到应用程序数据。 10 为应用程序数据提供类型验证(number、email、required)。 11 为应用程序数据提供状态(invalid、dirty、touched、error)。 12 为 HTML 元素提供 CSS 类。 13 绑定 HTML 元素到 HTML 表单。 14 15 ng-repeat 指令 16 ng-repeat 指令对于集合中(数组中)的每个项会 克隆一次 HTML 元素。
2.4、AngularJS 控制器
AngularJS 控制器控制 AngularJS 应用程序的数据,是常规的 JavaScript 对象。ng-controller 指令定义了应用程序控制器。控制器是 JavaScript 对象,由标准的 JavaScript 对象的构造函数创建。控制器的 $scope 是控制器所指向的应用程序 HTML 元素。
1 <div ng-app="" ng-controller="personController"> 2 名: <input type="text" ng-model="person.firstName"><br> 3 姓: <input type="text" ng-model="person.lastName"><br> 4 <br> 5 姓名: {{person.firstName + " " + person.lastName}} 6 </div> 7 <script> 8 function personController($scope) { 9 $scope.person = { 10 firstName: "John", 11 lastName: "Doe" 12 }; 13 } 14 </script>

1 AngularJS 应用程序由 ng-app 定义。应用程序在 <div> 内运行。 2 ng-controller 指令把控制器命名为 object。 3 函数 personController 是一个标准的 JavaScript 对象的构造函数。 4 控制器对象有一个属性:$scope.person。 5 person 对象有两个属性:firstName 和 lastName。 6 ng-model 指令绑定输入域到控制器的属性(firstName 和 lastName)。
控制器也可以把函数作为对象属性:
1 <div ng-app="" ng-controller="personController"> 2 名: <input type="text" ng-model="person.firstName"><br> 3 姓: <input type="text" ng-model="person.lastName"><br> 4 <br> 5 姓名: {{person.fullName()}} 6 </div> 7 <script> 8 function personController($scope) { 9 $scope.person = { 10 firstName: "John", 11 lastName: "Doe", 12 fullName: function() { 13 var x; 14 x = $scope.person; 15 return x.firstName + " " + x.lastName; 16 } 17 }; 18 } 19 </script>

控制器也可以带有方法:
1 <div ng-app="" ng-controller="personController"> 2 名: <input type="text" ng-model="person.firstName"><br> 3 姓: <input type="text" ng-model="person.lastName"><br> 4 <br> 5 姓名: {{fullName()}} 6 </div> 7 8 <script> 9 function personController($scope) { 10 $scope.person = { 11 firstName: "John", 12 lastName: "Doe", 13 }; 14 $scope.fullName = function() { 15 var x; 16 x = $scope.person; 17 return x.firstName + " " + x.lastName; 18 }; 19 } 20 </script>

外部文件中的控制器
在大型的应用程序中,通常是把控制器存储在外部文件中。只需要把 <script> 标签中的代码复制到名为 personController.js 的外部文件中即可:
1 <div ng-app="" ng-controller="personController"> 2 名: <input type="text" ng-model="person.firstName"><br> 3 姓: <input type="text" ng-model="person.lastName"><br> 4 <br> 5 姓名: {{person.firstName + " " + person.lastName}} 6 </div> 7 <script src="personController.js"></script>


下面的实例我们将创建一个新的控制器文件:



2.5、过滤器
AngularJS 过滤器可用于转换数据:
1 过滤器 描述 2 currency 格式化数字为货币格式。 3 filter 从数组项中选择一个子集。 4 lowercase 格式化字符串为小写。 5 orderBy 根据某个表达式排列数组。 6 uppercase 格式化字符串为大写。
过滤器可以通过一个管道字符(|)和一个过滤器添加到表达式中。
uppercase 过滤器格式化字符串为大写,
lowercase 过滤器格式化字符串为小写,
currency 过滤器格式化数字为货币格式:
1 <div ng-app="" ng-controller="personController"> 2 <p>姓名为 {{ person.lastName | uppercase }}</p> 3 <p>姓名为 {{ person.lastName | lowercase }}</p> 4 数量:<input type="number" ng-model="quantity"> 5 价格:<input type="number" ng-model="price"> 6 <p>总价 = {{ (quantity * price) | currency }}</p> 7 </div>

过滤器可以通过一个管道字符(|)和一个过滤器添加到指令中。
orderBy 过滤器根据某个表达式排列数组,输入过滤器可以通过一个管道字符(|)和一个过滤器添加到指令中,该过滤器后跟一个冒号和一个模型名称。
1 <div ng-app="" ng-controller="namesController"> 2 <p>循环对象:</p> 3 <ul> 4 <li ng-repeat="x in names | orderBy:'country'"> 5 {{ x.name + ', ' + x.country }} 6 </li> 7 </ul> 8 <br> 9 <p>输入过滤:</p> 10 <p><input type="text" ng-model="name"></p> 11 <ul> 12 <li ng-repeat="x in names | filter:name | orderBy:'country'"> 13 {{ (x.name | uppercase) + ', ' + x.country }} 14 </li> 15 </ul> 16 <div>

2.6、$http
$http 是 AngularJS 中的一个核心服务,用于读取远程服务器的数据。以下是存储在web服务器上的 JSON 文件:

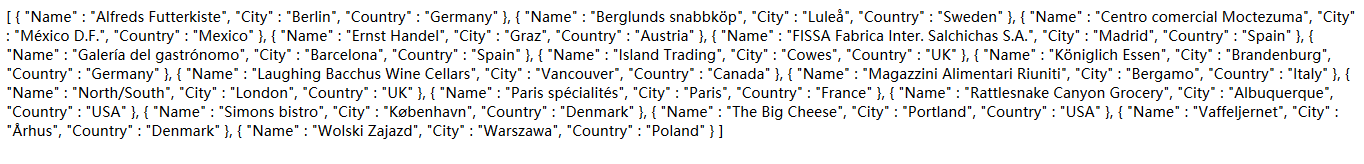
<?php header("Access-Control-Allow-Origin: *"); ?> [ { "Name" : "Alfreds Futterkiste", "City" : "Berlin", "Country" : "Germany" }, { "Name" : "Berglunds snabbköp", "City" : "Luleå", "Country" : "Sweden" }, { "Name" : "Centro comercial Moctezuma", "City" : "México D.F.", "Country" : "Mexico" }, { "Name" : "Ernst Handel", "City" : "Graz", "Country" : "Austria" }, { "Name" : "FISSA Fabrica Inter. Salchichas S.A.", "City" : "Madrid", "Country" : "Spain" }, { "Name" : "Galería del gastrónomo", "City" : "Barcelona", "Country" : "Spain" }, { "Name" : "Island Trading", "City" : "Cowes", "Country" : "UK" }, { "Name" : "Königlich Essen", "City" : "Brandenburg", "Country" : "Germany" }, { "Name" : "Laughing Bacchus Wine Cellars", "City" : "Vancouver", "Country" : "Canada" }, { "Name" : "Magazzini Alimentari Riuniti", "City" : "Bergamo", "Country" : "Italy" }, { "Name" : "North/South", "City" : "London", "Country" : "UK" }, { "Name" : "Paris spécialités", "City" : "Paris", "Country" : "France" }, { "Name" : "Rattlesnake Canyon Grocery", "City" : "Albuquerque", "Country" : "USA" }, { "Name" : "Simons bistro", "City" : "København", "Country" : "Denmark" }, { "Name" : "The Big Cheese", "City" : "Portland", "Country" : "USA" }, { "Name" : "Vaffeljernet", "City" : "Århus", "Country" : "Denmark" }, { "Name" : "Wolski Zajazd", "City" : "Warszawa", "Country" : "Poland" } ]
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <div ng-app="" ng-controller="customersController"> 9 <ul> 10 <li ng-repeat="x in names"> 11 {{ x.Name + ', ' + x.Country }} 12 </li> 13 </ul> 14 </div> 15 <script> 16 function customersController($scope,$http) { 17 $http.get("http://localhost/zyr_project/myjson.php") 18 .success(function(response) {$scope.names = response;}); 19 } 20 </script> 21 <script src="https://libs.baidu.com/angular.js/1.2.5/angular.min.js"></script> 22 </body> 23 </html>


三、总结
可以看到angularjs对于单个页面的数据操纵,过滤,控制,单个元素的强大的处理能力,并且还能和远程交互完成一些任务,非常的方便。



