沉淀,再出发:百度地图api的使用浅思
沉淀,再出发:百度地图api的使用浅思
一、前言
百度地图想必大家都使用过,但是看到别人使用百度地图的API时候是不是一头雾水呢,其实真正明白了其中的意义就像是调用豆瓣电影api的接口一样的简单,最重要的是我们的手中要有一份参考文档,并且明白其中的机制。
二、实现
2.1、获得授权码
其实很简单,首先我们对于HTML文档,引入JavaScript包,这个包就是百度地图的api接口:
http://api.map.baidu.com/api?v=2.0&ak=6Ir1ukrwWGl1Tq0DItyy2BPVOdlgV9RL
这里我们注意一下其中的ak=xxx,这代表了百度的授权码,我们需要自己获得,获得的方法是按照http://lbsyun.baidu.com/index.php?title=subway/guide/getkey的提示一步步的注册获得即可,最后我们选择浏览器端,应用名称我们自己定义即可,白名单我们在测试的时候简单地填写一个网址就好,但在部署的时候一定要按自己的实际情况来填写。如果我们授权码错误则会提示:

下图是获得授权码的过程:

最终我们会获得一个授权码:

2.2、对接口编程
其次,我们需要编写对这个接口之中的对象,方法,事件的操作:
1 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=6Ir1ukrwWGl1Tq0DItyy2BPVOdlgV9RL"></script> 2 <script type="text/javascript"> 3 var mp = new BMap.Map('map_container', { 4 /* <!-- 是否启用使用高分辨率地图。在iPhone4及其后续设备上, 5 可以通过开启此选项获取更高分辨率的底图,v1.2,v1.3 版本默认不开启,v1.4 默认为开启状态 -->*/ 6 enableHighResolution: true 7 }); 8 /*在指定的容器内创建地图实例,之后需要调用Map.centerAndZoom()方法对地图进行初始化。未进行初始化的地图将不能进行任何操作*/ 9 mp.centerAndZoom('北京', 15); 10 /*enableScrollWheelZoom() 启用滚轮放大缩小,默认禁用*/ 11 mp.enableScrollWheelZoom(); 12 /*enableDoubleClickZoom() 启用双击放大,默认启用*/ 13 mp.enableDoubleClickZoom(); 14 /*enableKeyboard() 启用键盘操作,默认禁用。键盘的上、下、左、右键可连续移动地图。 15 同时按下其中两个键可使地图进行对角移动。 16 PgUp、PgDn、Home和End键会使地图平移其1/2的大小。+、-键会使地图放大或缩小一级*/ 17 mp.enableKeyboard(); 18 19 mp.addEventListener('click', function(e) { 20 var info = new BMap.InfoWindow(''); 21 var pos = e.point; 22 var projection = this.getMapType().getProjection(); 23 var lngLatStr = "经纬度:" + pos.lng + ", " + pos.lat; 24 var worldCoordinate = projection.lngLatToPoint(pos); 25 var worldCoordStr = "<br />平面坐标:" + worldCoordinate.x + ", " + worldCoordinate.y; 26 var pixelCoordinate = new BMap.Pixel(Math.floor(worldCoordinate.x * Math.pow(2, this.getZoom() - 18)), 27 Math.floor(worldCoordinate.y * Math.pow(2, this.getZoom() - 18))); 28 var pixelCoordStr = "<br />像素坐标:" + pixelCoordinate.x + ", " + pixelCoordinate.y; 29 var tileCoordinate = new BMap.Pixel(Math.floor(pixelCoordinate.x / 256), 30 Math.floor(pixelCoordinate.y / 256)); 31 var tileCoordStr = "<br />图块坐标:" + tileCoordinate.x + ", " + tileCoordinate.y; 32 var viewportCoordinate = mp.pointToPixel(pos); 33 var viewportCoordStr = "<br />可视区域坐标:" + viewportCoordinate.x + ", " + viewportCoordinate.y; 34 35 var overlayCoordinate = mp.pointToOverlayPixel(pos); 36 var overlayCoordStr = "<br />覆盖物坐标:" + overlayCoordinate.x + ", " + overlayCoordinate.y; 37 38 39 info.setContent(lngLatStr + worldCoordStr + pixelCoordStr + tileCoordStr + 40 viewportCoordStr + overlayCoordStr); 41 mp.openInfoWindow(info, pos); 42 }); 43 mp.addEventListener('rightclick', function(e) { 44 var info = new BMap.InfoWindow(''); 45 info.setContent("hello,zyr!"); 46 mp.openInfoWindow(info,e.point); 47 }); 48 mp.addEventListener('dragging', function(e) { 49 alert("您好!"); 50 }); 51 </script>
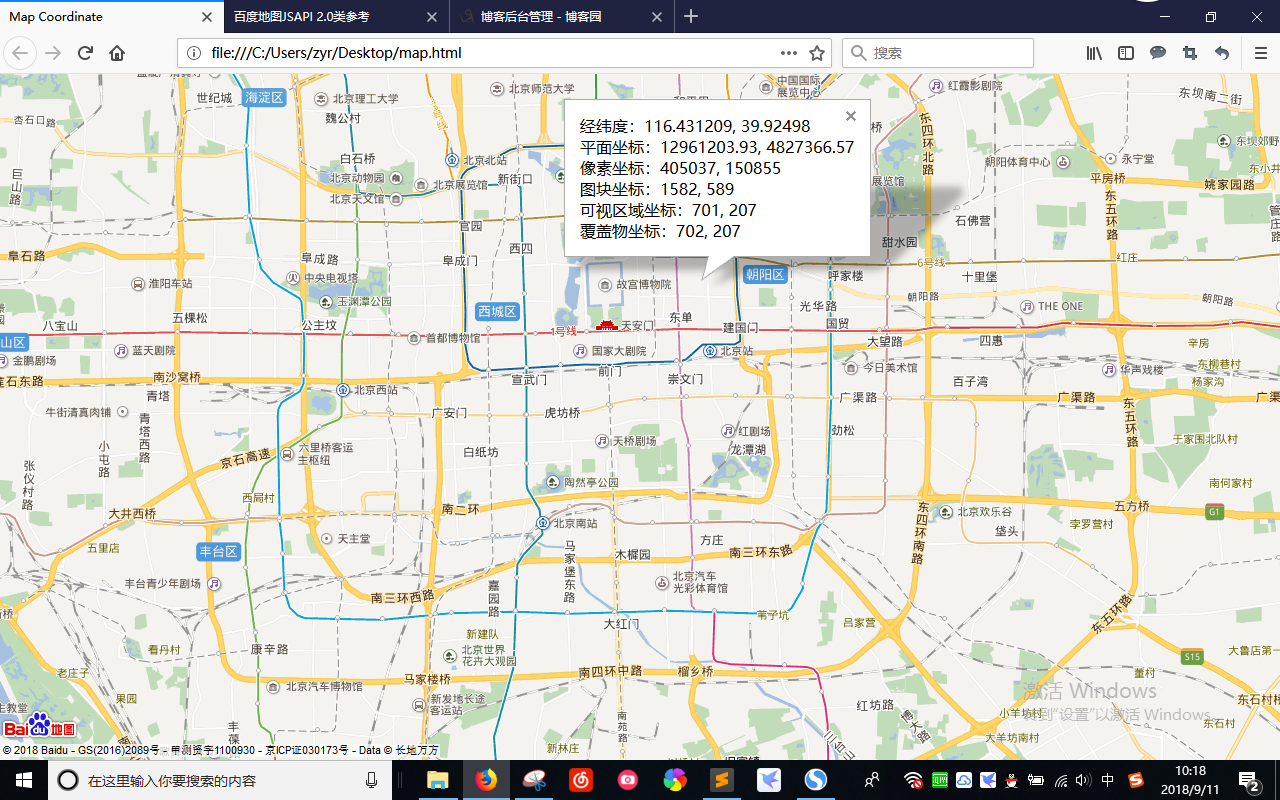
其中的容器map_container是我们定义的div标签,这样只需要简单的HTML就可以实现百度地图的功能了,完整代码如下:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> 7 <title>Map Coordinate</title> 8 <style type="text/css"> 9 /*<![CDATA[*/ 10 11 html { 12 height: 100%; 13 } 14 body { 15 height: 100%; 16 margin: 0px; 17 padding: 0px; 18 } 19 #map_container { 20 height: 100%; 21 } 22 /*]]>*/ 23 </style> 24 25 </head> 26 27 <body> 28 <div id="map_container"></div> 29 </body> 30 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=6Ir1ukrwWGl1Tq0DItyy2BPVOdlgV9RL"></script> 31 <script type="text/javascript"> 32 var mp = new BMap.Map('map_container', { 33 /* <!-- 是否启用使用高分辨率地图。在iPhone4及其后续设备上, 34 可以通过开启此选项获取更高分辨率的底图,v1.2,v1.3 版本默认不开启,v1.4 默认为开启状态 -->*/ 35 enableHighResolution: true 36 }); 37 /*在指定的容器内创建地图实例,之后需要调用Map.centerAndZoom()方法对地图进行初始化。未进行初始化的地图将不能进行任何操作*/ 38 mp.centerAndZoom('北京', 15); 39 /*enableScrollWheelZoom() 启用滚轮放大缩小,默认禁用*/ 40 mp.enableScrollWheelZoom(); 41 /*enableDoubleClickZoom() 启用双击放大,默认启用*/ 42 mp.enableDoubleClickZoom(); 43 /*enableKeyboard() 启用键盘操作,默认禁用。键盘的上、下、左、右键可连续移动地图。 44 同时按下其中两个键可使地图进行对角移动。 45 PgUp、PgDn、Home和End键会使地图平移其1/2的大小。+、-键会使地图放大或缩小一级*/ 46 mp.enableKeyboard(); 47 48 mp.addEventListener('click', function(e) { 49 var info = new BMap.InfoWindow(''); 50 var pos = e.point; 51 var projection = this.getMapType().getProjection(); 52 var lngLatStr = "经纬度:" + pos.lng + ", " + pos.lat; 53 var worldCoordinate = projection.lngLatToPoint(pos); 54 var worldCoordStr = "<br />平面坐标:" + worldCoordinate.x + ", " + worldCoordinate.y; 55 var pixelCoordinate = new BMap.Pixel(Math.floor(worldCoordinate.x * Math.pow(2, this.getZoom() - 18)), 56 Math.floor(worldCoordinate.y * Math.pow(2, this.getZoom() - 18))); 57 var pixelCoordStr = "<br />像素坐标:" + pixelCoordinate.x + ", " + pixelCoordinate.y; 58 var tileCoordinate = new BMap.Pixel(Math.floor(pixelCoordinate.x / 256), 59 Math.floor(pixelCoordinate.y / 256)); 60 var tileCoordStr = "<br />图块坐标:" + tileCoordinate.x + ", " + tileCoordinate.y; 61 var viewportCoordinate = mp.pointToPixel(pos); 62 var viewportCoordStr = "<br />可视区域坐标:" + viewportCoordinate.x + ", " + viewportCoordinate.y; 63 64 var overlayCoordinate = mp.pointToOverlayPixel(pos); 65 var overlayCoordStr = "<br />覆盖物坐标:" + overlayCoordinate.x + ", " + overlayCoordinate.y; 66 67 68 info.setContent(lngLatStr + worldCoordStr + pixelCoordStr + tileCoordStr + 69 viewportCoordStr + overlayCoordStr); 70 mp.openInfoWindow(info, pos); 71 }); 72 mp.addEventListener('rightclick', function(e) { 73 var info = new BMap.InfoWindow(''); 74 info.setContent("hello,zyr!"); 75 mp.openInfoWindow(info,e.point); 76 }); 77 mp.addEventListener('dragging', function(e) { 78 alert("您好!"); 79 }); 80 </script> 81 82 </html>
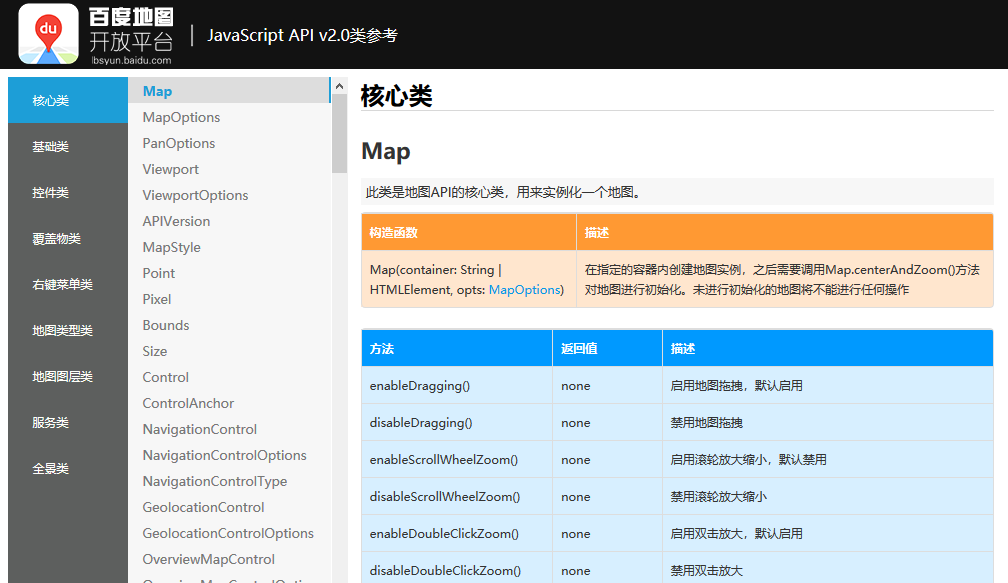
2.3、查看官方文档
然后我们可以参考一下百度地图的官方文档来对其中的表示有更深的理解,由此我们可以看到JavaScript的通用之处。


三、总结
一项技术的背后其实最重要的就是理念、方法、原理和可复制性,可以看到在进行百度地图的api调用之中我们并没有使用非常复杂的方法就能拿着别人的轮子来组装出自己想要的车子了,因此,将一项技术模块化是非常重要的思想。


