<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div>你好,你可以实现动画效果</div> <button onclick="f1()">显示</button> <button onclick="f2()">隐藏</button> <script src="jquery-3.1.1.js"></script> <script> function f1() { $("div").show(1000);//将div中的内容显示,时间为1s } function f2 () { $("div").hide(1000);//将div中的内容隐藏,时间为1s } </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin-left: 0px; margin-top: 0px; } .div1{ background-color: antiquewhite; } .div2{ background-color: rebeccapurple; } .div1,.div2{ height: 800px; width: 100%; } .outer{ position: fixed; height: 50px; width: 100px; right: 20px; bottom: 20px; background-color: gray; color: white; text-align: center; line-height: 50px; } .hide{ display: none; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="outer hide"onclick="fun()">返回顶部</div> <script src="jquery-3.1.1.js"></script> <script> window.onscroll=function (ev) {//这个函数是事件监听。 console.log($(window).scrollTop()) if($(window).scrollTop()>100) { $(".outer").removeClass("hide") } else { $(".outer").addClass("hide") } } function fun() { $(window).scrollTop(0) } </script> </body> </html>

JQuery是一个库,使用的时候需要引用过来。
浏览器能认识和渲染的中有js和HTML,css



基本筛选器中的evev是选择奇数,odd是选择偶数,gt(数字)是选择大于数字的li.eq(数字)是选择等于数字的标签li
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery-3.1.1.js"></script> </head> <body> <p>我是div上面的相邻兄弟标签</p> <div id="div1"class="class值" > <p>我是div下面的相邻兄弟标签</p> 你好吗? <div id="id1"> 我是嵌套的标签 </div> </div> <p>我是div下面的不相邻兄弟标签</p> <input type="text"> <input type="submit"> <input type="checkbox"> <input type="search"> <ul> <li>111</li> <li>222</li> <li>333</li> <li>444</li> <li>555</li> </ul> <script> var ele=document.getElementById("div1"); ele.style.color="red"; $("div").css("color","red") $("*").css("color","red") *代表找到所有标签 $("#id1").css("color","red") #id值代表找到id=id值的标签 $(".class值").css("color","red") $("li").first().css("color","red"); $("li:first").css("color","red")//该方法与上一种方法一样,建议使用第二种。 </script> </body> </html>

这个必须记住,很重要的,必须记住。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .outer{ height: 1000px; width:100%; } .menu{ float: left; background-color: beige; width: 30%; height: 500px; } .content{ float: left; background-color: rebeccapurple; width: 70%; height: 500px; } .div1{ background-color: aqua; line-height: 40px; } .hide{ display: none; } </style> </head> <body> <div class="outer"> <div class="menu"> <div class="item"> <div class="div1" onclick="fun(this)">菜单一</div> <div class="ott"> <div>111</div> <div>111</div> <div>111</div> </div> </div> <div class="item"> <div class="div1" onclick="fun(this)">菜单二 </div> <div class="ott hide"> <div>222</div> <div>222</div> <div>222</div> </div> </div> <div class="item"> <div class="div1" onclick="fun(this)">菜单三</div> <div class="ott hide"> <div>333</div> <div>333</div> <div>333</div> </div> </div> </div> <div class="content"></div> </div> <script src="jquery-3.1.1.js"></script> <script> function fun(that) { $(that).next().removeClass("hide") ; $(that).parent().siblings().children(".ott").addClass("hide") } </script> </body> </html>

自定义属性使用attr(),标签自带属性使用prop()方法。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="div1" self="self"> ppppp <p>bishi</p> </div> <script src="jquery-3.1.1.js"></script> <script> console.log($("div").attr("self"))//结果为self, $("div").attr("self","myself")//当函数有两个参数时,将自定义标签的属性值重新赋值了,结果为myself //但是值得注意的就是attr()操作的属性是自定义属性,不是标签自带属性,如class属性就是div标签的自带属性,但是self //不是,所以prop()方法用来处理自定义标签。 console.log($("div").prop("class"))//结果为div1 $("div").removeAttr("class")//removeAttr()方法用来移除自定义的属性, $("div").removeProp("self")//removeProp()方法用来移除标签自带属性。 $("div").addClass("div2")//给class属性又添加了一个属性值 console.log($("div").html())// 答案为 ppppp <p>bishi</p> console.log($("div").text())//答案为ppppp bishi $("div").css({"color":"red","background-color":"green"})//对多个样式进行修改时使用字典的形式。 </script> </body> </html>

两种对象之间的转换。
注意,js和jQuery可以混合使用,如下代码就是;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>000</p> <p>000</p> <p>000</p> <p>000</p> <script src="jquery-3.1.1.js"></script> <script> att=[11,22,33,44]; for(var i=0;i<att.length;i++){ $("p").eq(i).html(att[i]) } </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>000</p> <p>000</p> <p>000</p> <p>000</p> <script src="jquery-3.1.1.js"></script> <script> att=[11,22,33,44]; //方式一, //$.each(att,function (x,y) { // console.log(x)//x为数组的下标 // console.log(y)//y为数组的值 //}) //方式二 $("p").each(function () { console.log($(this)) })//结果为4个p标签。 </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button onclick="quanxuan()">全选</button> <button onclick="quxiao()">取消</button> <button onclick="fanxuan()">反选</button> <table border="1px"> <tr> <td><input type="checkbox"></td> <td>111</td> <td>111</td> <td>111</td> <td>111</td> </tr> <tr> <td><input type="checkbox"></td> <td>222</td> <td>222</td> <td>222</td> <td>222</td> </tr> <tr> <td><input type="checkbox"></td> <td>333</td> <td>333</td> <td>333</td> <td>333</td> </tr> </table> <script src="jquery-3.1.1.js"></script> <script> function quanxuan() { $(":checkbox").each(function () { $(this).prop("checked",true) }) } function quxiao() { $(":checkbox").each(function () { $(this).prop("checked",false) }) } function fanxuan() { $(":checkbox").each(function () { if( $(this).prop("checked")){ $(this).prop("checked",false) } else { $(this).prop("checked",true) } }) } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="div1"> <p>你是已经存在的p标签</p> </div> <script src="jquery-3.1.1.js"></script> <script> var $arr=$("<h1></h1>")//创建了一个h1标签 $arr.html("我是创建的标签"); $arr.css("color","red"); $(".div1").append($arr)//在标签p的下面插入创建的$att,相当于div1添加了一个儿子,只不过是在原有儿子p的下面。 $($arr).appendTo(".div1")//appendTo和append方法一样,只不过二者的主宾不一样。 $(".div1").prepend($arr)//在标签p的下面插入创建的$att,相当于div1添加了一个儿子,只不过是在原有儿子p的上面 $($arr).prependTo($(".div1")) $("p").replaceWith("<p>我是替换以后的标签</p>")//将p标签进行替换, $(".div1").after($arr)//是给div1添加兄弟,添加在div的下面。 $(".div1").before($arr)//是给div1添加兄弟,添加在div的上面。 $($arr).insertAfter(".div1")//和after只是主宾不一样。 $($arr).before(".div1")//和before只是主宾不一样, $("p").empty()//将p标签中的内容清空,但是标签p还存在 $("p").remove()//将p标签中的内容清空,标签p也被删除 var $yy=$("p").clone()//复制一份p标签, $("p").append($yy)//将复制的标签添加。 </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="outer"> <div class="item"> <button onclick="fun(this)">+</button> <input type="text"> </div> </div> <script src="jquery-3.1.1.js"></script> <script> function fun(self) { var $ww=$(self).parent().clone(true) $ww.children("button").html("-").attr("onclick","remove(this)") $(".outer").append($ww) } function remove() { alert(1234) } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin-left: 0px; margin-top: 0px; } .div1{ background-color: antiquewhite; } .div2{ background-color: rebeccapurple; } .div1,.div2{ height: 800px; width: 100%; } .outer{ position: fixed; height: 50px; width: 100px; right: 20px; bottom: 20px; background-color: gray; color: white; text-align: center; line-height: 50px; } .hide{ display: none; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="outer hide"onclick="fun()">返回顶部</div> <script src="jquery-3.1.1.js"></script> <script> window.onscroll=function (ev) {//这个函数是事件监听。只要滑轮一动,该函数就会执行。 console.log($(window).scrollTop()) if($(window).scrollTop()>100) { $(".outer").removeClass("hide") } else { $(".outer").addClass("hide") } } function fun() { $(window).scrollTop(0) } </script> </body> </html>
scrollTop()方法是上下滑轮。左右滑轮使用scrollLeft()方法。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div>你好,你可以实现动画效果</div> <button onclick="f1()">显示</button> <button onclick="f2()">隐藏</button> <script src="jquery-3.1.1.js"></script> <script> function f1() { $("div").show(1000);//将div中的内容显示,时间为1s } function f2 () { $("div").hide(1000);//将div中的内容隐藏,时间为1s } </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #content{ border: 1px solid rebeccapurple; height: 60px; background-color: antiquewhite; margin-top: 20px; font-size: 18px; position: center; } </style> </head> <body> <button class="div1">显示</button> <button class="div2">隐藏</button> <button class="div3" >切换</button> <div id="content">hello world</div> <script src="jquery-3.1.1.js"></script> <script> $(".div1").click(function () { $("#content").slideDown(1000) }); $(".div2").click(function () { $("#content").slideUp(1000) }); $(".div3").click(function () { $("#content").slideToggle(1000) }) </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #content{ border: 1px solid rebeccapurple; height: 60px; background-color: antiquewhite; margin-top: 20px; font-size: 18px; position: center; } </style> </head> <body> <button class="div1">fadein</button> <button class="div2">fadeout</button> <button class="div3" >fadetoggle</button> <button class="div4" >fadeto</button> <div id="content">hello world</div> <script src="jquery-3.1.1.js"></script> <script> $(".div1").click(function () { $("#content").fadeIn(1000) }); $(".div2").click(function () { $("#content").fadeOut(1000) }); $(".div3").click(function () { $("#content").fadeToggle(1000) }) $(".div4").click(function () { $("#content").fadeTo(1000,0.5) }) </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div>你好,你可以实现动画效果</div> <button onclick="f1()">显示</button> <button onclick="f2()">隐藏</button> <button onclick="f3()">切换</button> <script src="jquery-3.1.1.js"></script> <script> function f1() { $("div").show(1000,function () { alert("你是回调函数") });//将div中的内容显示,时间为1s,回调函数就是在show函数执行完毕时,执行的函数。 } function f2 () { $("div").hide(1000);//将div中的内容隐藏,时间为1s } function f3() { $("div").toggle(1000)//在隐藏和显示之间进行切换。 } </script> </body> </html>

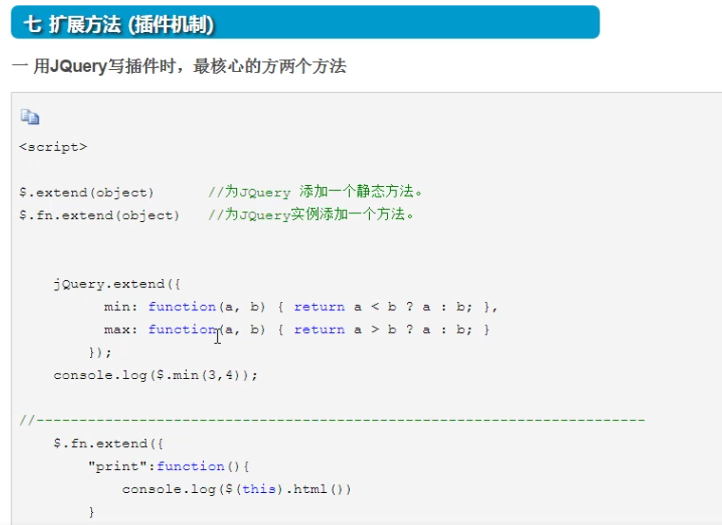
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="div1">niaho</div> <p>111</p> <p>222</p> <p>333</p> <script src="jquery-3.1.1.js"></script> <script> $.extend({//对一个标签进行操作 myprint:function () {//自定义函数myprint console.log("nihao") } }); $.myprint()//调用自定义函数 $.fn.extend({//对好多标签进行操作 print:function () { for(var i=0;i<this.length;i++){ console.log(this[i].innerHTML)} } }); $("p").print() </script> </body> </html>





