JS函数的作用域
python中的函数和类也有作用域。控制语句没有作用域。
<script>
if (1){
var x=2;
}
console.log(x);//x是可以找到的,因为控制语句没有作用域
function f() {
var y=4;
}
f();
console.log(y)//出现y没有定义的错误,函数是有作用域的。
</script>
//嵌套函数的作用域 <script> var name="beijing"; function f() { function fun() { var name="guangdong"; return name; } fun(); return fun(); } var b=f(); console.log(b);//结果为guangdoong console.log(name);//结果为beijing </script>
闭包 <script> var name="beijing"; function f() { var name="shanghai"; function fun() { var name="guangdong"; console.log(name); } return fun; } var b=f(); b();//运行结果为广东 </script>


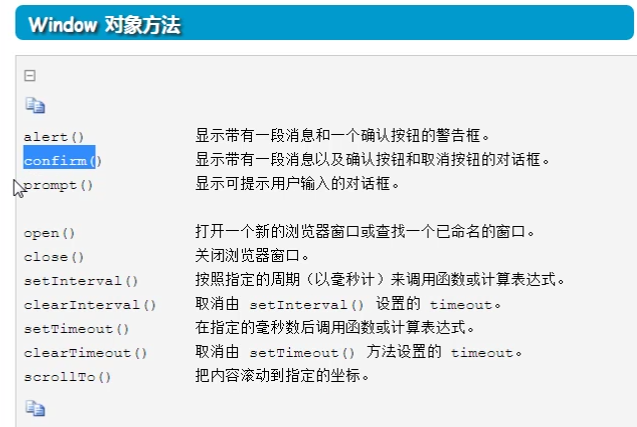
<script> window.alert("nihao");//alert()方法,只有确定,没有取消,仅仅是提醒 var b=window.confirm("你是张萍吗?");//confirm()方法,选择确定为true,选择取消为false,可以进行选择 console.log(b); var t=window.prompt("hello----");//prompt()方法是进行文本写入,有确定和取消两种选择,输入信息,然后进行选择 console.log(t); window.open("http://www.baidu.com") </script>
<script>
function show_Time() {
var current_Time=new Date().toLocaleString();//new Data()用来获取当前时间
var b=document.getElementById("id1");
b.value=current_Time;
}
var clock1;
function begin() {
if (clock1==undefined){
show_Time();
clock1=setInterval(show_Time,1000)//setInterval()用来做定时器。
}
}
function end() {
clearInterval(clock1);
clock1=undefined
}
</script>
<div onclick="fun()">你是我的小呀小苹果</div>
<script>
function fun() {
console.log("你是一次的")
}
var c=setTimeout(fun,1000);//1秒后执行函数fun一次。
clearTimeout(c)
</script>

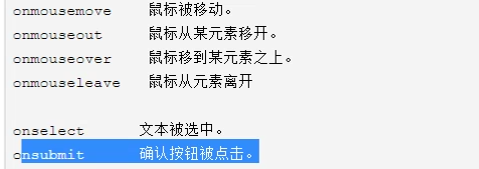
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a onclick="f()">onsubmit</a> <script> function f() { history.back() } </script> </body> </html> //实现在两个页面中的跳转。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="2.html" onclick="fun()">click>>>></a> <script> function fun() { history.go() } </script> </body> </html>

<script>
function f() {
location.assign("http://www.baidu.com");//页面跳转到百度页面,可以返回到当前页面
//注意assign()和replace()的区别,replace()没有后退。
location.reload();//刷新页面
location.replace("http://www.baidu.com");//当前页面被新的页面覆盖
}
</script>




<script> var ele=document.getElementsByClassName("p1")[0]; console.log(ele.nodeName);//在HTML中所有的标签都是节点,节点名字 console.log(ele.nodeType);//节点类型 console.log(ele.nodeValue);//节点值 console.log(ele.innerHTML);//节点中的文本信息 </script>
<script> var ele=document.getElementsByClassName("p1")[0]; /*console.log(ele.nodeName);//在HTML中所有的标签都是节点,节点名字 console.log(ele.nodeType);//节点类型 console.log(ele.nodeValue);//节点值 console.log(ele.innerHTML);//节点中的文本信息 ele.innerHTML="你是改了之后的信息";*/ ele.parentNode.innerHTML="HAOLEO";//父亲节点,这个很重要,必须记住,别的可以不记。 var v=ele.nextSibling;//兄弟节点 console.log(v);//运行结果为#text,不建议使用这种,因为他将空文档都算作兄弟节点了。 var cv=ele.nextElementSibling; console.log(cv);//运行结果为div标签及里面的文字 </script>

js用的最多的是属性。


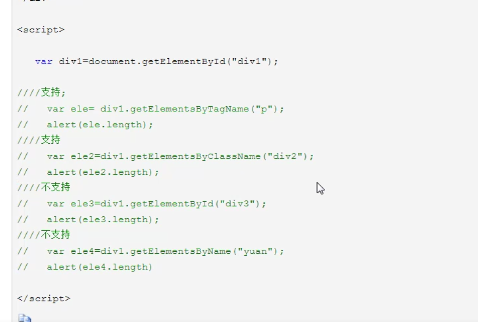
一定要注意;局部查找一定不支持getElementById()和 getElementsByName()方法。
所谓局部查找就是用当前找到的标签进行别的标签的查询,而全局查找则是用document对象来查找。
innerHTML和innerTEXT拿到的是不同的,后者只拿到文本内容。


<script>
var ele=document.getElementById("ad");
function f1() {
if(ele.value=="请输入用户名"){
ele.value="";
}
}
function f2() {
if(!ele.value.trim()){
ele.value="请输入用户名"
}
}
</script>
最好将script放到body下面,免得加载出现错误。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1">
<div class="div2">dddd</div>
<div class="div2">yyyy</div>
<div class="div2">zzzz</div>
<div class="div2">dtttt</div>
<div class="div2">ppppp</div>
<p id="p1">iiiiiiiii</p>
</div>
<script>
//绑定事件的第二种方法,以后建议写第二种。即先获得标签,完了给标签绑定事件,很重要
var id=document.getElementById("p1");
id.onclick=function () {
alert(222)
}
var uu=document.getElementsByClassName("div2");
//getElementsByClassName()方法获取到的是一个集合,必须用索引的方式进行遍历
for (var i=0;i<uu.length;i++){
uu[i].onclick=function () {
alert(3333)
}
}
</script>
</body>
</html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="div1"> <div class="div2">dddd</div> <div class="div2">yyyy</div> <div class="div2">zzzz</div> <div class="div2">dtttt</div> <div class="div2">ppppp</div> //注意带上参数this之后拿到的就是这个标签对象,可以通过当前标签对象对其兄弟标签进行操作。 <p id="p1"onclick="func(this)">iiiiiiiii</p> </div> <script> //参数that是随便给的,只要名字不是this就行。 function func(that) { console.log(that); var n=that.previousElementSibling;//通过that获得上面的一个兄弟标签。 n.innerHTML=""; } </script> </body> </html>





