ECMAScript:
尽管ECMAScript是JAVAScript的核心部分,但是不是唯一的部分,也不是唯一标准化的部分。
实际上,一个完整的JavaScript实现由3个不同部分组成。
核心:(ECMAScript)(属于语法规范)
文档对象模型:(DOM) (整合js,css,html),DOM是最重要的,必须学。
浏览器对象模型(BOM)(整合js和浏览器)
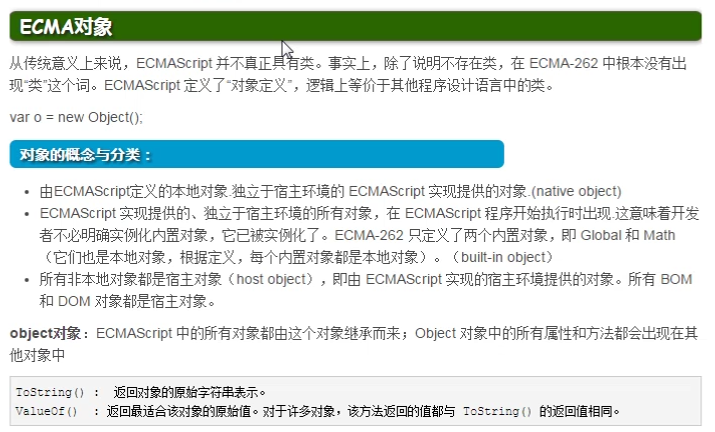
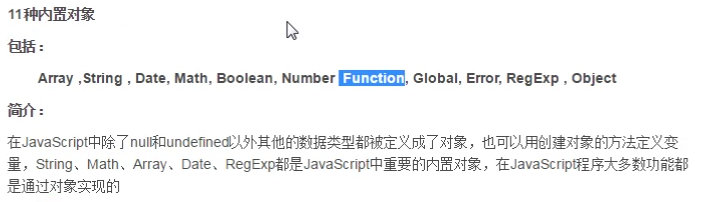
JavaScript在开发中绝大多数情况是基于对象的(大多数情况下不用创建类,对象大多数已经存在了,即已经提供好的对象),也是面向对象的。

JS的引入方式:script的放置位置有时有影响,习惯放在body最后。
<script src="test.js"> </script>
alert(123)
</script>
第二种:导入方式
<script src="test.js">
</script>
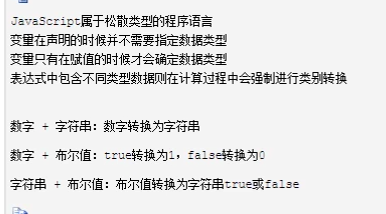
js是一种很随便的语言:
js基础:
变量的声明:使用var关键字,类型不用定义
如var a,name="zhang"
var x=12;
console.log(x);
使用console.log()来打印,也可以使用alert()
每条语句的结束使用;来结束。
一行可以声明多个变量,可以是不同类型:
如var name="zhang",age=28;$美元符,三选一,并且变量区分大小写。
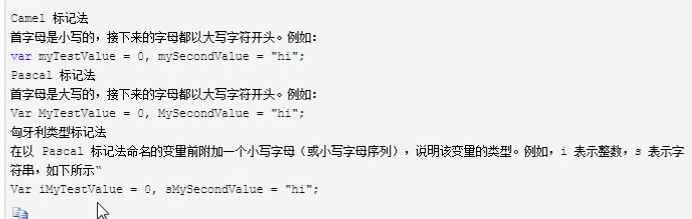
变量还应遵循以下某条著名的命名规则。

单行注释使用 //
多行注释使用/* */
使用{}来封装代码块。但在python中使用缩进来实现代码封装。
function f() {
var x;
}
python中定义函数使用def关键字,但是在js中使用function关键字。


<script>
function f() {
var hello="标红";
document.write(hello);
}
f()
</script>
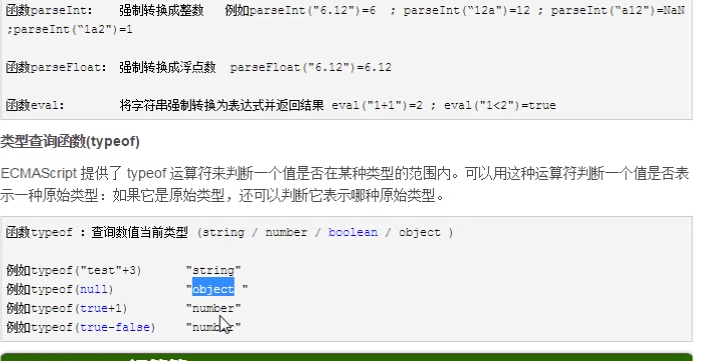
js的基本数据类型:


object对象存储在堆里面。



script>
function f() {
document.write("<h1>hello zhang</h1>");
// document.write是在给网页中写东西。console.log()相当于python中的print
}
f()
</script>
声明课一个变量,但是没有对变量进行赋值或者函数没有返回值,调用函数是类型都为undifined

null为空对象。





















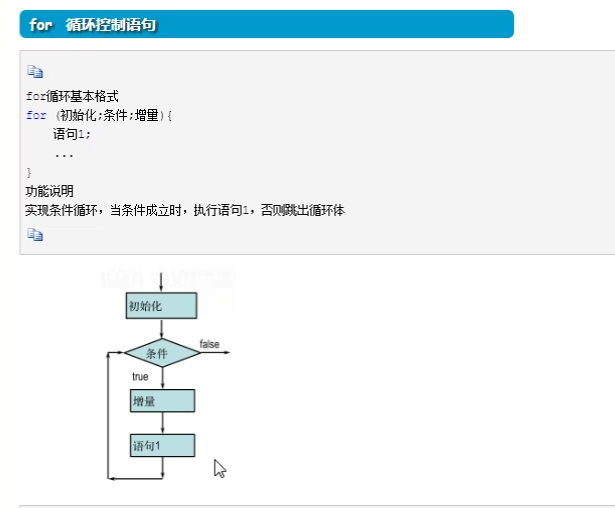
for循环在js中很有用,要练的很熟练。必须掌握。

<script>
var x=1;
var sum=0;
while (x<=100){
sum=sum+x;
x++;
}
console.log(sum)
</script>
<script>
var sum=0;
for (var i=0;i<=100;i++){
sum=sum+i;
}
console.log(sum)
</script>

<script>
try{
console.log("niaho");
throw error("出现了错误");
}
catch(e) {
console.log(e)
}
finally {
console.log("finally")
}


<script>
//创建字符串对象的两种方式:
var str1="hello";
var str2=new String("hello2");
</script>
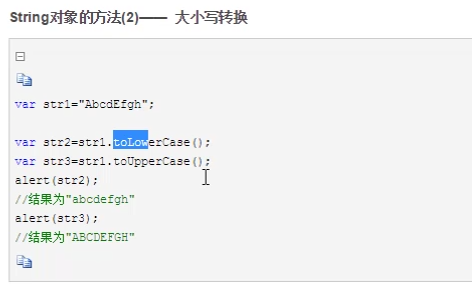
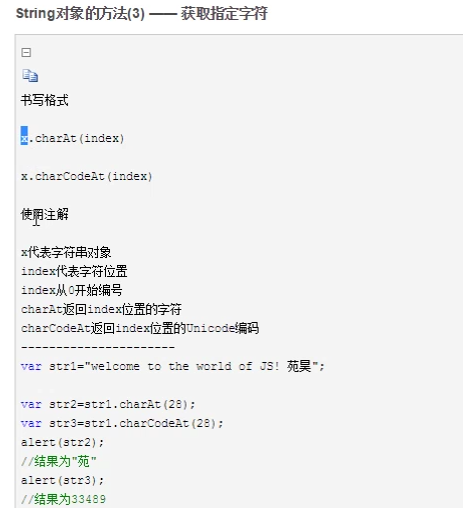
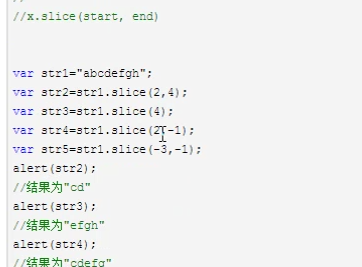
字符串有属性length,还有很多方法。









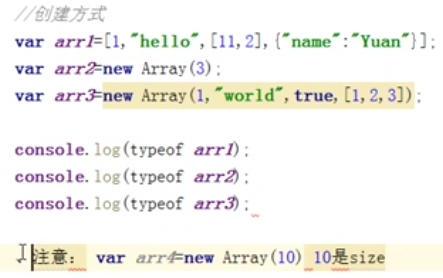
列表等在js中是数据对象类型





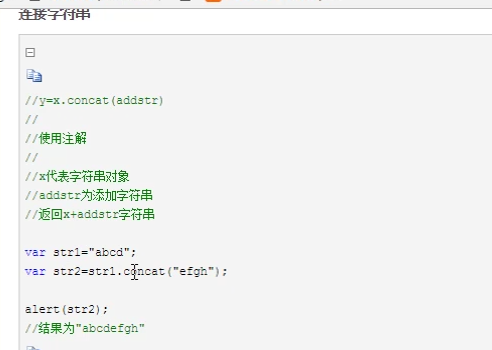
<script> var arr1=[1,2,3,"name"]; var t=arr1.concat("zhang"); console.log(t); console.log(typeof t); var p=arr1.reverse();//反转 console.log(p) var pp=arr1.sort()//排序是按最高位从小到大排序的,不是按数值大小来的。 console.log(pp) </script>
function f(a,b) { if (a > b) { return 1 } else if (a < b) { return -1; } else { return 0 } } console.log(arr1.sort(f));按大小排序



两个栈操作只是位置不一样。
函数对象:



<script>
//匿名函数
(function (a,b) {
console.log(a+b);
})(1,2)
</script>
<script>
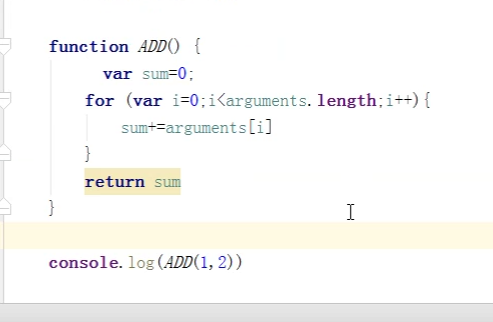
//argument对象,传几个参数就接受几个参数,
function f() {
var sum=0;
for (var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
return sum;
}
b=f(1,2,3,4,5,6)
console.log(b)
</script>






