css:层叠样式表, 用来控制网页数据的表现,可以使网页的表现与数据内容分离。
1.怎么找到标签,因为CSS是操作标签的。(选择器) 总共四中方式
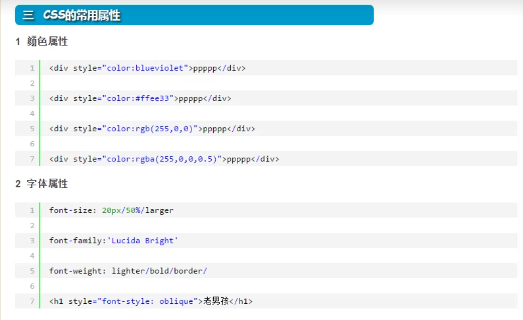
2.如何操作标签对象(element)
选择器中属性和属性值之间是冒号:。两个属性之间是分号;。html中属性值之间不用分割符
html中注释用<!-- -->注释的
链接式:用的最多的,记住。link标签可以实现。
导入式:@import格式
选择器:
基础选择器:*代表所有标签,标签选择器。标签{}
ID选择器:#ID值{},ID必须是唯一的。
类选择器:.class值{} 标签.class值{}
ID和class的区别:ID必须唯一,class可以重复,即两个不同的标签可以有相同的class名。
ID和class都是标签的属性。
组合选择器:两个标签之间用逗号隔开。
两个标签之间(空格)代表后代选择器,后代包括儿子及孙子等等。
(>)代表子代选择器,子代只有儿子,不包括孙子

属性选择器:[属性]{}
如果属性有相同的,则用[属性=“属性值”]{},还可有标签[属性=“属性值”]{}
伪类:用(:)号。即.类值:其他,hover用的最多,表示悬浮
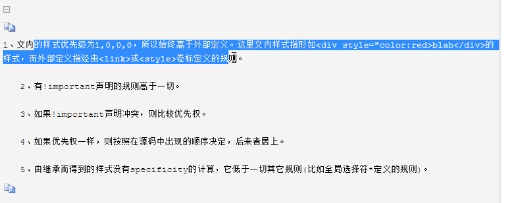
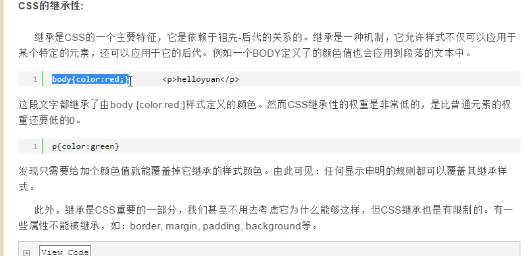
css选择器的优先级和继承:






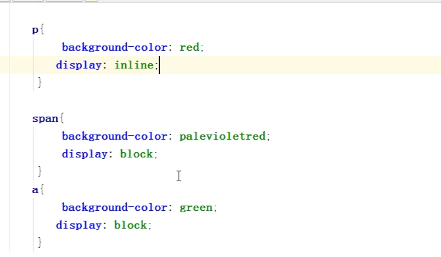
内联标签不能设置长和宽,能在同一行,块级标签可以设置长和宽,但是不能在一行,可以通过display在两者之间转换,如



内联元素不能设置宽度,但可通过display改变。