HTML,CSS,JS(网页三剑客)
浏览器其实就是一个解释器。
CS模式---C:Client S:server
BS模式----B:browser S:server
标签语言:<>
静态网页:用户和服务器没有交互。
动态网页:html代码是由某种开发语言根据用户请求动态生成的。在Python个中,标签元素不区分大小写。
子闭合标签:<meta>
闭合标签:<h1></h1>
标签之间可以嵌套,但不可以交叉嵌套,谁是父亲,谁是孩子不能换。
标签的属性:
通常以键值对的形式出现,例如name=“Alex”
属性只能出现在开始标签或自闭和标签中。
属性名字全部小写,属性值必须使用双引号或者单引号包裹,例如name="alex"
如果属性值和属性名完全一样,直接写属性名即可,例如readonly

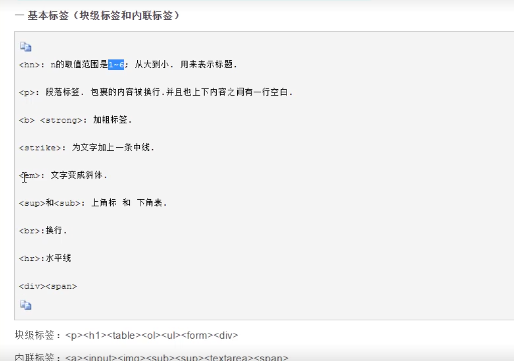
块级标签:独占一行如p标签和h标签等
内联标签:不独占一行。如br标签,sub标签,标签控制范围自己定。
 代表空格,特殊字符。<代表<,>代表>.©,®这两个用于声明版权
span标签和div标签一样,只不过是一个内联标签。



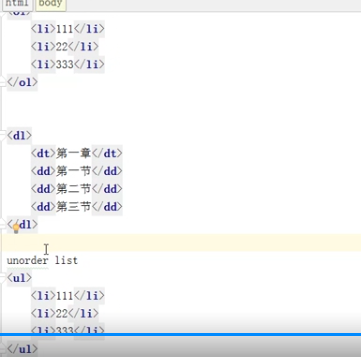
ul无序列表,和li组合使用。
ol 有序列表,和li组合使用。
dl自定义列表,和dt,dd一起使用。

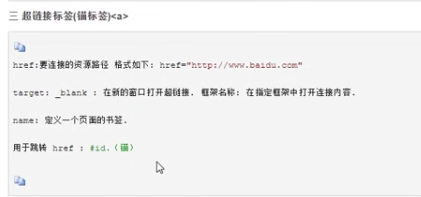
和ID号联合起来使用很重要,可以指定一个固定的位置。可以和a标签一起使用。超链接


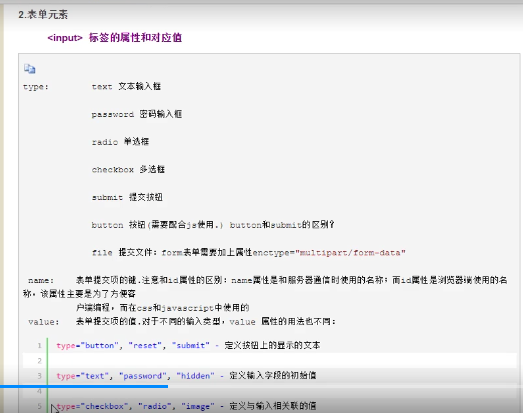
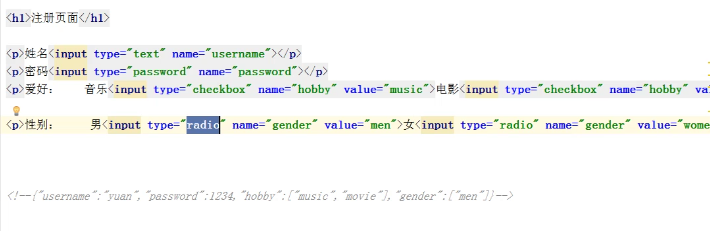
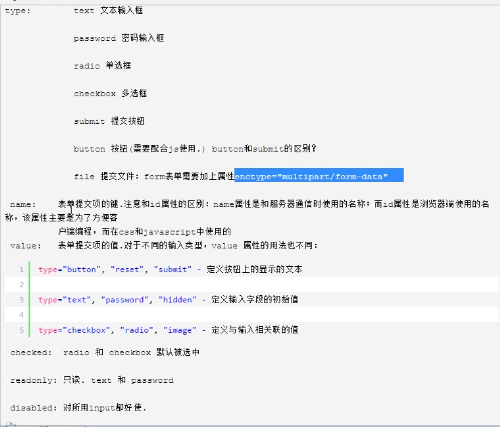
checkbox标签的value属性很重要,radio的name属性很重要,radio是单选,CheckBox是多选
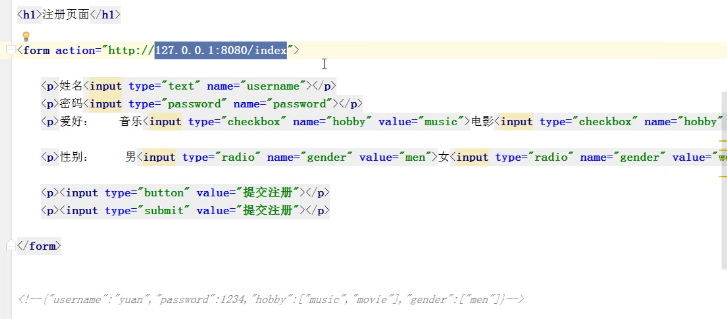
submit将信息发送给服务器端,button不可以。
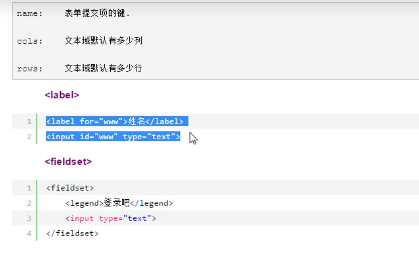
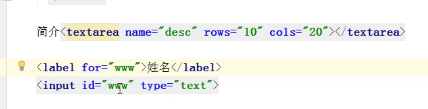
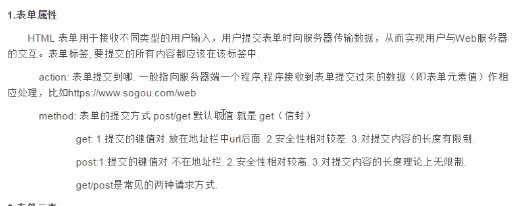
form表单之input标签,input标签放在form标签之中,才可以提交给服务器端。

get和post提交方法的不同:get方式提交的数据会在URL后面出现,以键值对的形式出现。form的默认是get方法。get多用于请求或查看数据。可以直接通过url访问数据,URL是通过get方式提交数据。

向服务器提交数据可以用form表单也可以是ajax请求方法。
文件是二进制数据。


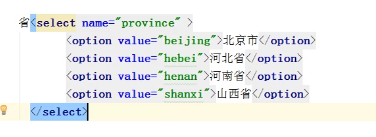
下拉框::