CSS的作用及字体样式
CSS的作用及字体样式
为什么要美化网页元素
1.有效地传递页面信息
2.美化网页,页面漂亮,才能吸引用户
3.凸显页面的主题
4.提高用户的体验

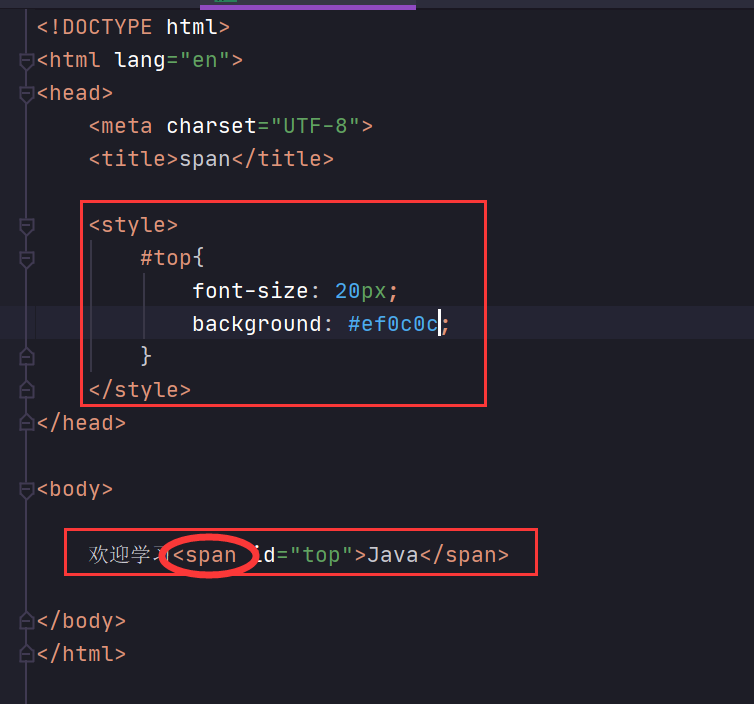
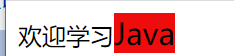
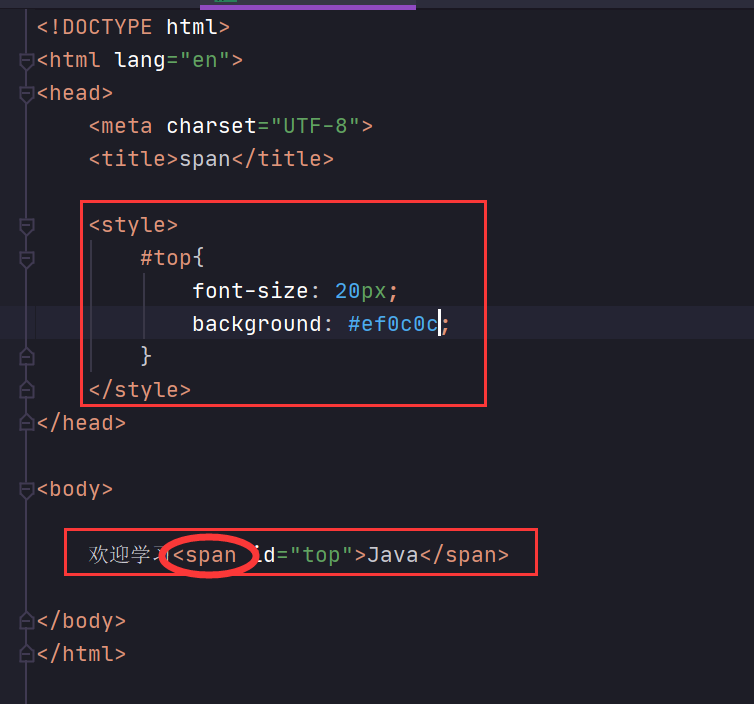
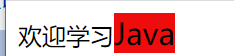
效果图:

字体样式
字体风格:
font-style
字体粗细:
font-weight
字体大小:
font-size
字体(如微软雅黑):
font-family
也可以写综合字体,必须按顺序写。不需要的属性可以省略
1.有效地传递页面信息
2.美化网页,页面漂亮,才能吸引用户
3.凸显页面的主题
4.提高用户的体验

效果图:

字体风格:
font-style
字体粗细:
font-weight
字体大小:
font-size
字体(如微软雅黑):
font-family
也可以写综合字体,必须按顺序写。不需要的属性可以省略
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律