伪类结构选择器
没有必要全部背住,混个眼熟就可以了
伪类:相当于加条件判断,带冒号的一般可看做伪类
</head>
<body>
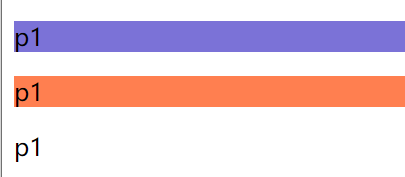
<p>p1</p>
<p>p1</p>
<p>p1</p>
<ul>
<li>li1</li>
<li>li3</li>
<li>li3</li>
</ul>
</body>
代码:
选中ul的第一个子元素
ul li:first-child{
background: #562ae6;
}
选中ul的第一个子元素
ul li:last-child{
background: brown;
}

代码:
选中p1:定位到父元素,选择当前的第一个元素
选择当前的父级元素,选中父级元素的第一个,并且是当前元素才生效(本质是顺序)
p:nth-child(1){
background: #7b72d7;
}
选中父元素下的p元素的第二个(本质是类型)
p:nth-of-type(2){
background: coral;
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律