层次选择器
1,后代选择器:
【注释】:在某个元素的后面。类似,祖爷爷 -> 爷爷 -> 爸爸 -> 你,祖爷爷后面的都是他的后代!
【代码】:
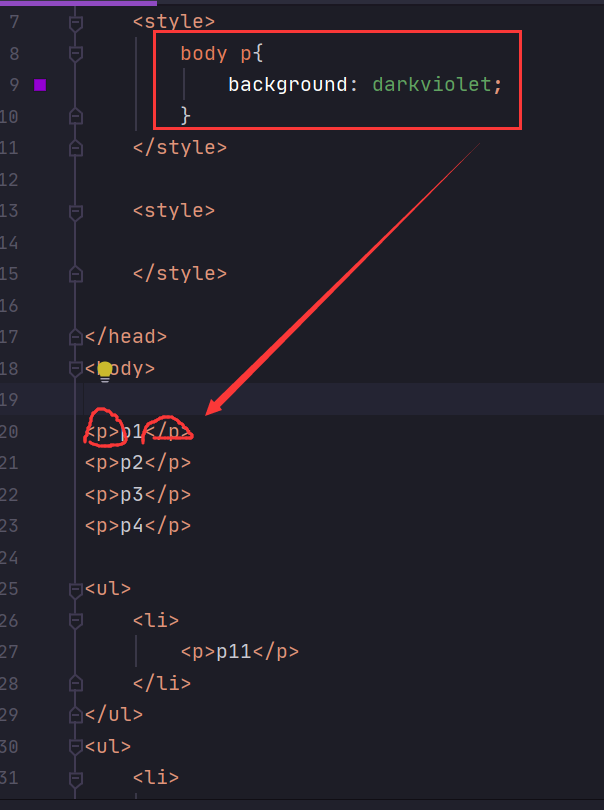
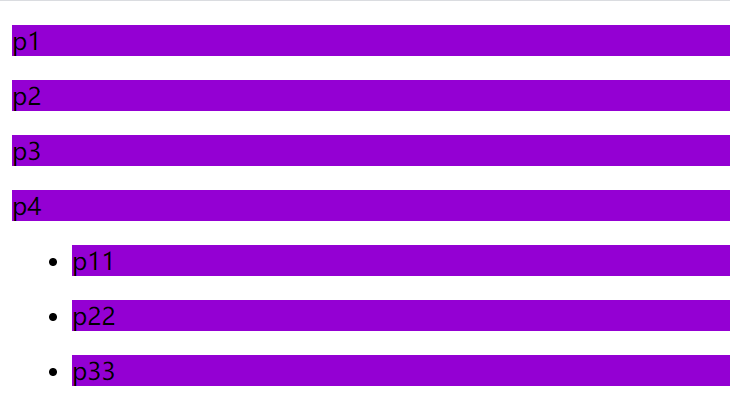
<style>
body p{
background: darkviolet;
}
</style>


2,子选择器:
【注释】:只有一代人。类似,爷爷 -> 父亲,或者父亲 -> 你
【代码】:
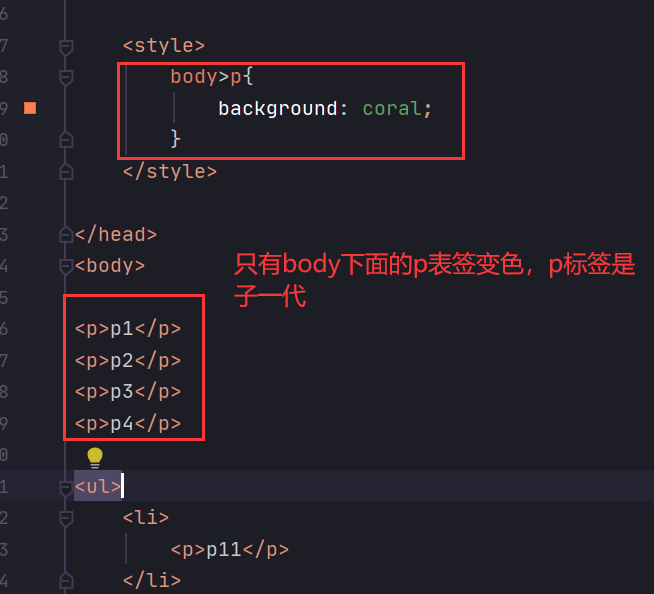
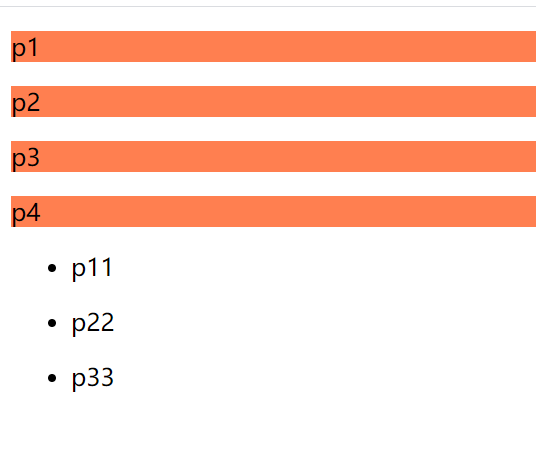
<style>
body>p{
background: coral;
}
</style>


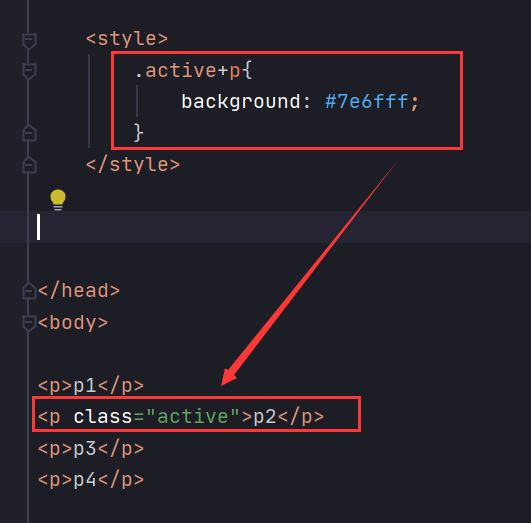
3,相邻兄弟选择器:
【注释】:相邻的弟弟选择器,只有一个,相邻的,向下
【代码】:
<style>
.active+p{
background: #7e6fff;
}
</style>


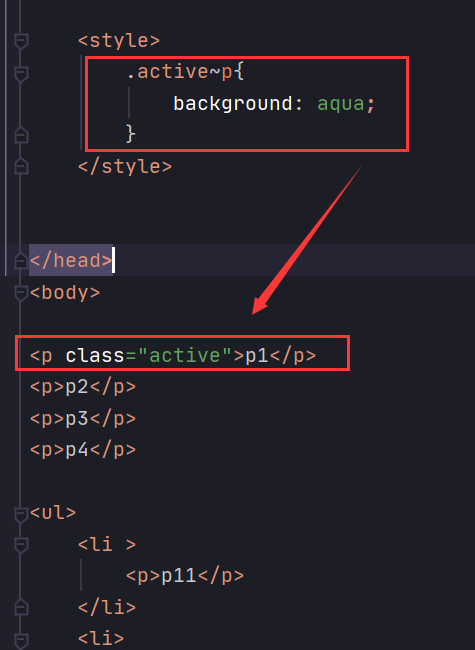
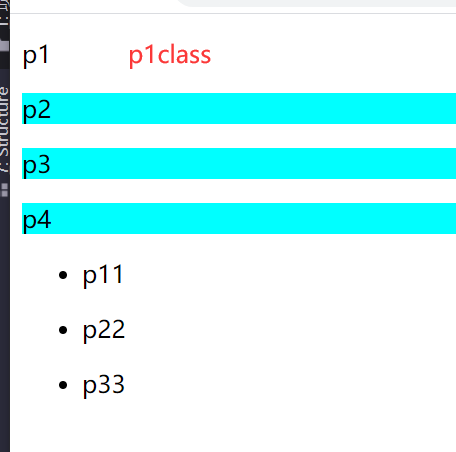
4,通用选择器:
【注释】:弟弟们选择器,同类型以下的所有的
【代码】:
<style>
.active~p{
background: aqua;
}
</style>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律