三种基本选择器( 重点!!! )
【注意】:
优先级:
不遵循就近原则,固定的
id选择器>class选择器>标签选择器
1,标签选择器
【注释】:标签选择器,会选择到页面上所有的这个标签的元素
【代码】:
<style>
h1{
color: orange;
}
p{
font-size: 20px;
color: darkturquoise;
}
</style>


2,类选择器
【注释】:
类选择器的样式:.class的名称{}的
好处:可以多个标签归类,是同一个class,可以复用,完全可以跨标签使用!
【代码】:
<style>
.窈窕淑女{
color: coral;
}
.君子好逑{
color: darkcyan;
}
</style>
<h1 class="窈窕淑女">学习Java</h1>
<h1 class="君子好逑">学习CSS</h1>
<p class="窈窕淑女">学习HTML</p>


3,id选择器
【注释】:
id选择器:id必须保证全局统一
格式:#id名称{}
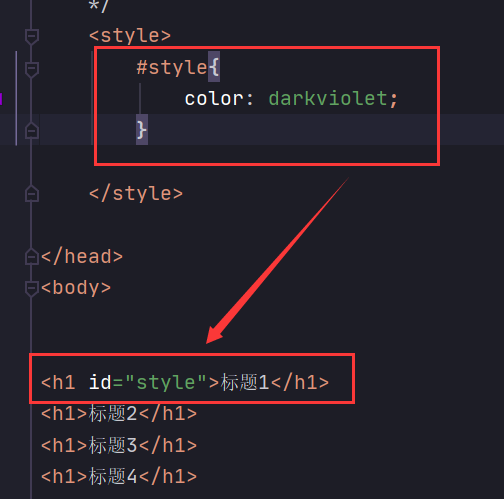
【代码】:
<style>
#style{
color: darkviolet;
}
</style>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律