CSS的四种导入方式
【注意】:遵循就近原则!!!
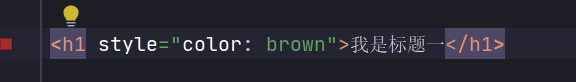
1,行内样式
【注释】:在元素标签中,编写一个style属性,编写样式即可
【代码】:
<h1 style="color: brown">我是标题一</h1>


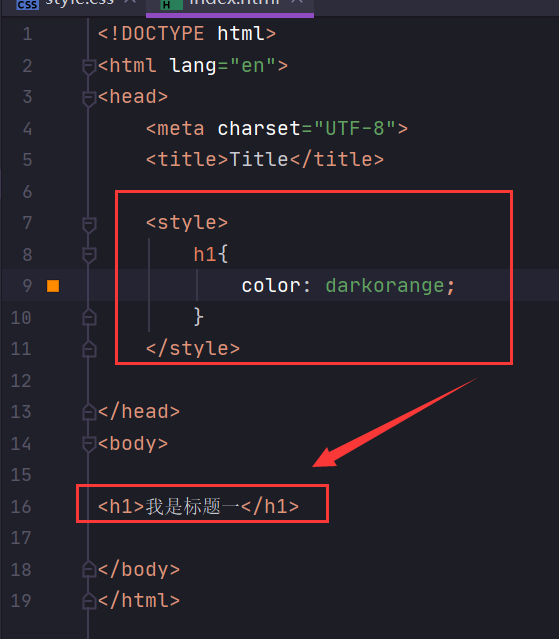
2,内部样式
【代码】:
<style>
h1{
color: red;
}
</style>
【注意】:写在head标签里面


3,外部样式的两种写法
-
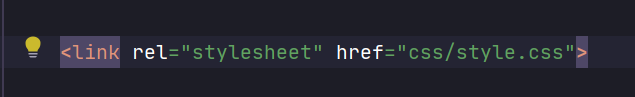
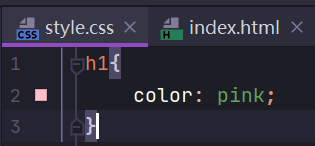
链接式:
就是HTML标签
<link rel="stylesheet" href="css/style.css">



-
导入式
@import是CSS2.1特有的!
<style>
@import url("css/style.css");
</style>
【弊端】:当网站比较大的时候,如果使用导入式,打开网站的时候,它会首先显示网站的框架,然后是CSS渲染的内容,会很难看!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律