CSS入门
如何学习css:
1,CSS是做什么的
2,CSS怎么用?
3,CSS选择器(重点+难点)
4,美化网页(文字,阴影,超链接,列表,渐变……)
5,盒子模型
7,定位
8,网页动画(特效效果)
导入方式:
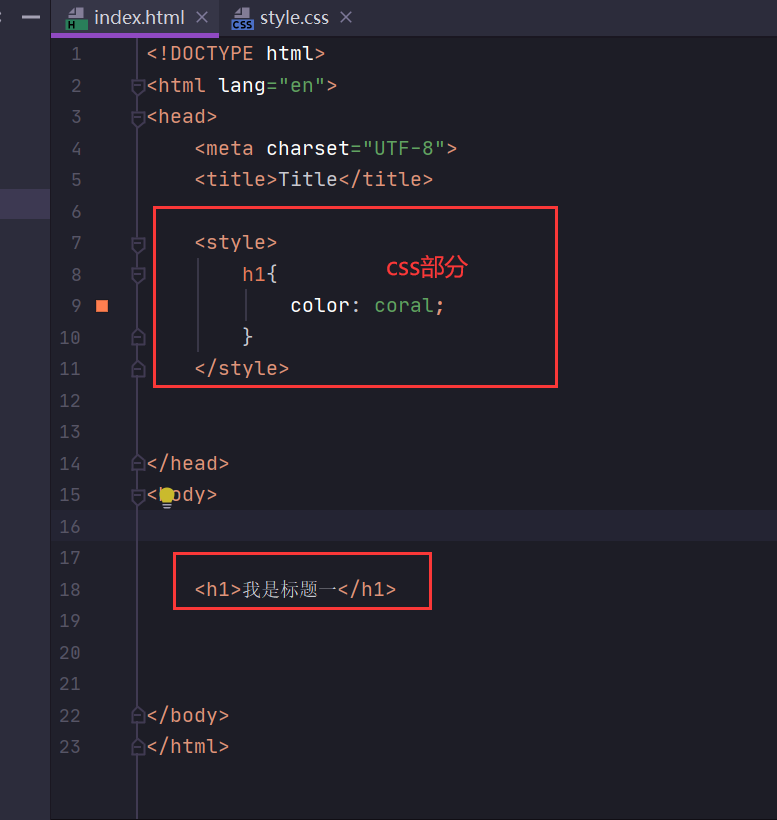
css部分直接写下HTML的head里面

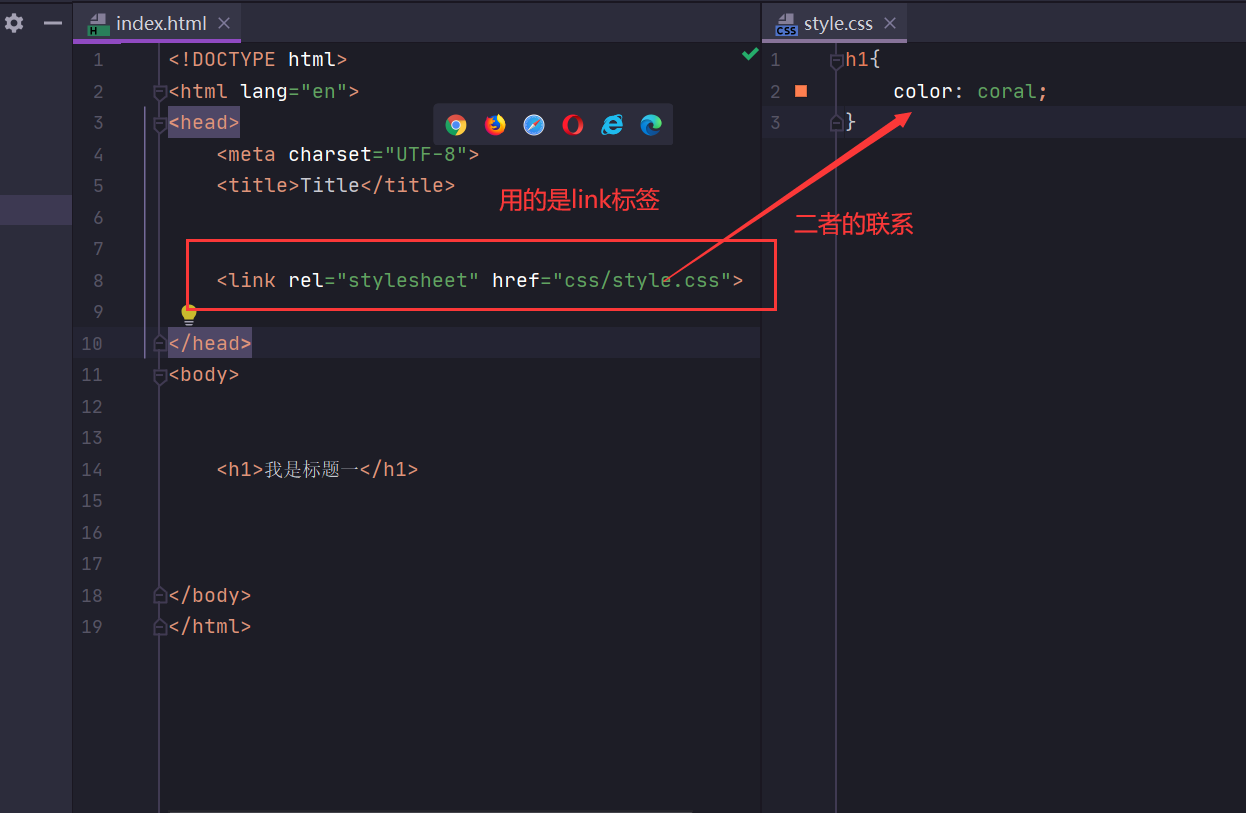
把css分离出去

效果图:

css的优势:
1,内容和表现(css部分)分离
2,网页结构表现统一,可以实现复用(多个HTML一起用一部分css)
3,样式十分丰富
4,建议使用独立于HTML的css文件
5,利用SEO,容易被搜索引擎收录!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律