表单的应用
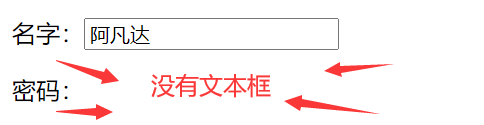
隐藏域(hidden)
注释:
隐藏了文本框,看不到了
代码:
<p>密码:<input type="password" name="pwd" hidden></p>

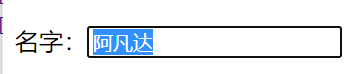
只读(readonly)
注释:
加了readonly的,默认值已被固定,无法重写!
代码:
<p>名字:<input type="text" name="username" value="阿凡达" readonly></p>

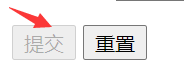
禁用(disabled)
注释:
无法点击,但是可以看到
代码:
<input type="submit" disabled>

扩充:
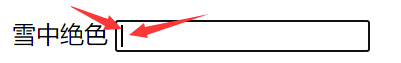
为了增强鼠标的可读性,我们可以使用label标签,点击之后,鼠标会直接跳转到文本框!
注释:
文字要放在label标签的中间!
for后面加路径,路径写在input标签里面
代码:
<label for="snow">雪中绝色</label>
<input type="text" id="snow">






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律