搜索框滑块和简单验证
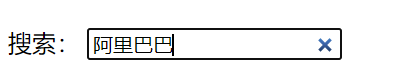
搜索框
代码:
<p>搜索:
<input type="search" name="search">
</p>

滑块
注释:
input type="range"
代码:
<p>音量:
<input type="range" name="voice" max="100" min="0" step="2">
</p>

简单验证
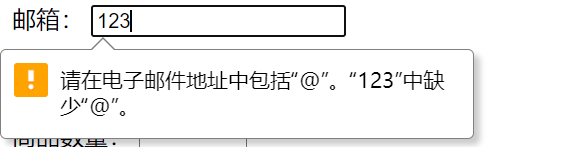
邮箱验证
注释:
邮箱验证:输入不完整无法提交
代码:
<p>邮箱:
<input type="email" name="email">
</p>

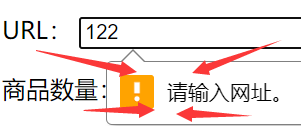
URL验证
注释:
URL:必须输入一个完整的网站
代码:
<p>URL:
<input type="url" name="url">
</p>

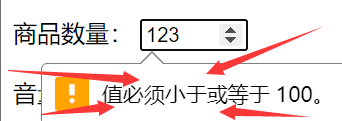
数字
代码:
<p>商品数量:
<input type="number" name="number" max="100" min="0" step="2">
</p>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律