列表框,文本域和文件域
列表框:
注释:
下拉框,列表框
selected 默认值
代码:
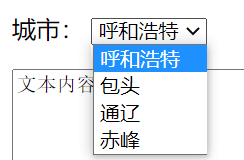
<p>城市:
<select name="列表名称">
<option value="h">呼和浩特 </option>
<option value="b"> 包头</option>
<option value="t"> 通辽</option>
<option value="c"> 赤峰</option>
</select>
</p>

文本框:
注释:
textarea 标签
cols="30" rows="10"
代码:
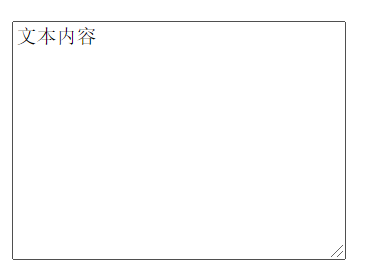
<p>
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</p>

文件域:
注释:
input type="file"
name="files"
-->
代码:
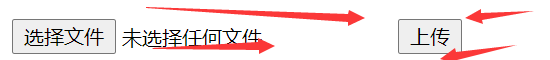
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律