按钮和多选框
按钮
注释:
input type="button 普通按钮
input type="image 图片按钮 (点击照片后会直接跳转页面)
input type="submit 提交按钮
input type="reset 重置按钮
代码:
<p>
按钮:
<input type="button" name="btn1" value="点击会有惊喜">
<input type="image" src="../resources/image/1.jpg">
<input type="submit">
<input type="reset">
</p>

多选框
注释:
多选框
input type="checkbox
代码:
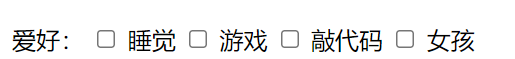
<p>
爱好:
<input type="checkbox" value="sleep" name="hobby"> 睡觉
<input type="checkbox" value="game" name="hobby"> 游戏
<input type="checkbox" value="study" name="hobby"> 敲代码
<input type="checkbox" value="girl" name="hobby"> 女孩
</p>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律