表单
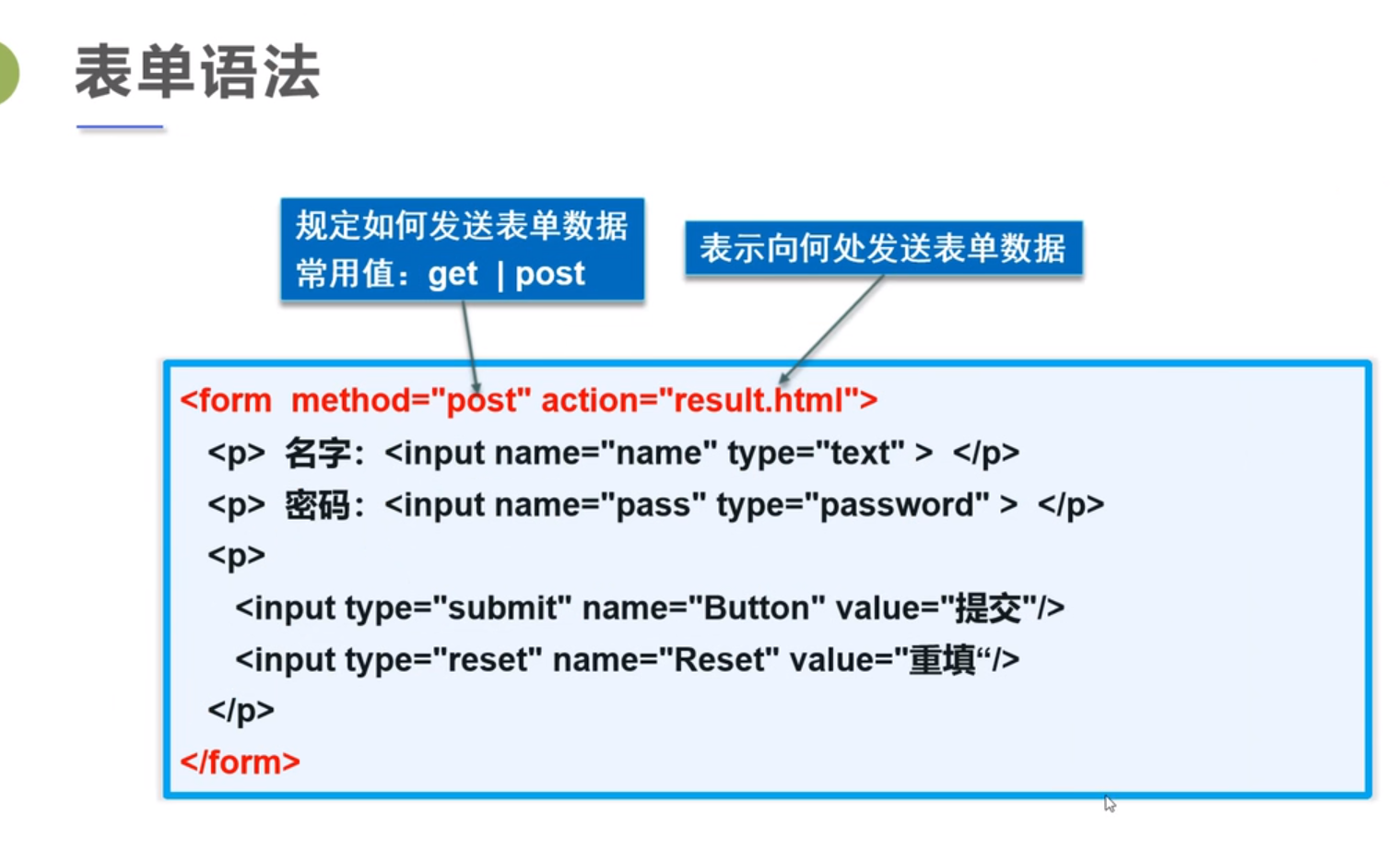
表单语法:

注意:必须写在form标签里面!!!
<h1>注册</h1>
<!--表单
action:表单提交的位置,可以是网站,也可以是一个请求处理的地址
method:就是提交方式,有post,get两种
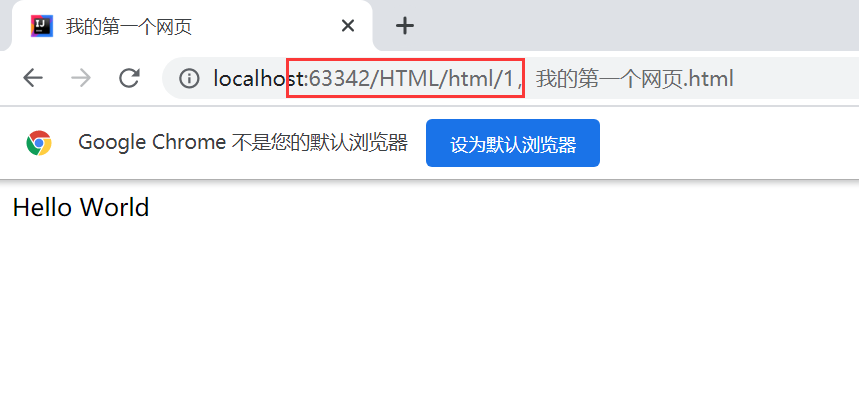
get方式提交:我们可以在url中看到我们提交的信息,不安全,但是,却高效
post:比较安全,还可以提交大文件
-->
<form action="1,我的第一个网页.html" method="get">
<!--文本输入框:input type="text"-->
<p>名字:<input type="text" name="username" ></p>
<!--密码框:<input type="password" -->
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
post方式提交:

get方式提交:

如何在post方式下查看用户名和密码:
-
右键,点击“检查”
注意:如果没有检查,肯定会有审查元素,也是一样的
-
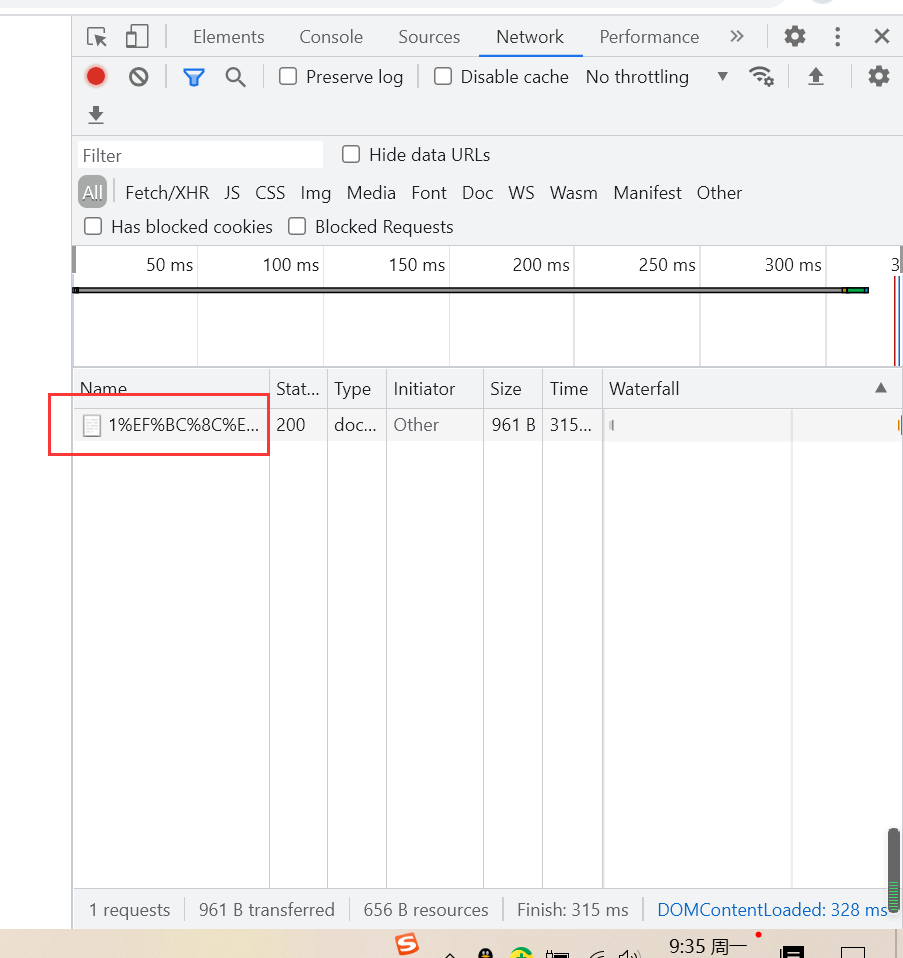
选择在Network下面

-
点击提交,然后会出现以下页面,然后点击name

-
出现以下页面后,点击Headers,下滑,就会出现username和pwd






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律